Software documentation helps your users learn the ropes of your product and even master it.
If you want them to learn quickly and remain engaged along the way, you’re going to want to enhance your knowledge base with interactive features that facilitate navigation and assist with knowledge acquisition and retention.
In this article, we’re presenting you with five easily implemented tips for doing just that.
Our first tip is a must-have for any interactive knowledge base, so let’s get right to it.
Include a Prominent Search Bar
Users want to have the freedom to navigate your software documentation on their own terms and without too much browsing.
They want to get to the information they need very soon after arriving on the website.
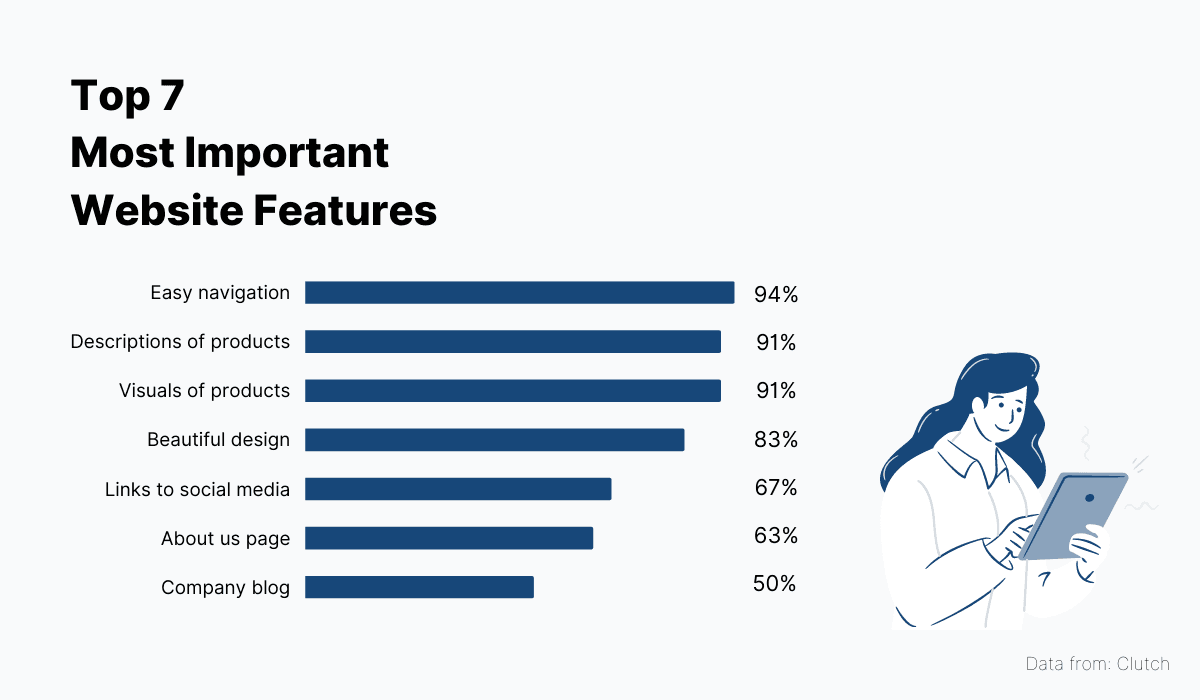
In fact, according to users, easy navigation is the most important feature of any online resource.

Source: Archbee
The interactive feature that can provide this type of navigational freedom is the search bar.
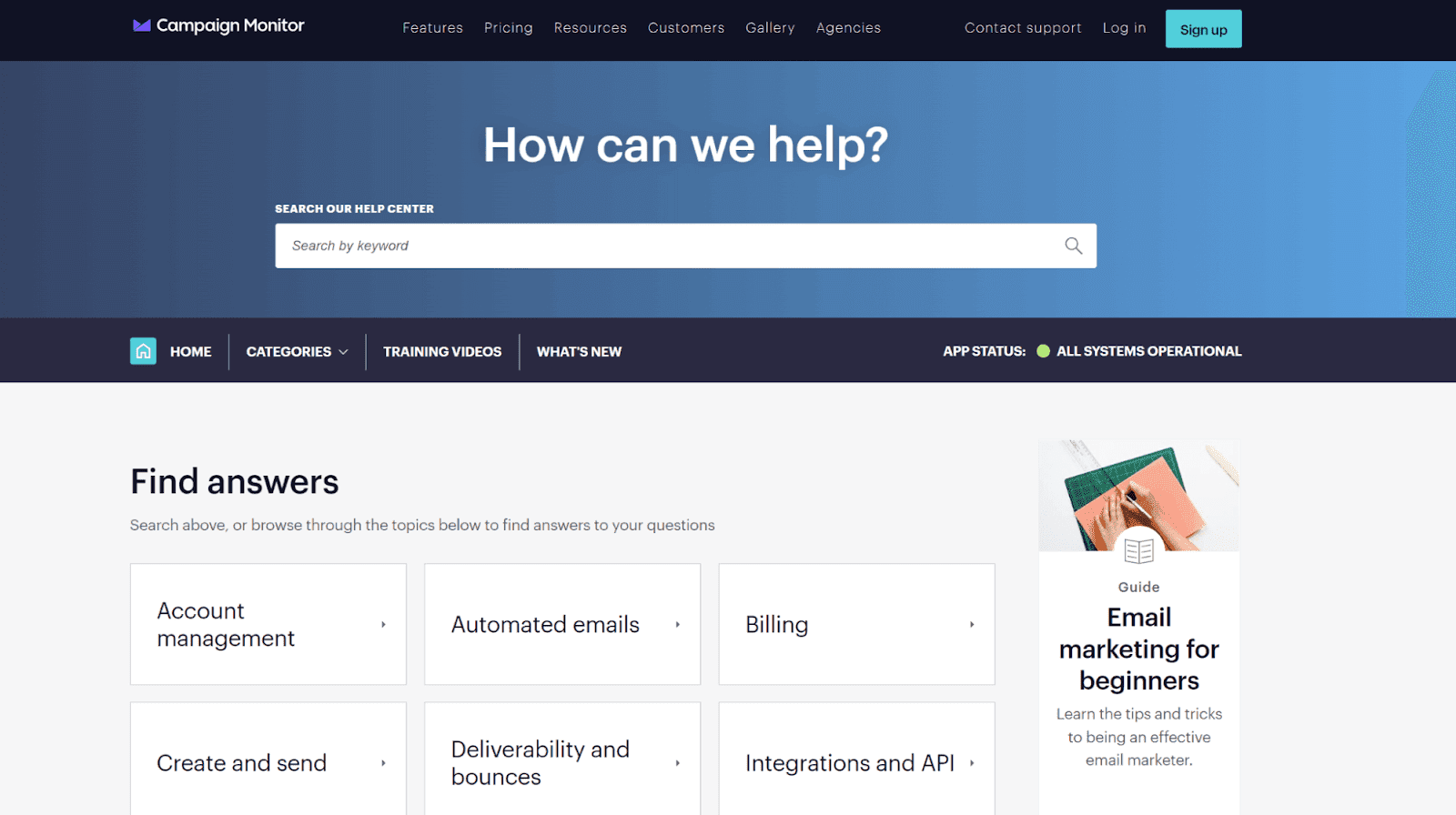
Search bars usually take the most prominent position on the landing page of any software knowledge base.
That’s because they’re often the first thing that users look for when they approach a knowledge base seeking information.
The interaction is deceivingly simple: just enter your query and find the answer that you’re after in the results.

Source: help.campaignmonitor
However, a lot of work goes into providing excellent search functionality, so don’t treat it lightly.
If you’re going to include a search bar in your knowledge base, make sure it’s powered by advanced software.
Some features to look out for are a high tolerance for typos and contextual understanding.
Without these capabilities, the search function may return zero results even though the document the user is looking for is actually included in the knowledge base.
In those circumstances, the user might conclude that your knowledge base doesn’t hold the information they need and leave. That’s something you want to avoid.
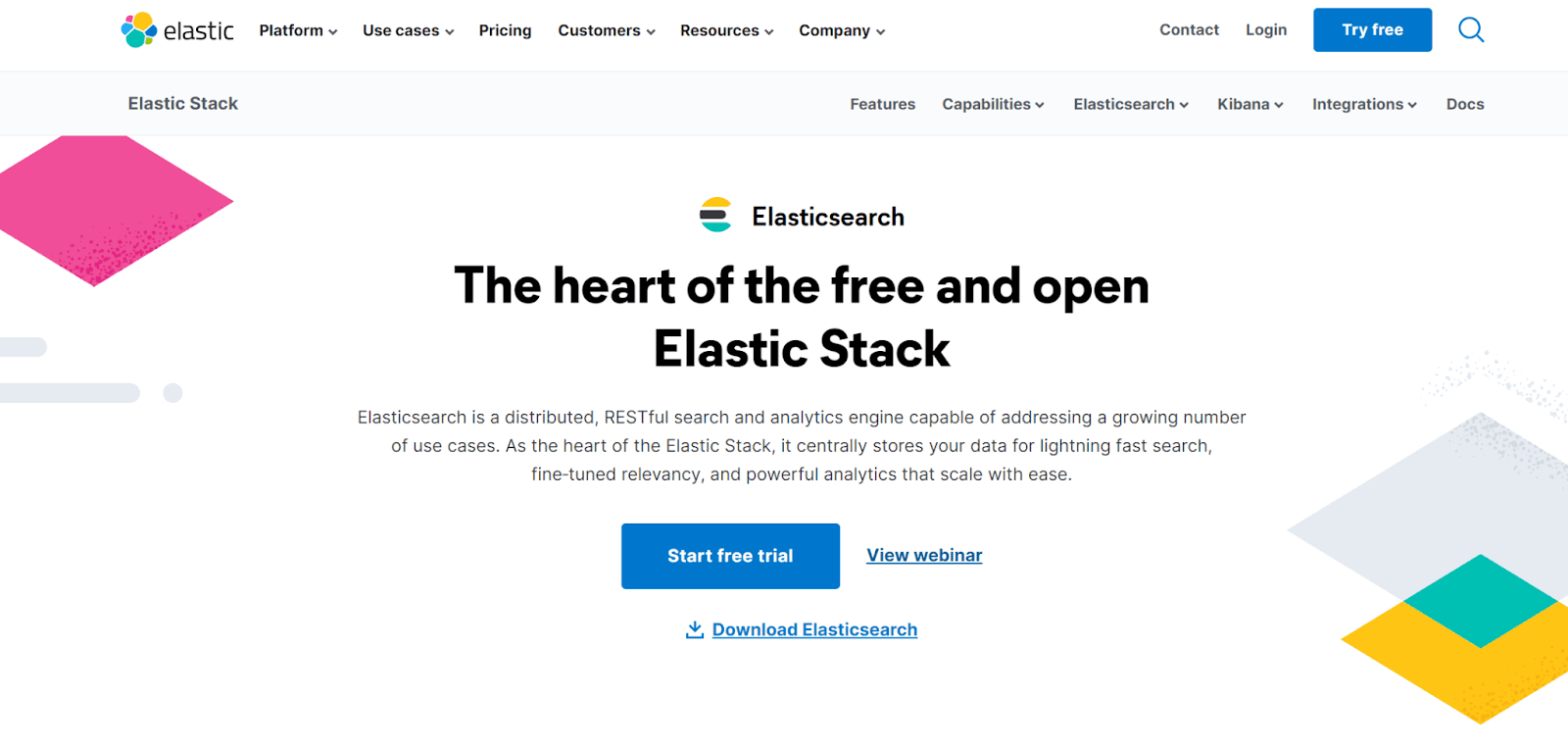
To make sure you’re always able to meet the users’ needs, we recommend trying Elasticsearch.
This software offers lightning-fast search and fine-tuned relevancy so that your users can find the desired information instantly.

Source: elastic.co
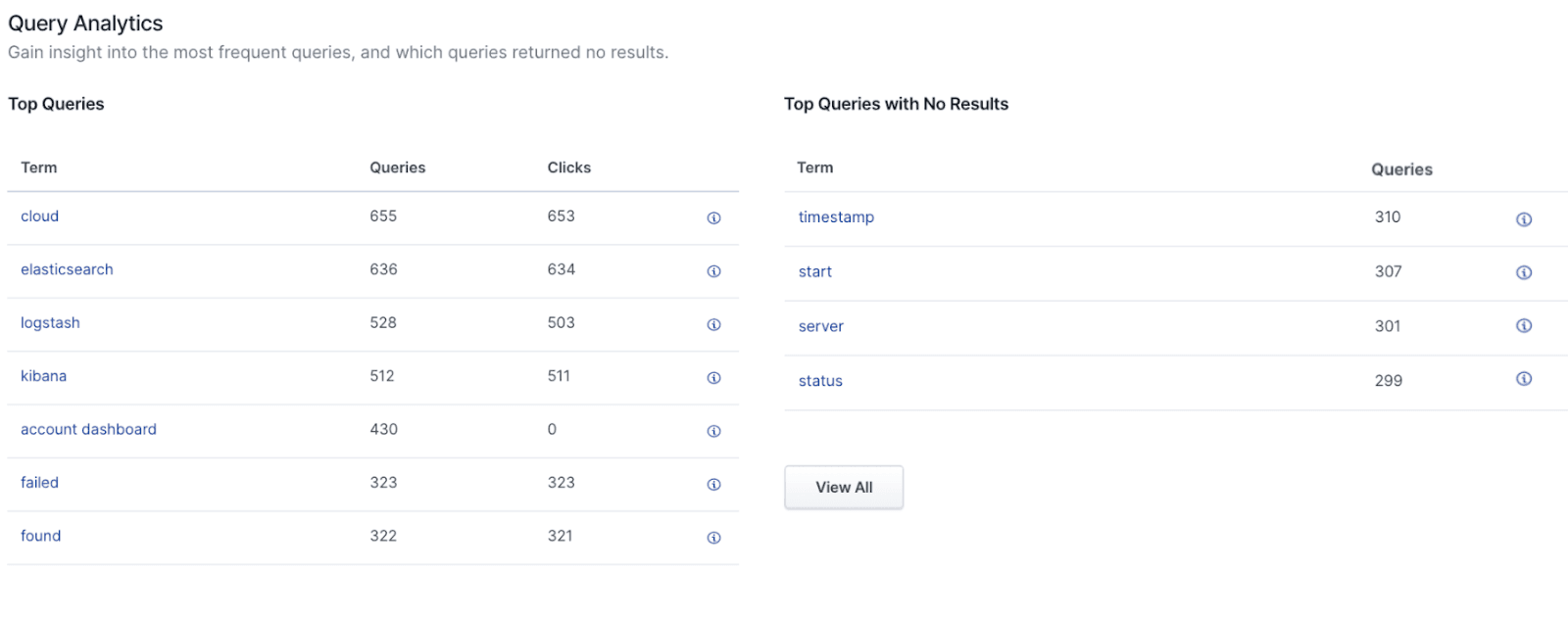
Another great aspect of this tool is that it offers detailed analytics of how your users interact with the search function.
That means you’ll have data on what your users are searching for and how often the same query is made.

Source: elastic.co
That’s very valuable information because it can provide you with ideas for new content in your documentation so that you can better serve your customers.
Long story short, a centrally positioned search bar and powerful search functionality are the number one interactive element your knowledge base should have.
This feature will be used extremely frequently and help your users navigate through your base effortlessly.
Record Original Videos
Textual instructions and explanations are crucial for a user to understand your software documentation. That’s a fact.
However, plain text isn’t a very engaging medium. Faced with too much of it, your users might soon start to feel fatigued, and their focus could dissipate, rendering the document useless.
That’s why it’s advisable to add diverse types of content to your documentation. This will make it easier for your users to take in and retain larger amounts of information.
And one of the most engaging types of content you can easily add to your documentation is video.
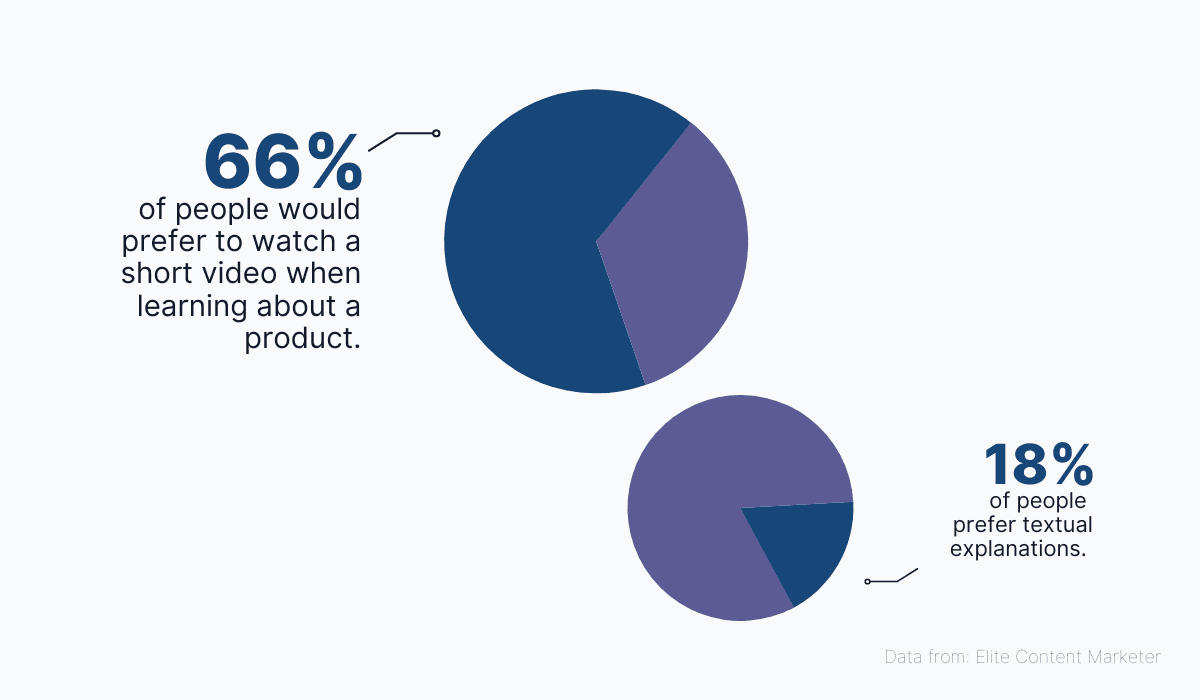
Users themselves report that they prefer video tutorials to textual explanations when trying to understand a product.

Source: Archbee
Video materials have the power to generate excitement around your product.
Rather than perceiving the learning process as a nuisance, users are properly engaged and eager to try out the features they’re seeing for themselves.
For example, have a look at how this introductory video from Shopify’s knowledge base does a great job of presenting the product and explaining the basics of how it works.
Source: help.shopify
The fact that the platform is introduced by a smiling host really brings out the human element and paints a picture of a service that strives to connect quality merchants to their customers.
Shopify is an example of an effective brand-to-user interaction, but your videos don’t need to be as highly produced to get your points across.
All you really need is a screen recording tool and an expert who can guide the users through their experience with the product.
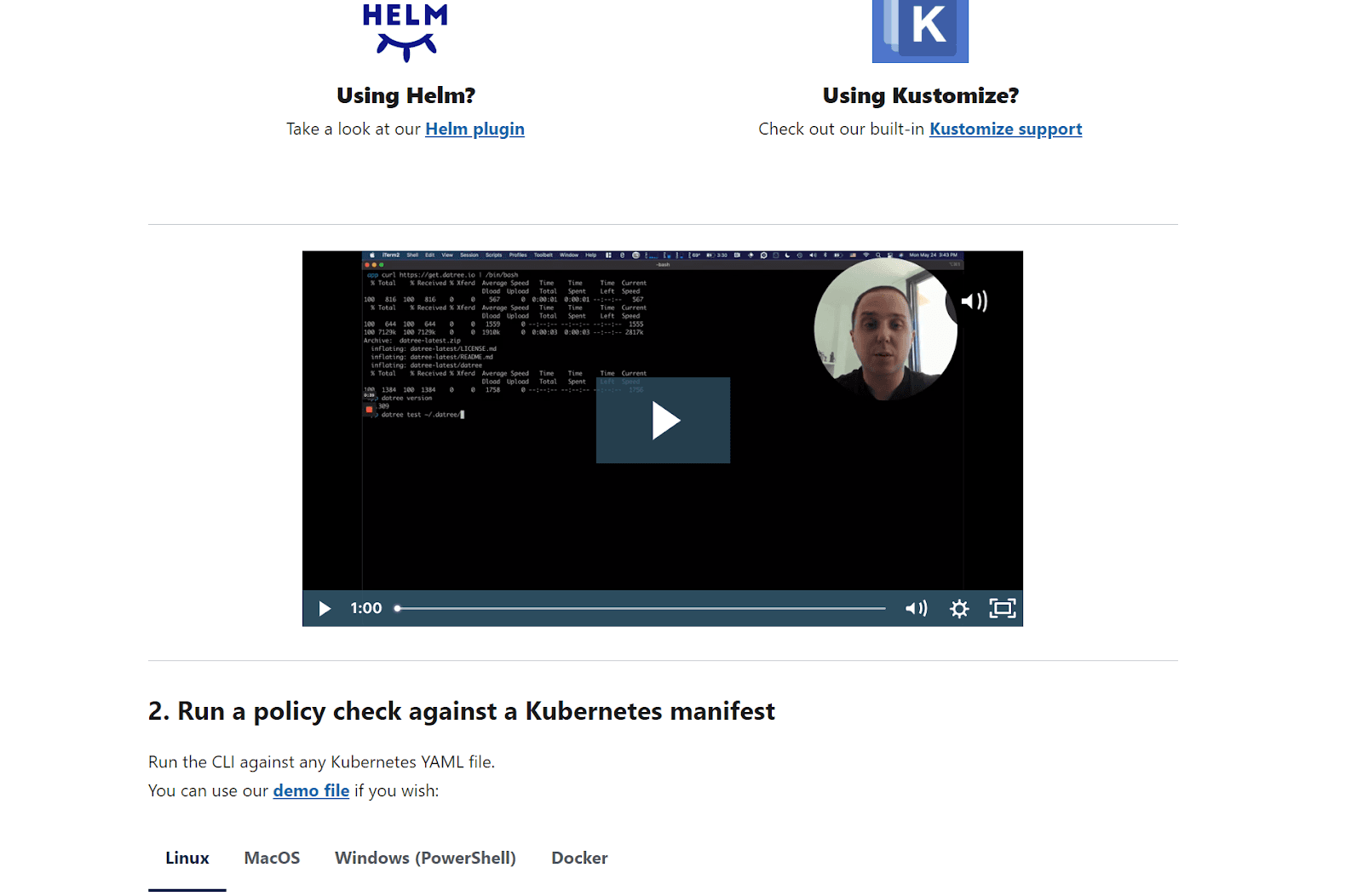
A good example can be found in Datree’s knowledge base.

Source: hub.datree
In this explanatory video, a team member from the company explains, step by step, how to use the product.
The video was made using almost no resources, but it’s very effective in providing instructions for the user needing guidance.
Video content is a great way of interacting with users, even if the method is asynchronous.
Use it to your advantage, and don’t rely solely on plain text when conveying crucial information to users.
Include Helpful Tooltips
Tooltips are a highly interactive way of providing users with additional information about a topic without making them leave the page.
If you haven’t come across this term before, tooltips are short, informative messages that appear above an on-page element the user is interacting with.
Most often, the interaction that triggers the tooltip is simply hovering your mouse over a textual link, image, or button.
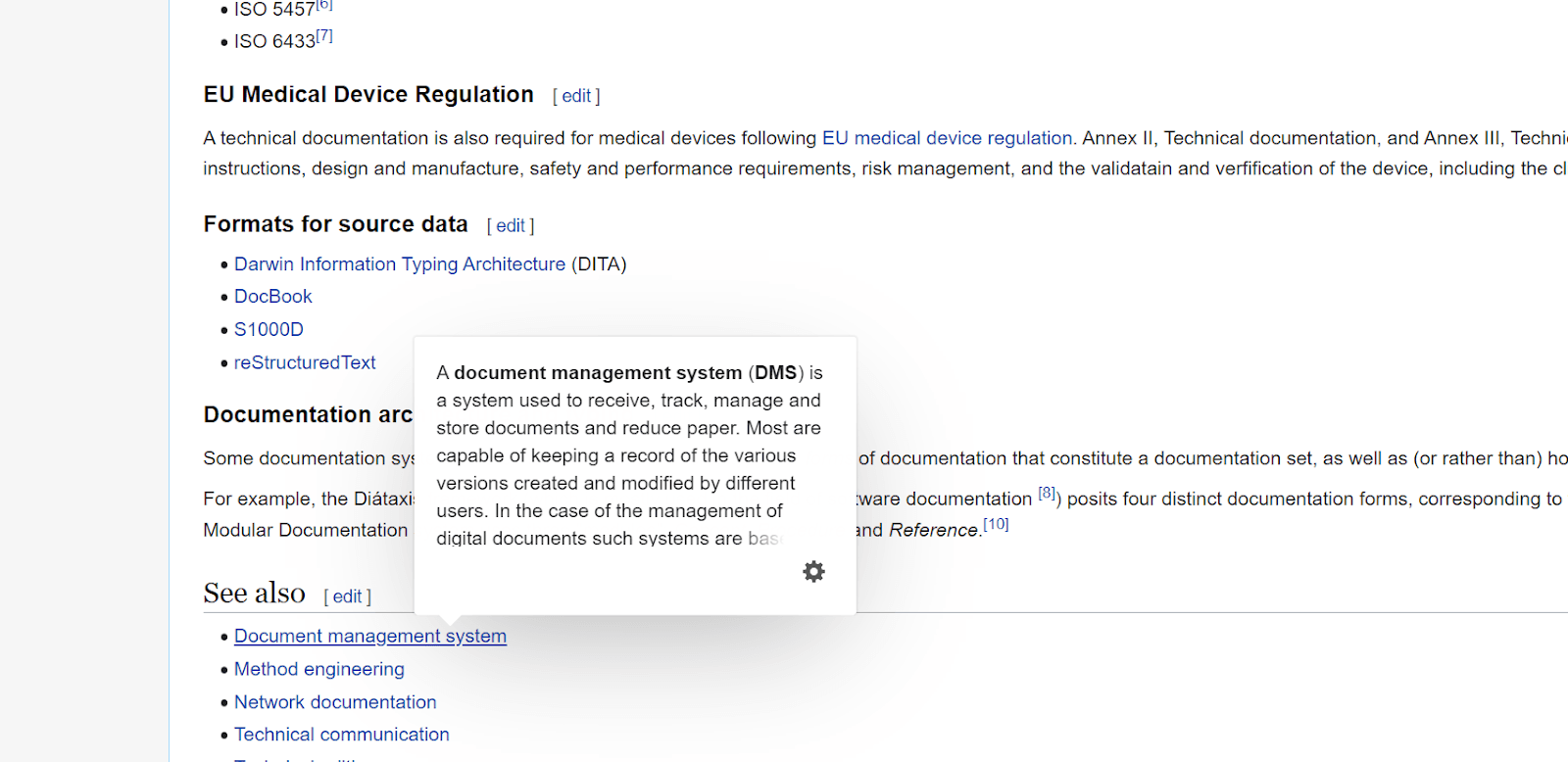
You’ve definitely seen them in action if you’ve ever browsed Wikipedia, so here’s a quick reminder of how they look:

Source: Wikipedia
The interactive element here comes from the fact that tooltips are user-activated. When the user leaves the interaction area, the tooltip simply disappears.
That way, users can control when they want to receive additional information, and they don’t have to activate tooltips that hold the information they already have, preventing them from becoming overwhelmed or having to read too much.
With all that we’ve said so far, it should be clear that the key to an efficient tooltip is balance.
If you want to implement tooltips as a helpful feature of your knowledge base, remember to keep them short and impactful, like this one:

Source: NNGroup
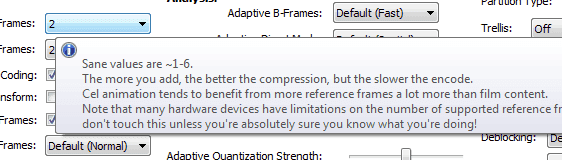
Tooltips that are too long might distract the user from finding the information they need because they get sidetracked by long tooltips.
The tooltip below is an example of what you should avoid:

Source: StackExchange
Also, try to bear in mind that tooltips should only provide additional information and serve as a nice-to-have explanation that enhances user understanding.
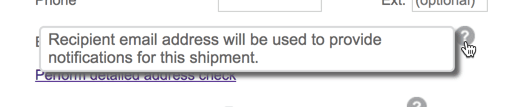
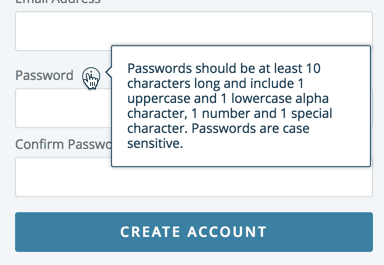
Essential information that’s crucial for the user’s experience with the product should never be formatted as a tooltip because the user might miss it.
In the following case, a user might have trouble creating a password because the information on the password requirements is hidden in the tooltip.

Source: NNGroup
We’re sure you’ll agree that tooltips generate a small but very engaging interaction where the user can easily find additional information without ever feeling overburdened.
Use this feature to keep your knowledge base articles short yet packed with knowledge.
Link to In-Depth Articles
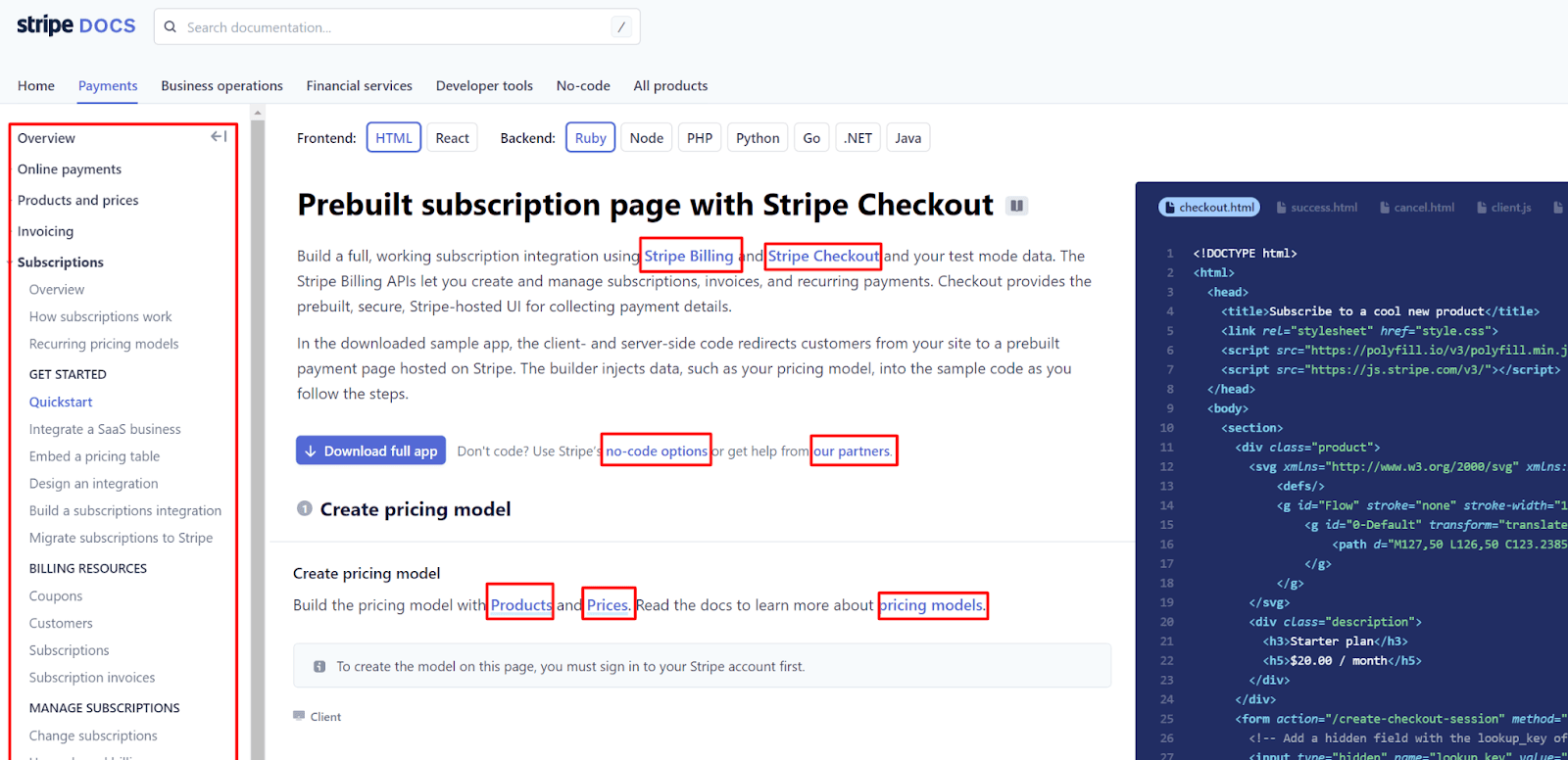
If you need to provide users with more in-depth knowledge than a tooltip can handle, a great tactic is to build a network of internal links.
This method involves providing links to other relevant content within the article the user is currently reading.

Source: Stripe
Internal links are probably very familiar to you, but have you ever considered how interactive they really are?
They allow users to create completely unique journeys and travel the network of your knowledge base in ways that best suit their needs without having to follow any set route envisioned by the documentation provider.
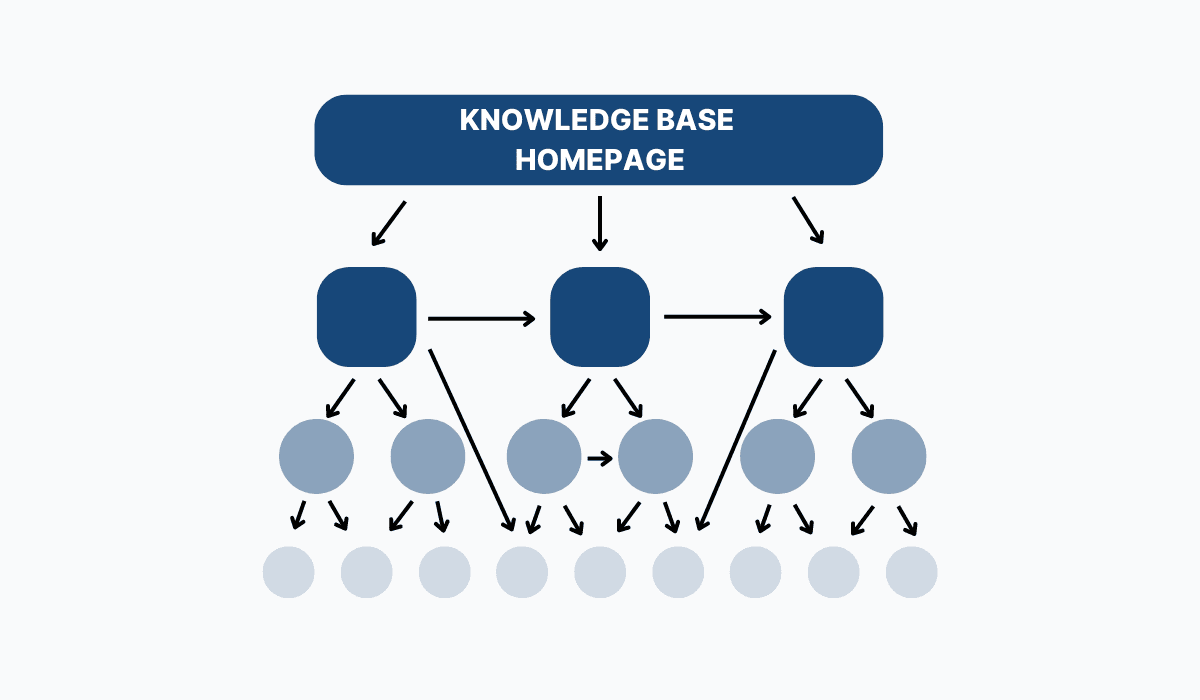
This can have a very beneficial effect on user experience, which is enhanced even more by the fact that interlinking structures form shortcuts within the base and enable users to access the information they need in just a few clicks.

Source: Archbee
In the diagram above, every article in the knowledge base can be accessed in three clicks or less.
There are two kinds of internal links to note. If you want to exploit this interactive feature to the max, implementing both kinds is a good idea. These are:
- Navigational links
- Contextual links
Navigational links are a common feature in knowledge bases.
As the name suggests, they provide an overview of the base in terms of the categories or topics covered and help users navigate through each category.

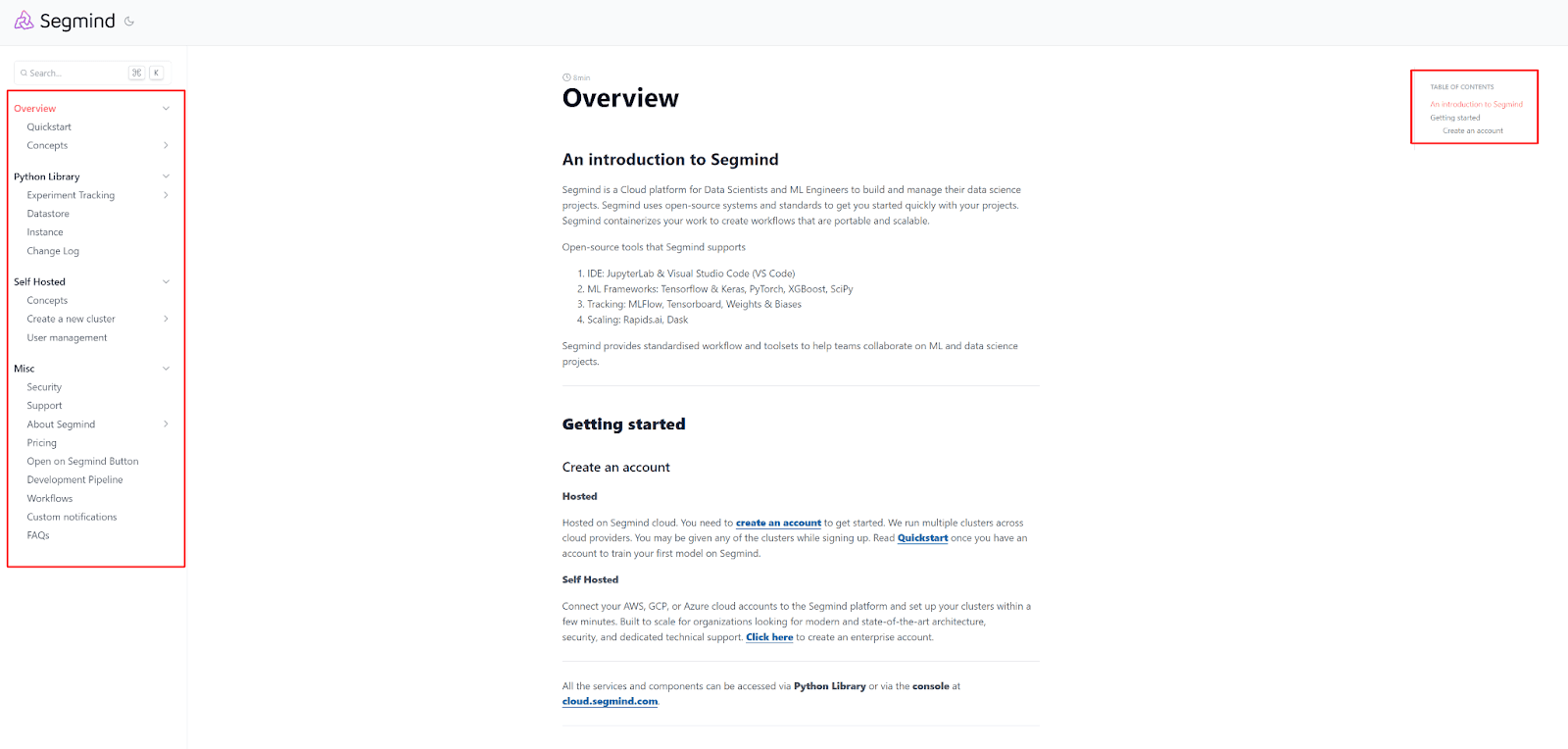
Source: Segmind
Segmind (featured above) is an example of a knowledge base with dual navigation.
It features a navigational menu on the left-hand side that displays links that will take users to individual topics, as well as an internal menu to help users find what they need within the article they’re currently reading.
That’s a very common structure for a software knowledge base because it facilitates navigation between articles.
The other type of links are contextual links.
These involve attaching links to relevant pieces of content so that users can instantly be transported to other articles that contain more information on a particular topic.
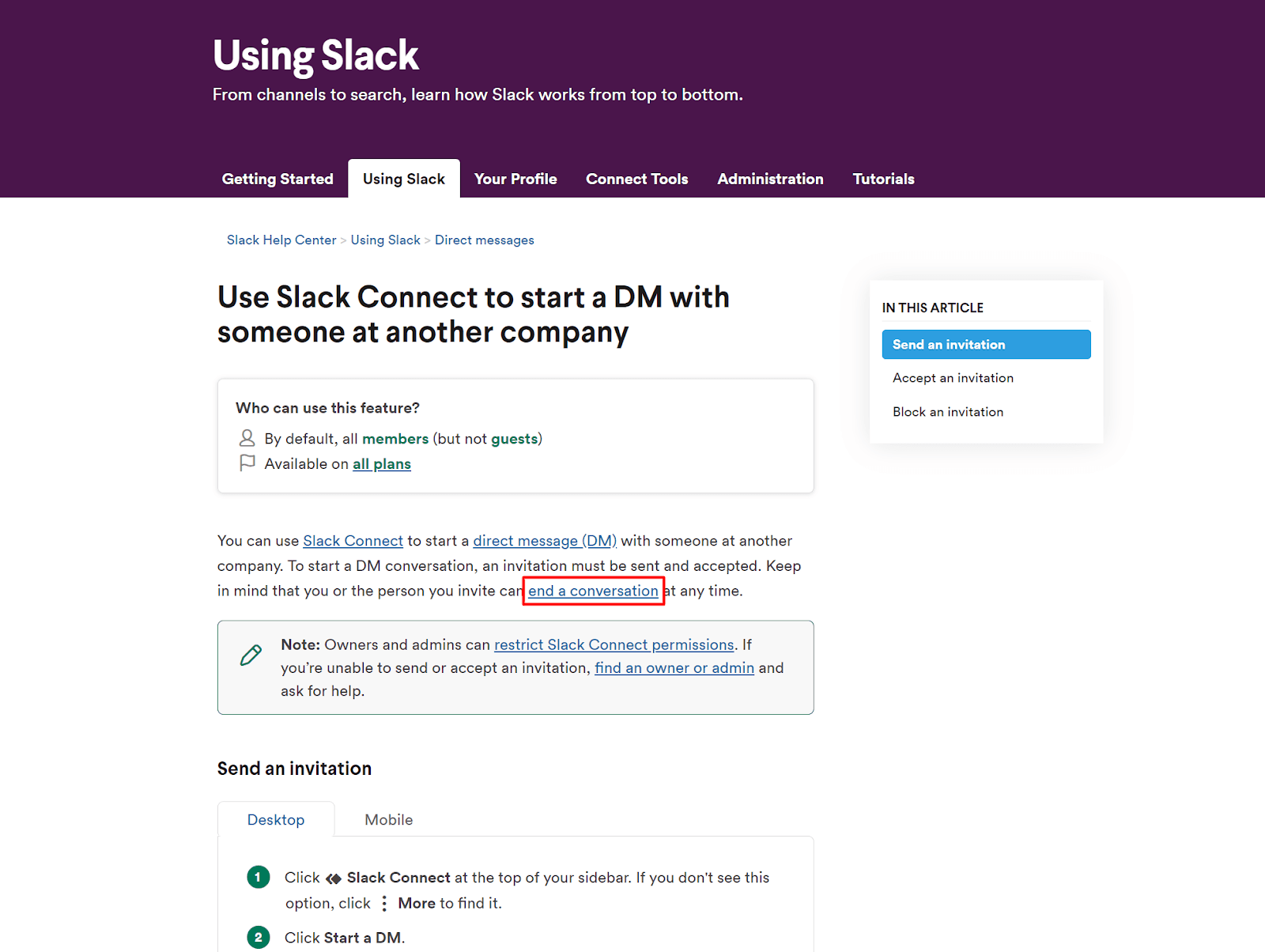
For example, this Slack article details how to contact a member of a different organization through the Slack Connect feature:

Source: Slack
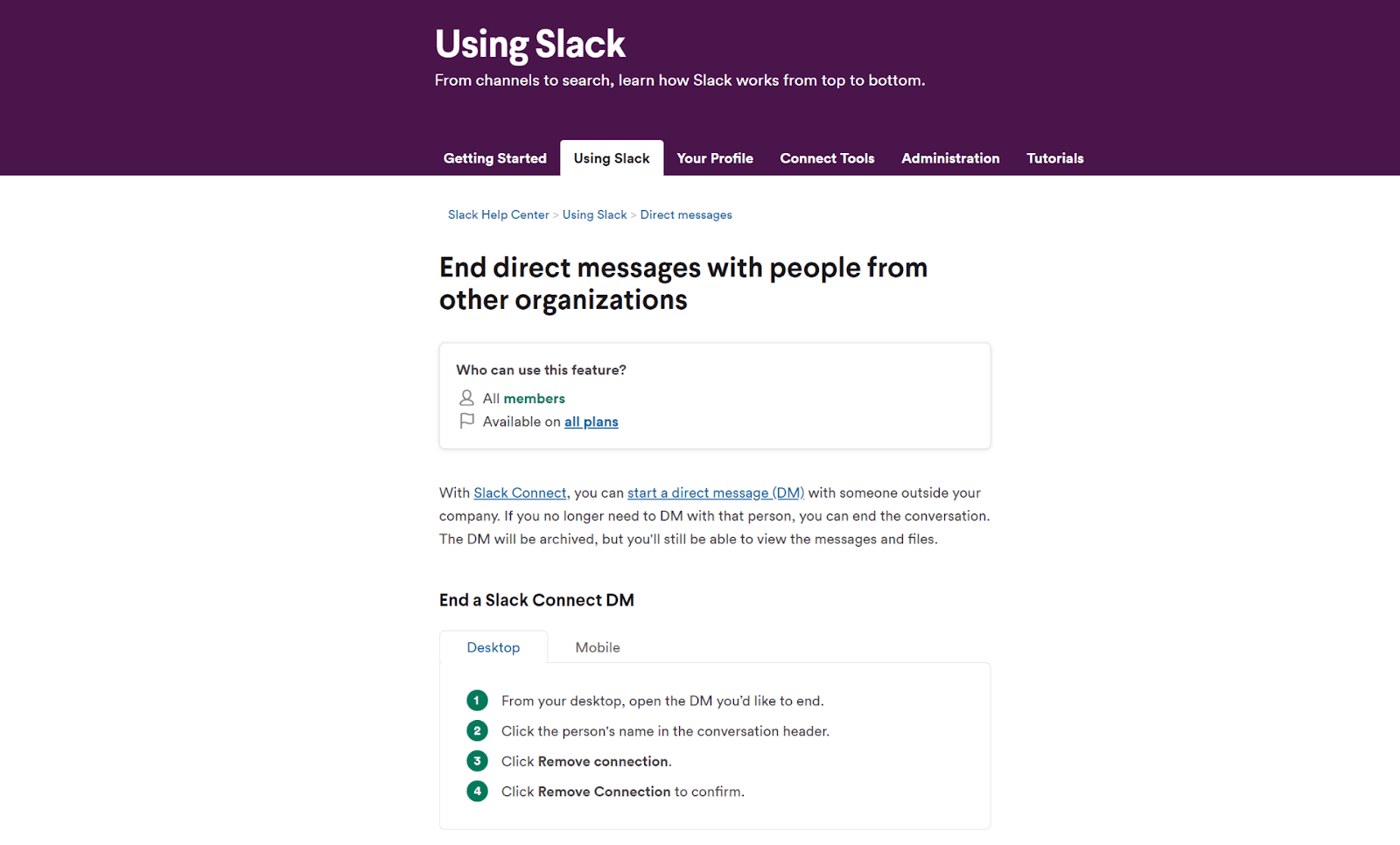
It mentions in passing that the communication session can be ended at any time, but to find out exactly how, the user needs to follow the internal link to a separate article that provides instructions for that specific action.

Source: Slack
So as you can see, with internal linking, users can have a say in what their journey with your software documentation can look like.
They can traverse your knowledge base in a less structured way and learn at their own pace. This makes internal linking a very interactive feature that’s great to have.
Build a Chatbot
The last item on our list may just be the most interactive feature you can implement in your software knowledge base.
We’re talking about the chatbot, of course.
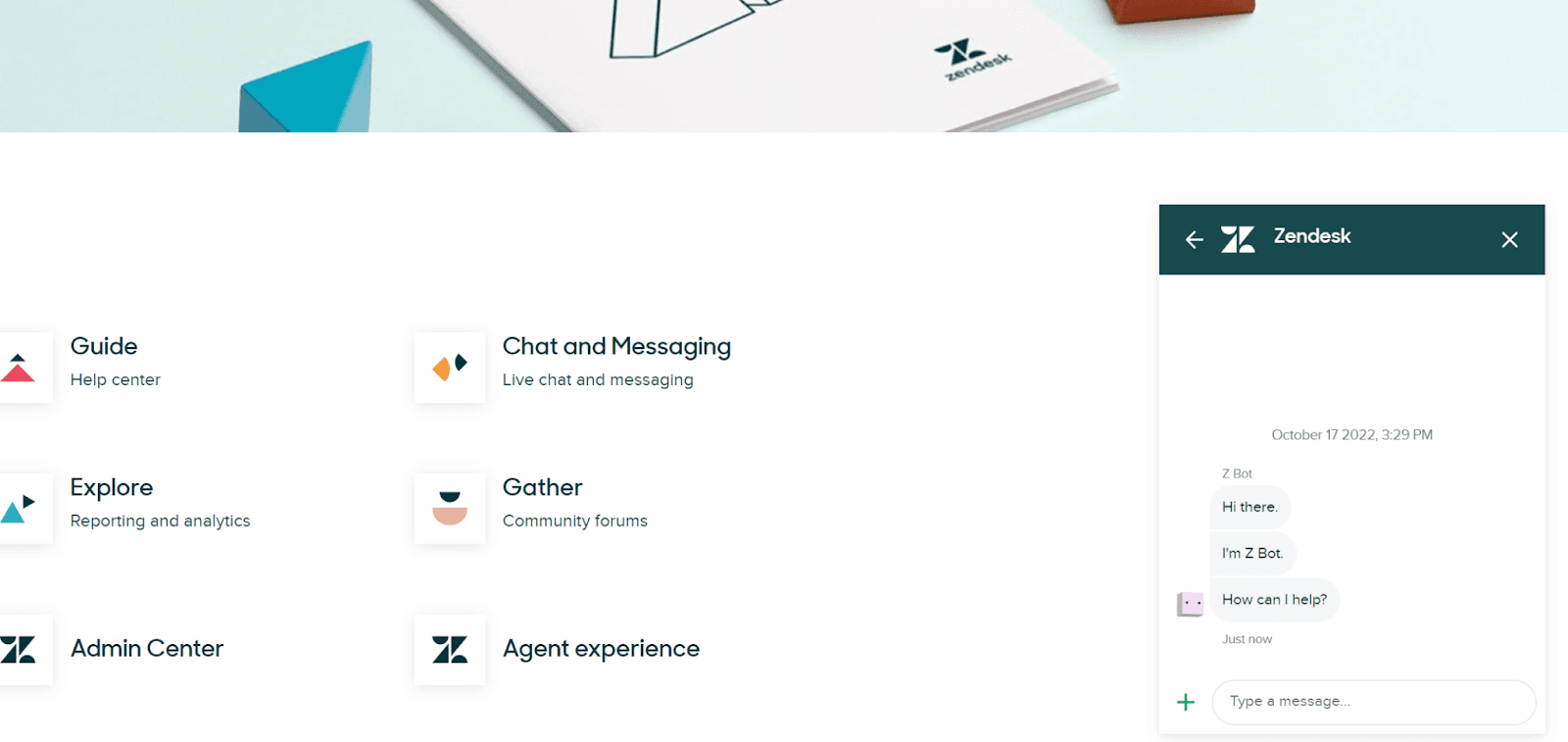
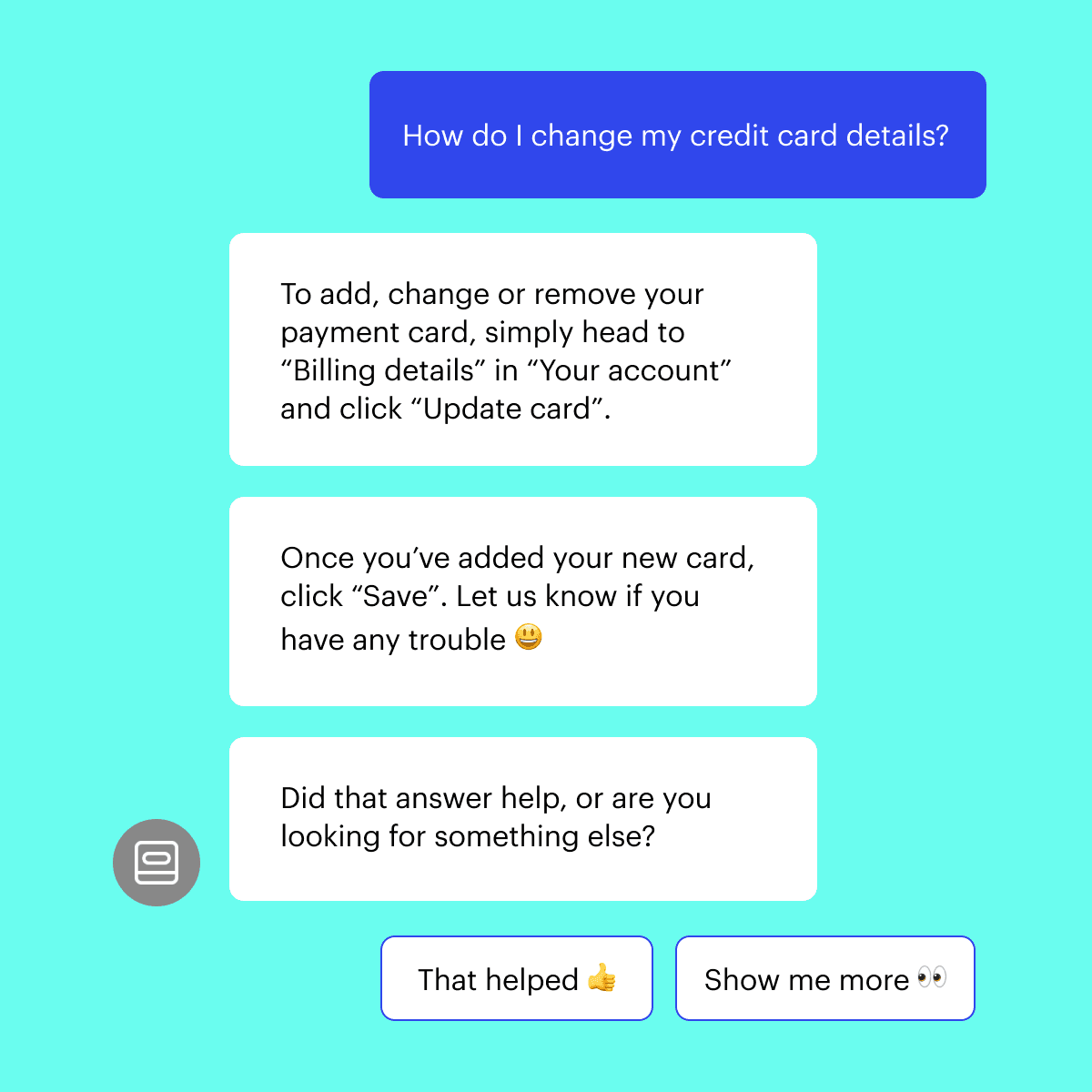
Chatbots offer you a way to enable users to literally talk to your knowledge base.
They can input their questions into the chat and receive accurate answers and links to the relevant content in the knowledge base that contains the information they’re trying to find.

Source: Zendesk
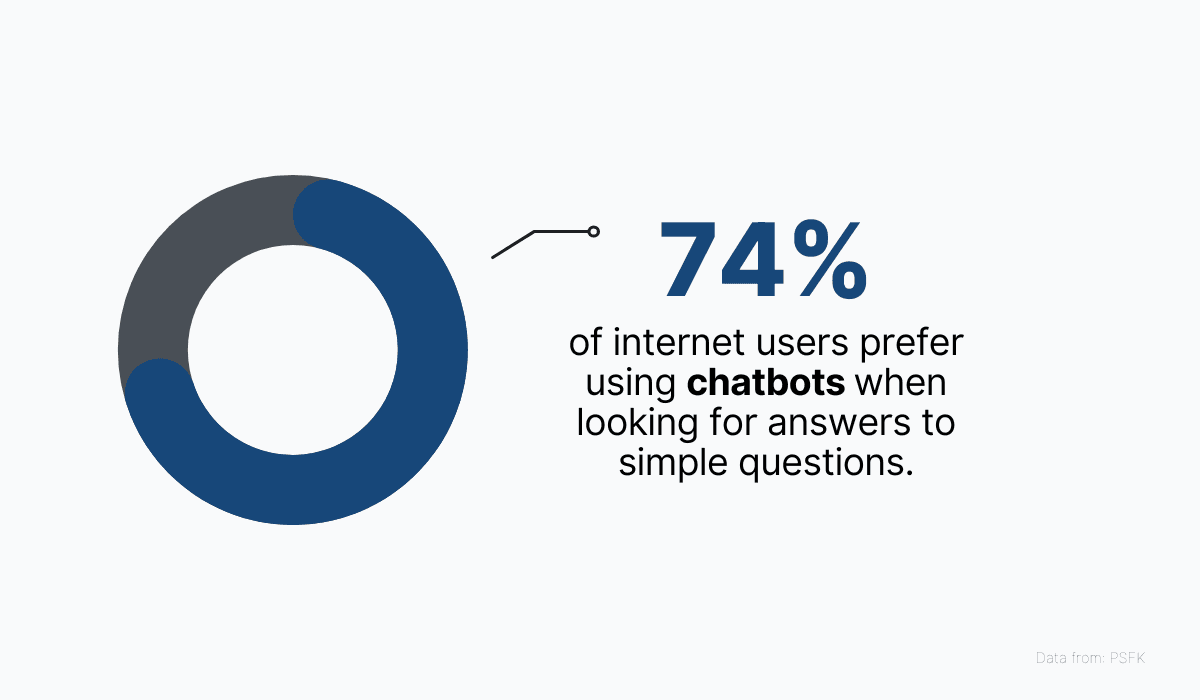
Thanks to modern AI technology, chatbots have become so good at providing knowledge base users with information that they are quickly becoming the preferred method of getting quick answers.

Source: Archbee
Sounds good? Well, you’ll be glad to know that chatbots are actually very easy to implement.
All you have to do is find the right software that integrates well with the tool you’re using to host your knowledge base.
Once integrated, the chatbot feature will explore your content and offer up relevant information when users input their queries.
For example, Archbee, integrates with Intercom, a powerful customer engagement tool that offers chatbot software, meaning Archbee users have the option to implement Intercom’s chat features with their knowledge base.

Source: Intercom
The great thing about this software is that it keeps learning from questions users have asked before to improve the quality of answers it offers to users, meaning the feature only gets better with time.
AI-powered solutions like chatbots are becoming increasingly popular with users exactly because they’re so interactive and engaging.
So get with the times and implement a chatbot in your knowledge base to give your users the best possible service.
Conclusion
The times when software documentation was just a dull set of instructions are long gone.
These days, users expect you to provide interactive elements that will enhance their experience with your knowledge base and help them easily find what they need in very little time.
Including some (or preferably all) of the features we outlined in this article will help you build an interactive and engaging software knowledge base, and Archbee offers easy implementation options for each one.
So sign up for a free account today and provide your users with an interactive knowledge base they’re going to love.
Frequently Asked Questions
A prominent search bar is the fastest path to an answer. It lets users find exactly what they need without browsing, which boosts satisfaction and reduces support tickets. A great search experience is visible on every page, works well on mobile, and returns relevant results quickly. Must-haves include: typo tolerance and fuzzy matching (for misspellings, plurals, and synonyms); natural‑language understanding; autocomplete and popular query suggestions; filters or scopes (by product, version, or content type); relevance ranking with snippet highlighting; permissions-aware results; helpful zero‑results handling (suggested terms and contact options); keyboard accessibility; and search analytics so you can see what people ask, where they struggle, and what content to add next. Bottom line: make search obvious, fast, forgiving, and measurable—then keep tuning it based on the data.