Writing software documentation is a skill, and like any other skill, it can be perfected.
And you should hone that skill as much as you can.
Software documentation is a must-have for any software product in the market today, and leaving the documentation for it up to chance wouldn’t be a wise move.
So, we bring you helpful tips in this article to help you create the kind of comprehensive and valuable information resource that software documentation should be.
What are those tips? There’s only one way to find out. Read on!
Create a Style Guide
Software documentation is most commonly the result of the hard work of many experts.
Technical writers, software developers, QA specialists, and many other employees in the organization can contribute to creating various resources that fall under the umbrella of software documentation.
On the one hand, that makes the production quicker and guarantees higher quality. On the other, the writing can significantly differ from person to person, which is not ideal for consistency.
That’s why many companies have style guides.
If you need a reminder of what a style guide is, here’s a definition from the Write the Docs community:

Illustration: Archbee.com / Data: Write the Docs
Having a set of recommendations and rules for writing software documentation can greatly improve its consistency.
Why is that important? Because when you foster consistency across your brand, that signals professionalism, while strengthening the customers’ trust in your products.
If you don’t know where to start with creating a style guide, you can look to some of the well-known resources for reference, like the Google Developer Documentation Style Guide, Apple Style Guide or Microsoft Style Guide.
They all have recommendations that refer to elements like:
- Grammar
- Text formatting
- Punctuation
- The use of acronyms
- Voice and tone
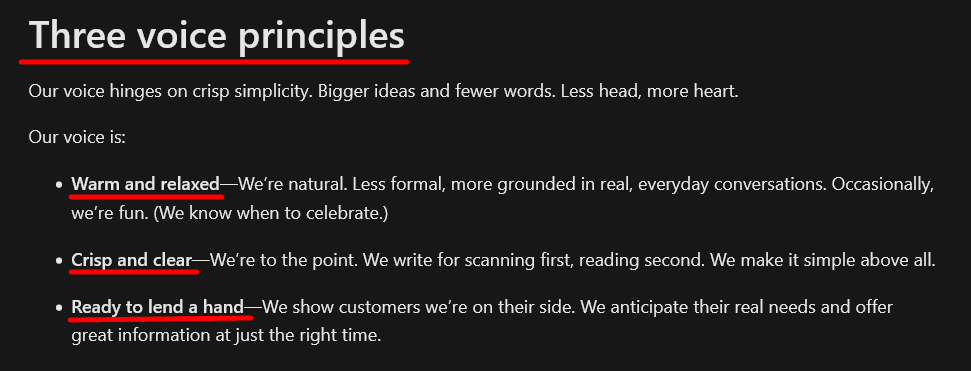
For example, below, you can see the three voice principles from Microsoft’s Style Guide:

Source: Microsoft Style Guide
As you can see, when creating software documentation, they aim to write in a natural and conversational way, making sure their writing is simple and straightforward, and helpful to their readers.
Instructions like those can be valuable pointers to contributors to Microsoft’s documentation.
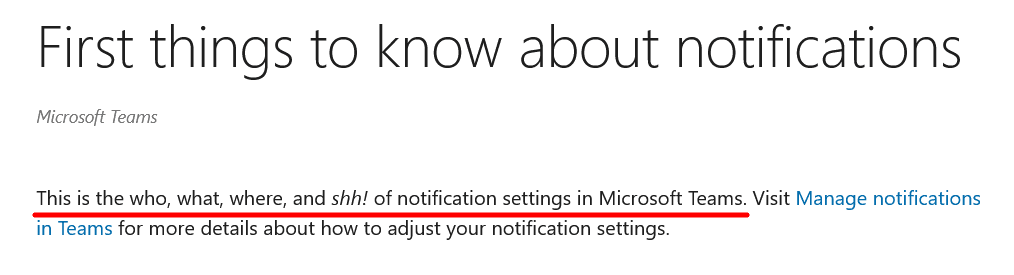
For example, it’s easy to spot instances when writers use a specific voice in their writing, like relaxed and informal wording:

Source: Microsoft
Also, the writers of this particular Microsoft Teams guide stick to the second principle listed earlier, as they are crisp and clear in their mode of expression.
You can tell that from the entire paragraph below, especially the title, which couldn’t be more straightforward.

Source: Microsoft
Finally, the creators of the documentation honored the third principle and included links to other resources for users to learn more about specific features.

Source: Microsoft
Creating a style guide for your documentation ensures that your team of contributors knows how to write content, regardless of whether they have doubts about tone, capitalization, conventions for writing numbers, or any other element.
Structure the Documentation Logically
Most users come to software documentation with a clear goal in mind—find the information they need as quickly as possible, get back to the software product, and continue with their work.
If you want to provide your users with an experience like that, you should structure your documentation sensibly.
That means your documentation needs to have a logical flow, and the users need to be able to easily navigate it to find the content they require.
That’s important to keep in mind because, as SaaS content writer Adelina Karpenkova points out, the quality of your content doesn’t mean much if the users are struggling to find the right information.

Illustration: Archbee.com / Data: Scribe
So, how can you structure your documentation so that the users instinctively understand how to use it?
One of the crucial elements of logical structure is a hierarchy of topics.
In other words, the user should start with the basics and move to more specific and advanced content.
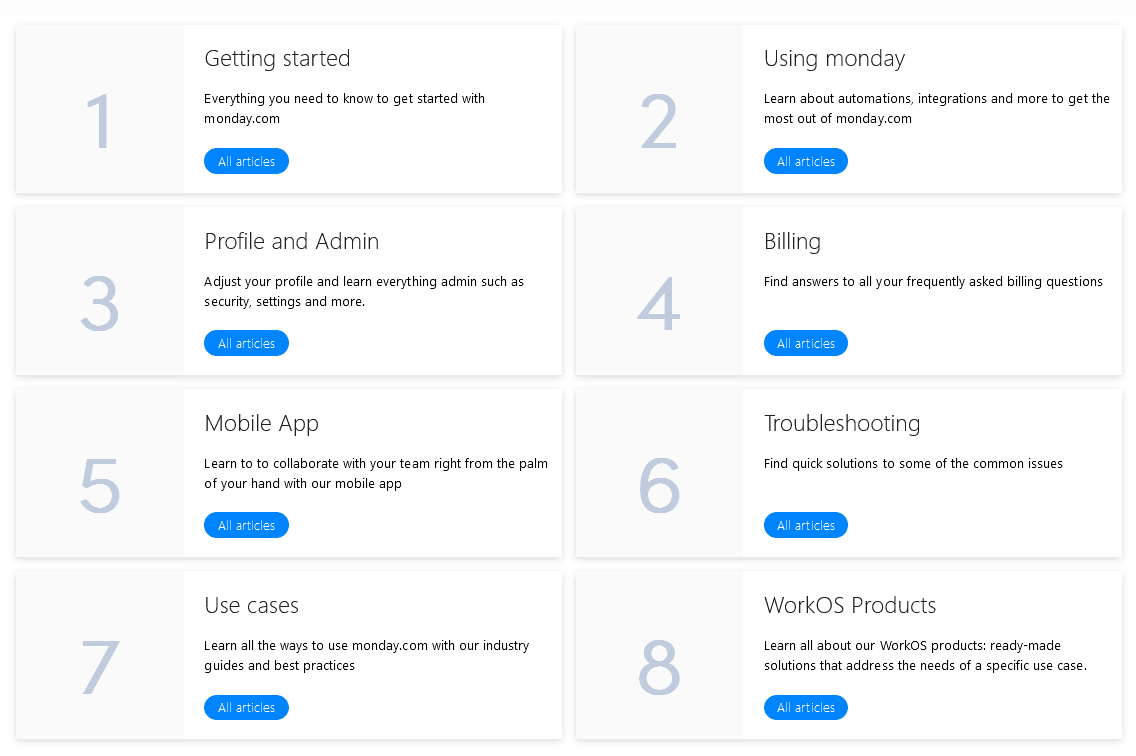
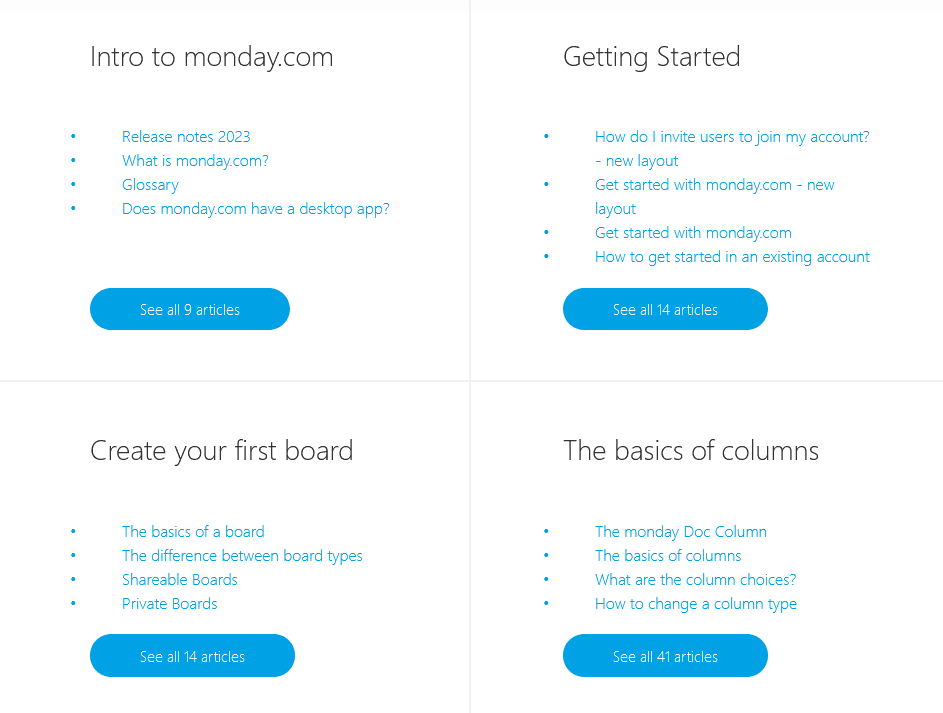
For instance, take a look at how monday.com, a work management platform, organized their documentation by topics:

Source: monday
As you can see, the basics like “Getting started” and “Using monday” are at the base of the documentation structure, and more specific topics like “Troubleshooting” or “WorkOS Products” are at the end.
That logical structure continues when a user chooses one of the documentation categories.
If you click on “Getting started”, you can see that monday’s team organized articles according to the same logic of placing the basics at the beginning.

Source: monday
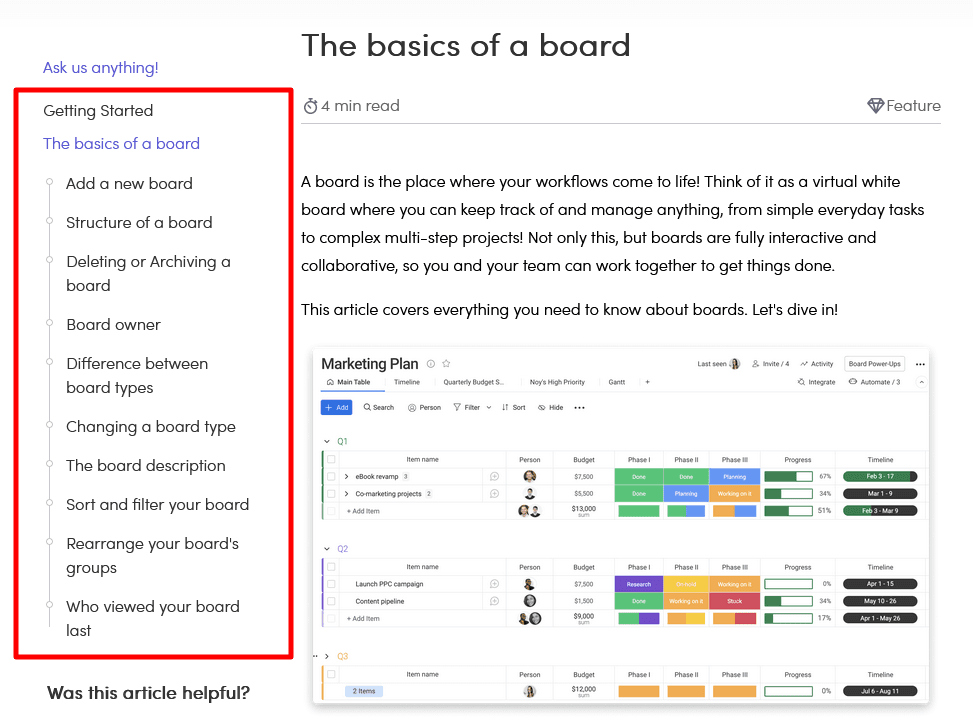
Let’s now examine what the structure of an article itself looks like in monday’s documentation.
Luckily for their users, monday’s team structured it in a way that’s easy to follow and included elements that make the information easy to find.
For instance, they have a table of contents on the left-hand side of the page.

Source: monday
A table of contents is undoubtedly helpful for readers. Within seconds, they can see what information the article contains and find it.
To sum up, the structure of software documentation should follow a certain logic, from the homepage to the article level.
That’s an excellent way to ensure your users can get the most out of it in the least amount of time.
Format the Documentation for Readability
You and your team might be overflowing with writing talent, but the truth is that software documentation isn’t always the most exciting type of content.
That’s because, at its core, the purpose of software documentation is to be a vessel for delivering information to users of your product. And, here's why you should find the time to write software documentation.
Luckily, you can format your document to make it easy to read, regardless of whether you’re writing a how-to guide for installing a mobile app or API documentation for developers.
How? By using elements like:
- Numbered lists
- Bulleted lists
- Tables
- Short paragraphs and sentences
- Bold and italic words and/or sentences
Implement some or all of them in your documentation, and most users will find it easier to read and remember the information the documentation presents.
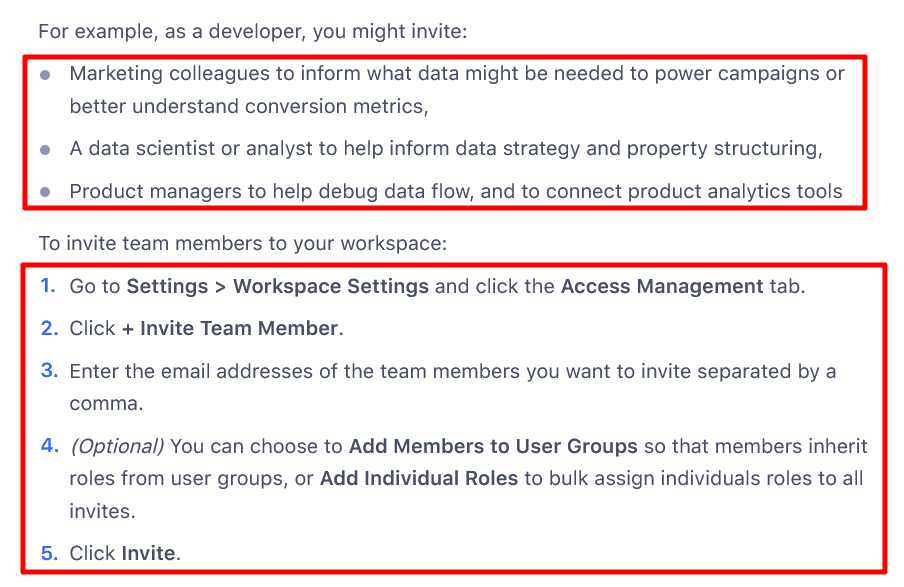
For instance, Segment, a customer data platform, uses those elements liberally in its software documentation.
Below, you can see how they present information in lists:

Source: Segment
First, they use a bulleted list to present who users can invite to a workspace, and then they provide a numbered list with step-by-step instructions on how to perform that action.
Formatting the text like that is efficient and prevents writing long sentences and paragraphs; as we’ve mentioned earlier, you should aim for conciseness whenever possible.
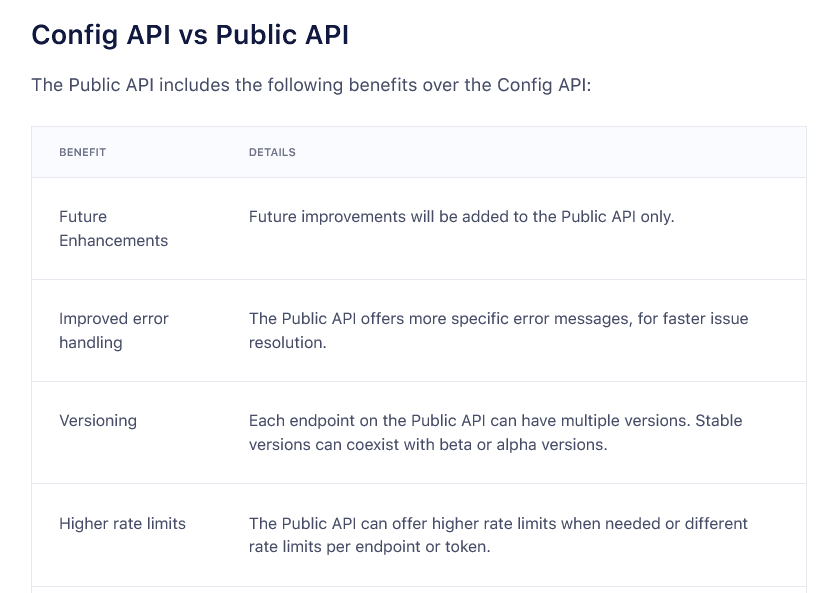
Another valuable way to increase readability is to use tables.
As Erik van Baaren, a developer and Python instructor, explains, tables are great for summarizing the content and increasing the readability of a document.
A simple table can turn a messy story into a concise, easy-to-scan piece of information.
Segment uses tables, as in the example from their API documentation you can see below:

Source: Segment
When a user encounters information that’s formatted in a table like that, they can scan it quickly and assess if it has the information they need.
Whether you use all the formatting elements we’ve mentioned, or only some of them, is up to you.
In any case, your users will appreciate not being faced with just a wall of text.
Write Using Plain Language
Your users don’t want to read your software documentation with one eye on your text and another on the dictionary of technical terms.
They want to easily understand what they read and quickly absorb information regardless of their level of software development expertise.
And you can be sure that, even if your readers are primarily software developers, they still want understandable and straightforward content.
Using plain language and everyday terms while avoiding jargon as much as possible can significantly help to make your documentation accessible to any audience.
Dinithi Navodya Dias, an experienced technical writer, sums up that notion like this:

Illustration: Archbee.com / Data: Medium
In other words, there’s no need to overcomplicate your language.
However, writing software documentation in plain language can be challenging. We made a list with benefits of developing extensive software documentation.
Using technical jargon might be difficult to avoid, especially when creating documentation about APIs, SDKs, and other highly specialized topics.
Luckily, there are software tools that can help you polish your content and advise you on making it more comprehensible.
For instance, Readable offers many features for analyzing and simplifying your text.
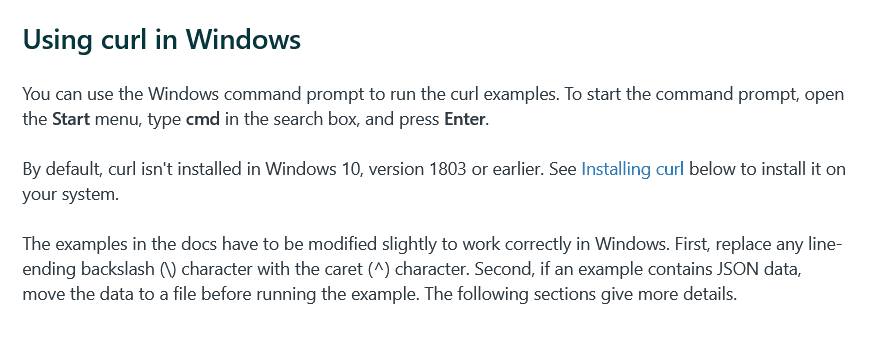
Let’s see how it works. Below, you can see a part of Zendesk’s documentation about using curl in Windows.

Source: Zendesk
That documentation is aimed at software developers who are familiar with terms like, for instance, curl and JSON data.
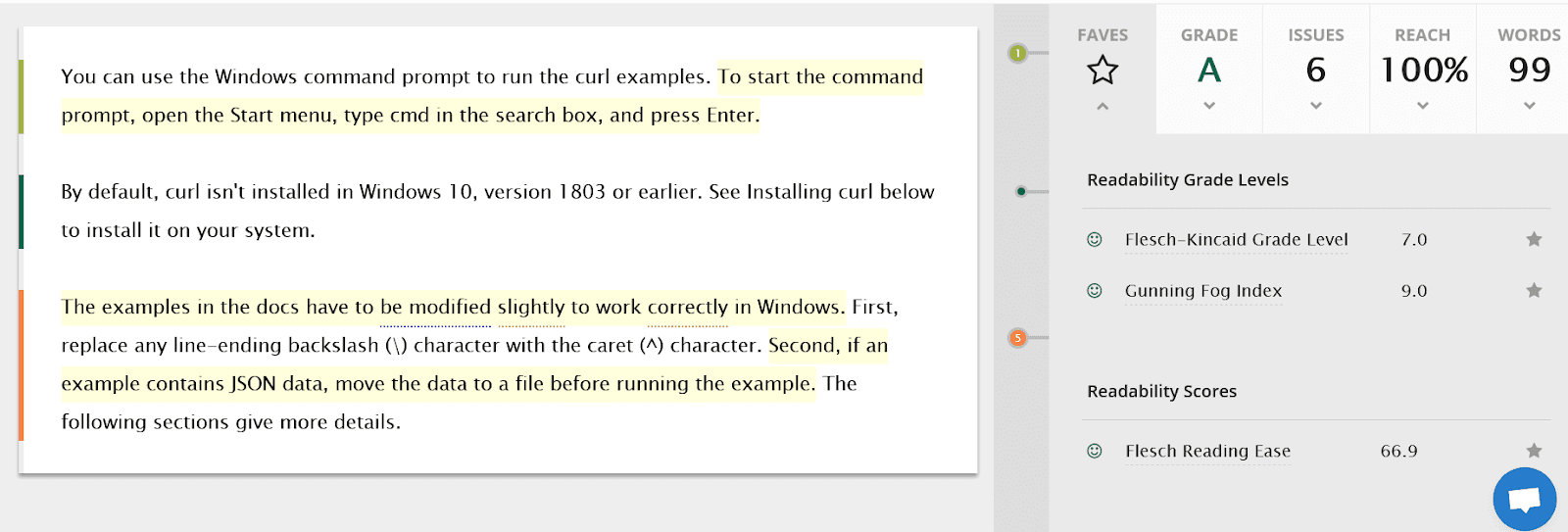
If we take those three paragraphs and put them into Readable, we get the following analysis:

Source: Readable
On the left-hand side is the text, and Readable highlights the sentences it considers too long. As you can see, there are three of them in the text above.
However, the other metrics are very good. The text got an A, the highest grade on Readable’s rating system.
It also mostly got excellent grades on numerous readability scales and indexes the tool uses, as well as good grades for writing style, language use, text density, and other elements in the report.

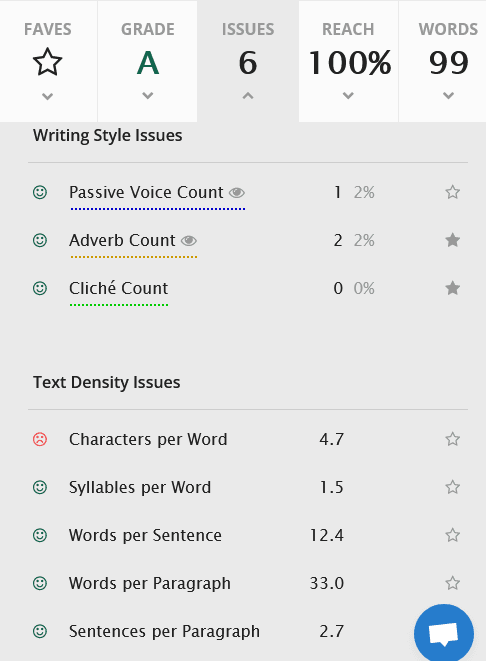
Source: Readable
That shows that it’s possible to create software documentation about complex topics that’s still easy to read and understand.
Writing in plain language, as Zendesk’s team does in the example above, will make your documentation more helpful and pleasant to use.
Add Plenty of Visual Content
Writing great software documentation includes more than just shaping the text, choosing the right terms, or being mindful of the sentence and paragraph length.
In other words, it isn’t all about the text itself. Some of the most helpful and high-quality software documentation also contains many visual elements.
There are many types of visuals you can include in your documentation. Here are some of them:
- Videos
- Screenshots
- Images
- GIFs
- Charts
- Diagrams
- Graphs
All of them have their specific uses but share the same characteristics that make them valuable—they efficiently convey information in a visually appealing way.
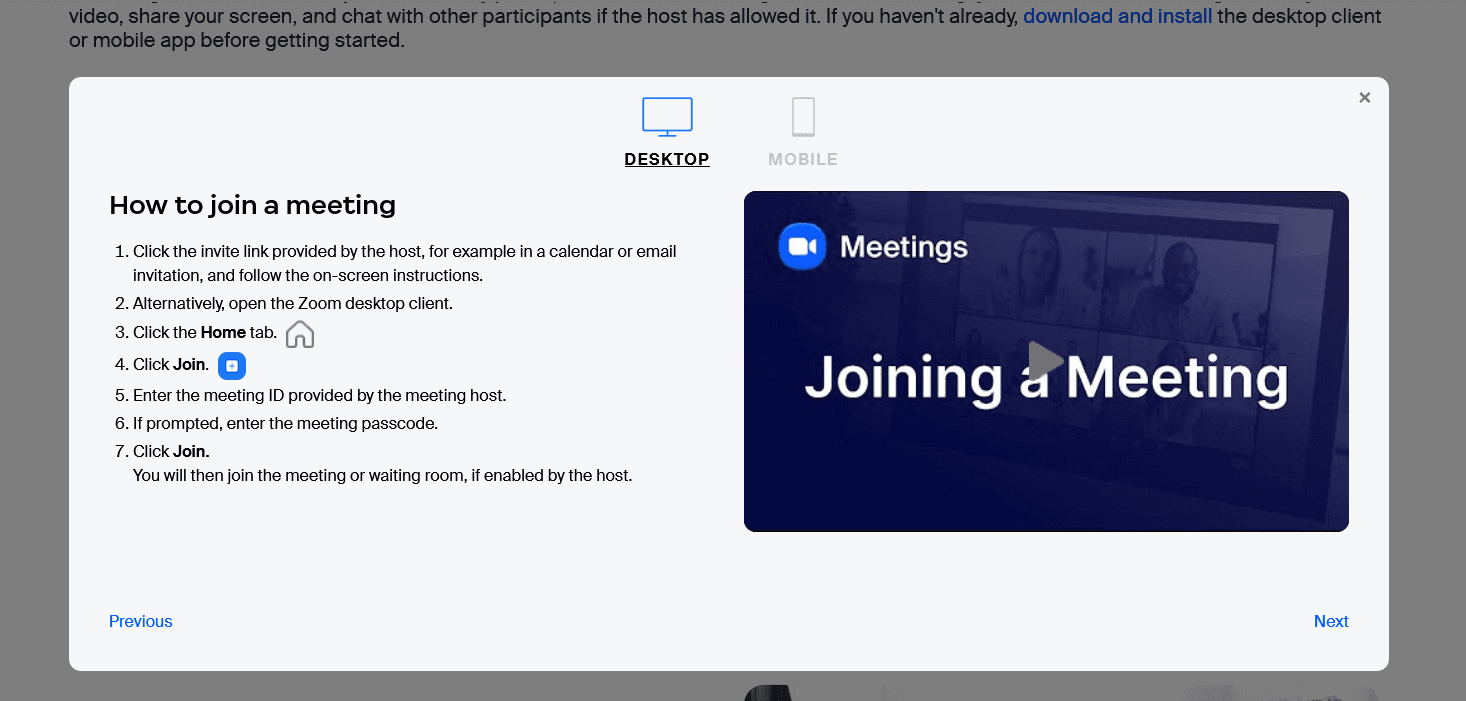
For example, instead of writing multiple paragraphs of text explaining how to join a Zoom Meeting, you can record a video of the computer screen showing the exact steps.
Source: Zoom on YouTube
Of course, that doesn’t mean you should abandon writing textual instructions altogether.
For instance, you can pair a video with the text that summarizes the essential points from the video.
Zoom did that in their software documentation with the video linked above. They’ve put a bulleted list next to it, giving users both options.

Source: Zoom
Recording a video of a computer screen is simple thanks to software tools with many useful recording features like OBS Studio.
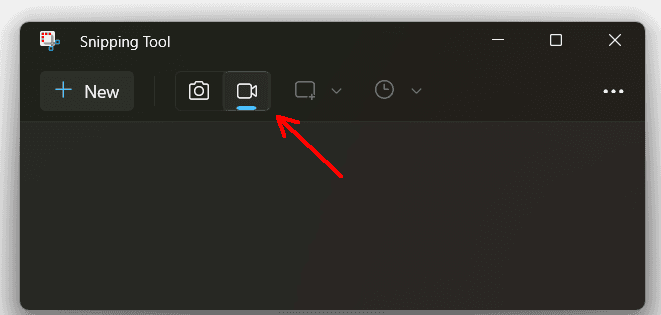
However, you can make it even simpler—even the Snipping Tool, which every Windows 11 user has on their computer, has a screen recording function.

Source: Snipping Tool
Screenshots are another commonly used type of visual in software documentation, and for good reason.
Similarly to videos, they are excellent for simplifying complex processes but require much less time to produce than videos.
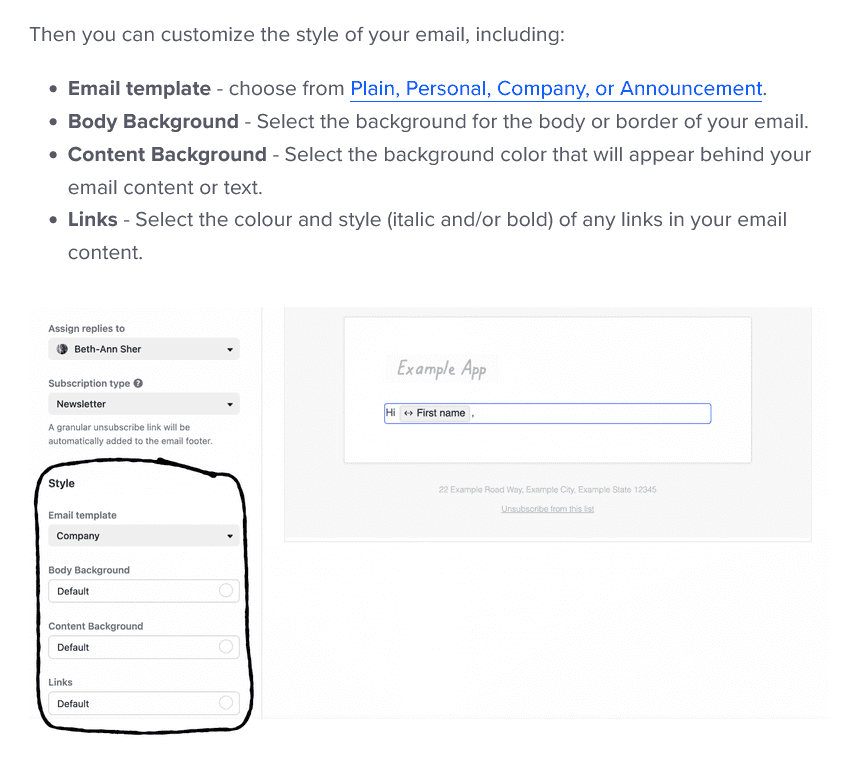
They also make a helpful addition to the text. For instance, take a look at how Intercom illustrates its instructions for customizing the style of the email with a screenshot.

Source: Intercom
The annotated screenshot they’ve included shows the users precisely where the options for styling an email are located on the interface.
Visuals like that can make your documentation more useful, concise, and comprehensible. In a word—better.
Include Many Examples
The golden rule of “show, don’t tell” very much applies to software documentation, especially if you want to make a top-notch resource.
Exemplifying the concepts you write about can make your documentation more coherent and understandable.
That’s particularly true when we talk about software documentation aimed at readers with higher levels of technical expertise, like developers and engineers. Here's also a list with common features all good software documentation tools have!
For them, examples in the form of code are a factor that will raise the documentation to another level.
Tom Johnson, Google’s software engineer and a proficient blogger, explains it like this:
Code is literally another language, and when users who speak that language see it, the code communicates with them in powerful ways that non-code text (however descriptive it is) can’t achieve.
Therefore, providing examples in your documentation gives your users complete information.
You can even make them interactive.
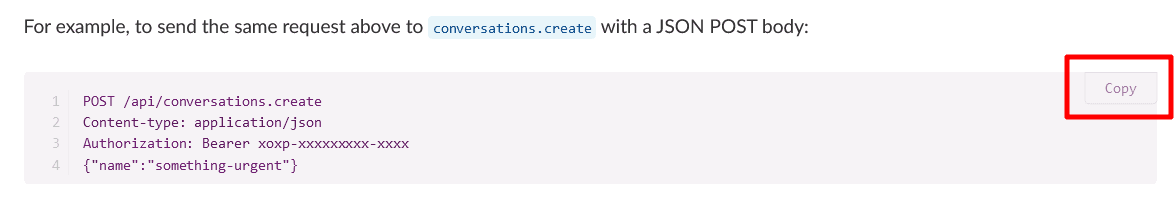
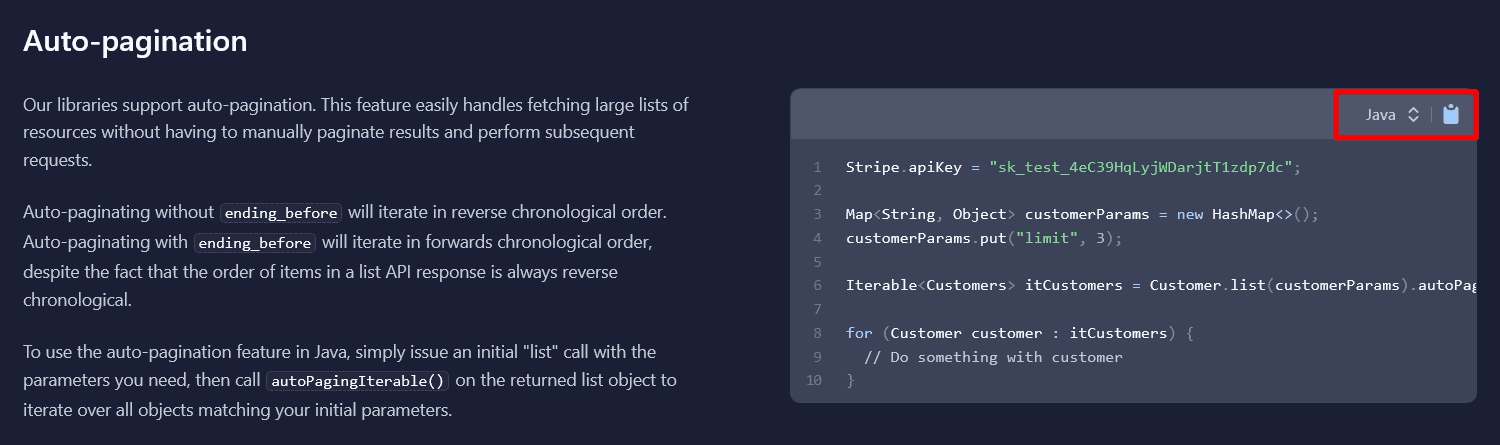
For example, Slack provides code samples in their documentation and also includes a button for easily copying the code and using it somewhere else.

Source: Slack
Stripe has a slightly different approach to providing examples.
They organized their documentation in two columns. The one on the left is for textual content, and the one on the right is for relevant code examples.
The option for copying the code is there, as is in Slack’s documentation, but Stripe’s team also added an option to choose a programming language your code example will be in.

Source: Stripe
That way, users get the exact example for their needs and can see how a particular feature works in practice.
Including examples in your documentation elevates it from a collection of information about abstract concepts to an actionable and highly usable resource that provides not only knowledge but also helpful tools.
Use Markdown to Write the Documentation
Creating your software documentation, formatting it, and adding elements of high-quality resources we’ve discussed earlier can be taxing work.
It takes time and effort to do all of that, and time and effort are valuable currencies in the world of software development.
On the other hand, you certainly don’t want to neglect your documentation and provide your users with something mediocre.
The solution to that conundrum can be to use Markdown to write your docs.
Let’s leave it to John Gruber, one of the creators of Markdown, to explain what it is:
Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML).
As you can see, one of the advantages of Markdown for writers is that they don’t need to know HTML, CSS, or any other programming language or framework.
However, if you want to format text, you need to know Markdown syntax.
By using simple commands, you can make headings, subheadings, bold parts of the text, underline it, or format it any other way.
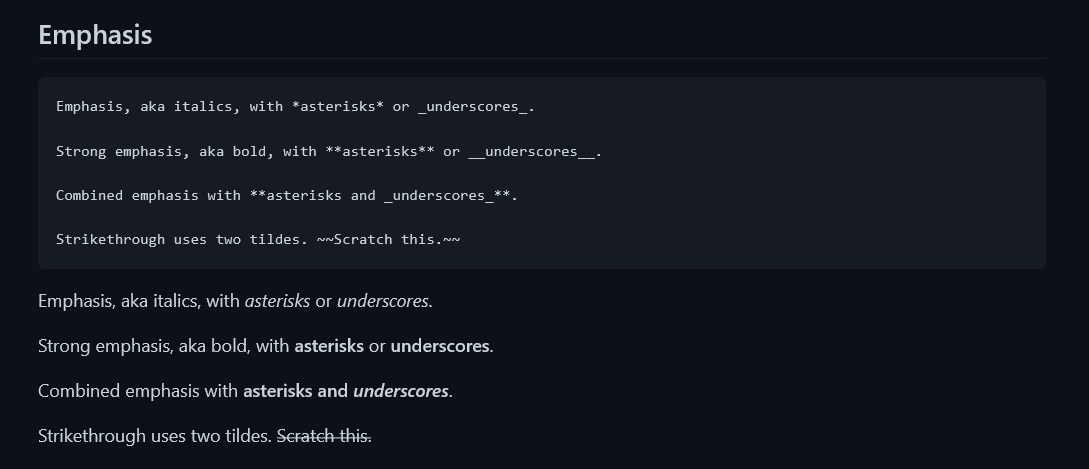
Luckily, there are many online resources where you can access Markdown syntax, like, for instance, GitHub’s Markdown Cheatsheet.

Source: GitHub
In addition to the knowledge of syntax, you also need a text editor that supports Markdown.
Since you also want to create, maintain, and publish software documentation, it would be ideal if that editor is implemented in a documentation tool.
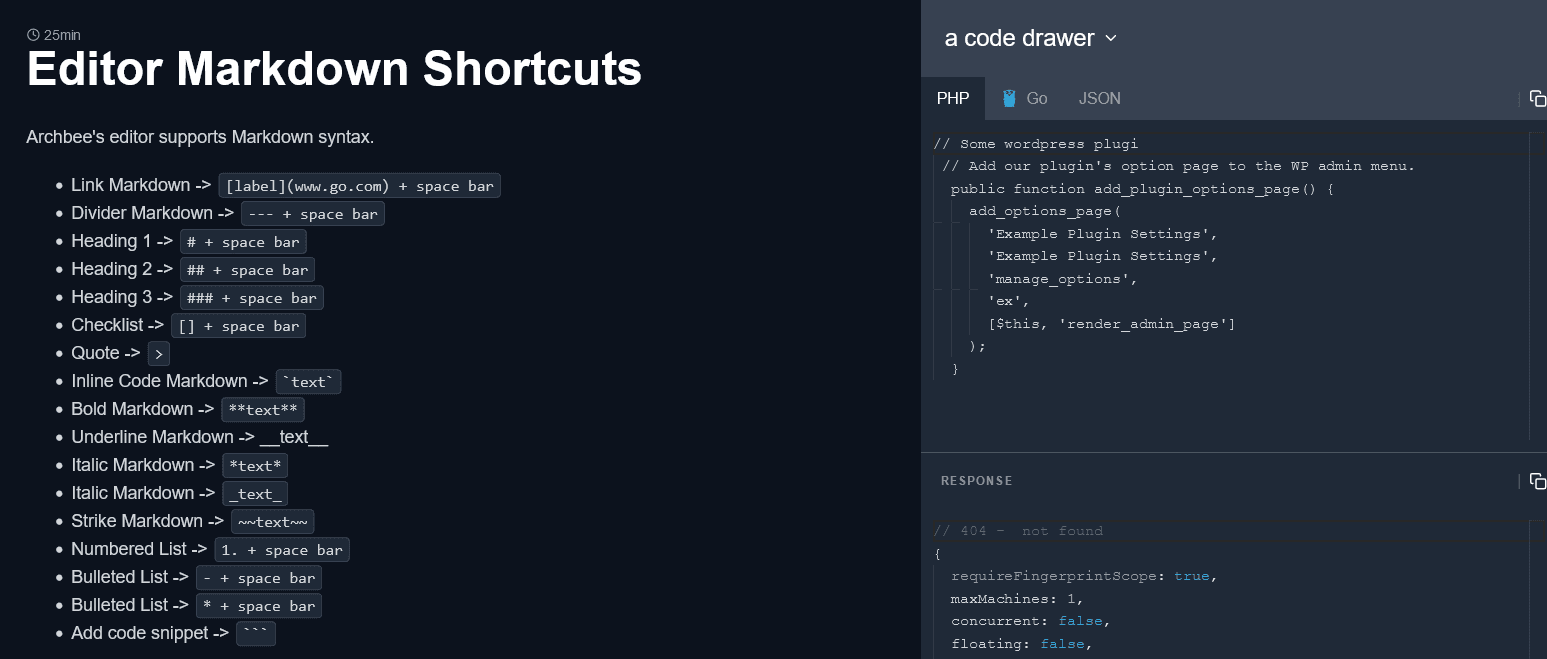
Archbee offers you precisely that—a powerful documentation tool with dozens of features for your software documentation needs, including an editor that supports Markdown syntax.

Source: docs.archbee.com
Archbee gives you everything needed to create great software documentation, and support for a lightweight and convenient markup language like Markdown is only one of its features.
Creating your resources in Markdown can make the whole process simpler; considering using it would be a good idea.
Conclusion
The goal of any software documentation creator should be to provide a resource that is helpful in every situation, contains all the information about a product, and every user can instantly understand and use it.
Is that goal achievable? Well, that’s up for debate.
However, what is not up for debate is that every software documentation can be improved, even if it is not in great shape right now.
Using the methods we’ve presented in this article will help you do that—and maybe even achieve that goal of creating flawless documentation. So, next time, use our tips for writing better software documentation!
Archbee is a one-stop shop for technical documentation. Try our free trial and see for yourself.
FAQ
Frequently Asked Questions
Software documentation is the collection of written and visual materials that explain a product—what it does, how to install and configure it, how to use and troubleshoot it, and how to build on it (APIs, SDKs). It can include user guides, tutorials, how‑tos, FAQs, API references, architecture overviews, runbooks, and release notes. It serves end users, admins, support, and developers, and is usually created by a cross‑functional team of technical writers, engineers, QA, product managers, and SMEs.