Have you ever seen a piece of software technical documentation without screenshots? Neither have we.
Despite being so common in tech documentation, screenshots can be a source of confusion, especially when you don’t have established screenshot practices in place just yet.
In this simple guide, we’ll share best practices of using screenshots in Technical Documentation you how to capture screenshots using a free that complement the text of your technical documentation.
With these dos and don’ts, you’ll be able to increase the readability of your content in no time.
When to Take Screenshots for Technical Docs
The type and the number of screenshots in your technical documentation will vary depending on your product.
Still, a good rule of thumb is to capture screenshots of multi-step processes or new features you want to emphasize.
Let’s dive straight into examples.
Say Archbee wanted to walk the readers through the document sharing feature. The action requires a few clicks, so it’s best to identify the crucial steps and take screenshots of them.
Showing the last frame only isn’t sufficient. So, the following screenshot would be a no-go because the reader wouldn’t know how to get to the point that’s depicted.

Source: Archbee.com
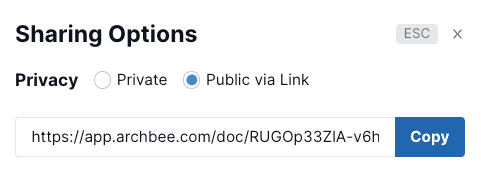
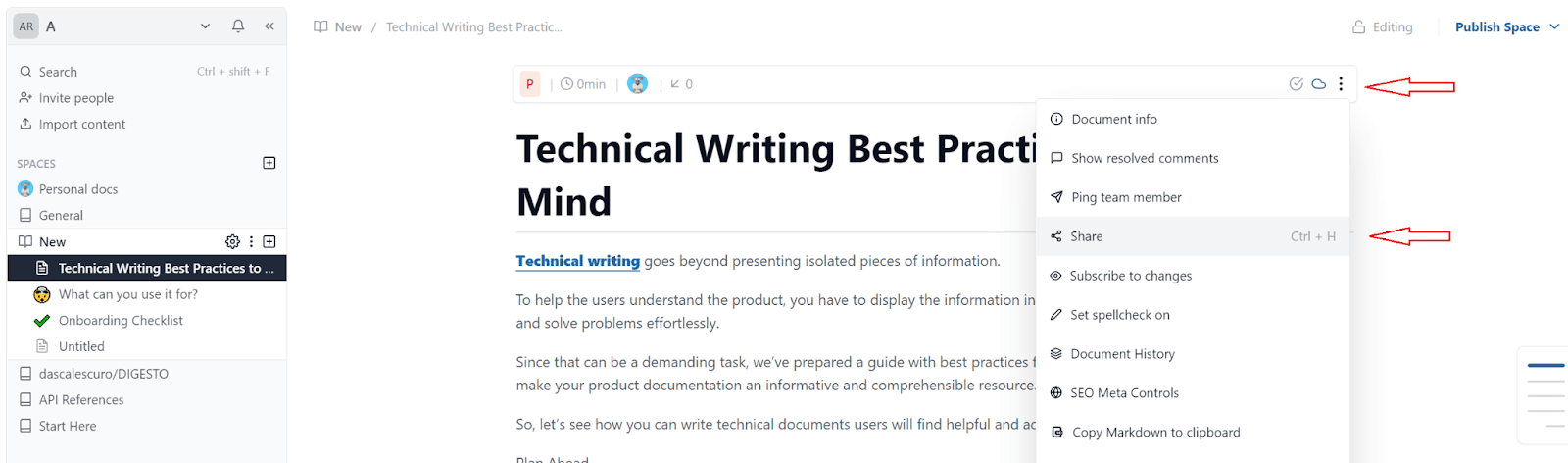
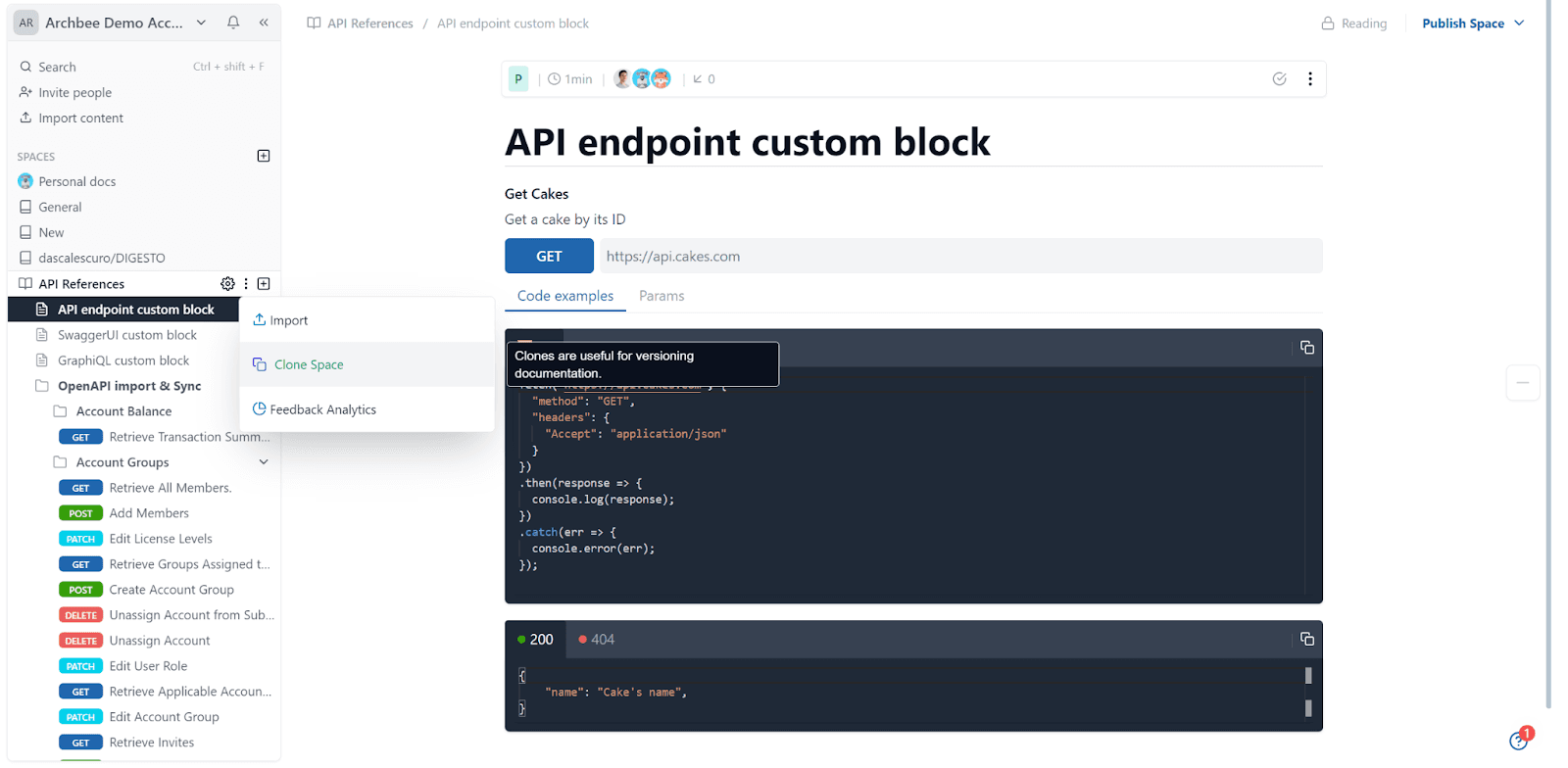
Instead, it’s better to capture an informative screenshot that guides the users through the process.
Before the screenshot, we could write a description that directs users to the icon representing more options (⋮) where they could find the Share option in the drop-down menu.
Supplementing the description with an annotated screenshot, like the following one, would remove any ambiguities.

Source: Archbee.com
In addition to orienting users in lengthy procedures, you should also take screenshots to record changes in the UI. This can mean documenting alterations or adding new features.
Taking screenshots of the UI changes is especially helpful if you’re updating your existing product documentation.
If your users are already familiar with the product, it’s fair to warn them of changes and provide relevant screenshots to make the transition easier.
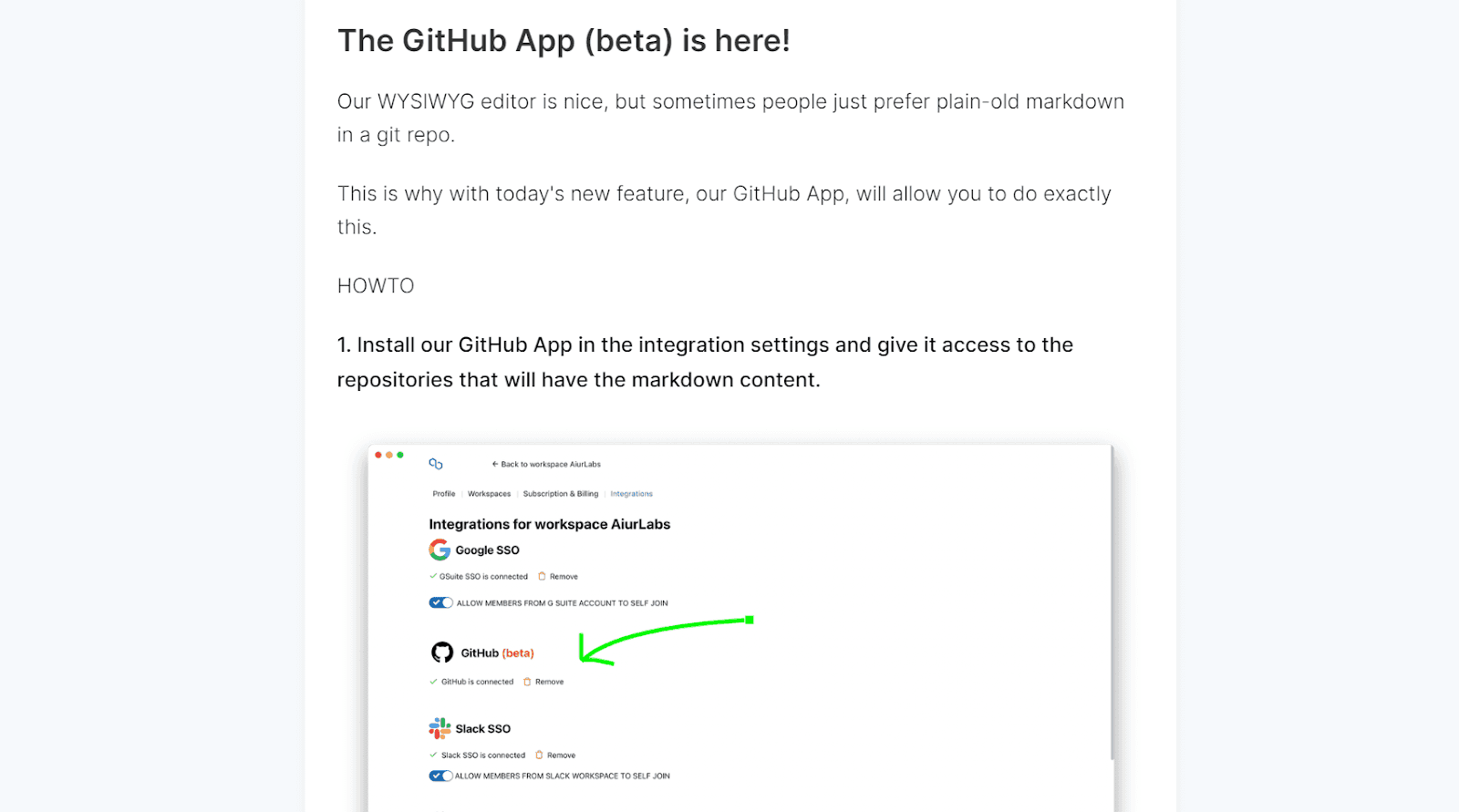
We practice this approach ourselves in our product changelog.

Source: Archbee.com
In the image above, you can see how we introduced GitHub to other integrations that Archbee supports.
To spare our users from figuring the new integration out on their own, we included two screenshots depicting crucial steps for enabling the feature.
Of course, we didn’t clutter the changelog with screenshots of every single step because technical documentation needs to be clean and easy to scan.
Therefore, you should only add screenshots if they add value to the content. We’ll now see when it’s better to leave the screenshots out.
When You Don’t Need Screenshots
Screenshots can significantly improve the quality of your technical documentation, but only if you use them aptly.
You don’t want to risk too much of a good thing in your docs, so you should refrain from adding screenshots when it takes more time to interpret the image than to read written instructions.
We’ll start with a frequent offender: an isolated screenshot of a button the reader is supposed to use.

A screenshot like the one above doesn’t tell you much about the search feature nor where you can find it.
However, not even a better screenshot would fit here, and to see why, take a look at the following image.

Source: Archbee.com
You’ve now wasted twenty seconds of your valuable time only to see that the search button is located at the upper left corner of the page.
That is a piece of information you could have found more easily if we had written a single sentence.
So, if a screenshot doesn’t provide valuable information, it’s better to keep the documentation clean.
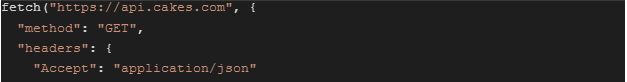
Another situation where you’re better off without screenshots is attaching code samples.
If you want the user to use your code, why not help them out and allow copying the code. Instead of screenshots, you should go for code blocks.


You also don’t need screenshots of simple graphical elements, such as progress bars, confirmation boxes, and welcome windows.
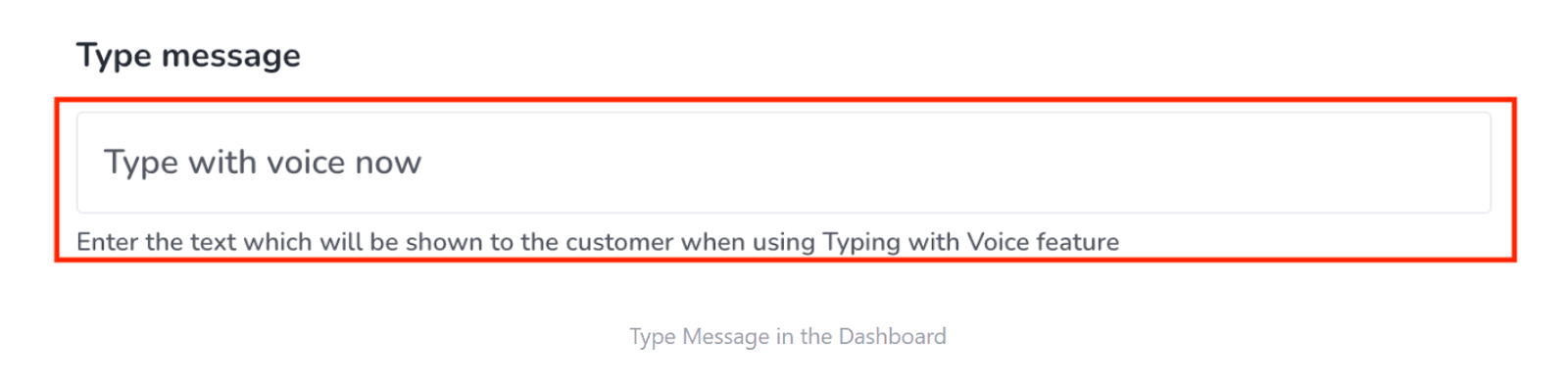
Lastly, you don’t need screenshots of message texts. If you think the message is vital to include in technical documentation, it’s better to paste it within the regular text.
That way, you’ll increase the accessibility of your content, making it approachable to those using text-to-speech tools.
What You Should Capture
The golden rule for creating quality screenshots is to capture the feature you’re showing, with a bit of context included.
So, you should find the balance between including the details that provide context to the screenshot and adding too many distracting elements. Let’s see how.
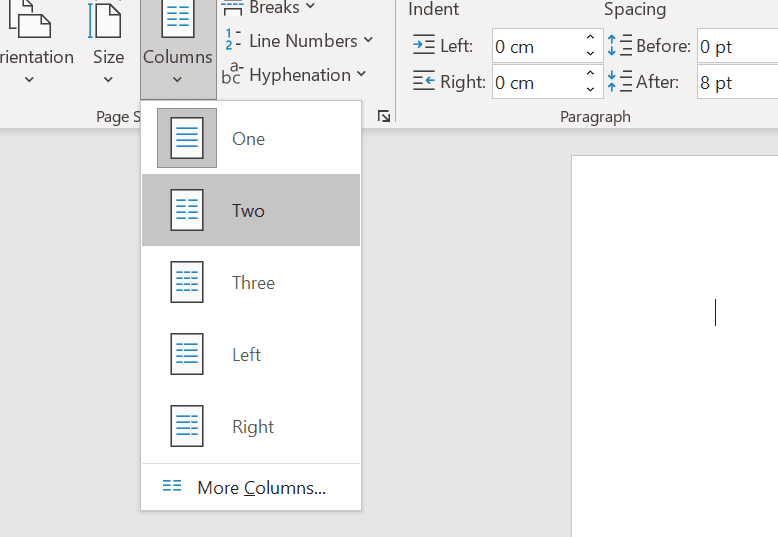
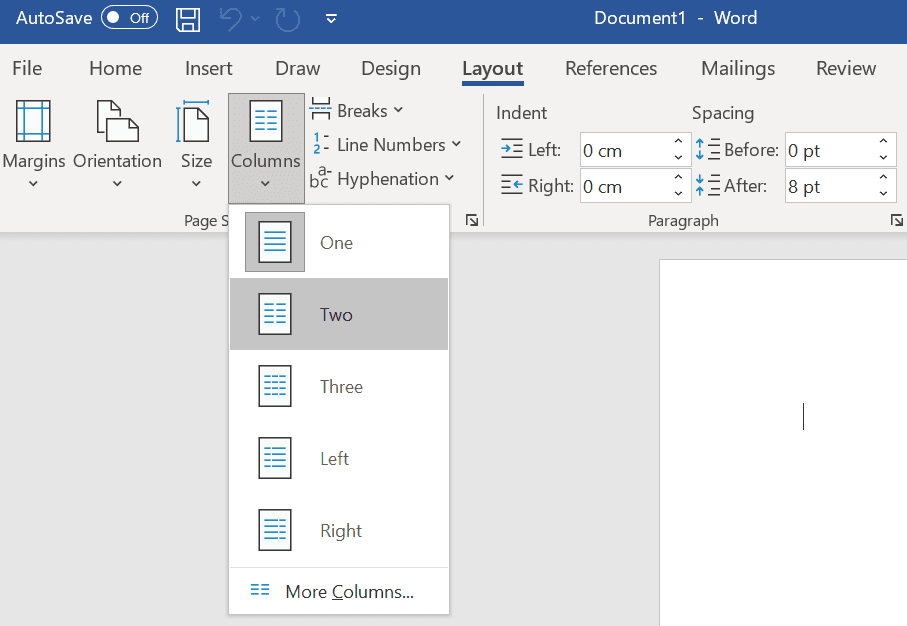
If a Microsoft Word tutorial told you to split the text into two columns and provided a screenshot where you only see the columns option, you probably wouldn’t know how to get to that point.

Source: Microsoft Word
This is why you should aim to capture the immediate environment of the feature you’re presenting.
Here’s a better version of the previous screenshot.

Source: Microsoft Word
In this one, you can see that you have to go to the toolbar and find columns in the layout section.
Still, taking a drastically different approach to capturing elements can also confuse the readers.
For instance, taking a screenshot of the entire screen will make it impossible to know what you’re referring to.

Source: Archbee.com
Instead, the feature you’re describing should be the focal point of the image.
To sum up, don’t forget to include enough of the surrounding elements in the screenshot so that users can locate the feature.

Source: Archbee.com
This approach is especially important if you have many mobile users among your readers.
Making the user zoom in on large screenshots is not the best user experience, so it’s better to make the spotlight of your screenshot immediately visible.
Now that you know some good screenshot capturing practices, let’s see what images you shouldn’t include in your technical documentation.
What Not to Capture
To get the most out of the screenshots you capture, you have to know that sometimes less is more.
In this section, we’ll cover the elements of screenshots you should leave out and the types of screenshots you should avoid altogether.
First of all, you should keep in mind that taking screenshots of your company’s internal information may lead to security breaches.
Because of that, it’s best to keep names out of screenshots in publicly available technical documentation.
You can either blur the names or showcase your product using dummy accounts.
Here’s an excellent screenshot from ChartHop’s technical documentation.

Source: ChartHop
ChartHop is an HR tool, and the section of their user manual about employee profiles includes an overview of the feature.
As you can see, the company uses emails and staff names from a popular TV show. Such an approach prevents sensitive information leakage.
Besides real personal names, you should also obscure the names of servers, domains, and network folders from your technical documentation screenshots.
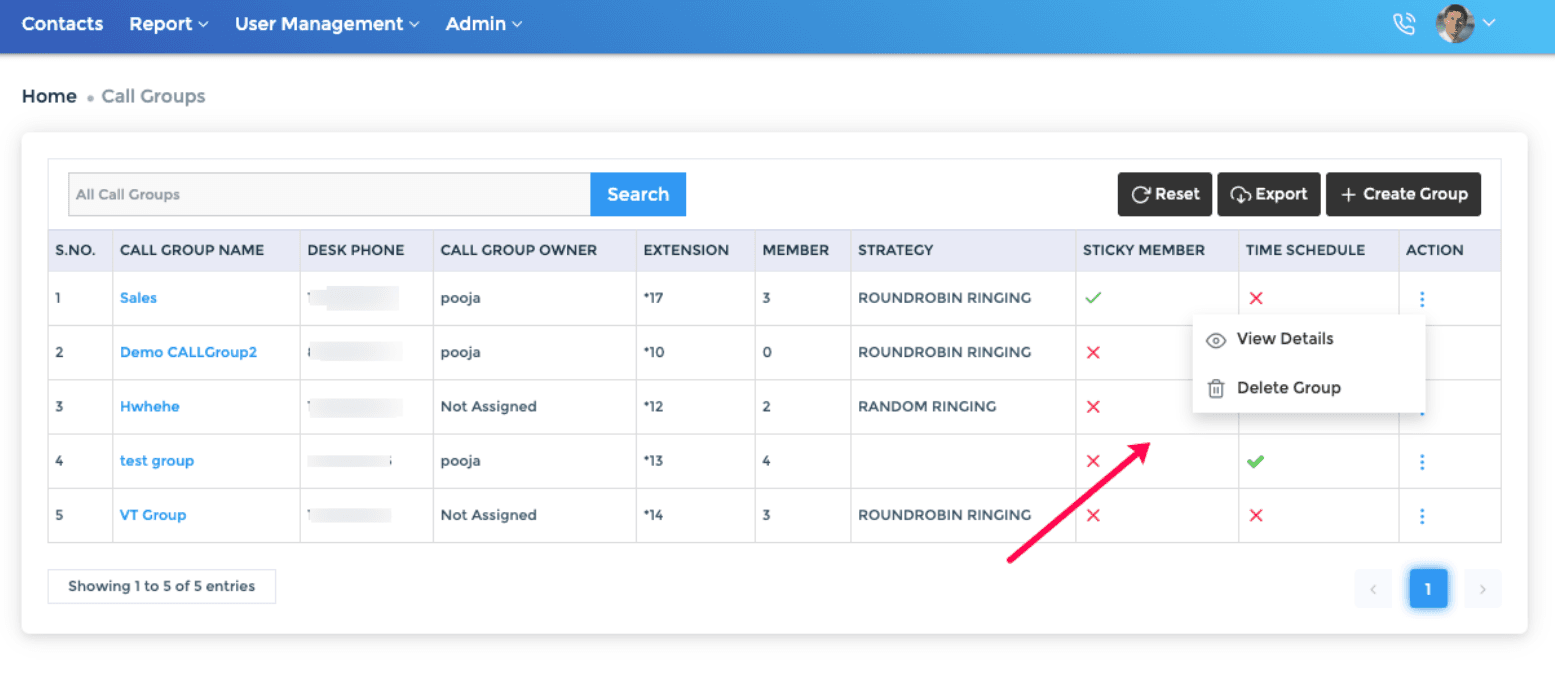
The following image shows how CallerDesk, a telephony solution, blurred phone numbers from the screenshot describing adding members to the call group.

Source: CallerDesk
Next, installation steps are another area where screenshots aren’t a good use of the technical documentation space.
If the user has to click next several times, there’s no reason to clutter the documentation with screenshots showing such a straightforward action.
Lastly, if your product is prone to changes and requires a lot of technical documentation maintenance, you should keep in mind that screens that are volatile aren’t the best candidates for screenshots.
Updating technical documentation can be a lengthy process, and having to retake screenshots doesn’t help.
Because of that, it’s better to avoid taking screenshots of features that are still under construction.
What to Highlight in Your Screenshots
When it comes to highlighting information in screenshots, the rules are quite straightforward: to maximize the efficiency of your screenshots, you have to make it clear to the readers what they’re looking at.
Annotation boxes placed around significant pieces of information will help you direct the readers’ attention to the point of interest.
This is especially helpful if you’re describing a screenshot element that may be overshadowed by another, more visually impactful one.
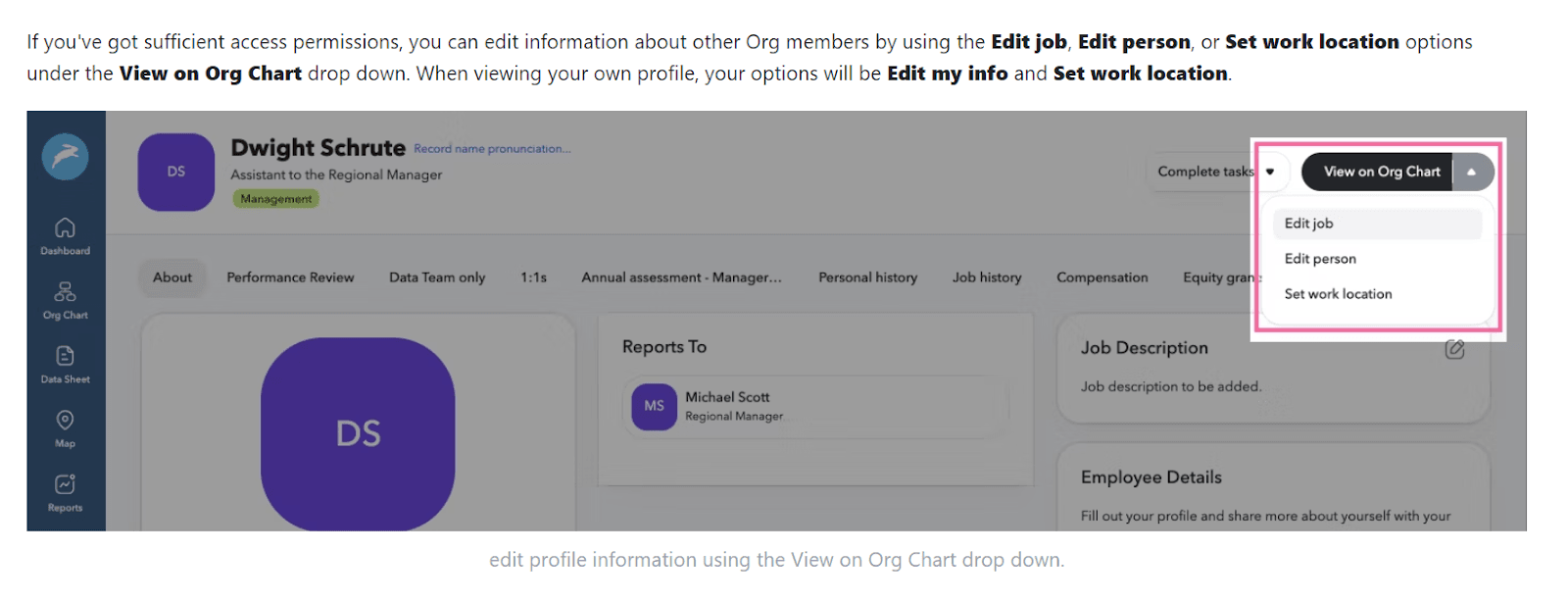
ChartHop, the company we’ve mentioned earlier, combines box annotations with dimming the irrelevant pieces of screenshots to reduce distractions.

Source: ChartHop
In the image above, you can clearly see that profile editing is the focal point of the screenshot, which wouldn’t be so transparent without highlighting.
Additionally, you should keep in mind that not every step of the process warrants a new screenshot.
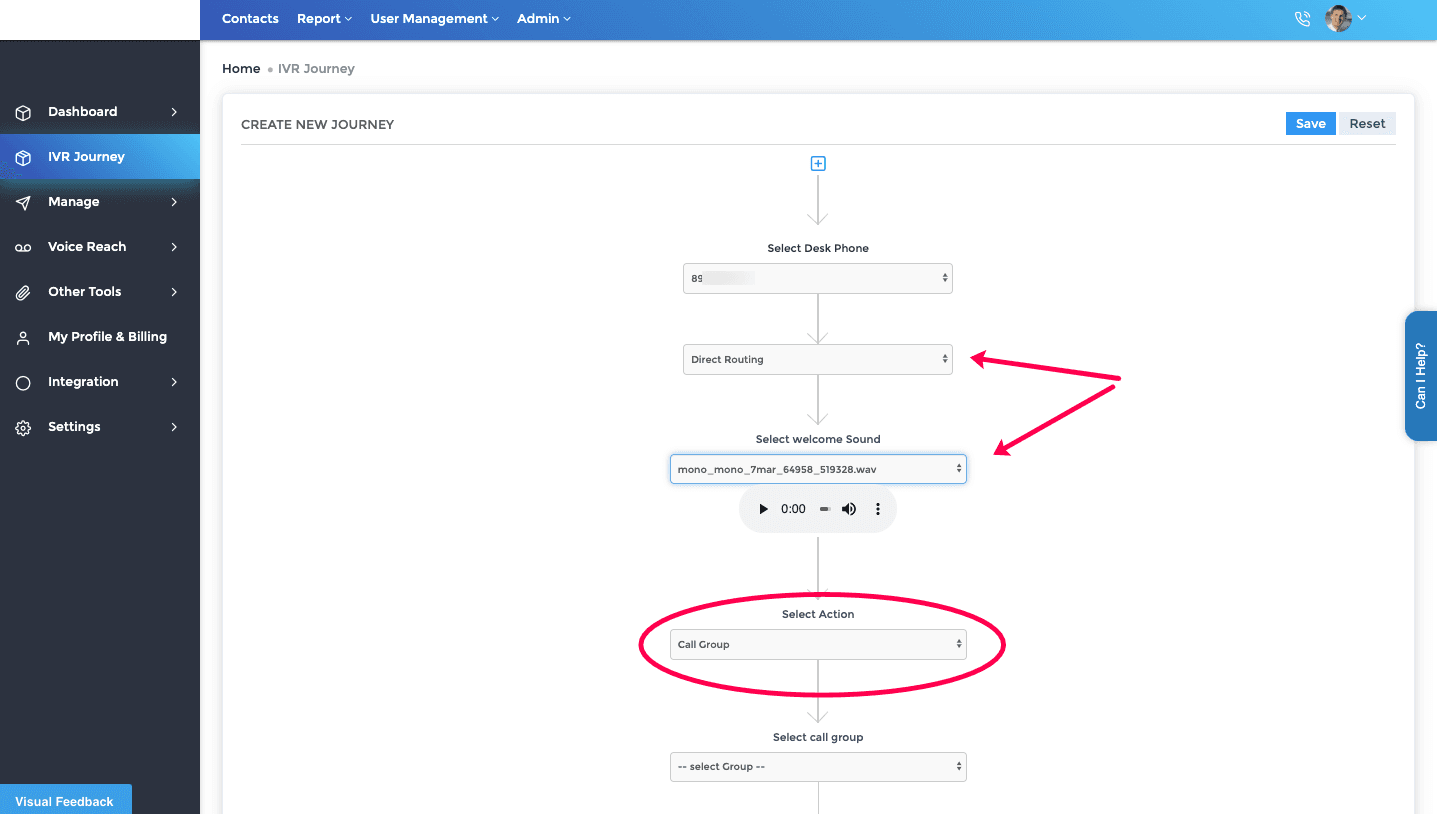
Because of that, you could place several annotations within the same screenshot to highlight different elements, like in the following example where CallerDesk explains the interactive voice response journey.

Source: CallerDesk
Essentially, unless the focal point of the screenshot is obvious, you should try to eliminate the background noise and highlight the most important image elements.
Whether you choose to fade the background or add boxes and arrows, you’ll save the reader time they’d otherwise spend looking for the point of the screenshot.
Screenshot Tools to Try
As you can see, capturing screenshots entails more than pressing the print screen button.
By using the right screenshot tools, you’ll facilitate the process of creating supporting materials for your technical documentation.
Archbee's free Chrome extension is an excellent screenshot tool that helps you capture screenshots for step-by-step guides.
It lets you take screenshots while you click on product UI and edit the automatically generated page with more details.

Source: Archbee Step by Step Extension
The tool also features screen recording, which is a great option to have if you think individual screenshots would take up too much space in your technical documentation.
If you want to find more tools that make writing technical documentation easier, check out our article about the best technical writing tools.
Screenshot Quality Requirements
Once you’ve taken all your screenshots, it’s time to tidy them up.
Ensuring the quality of each screenshot will help you organize your technical documentation content better, so you should approach naming and formatting the screenshots with precision.
You can start by inspecting if all screenshots have uniform annotation. As we’ve seen throughout the article, a standard format of highlighting parts of screenshots is with red boxes.

Source: Voxpow
However, there’s no reason why you couldn’t adjust the colors to your brand, especially if the documentation will be publicly available.
Whether you go with customized annotations or the default ones, remember to check that they look the same in all screenshots.
Next, you should pay attention to how you name the screenshots. Your goal should be to recognize screenshot files based on their names, even before opening them.
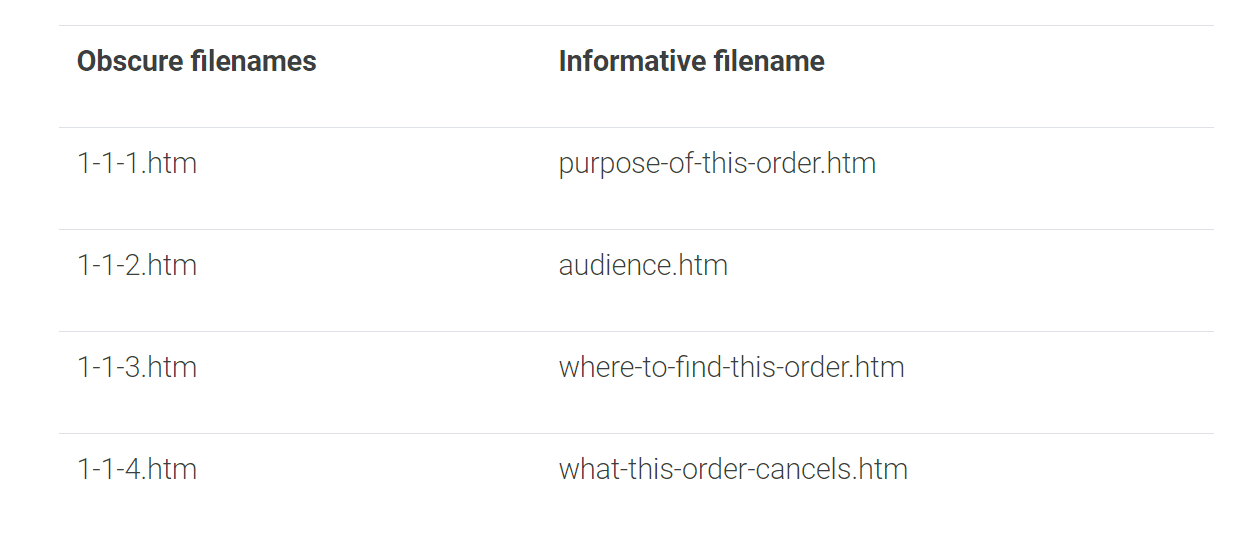
In other words, the filename export-table-settings is much more informative than IMG(258).
The following table created by MadCap Software provides examples of bad and good HTM filenames, and you can apply the same principles to your PNG files.

Source: MadCap Software
Besides labeling screenshots properly, you should also make sure that all the images are of the same format, preferably PNG or JPG.
Finally, you should supplement your screenshots with alt descriptions.
These descriptions help the readers using text-to-speech tools understand the content while also contributing to the SEO performance of your technical documentation.
All in all, a few minutes more per screenshot won’t drastically prolong the time it takes to write technical documentation.
If anything, the time you spend on quality assurance will help you manage your screenshots more efficiently down the line.
Conclusion
Screenshots can transform your technical documentation, but only if you know when and how to capture them.
To achieve the best results, you should only add screenshots when they provide additional value to what you have written in the text, without repeating the same information.
Remember, only an adequately annotated screenshot can facilitate understanding, so make sure you devote enough time to editing the screenshots until they’re clear and to the point.
FAQ
Frequently Asked Questions
Use screenshots when they explain a step faster than words and reduce guesswork.
- Multi-step tasks: Capture 2–4 key frames that show the start, a pivotal action, and the end result—not just the final state.
- Non-obvious interactions: Overflow menus (⋮), right‑clicks, drag‑and‑drop, or buried settings.
- New or changed features: Include a quick before/after or a couple of frames in release notes and changelogs to reorient returning users.
- Decision points and critical states: Permissions, toggles, or error/confirmation dialogs that affect outcomes.
Tips:
- Pair each image with a concise instruction (e.g., “Select ⋮ > Share”).
- Annotate to highlight exactly where to click.
- Prefer one clear, annotated image over several vague ones.
