Customers today want the best possible experience from SaaS businesses.
And why wouldn’t they? The competition in the SaaS industry is fierce, and there are many options for customers looking for any kind of service.
If you want to stand out among your competition and offer an amazing user experience, an outstanding knowledge base is essential.
It is a comprehensive collection of information about the product or service that users can refer to in order to learn, solve problems, and discover new features.
In this article, we’ll present examples of excellent knowledge bases from SaaS companies, which can inspire you to build your own flawless resource.
Archbee Help Center
Archbee is a documentation platform that enables you to build a great knowledge base for your business, so it’s no surprise that their own knowledge base is an inspiring example.
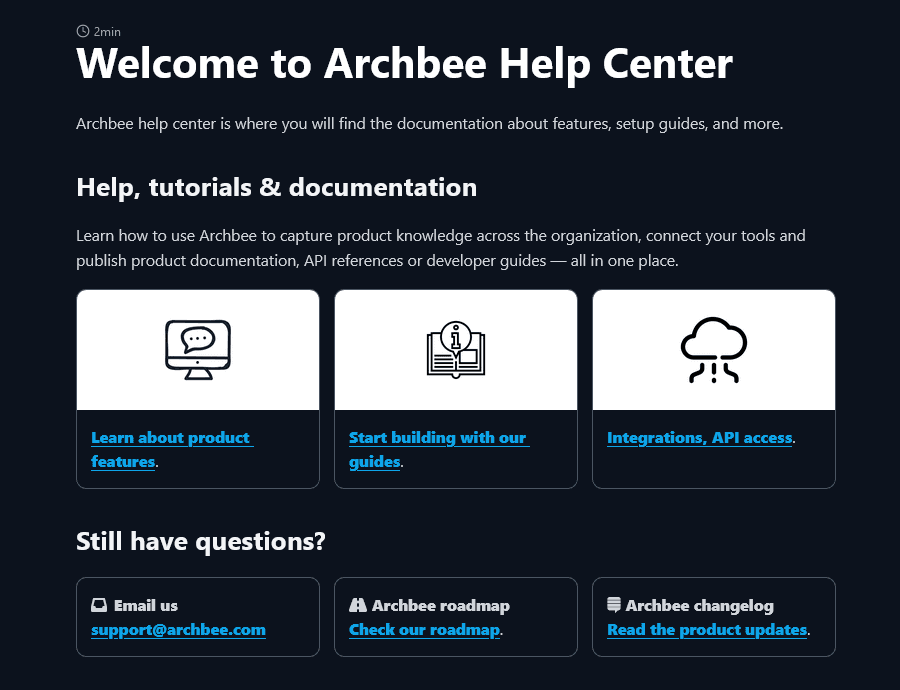
The welcome page shows you what you can expect in the rest of the knowledge base, and that’s simplicity and ease of use.
The user is presented with three main categories.
The first leads to articles about the product features, the second is a link to various how-to guides, and the third is all about integrations and API documentation.

Source: Archbee
In addition to that, there is a contact email right below the listed categories, so the users can ask for help if they don’t find what they need, as well as check the latest updates and a product roadmap.
That way, the Archbee team ensures that the users have everything clearly laid before them as soon as they open the knowledge base.
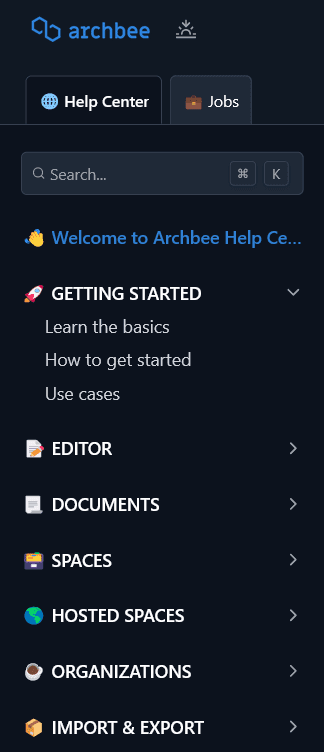
All of those resources are also available in the menu on the left-hand side of the welcome page.
It contains various categories, and for the user’s convenience, the “Getting started” category is the most visible.

Source: Archbee
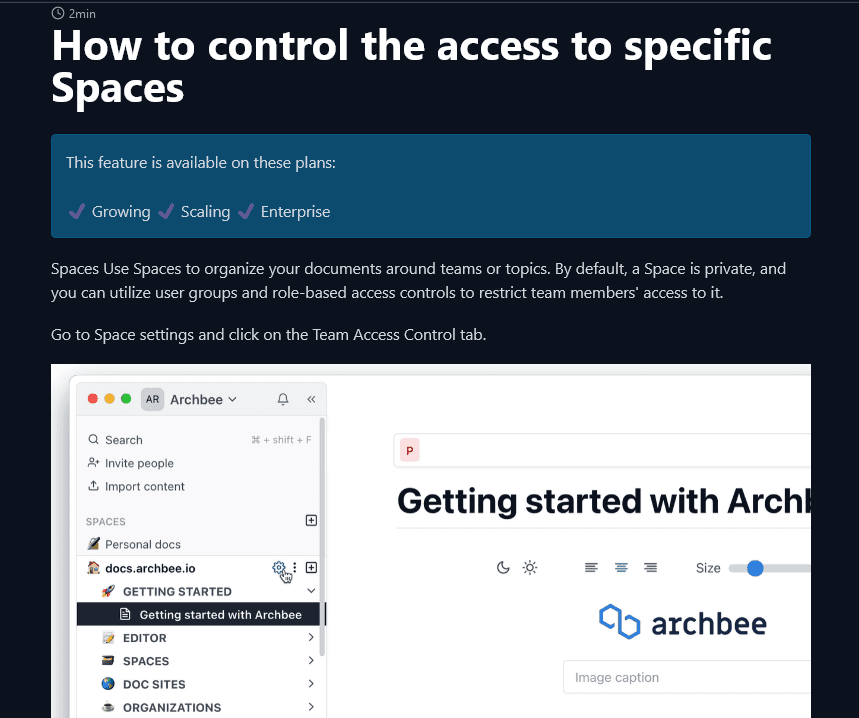
The user-friendly approach continues in the help articles themselves.
They’re written in plain, easy-to-understand language, and include a lot of screenshots and GIFs to simplify the instructions.

Source: Archbee
To sum up, Archbee’s knowledge base is a well-organized and easy-to-use resource that provides users with access to all the information they need.
Asana Support
Asana is a popular project management tool that stands out with its comprehensive knowledge base and intriguing approach to organizing it.
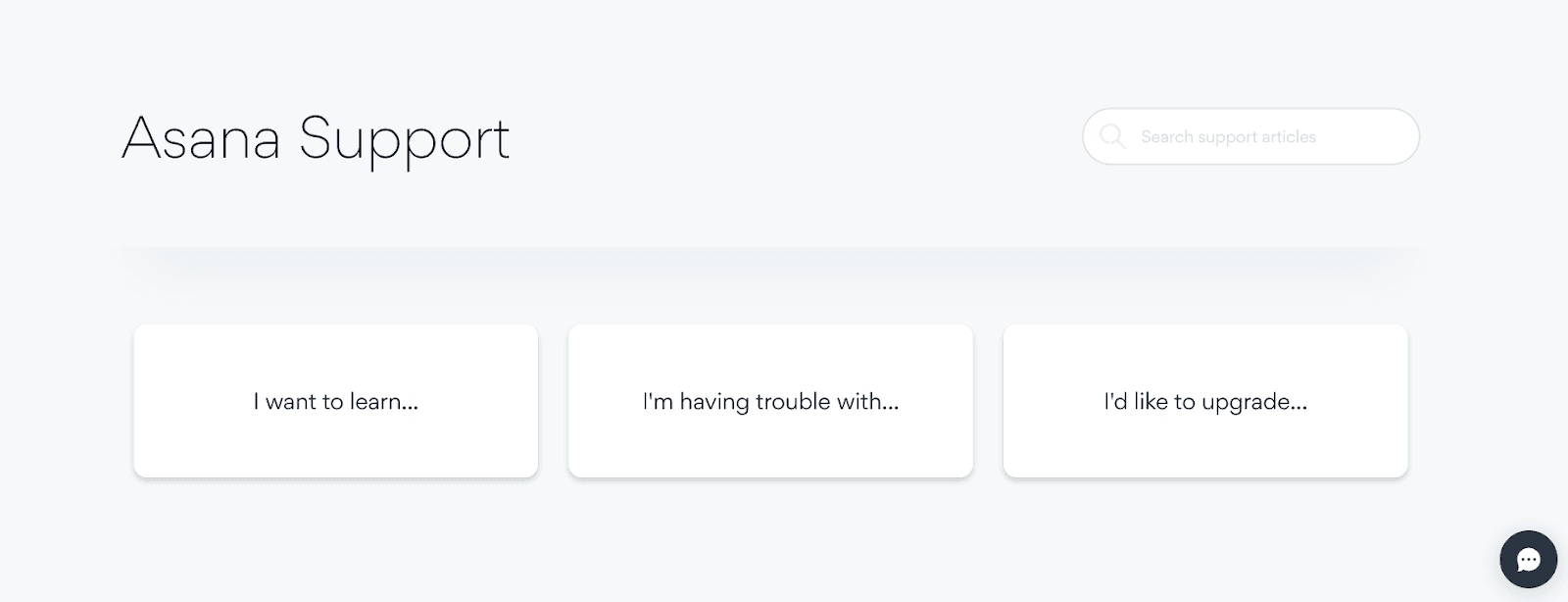
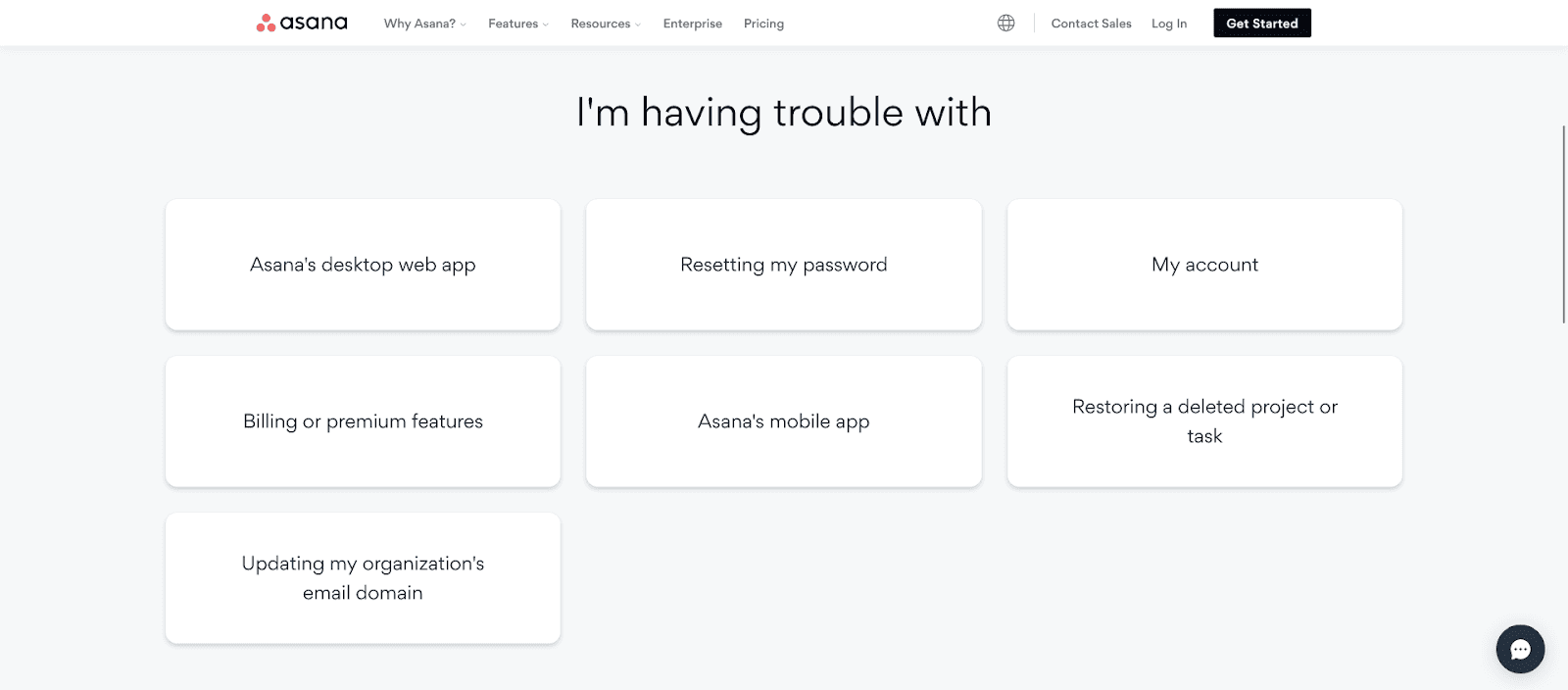
For starters, it welcomes you with a simple page with a search bar and three prompts that guide you to various support articles.

Source: Asana
When you click on one of the categories, you’re presented with articles that help users with the common issues they can have, like resetting the password, billing, etc.

Source: Asana
However, the most interesting part of Asana’s knowledge base is when you scroll further down into the “More resources” part of the welcome page.
It contains even more categories, and each of them presents the information differently.
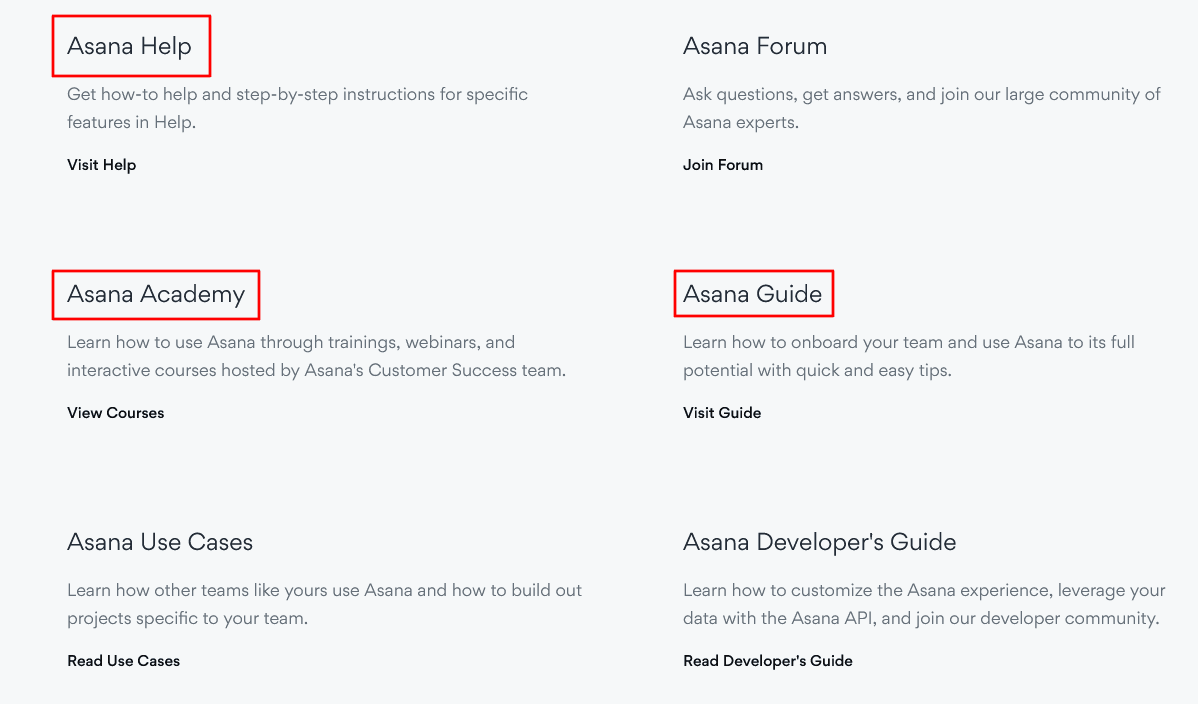
For example, “Asana Help”, “Asana Academy”, and “Asana Guide” have, in parts, similar content.

Source: Asana
However, while Asana Academy contains only video tutorials, webinars, and similar visual content, Asana Help focuses on more traditional text-based help articles.
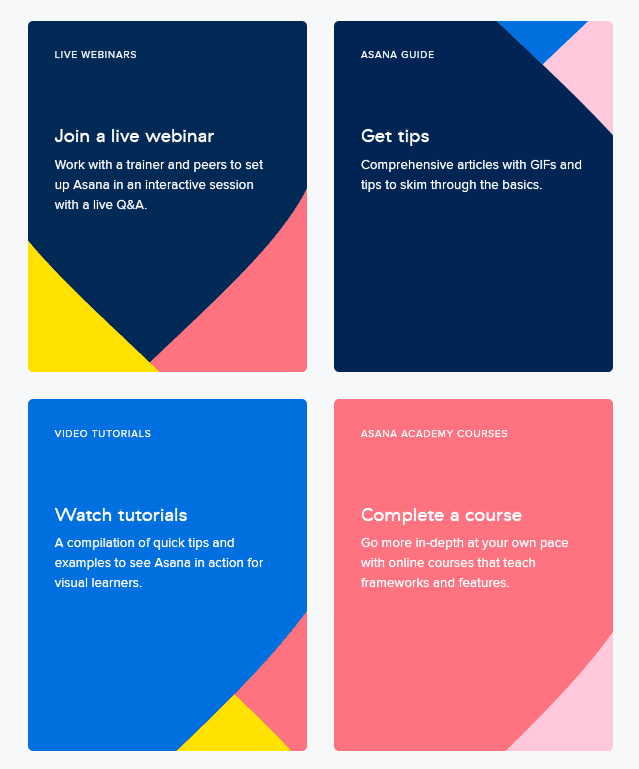
On the other hand, Asana Guide presents a unique structure of four main categories, and some of them, like “Watch tutorials”, send you to a specific part of Asana Academy.

Source: Asana
And while that might seem convoluted or excessive to some, the point is to present the information in different ways so that the users can choose their preferred mode of learning about the product.
That unique presentation is what makes Asana’s knowledge base so inspiring.
Confluence Support
Confluence is one of the most well-known work management platforms. Its knowledge base is an excellent example of making a large amount of information accessible to users.
Since it’s a complex tool, the amount of documentation in its knowledge base is considerable.
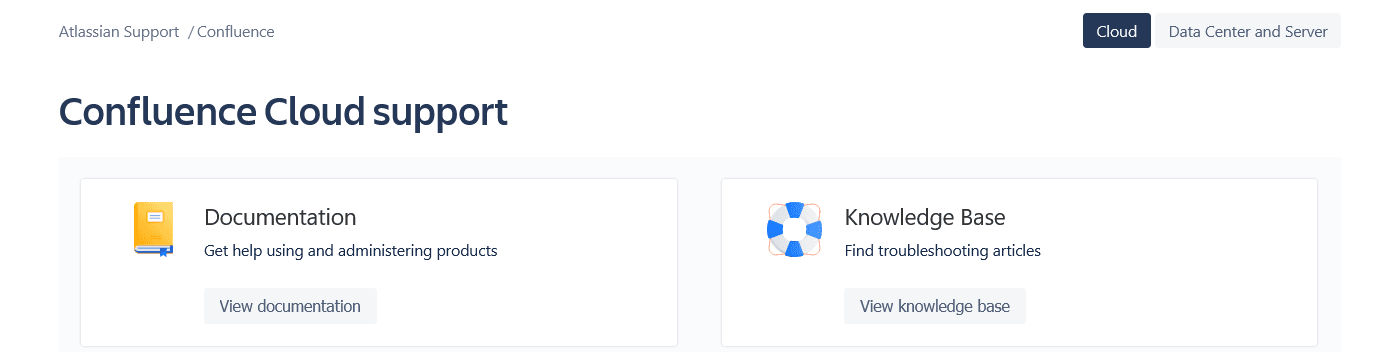
The welcome page has several categories, but the two in the first row contain the most resources that users find helpful.

Source: Confluence
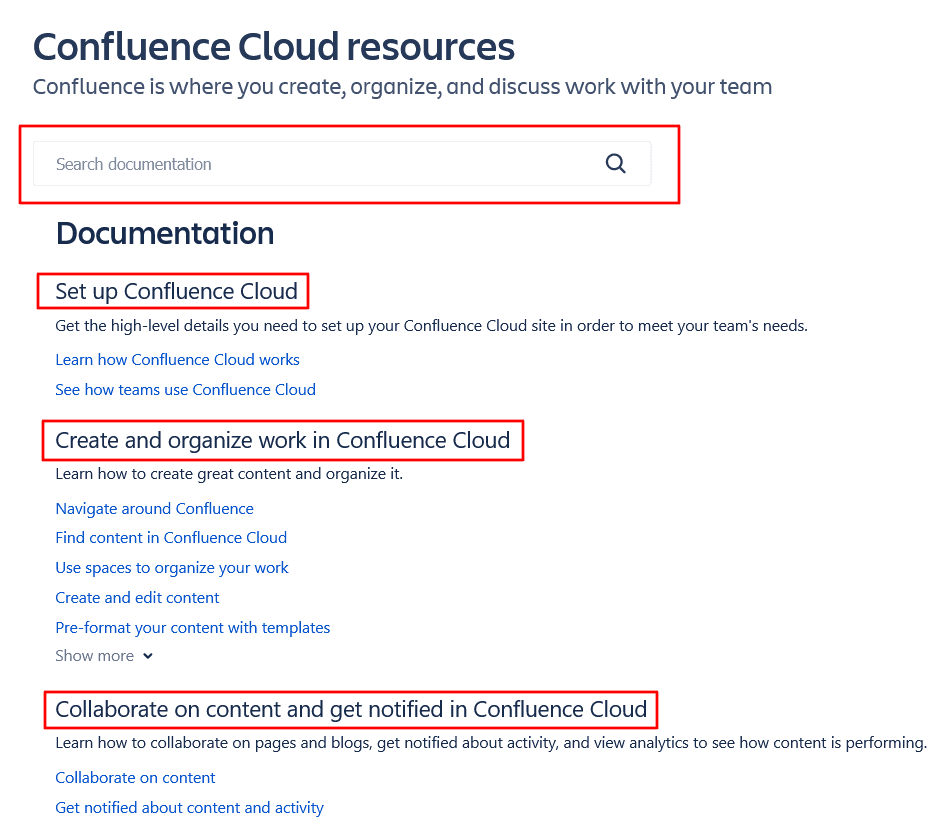
The “Documentation” category has dozens of help articles and guides for Confluence users.
They are arranged in a logical order and go from the most basic topics, like setting up the software, to the more advanced ones, like extended functionalities.

Source: Confluence
Also, to make navigating that much material easier, there’s a search bar on top of the page.
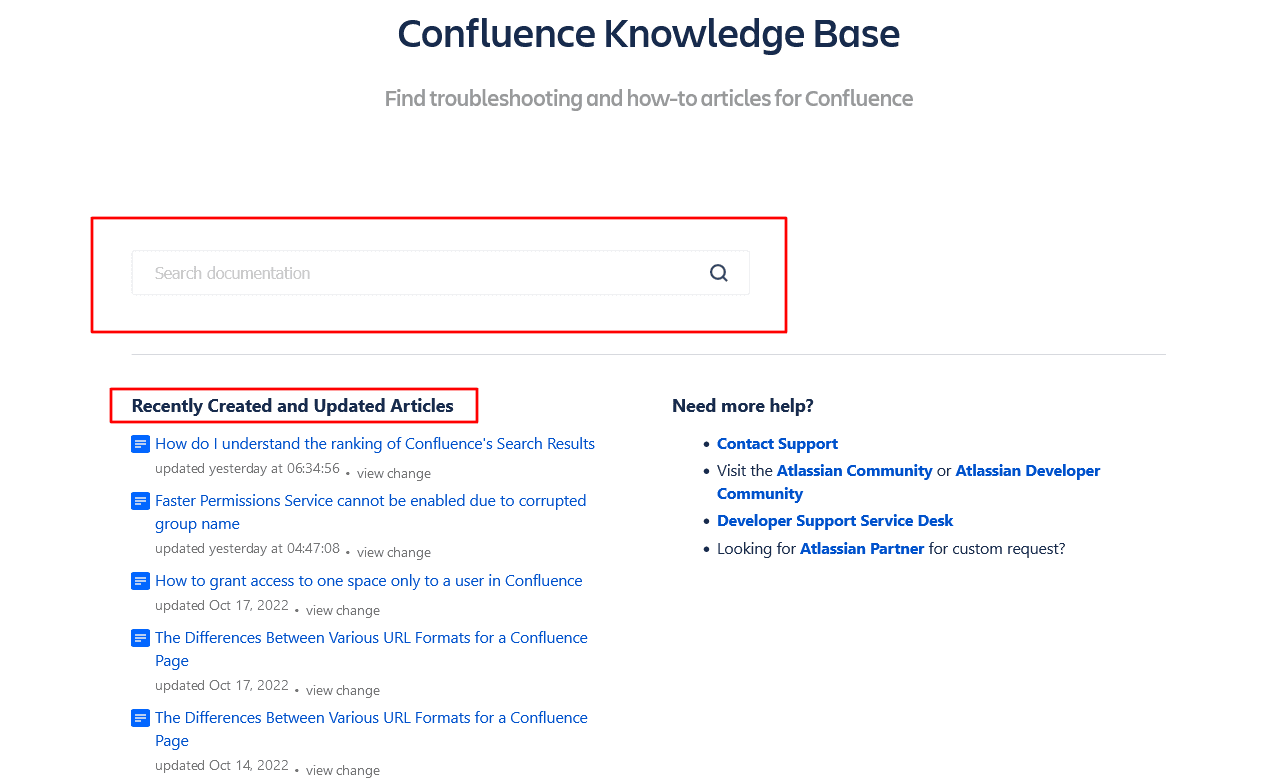
On the other hand, the “Knowledge Base” category is oriented more toward troubleshooting and finding answers to specific questions.
Therefore, a prominent search bar is a central element on the page.
Also, more experienced users might find the list of new and updated content useful to keep track of Confluence’s features.

Source: Confluence
Confluence Support probably won’t win any design awards, but its focus on organizing content and separating it into manageable chunks is an approach that can guide you toward creating a top-notch knowledge base.
Dashlane Support
Dashlane Support is an excellent example of using interactive elements in your knowledge base to resolve your customers’ issues as efficiently as possible.
Dashlane is a password manager and digital wallet application, so their knowledge base has a lot of content concerning security and protecting users’ data.
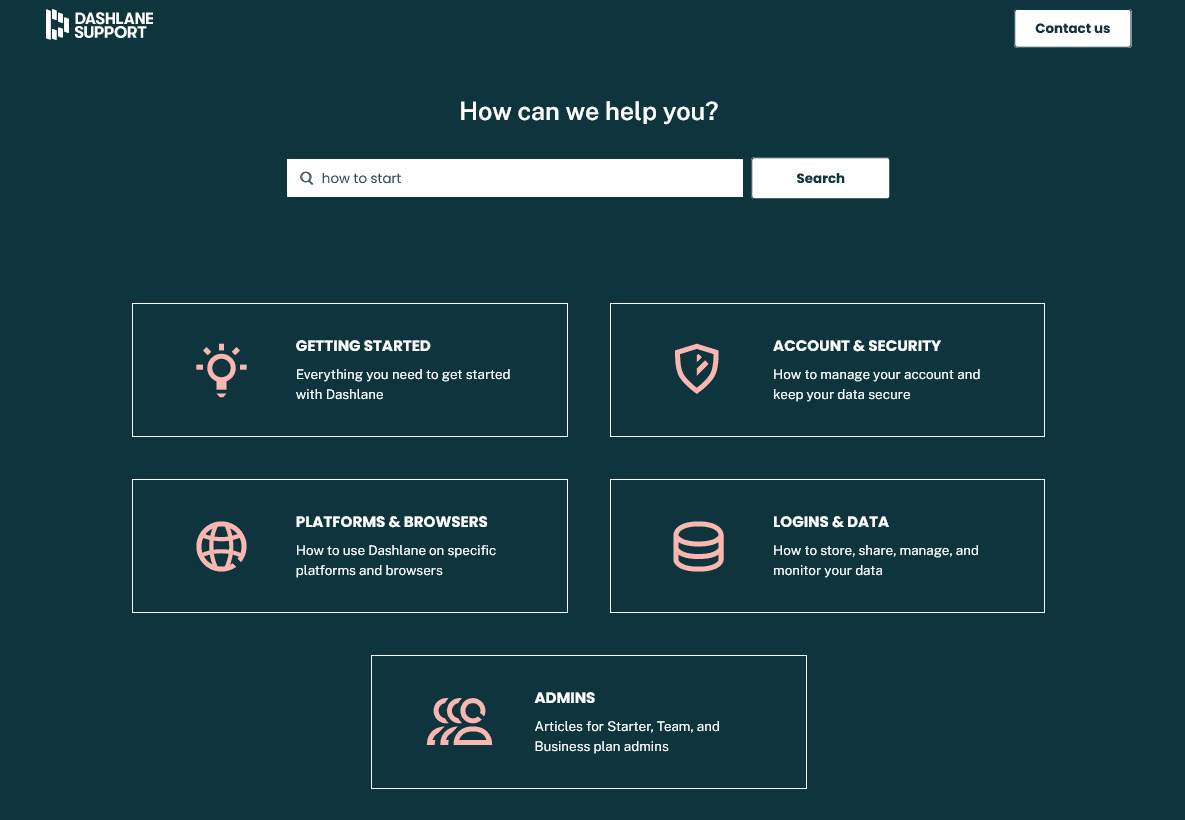
To get to that, the users first land on the welcome page. It has a simple and practical design, with a prominent search bar and several main categories of help articles.

Source: Dashlane
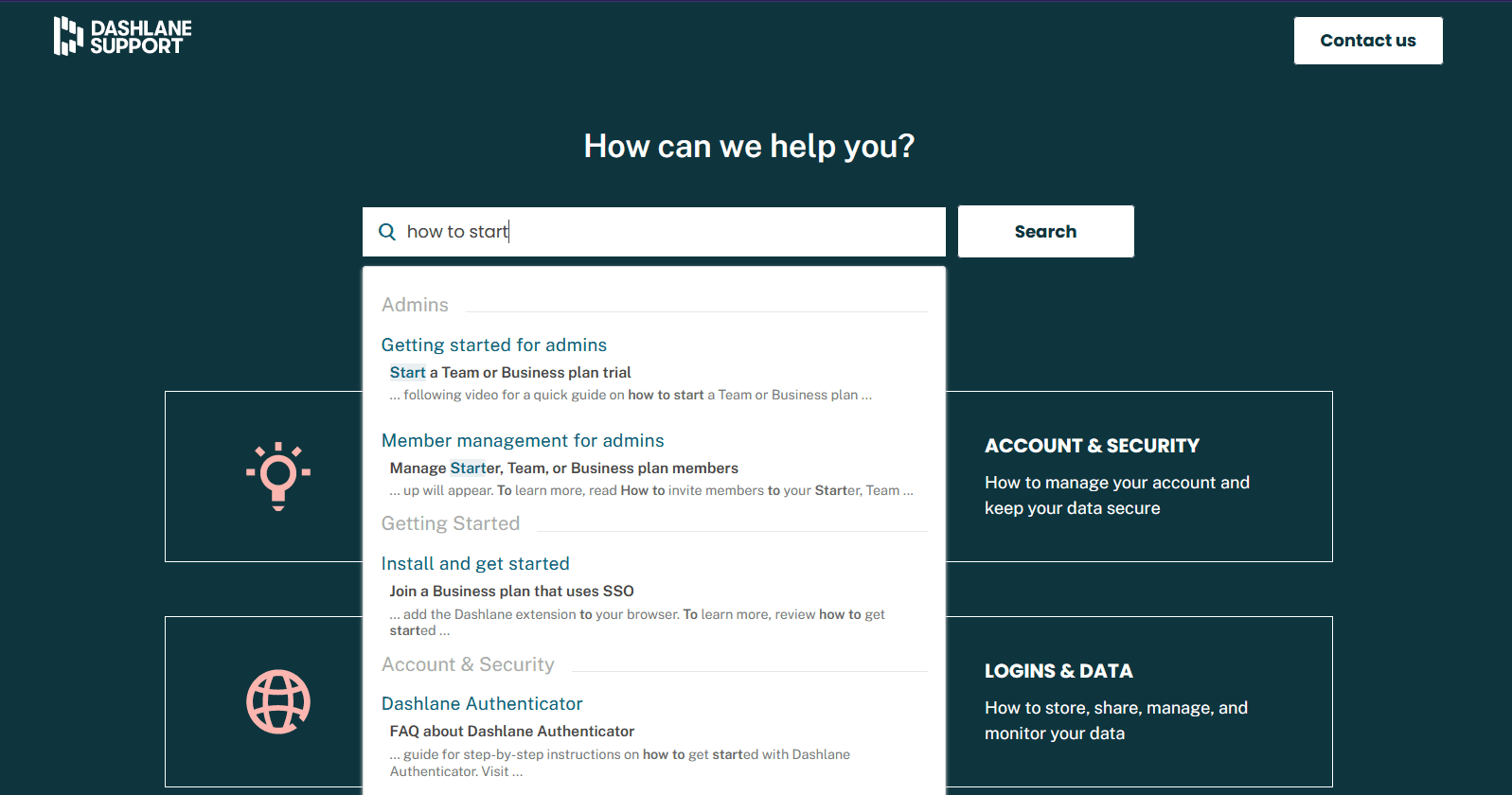
The search bar is particularly useful—it suggests articles while you type your question.
That way, even if you don’t know how to formulate your question precisely, you can still get some helpful results.

Source: Dashlane
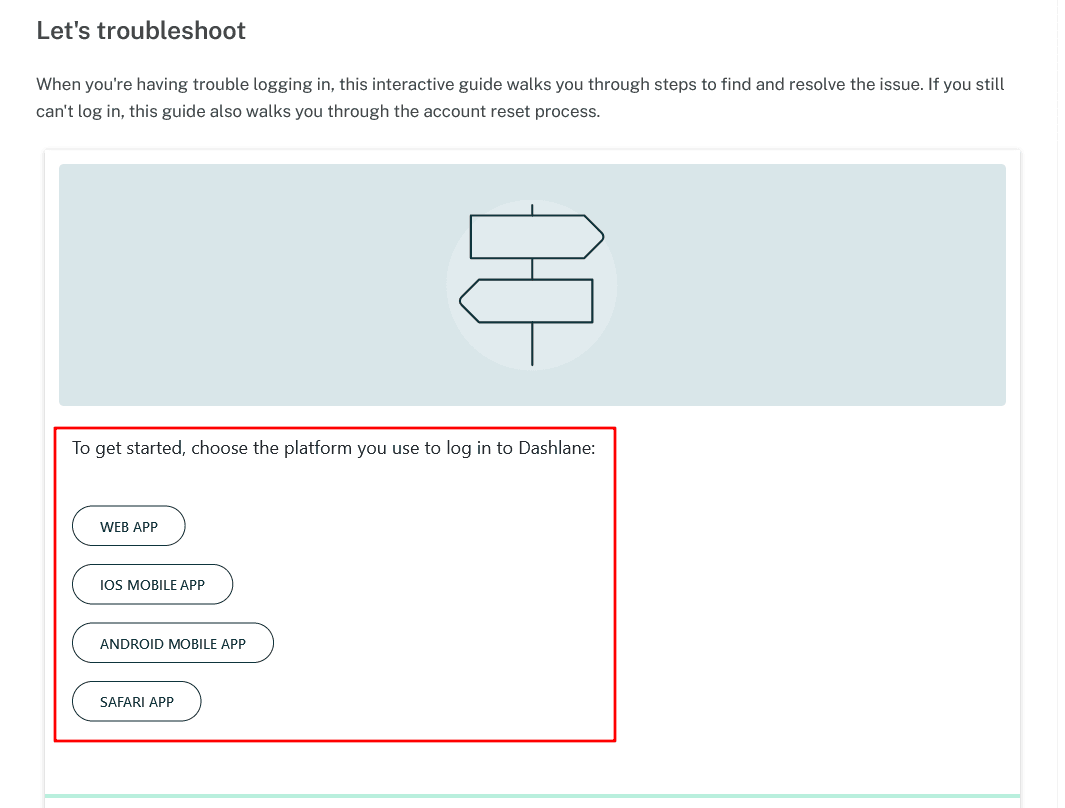
However, as we mentioned, the interactivity of the knowledge base is what sets Dashlane Support apart the most.
For instance, if you go into the article “I can’t log into my Dashlane account”, you’ll find an interactive guide that will walk you through the steps until you resolve the issue.

Source: Dashlane
As you can see above, the first step is to click on the platform you use.
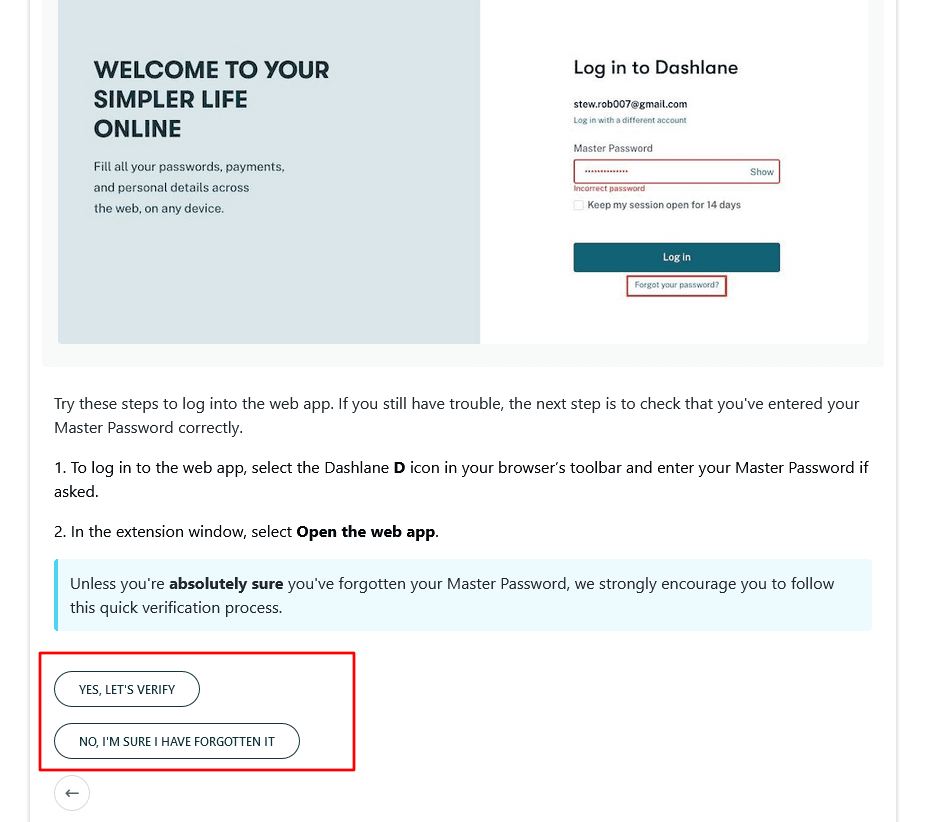
From there, the guide offers you possible solutions you can try and options you can choose until you find the solution.

Source: Dashlane
That kind of interactive approach to the knowledge base is very engaging.
If you’re looking for a way to enrich your resources, the Dashlane example is worth considering.
Dropbox Help Center
The knowledge base of the popular file hosting service Dropbox has features that show how focusing on the users’ needs shapes the resources meant to help them.
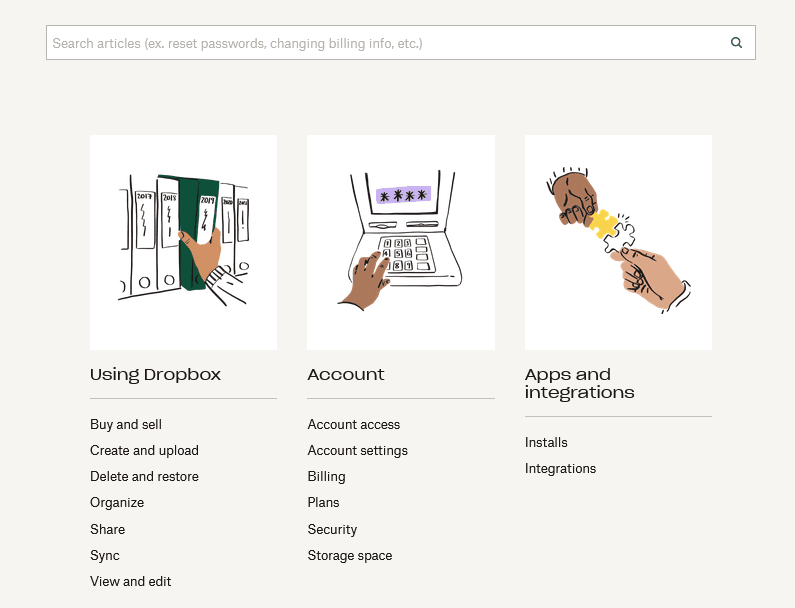
Like most knowledge bases from this article, this one too has a welcome page that separates articles into three sections and many categories inside those sections.

Source: help.dropbox
In this case, the user gets to choose between the “Using Dropbox”, “Account”, and “Apps and integrations” sections.
Each section consists of categories containing dozens of articles, so there’s plenty of helpful content to browse.
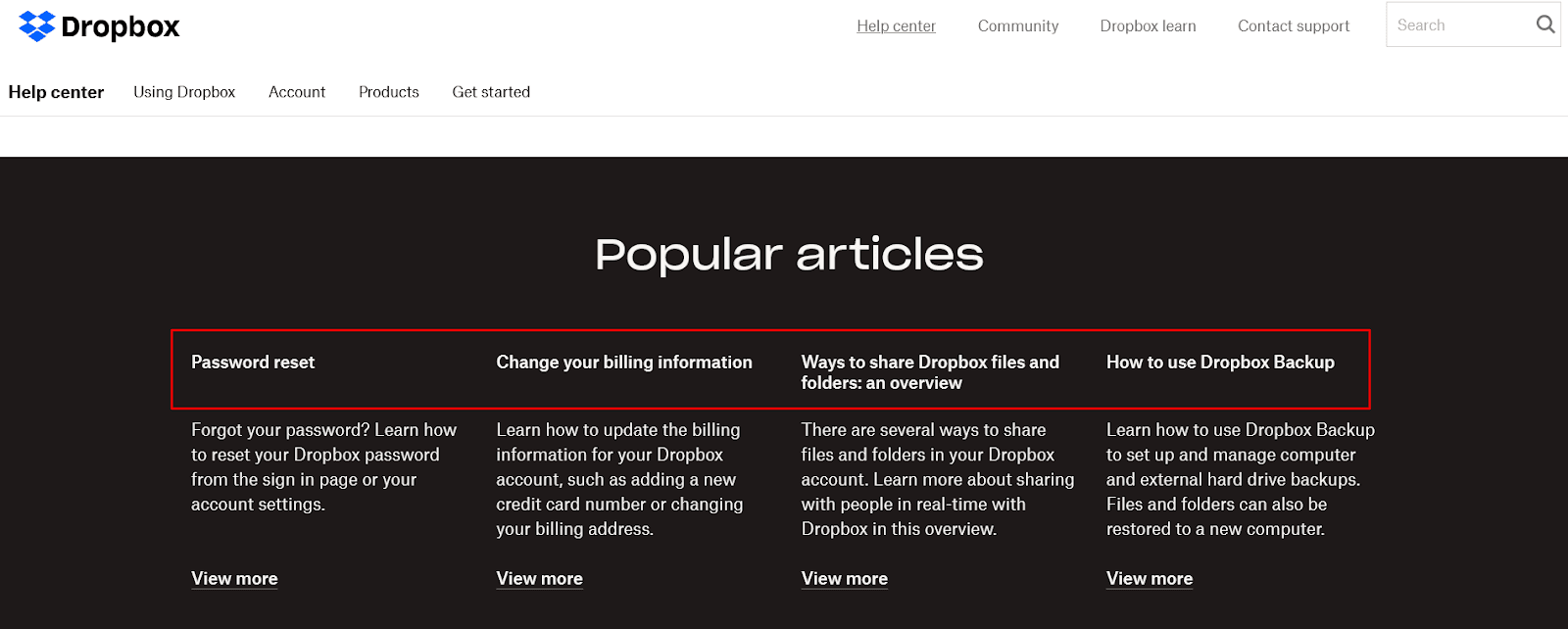
However, if you scroll down further, you’ll find a brief list of popular articles.
If you’ve ever used Dropbox, you can probably attest to the fact that issues like forgetting your password or sharing files really are the most common ones a user can face, so it’s no wonder those articles are available right on the welcome page.

Source: help.dropbox
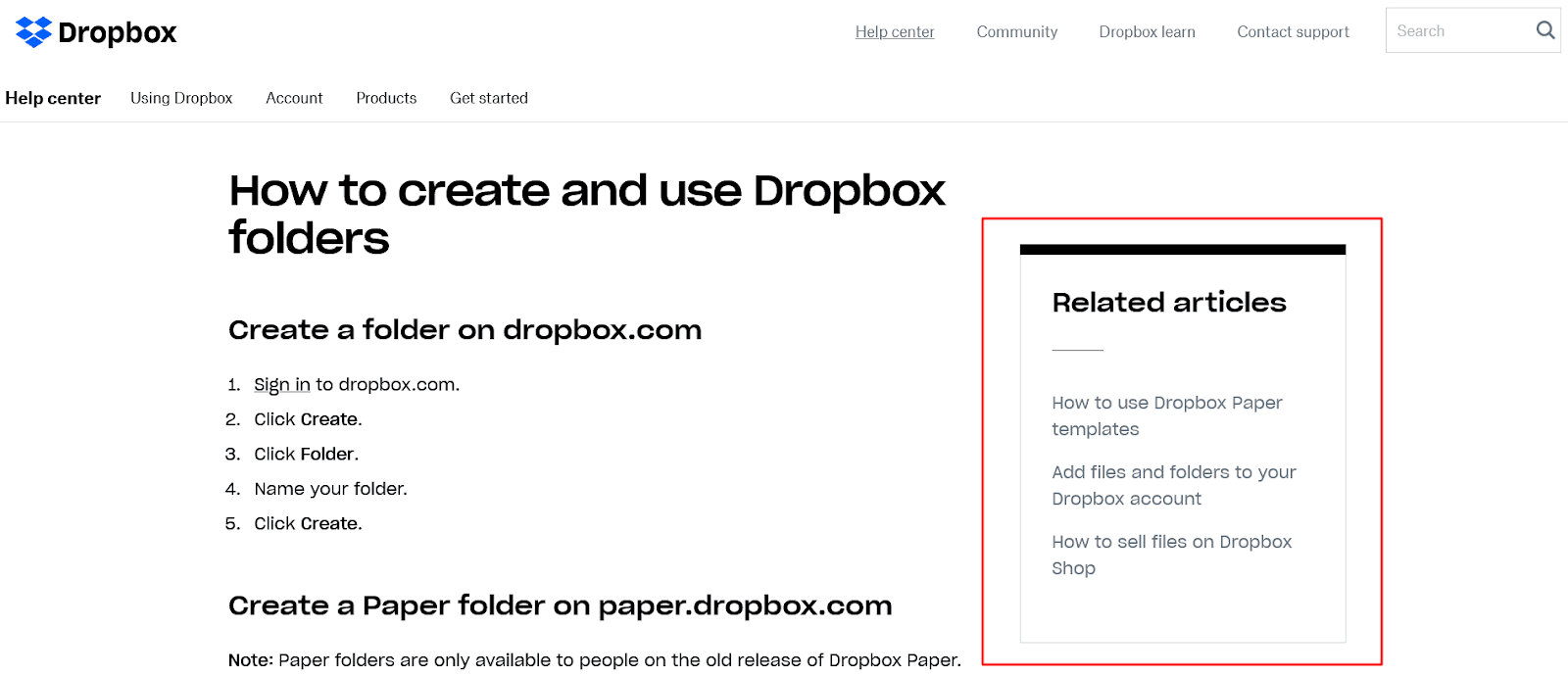
Another way that Dropbox Help Center anticipates users’ needs is inside the articles themselves.
As you can see below, on the right-hand side, there’s a “Related articles” box with recommended content for further reading.

Source: help.dropbox
Although details like that can seem minor in an extensive knowledge base, they can positively impact user experience.
Because of that, you should take inspiration from examples like the Dropbox Help Center.
Mailchimp Help Center
Mailchimp, a marketing automation platform and email marketing service, has a help center that is distinct in its design and organizational structure.
Unlike other help centers we present in this article, Mailchimp greets you with nothing but a stylish illustration and a brief overview of what you can expect on this page.

Source: Mailchimp
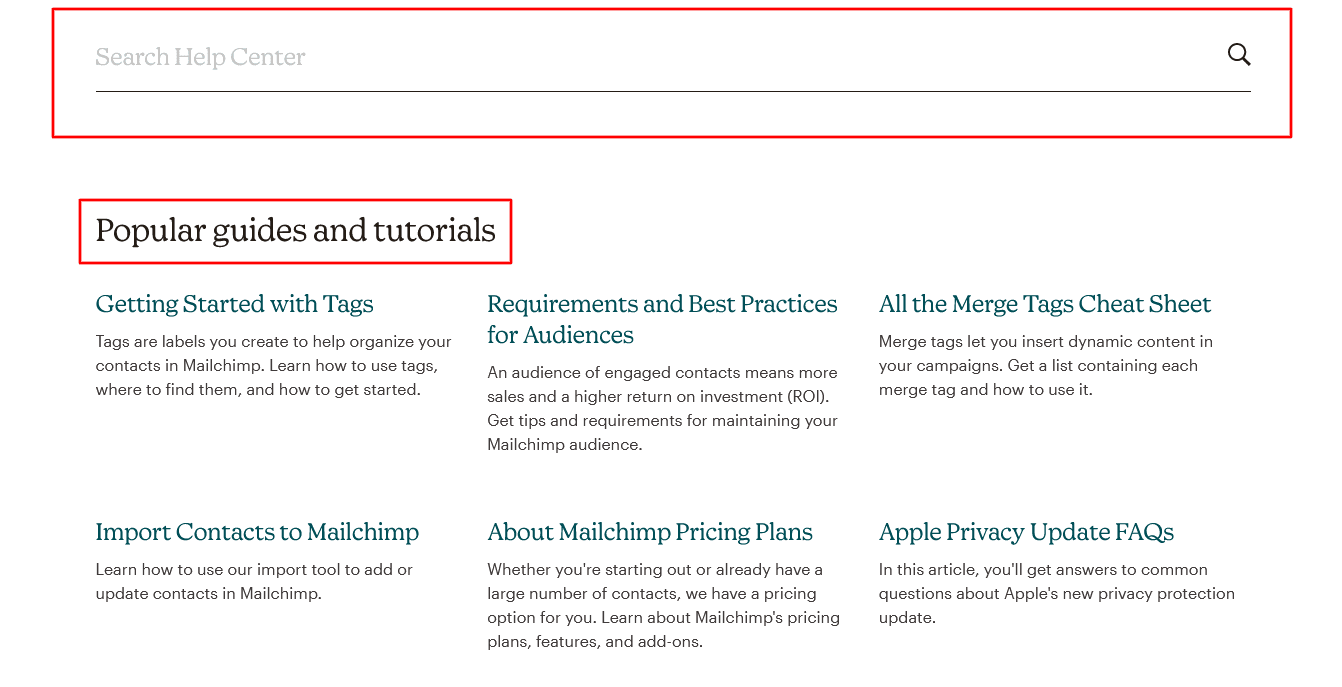
When you scroll down, you can see the ways in which this welcoming page differs from the examples we discussed earlier.
First, they emphasize the most popular guides and tutorials that they put right under the large search bar.

Source: Mailchimp
Before they present what they have in their knowledge base, Mailchimp urges users to contact their support team, which also serves as a call to action for users to sign up for their services.

Source: Mailchimp
When you get to the categories and help articles, you can see there’s a lot of content to browse through and read.
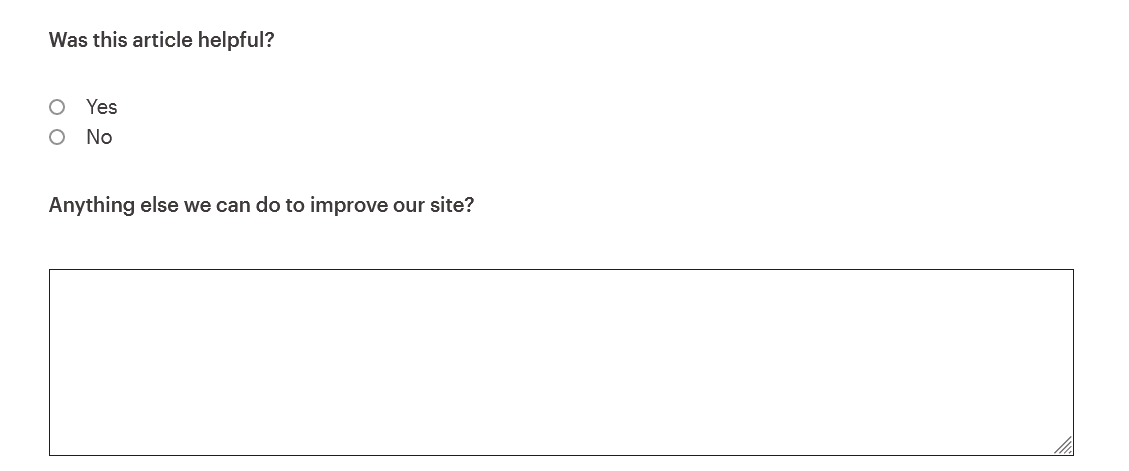
Furthermore, Mailchimp includes a useful solution in their knowledge base articles—a feedback form.
That means that at the end of each article, a user can provide feedback about how helpful the article is and if there’s something to improve.

Source: Mailchimp
Many knowledge bases have some form of simple feedback form, but the text box for writing more detailed responses is certainly a step up from that.
With its combination of visuals and structural solutions, along with excellent ideas like the feedback form, Mailchimp’s Help Center is an example worth examining.
Shopify Help Center
Shopify is a giant company, an e-commerce platform for online stores that provides a storefront for businesses all over the world. It’s no wonder their knowledge base is extensive and packed with content.
That knowledge base could easily have become overly complicated and confusing, but Shopify managed to make it straightforward and intuitive.
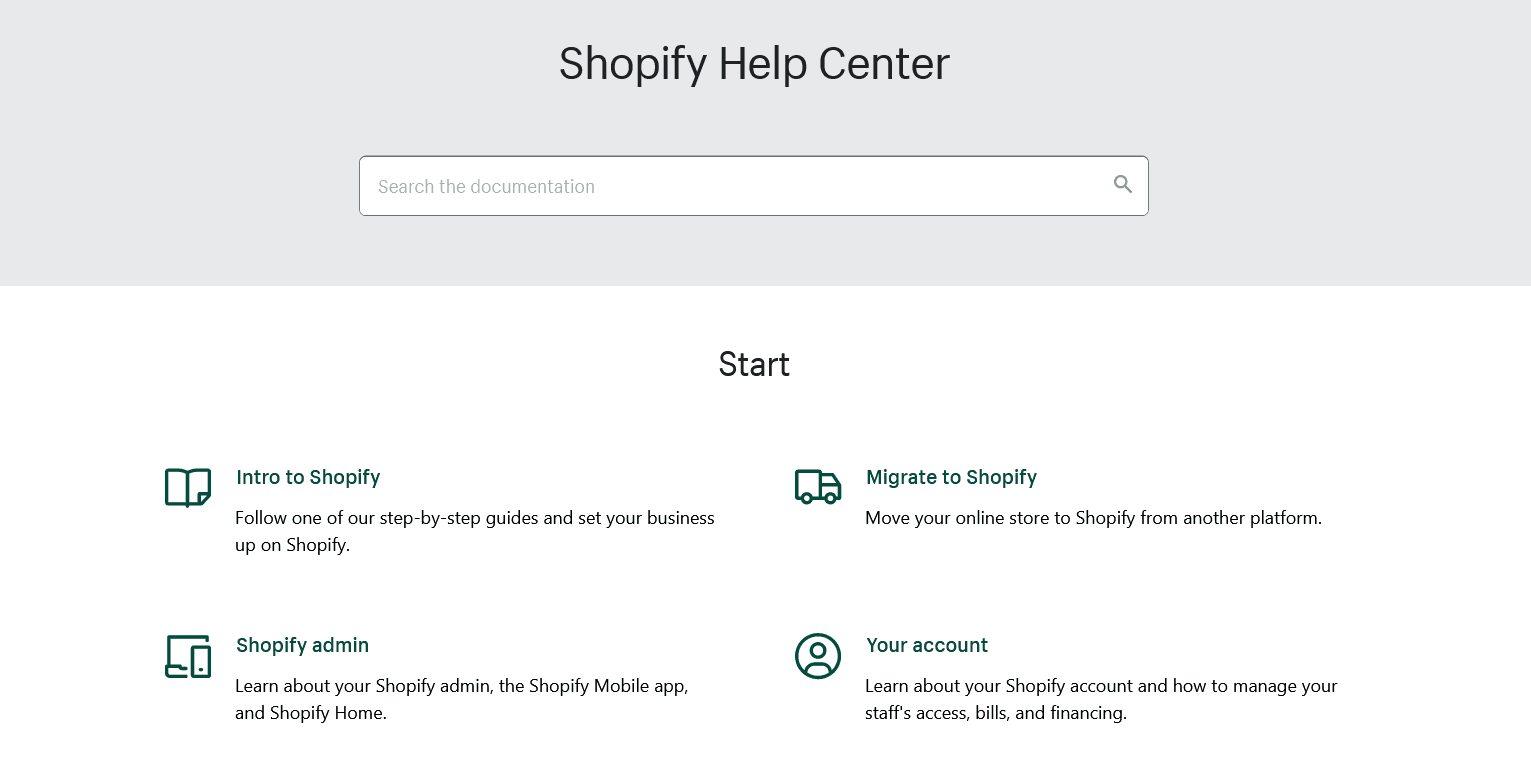
The structure of the main page is simple. There is a large search box at the top, and below are five main categories of helpful content—“Start”, “Sell”, “Manage”, “Market”, and “Expand”.

Source: Shopify
As you can see above in the example of the “Start” category, they have several subcategories.
If you click on one of them, you can see how comprehensive Shopify’s Help Center is.
For example, the “Intro to Shopify” subcategory has 36 main articles, and many of them branch out even further.
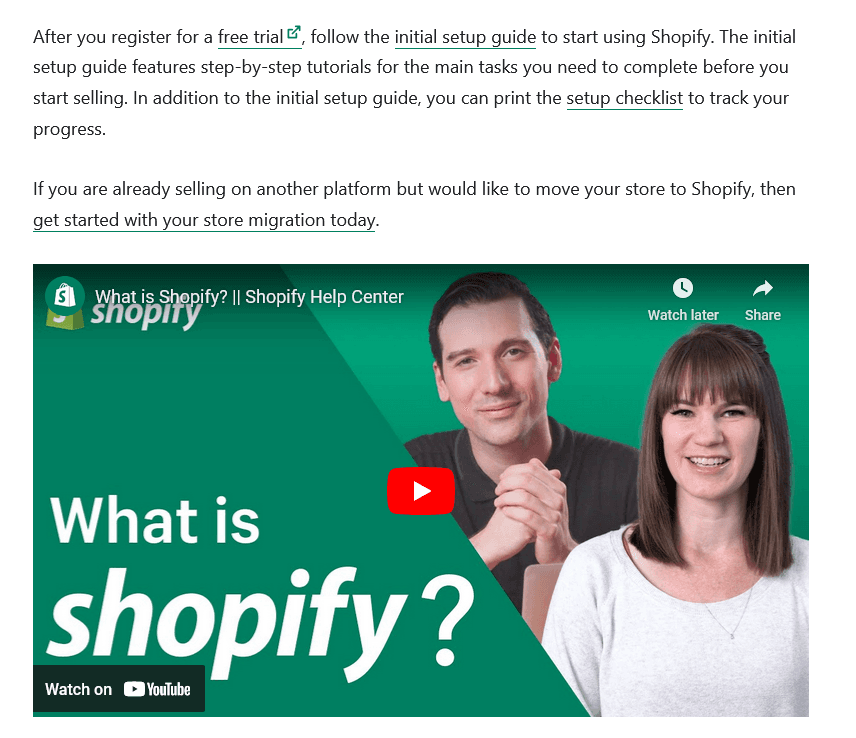
How does Shopify manage and display that amount of information? By utilizing media like videos, for instance.

Source: Shopify
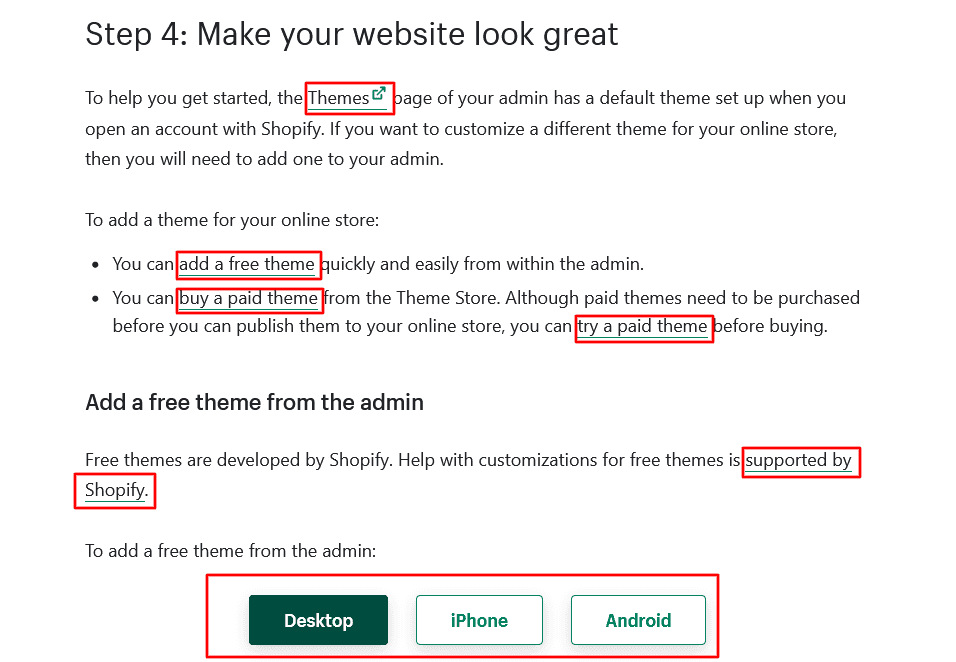
Also, they keep their articles short and to the point by making sure they aren’t cramming everything into one big article.
Instead, they have many links to other ones almost in every paragraph. Take a look at the example below.

Source: Shopify
Shopify’s knowledge base is a great example of how to present and organize a considerable amount of information.
If you are in a similar situation, you can take notes from them.
Spotify Support
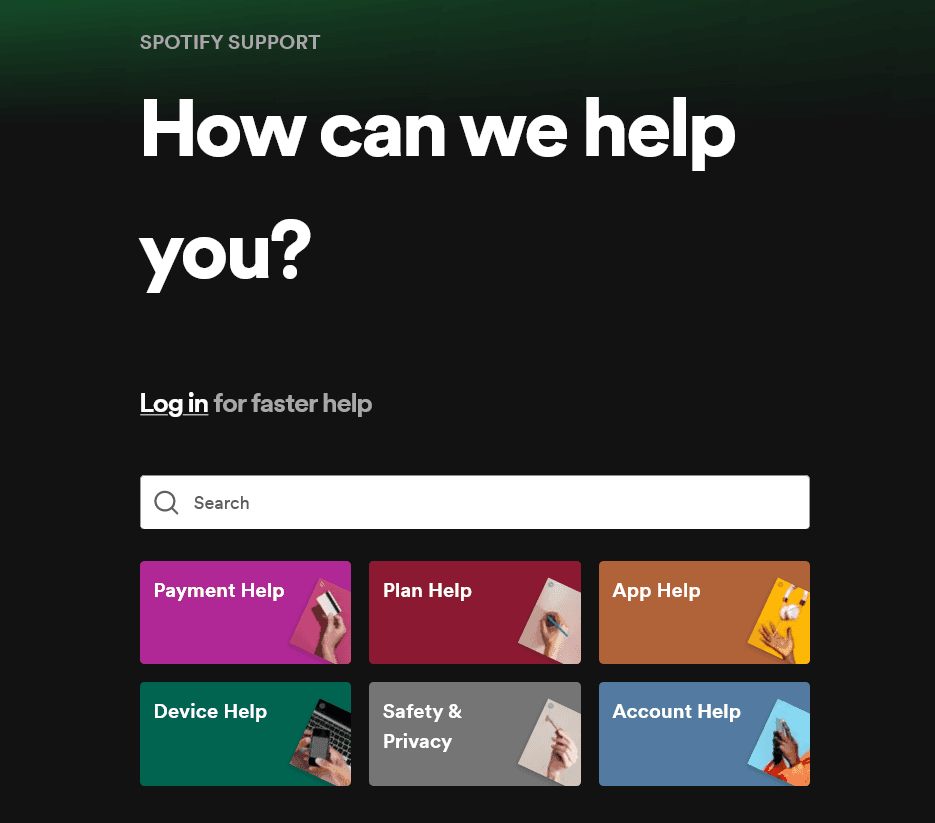
The knowledge base of Spotify, a music streaming service, prioritizes simplicity from the design level to the content.
The design of the Support page matches the overall design of the brand.
The colors it uses are green and black, and the icons representing categories are similar to those that every Spotify user can see in their app when streaming music.

Source: Spotify
That connection between your product and your help resources is a great way to make your customers at home and comfortable using your knowledge base.
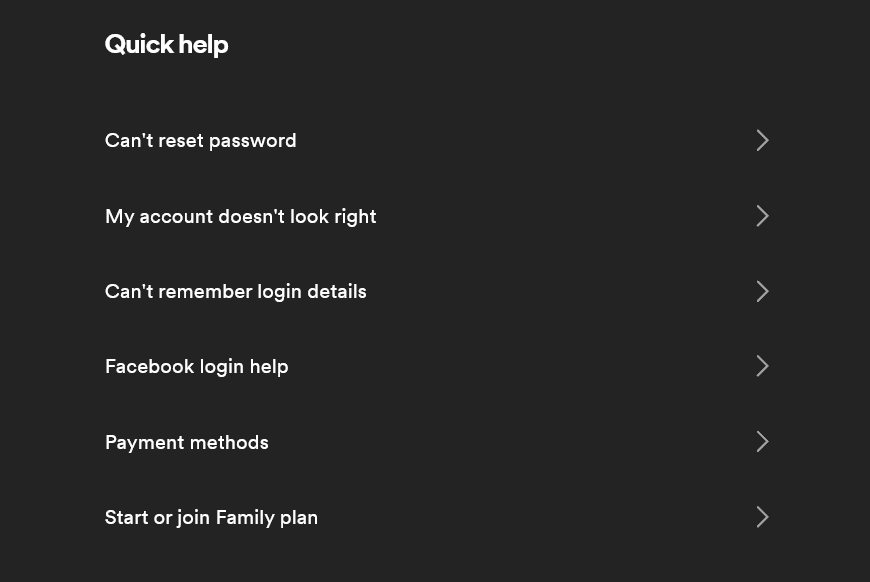
The simple design is maintained through the rest of the main Support page. Below the search bar and categories is a list of articles that answer the most common user questions.

Source: Spotify
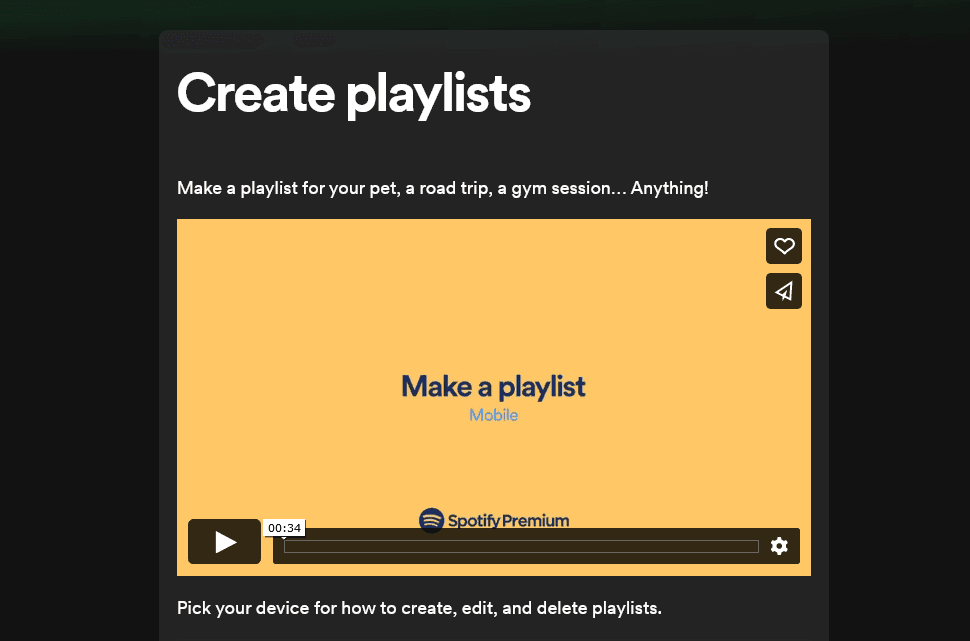
If you open any articles, you can see they’re short and straightforward.
Some of them have videos that make instructions even easier to understand and eliminate the need for elaborate explanations in writing.

Source: Spotify
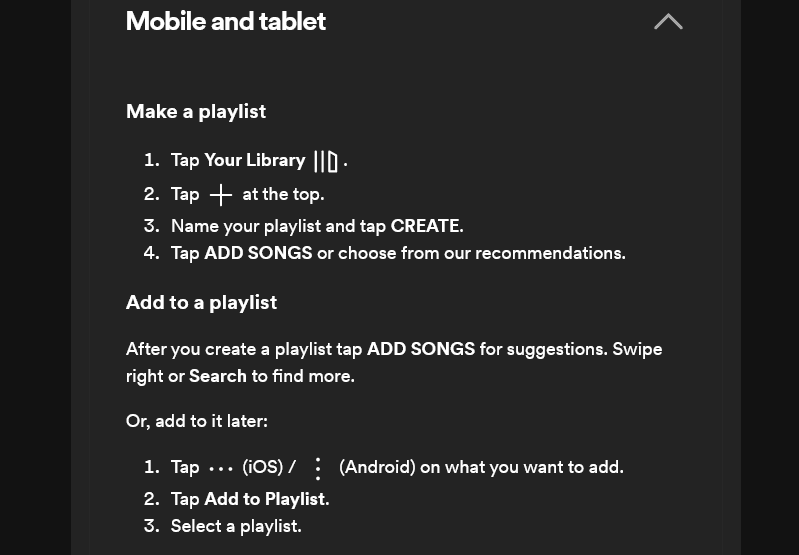
And when there are instructions in writing, they are very clear.
That is often accomplished by using numbered lists so that users have step-by-step guides without unnecessary filler.

Source: Spotify
The way that Spotify created its knowledge base can be a guide on how to use minimalistic design and concise writing and still provide all the necessary information to your customers.
Yousign Help Center
Yousign, an e-signature software solution, has a help center with a user-friendly look and great use of visuals.
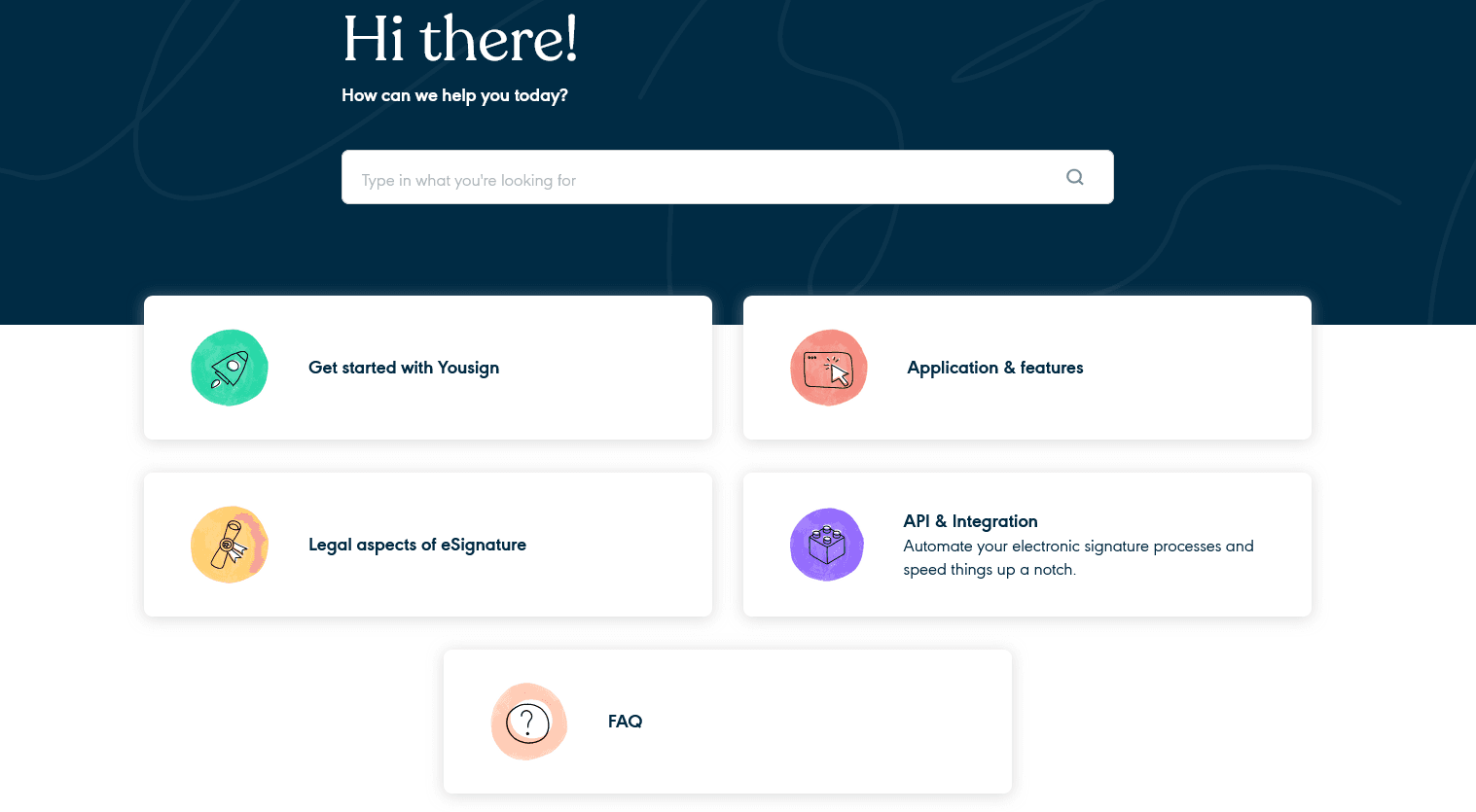
The design of the welcome page is clean and inviting. There’s a friendly greeting message, a search bar, and five main categories of articles.

Source: Yousign
As you can see, it features simple and colorful illustrations, and the whole page looks inviting and easy to use.
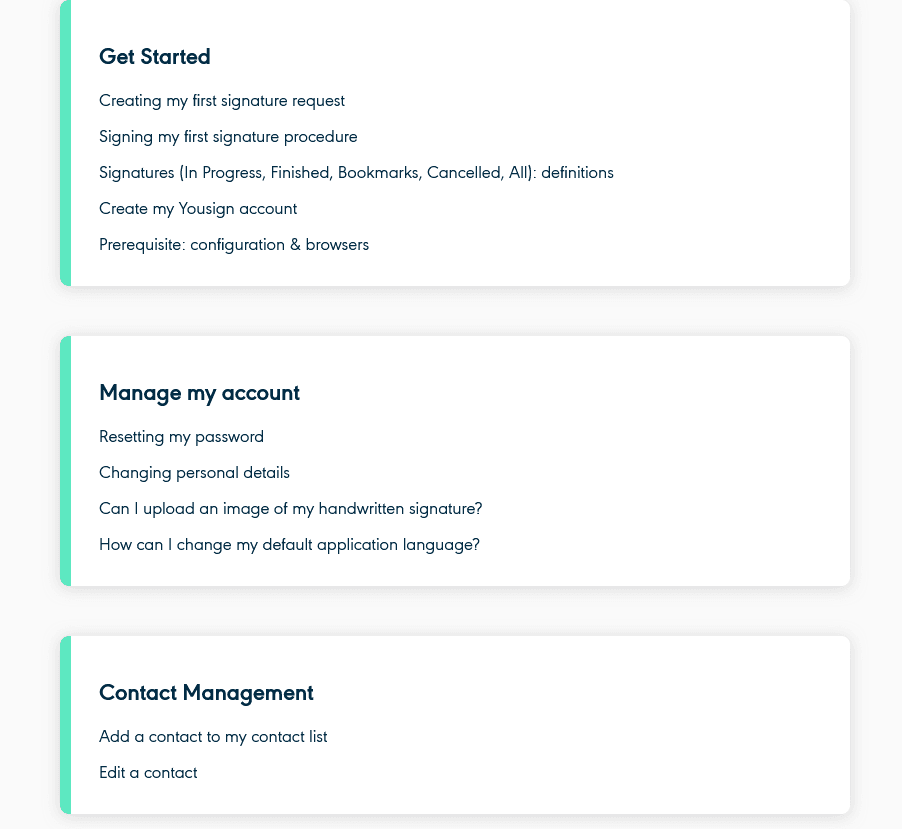
The same style is present when you open a category of articles. The layout is simple and straightforward.

Source: Yousign
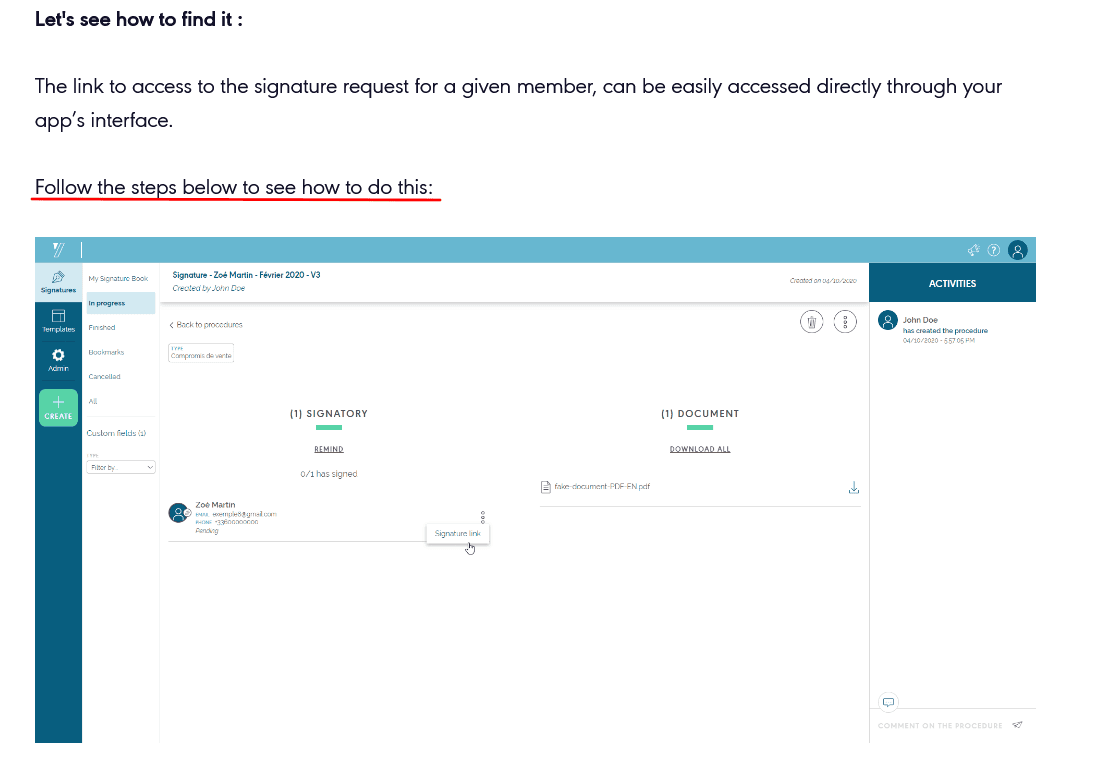
In the articles, Yousign often uses visuals like GIFs to accompany and even replace the text.
For example, in the article about how to locate your signature request link, they cover that issue very briefly in text, and a GIF presents all the instructions.

Source: Yousign
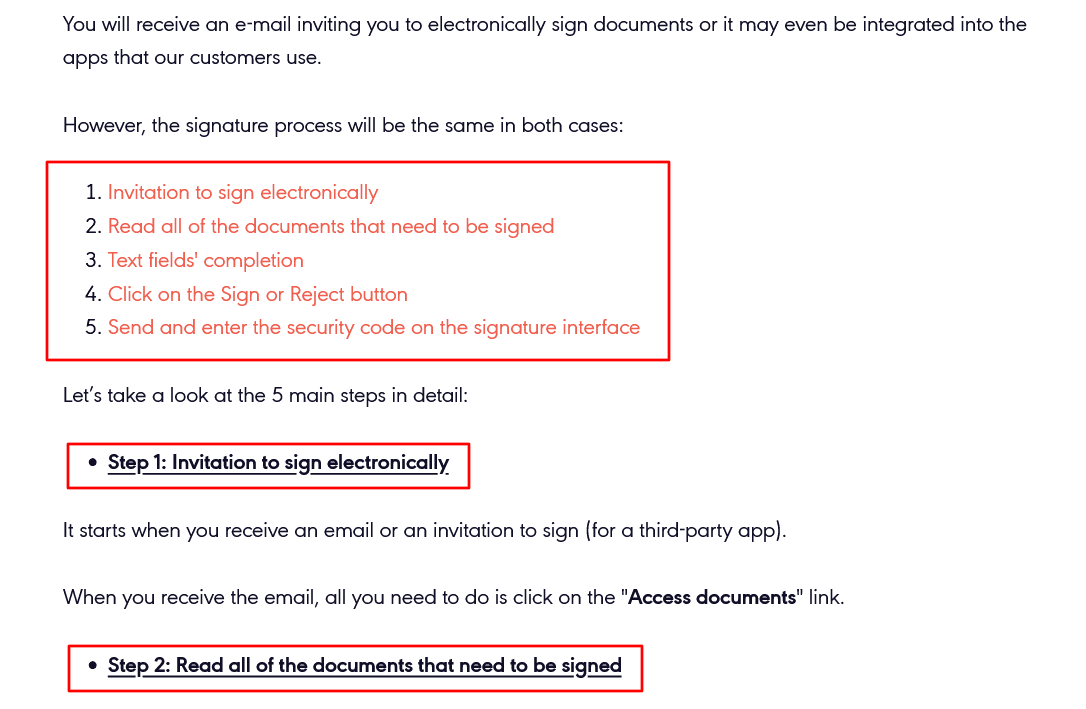
Of course, generally speaking, most of the content in the knowledge base is written.
That’s where the writers provide step-by-step instructions that the users can easily follow. Furthermore, the steps are presented at the beginning of the article in the form of links.
That way, when users click on a specific step, they’re immediately transported to that part of the article.

Source: Yousign
To sum up, Yousign doesn’t do anything groundbreaking in its help center.
However, they present information logically and intuitively, which are the qualities the customers often appreciate.
Zoom Support
Zoom, one of the most popular communication platforms, has an excellent knowledge base that provides users with information in various forms.
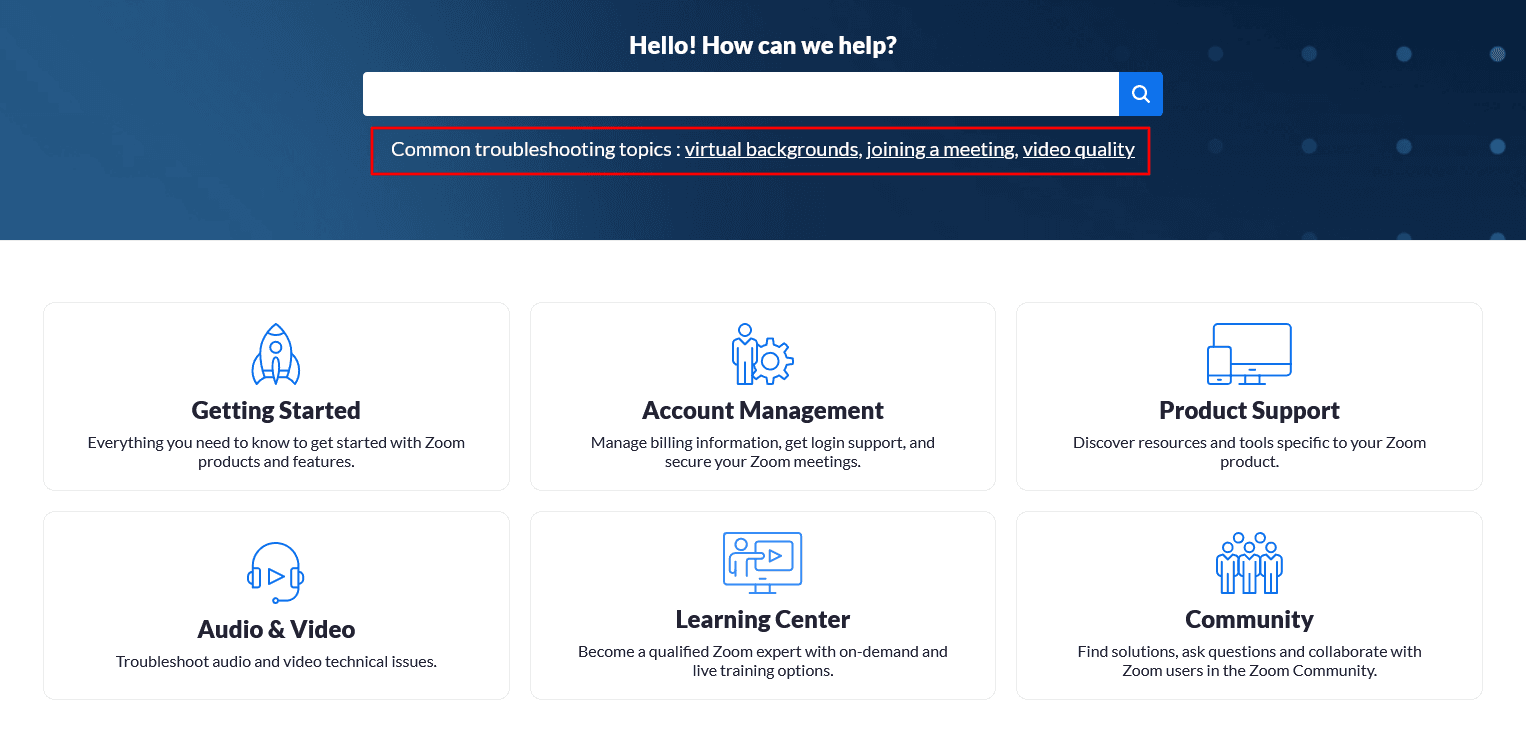
When you land on their main support page, you can see what is essentially a standard structure, with a search bar in the center and the main categories below.
One differentiating element is the “Common troubleshooting topics” row, with three links located right underneath the search bar.

Source: Zoom
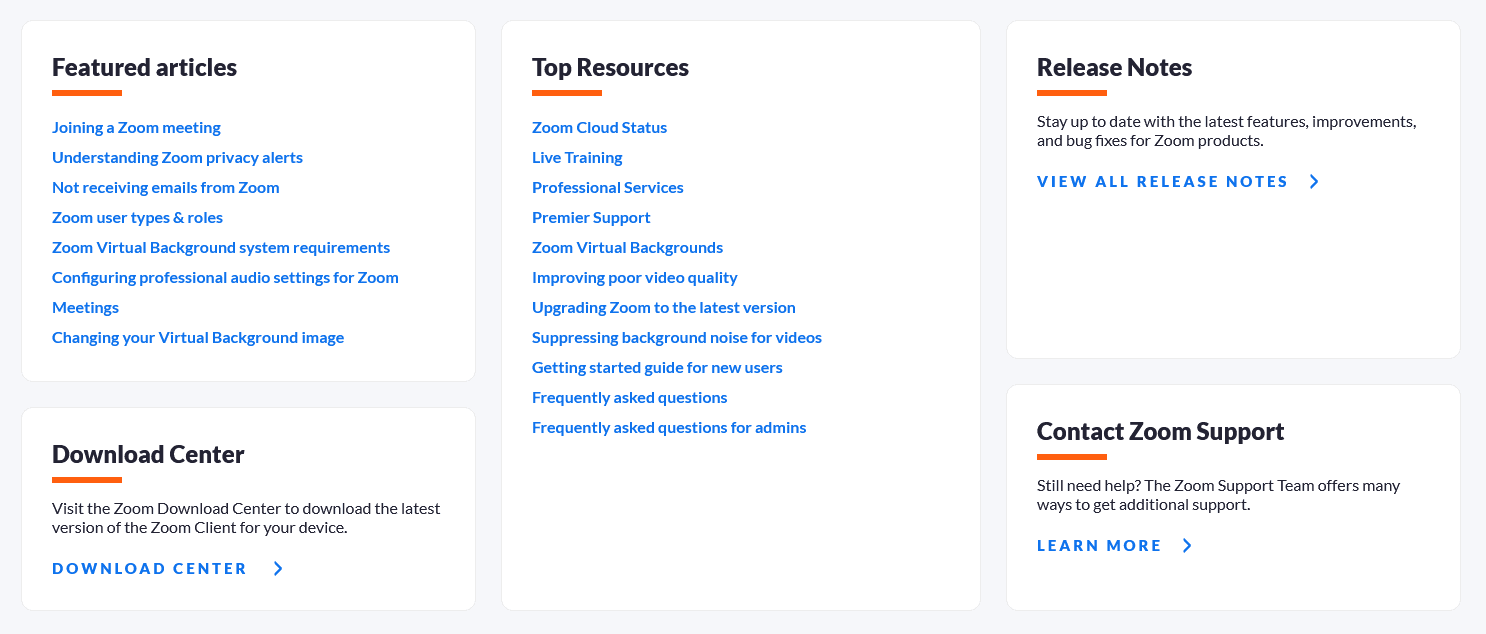
In addition to the six categories you can see above, the help articles are also presented in a different structure, which you can see if you scroll down on the page.
There, the users can open featured articles and top resources, as well as see the latest release notes.

Source: Zoom
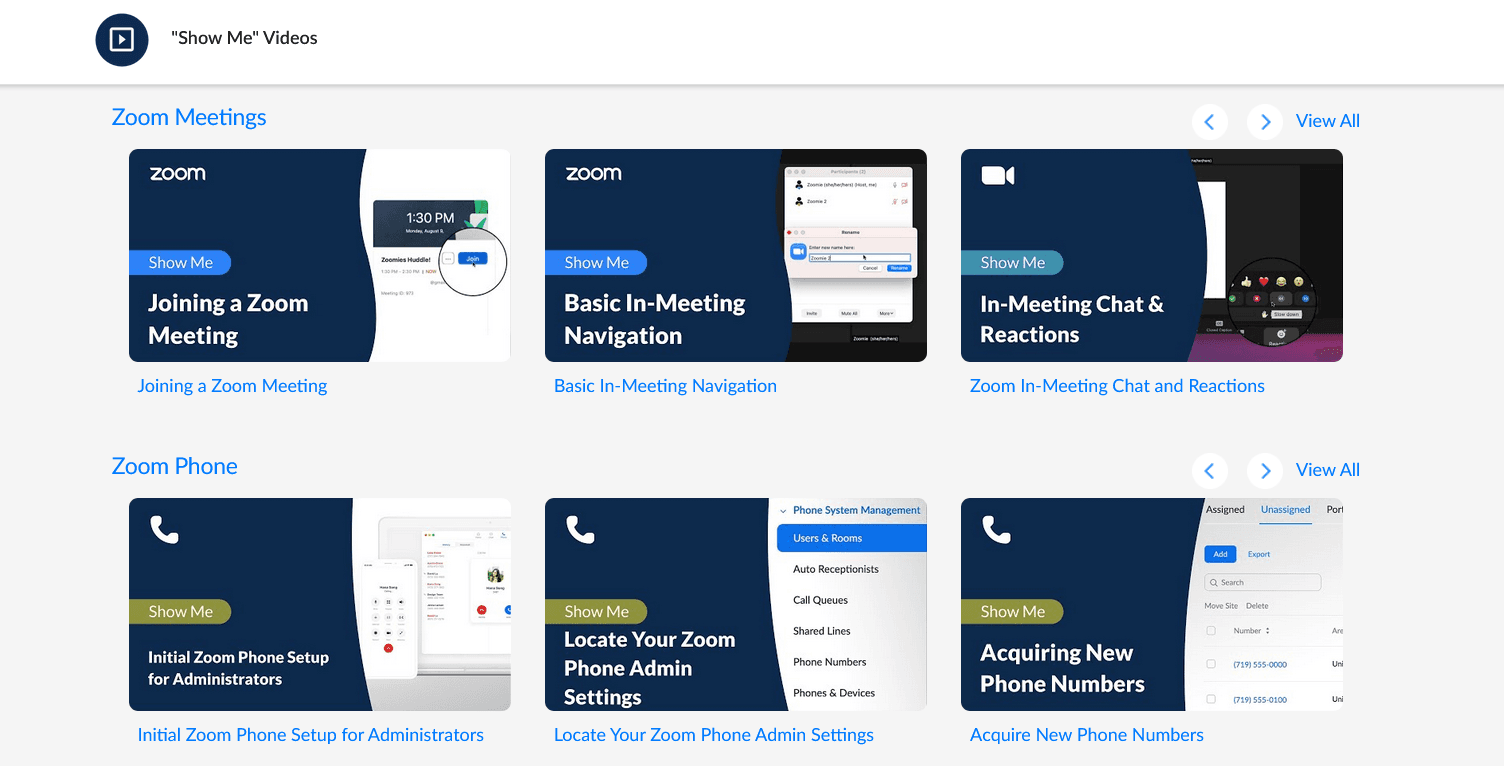
However, the most interesting part of Zoom’s knowledge base is its library of instructional videos.
They call them “Show Me” videos, and there are dozens of them, covering most of the features and functionalities.

Source: Zoom
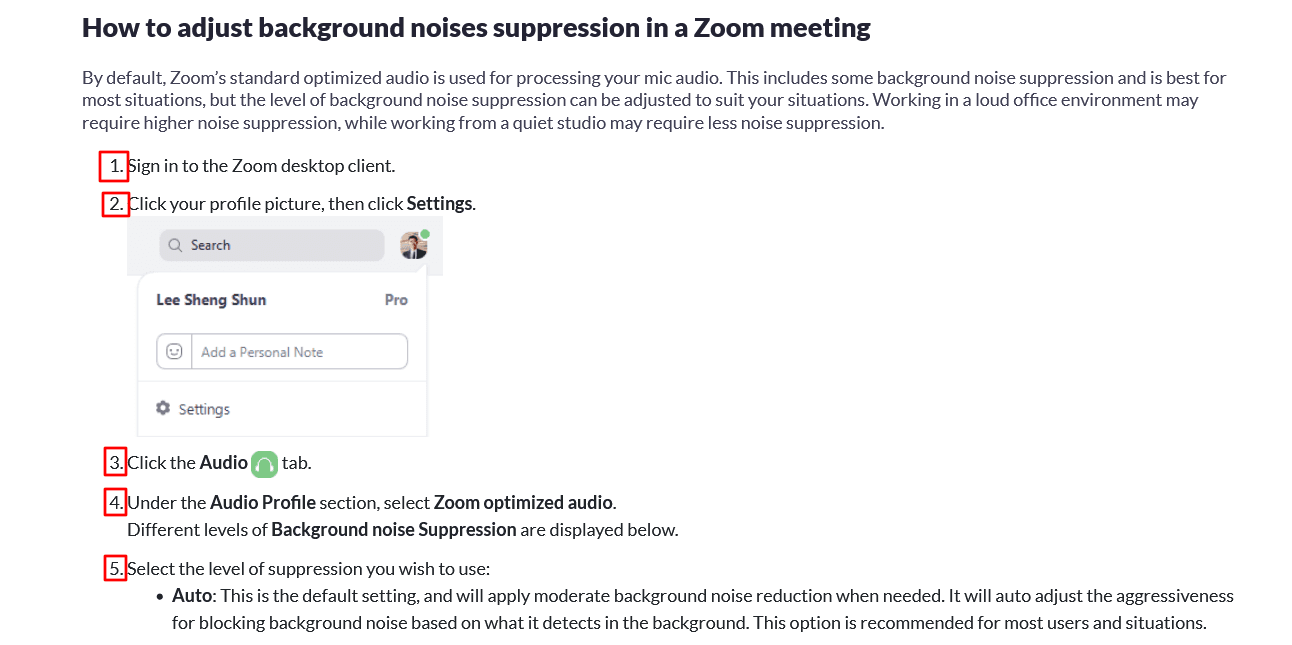
Of course, Zoom didn’t forget its users who prefer reading the support materials.
There is a lot of written content in the knowledge base and a lot of detailed instructions.
Zoom’s writers have often opted for breaking them down into lists to make them more manageable to the readers.

Source: Zoom
As you can see above, the numbered list and visuals make the text more palatable.
Zoom’s knowledge base is full of content, which they present in various ways. That can be a good strategy to consider when creating your own resources.
Conclusion
Creating a great knowledge base for your product or service can raise the customer experience to a whole new level.
Customers love having a quality resource they can turn to whenever needed.
At the same time, you want them to have such a resource to get the most out of your product and stay happy and loyal customers.
The examples of SaaS knowledge bases we presented in this article can serve as a rich well of ideas for building a resource like that.
We hope you can use some of them to create your own top-notch knowledge base.
Try Archbee's full range of features with our free 14-day trial.
Frequently Asked Questions
A strong knowledge base is the engine of scalable SaaS customer experience. It gives users instant, self-serve answers, accelerates onboarding, and reduces support load—while boosting adoption and retention.
Here’s what it delivers:
- 24/7 self-service: Customers solve problems without waiting in queues.
- Faster onboarding and time-to-value: Clear getting-started guides, checklists, and walkthroughs get users productive quickly.
- Lower ticket volume and costs: Deflect repeat questions and enable lightweight troubleshooting.
- Consistent, up-to-date guidance: One source of truth across teams, versions, and channels.
- Better feature discovery and adoption: How‑tos and tutorials surface the value users might miss.
- Higher satisfaction and retention: Confident users stick around and expand usage.
- Support that scales with growth: Serve more users without growing headcount at the same pace.
- Actionable insights: Search terms and article feedback highlight content gaps and product UX issues.
Bottom line: a thoughtful knowledge base helps you stand out in a crowded market by making customers more successful, faster.
