Developer documentation tells the story of your code.
It contains descriptions and explanations that help others understand what you’re trying to achieve, as well as practical instructions on how to implement the code and use it to accomplish various tasks.
Clearly, this is an important resource, yet developers don’t always like writing or consuming it.
That’s why, in this article, we’re bringing you actionable advice on how to make your documentation easy on the eyes and as useful as possible to the person reading it, so that it never gets overlooked again.
But first, let’s look at the code itself.
Focus On Writing Understandable Code
Developer documentation aims to explain and describe the code you’re working on. Therefore, the clearer your code is, the less you’re going to have to write in order to explain it.
So, let’s talk about what makes code easy to understand.
Firstly, try to make your variable names easy to read.
Using abbreviations or special terms that are only intelligible to you will make them inaccessible to anyone else, and you’ll just have to provide additional information in the documentation.
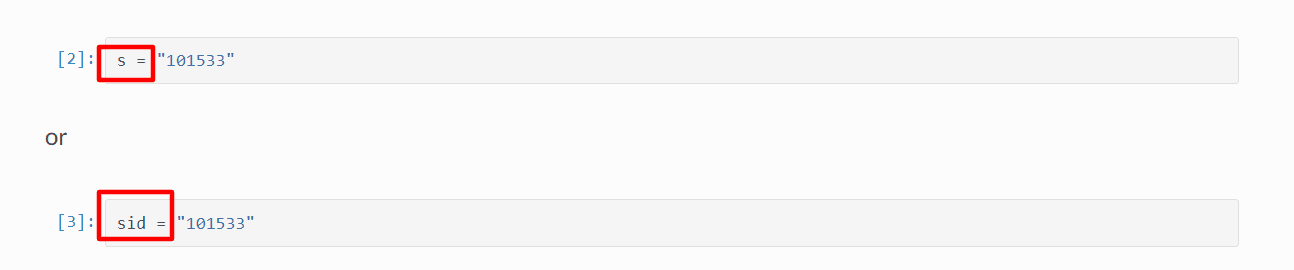
Here’s a case in point.

Source: Geo-Python
Can you tell what these variable names stand for? Neither can we.
The better practice is to be descriptive and separate words with an underscore for easier reading.
Also, always stick to English words, as this will make your variables understandable to anyone reading the code.
If you have to abbreviate them, make sure they’re simple enough for any reader to work out.
For example, if you’re introducing a temperature variable, you could write it as “temp_celsius” so that it’s immediately clear.
Also, make good use of comments within your code. A good rule of thumb to follow is to describe what every new block of code does and add instructions or warnings if necessary.
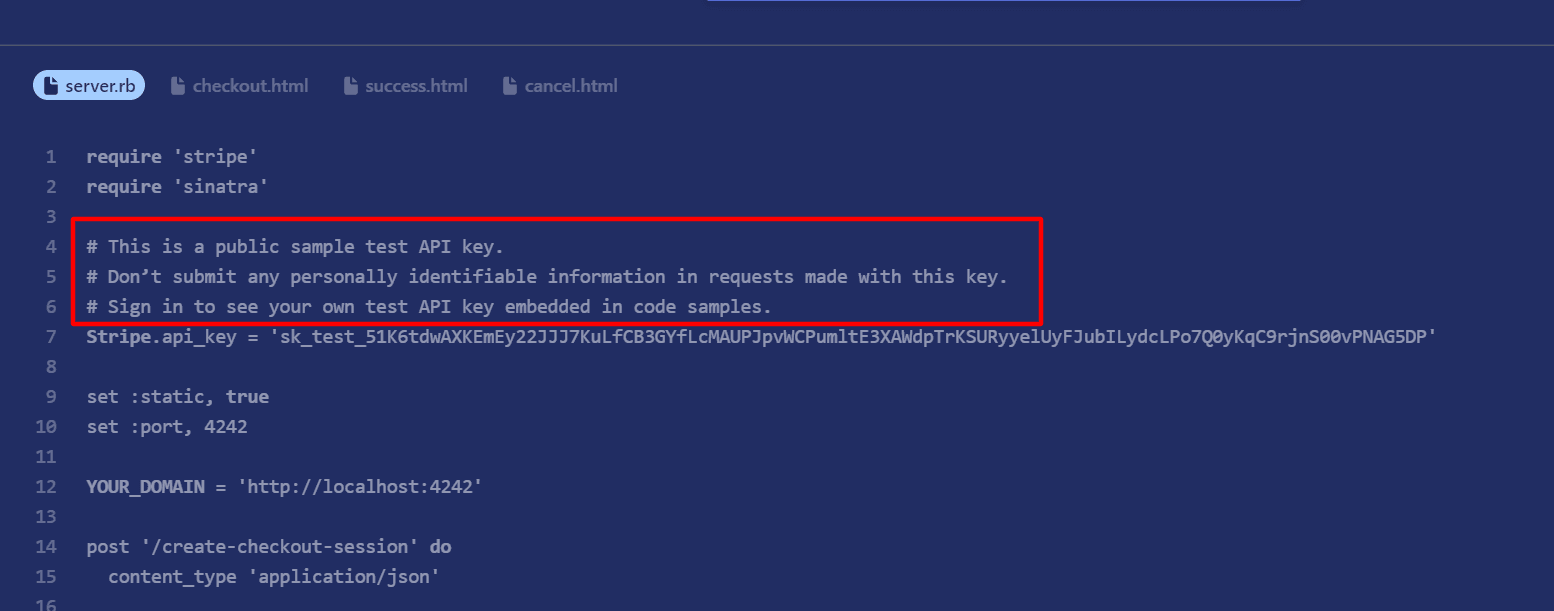
Take a look at an example from Stripe:

Source: Stripe
Finally, one more thing that can take away from the readability of the code is deep nesting.
Nesting can be a good way to visually separate arguments, but going too deep can make the logic hard to follow.
As each argument becomes nested in the previous one, it will become harder and harder to remember the initial logic.
Someone reading the code will have to keep going back and forth to remind themselves of what the code is supposed to do.
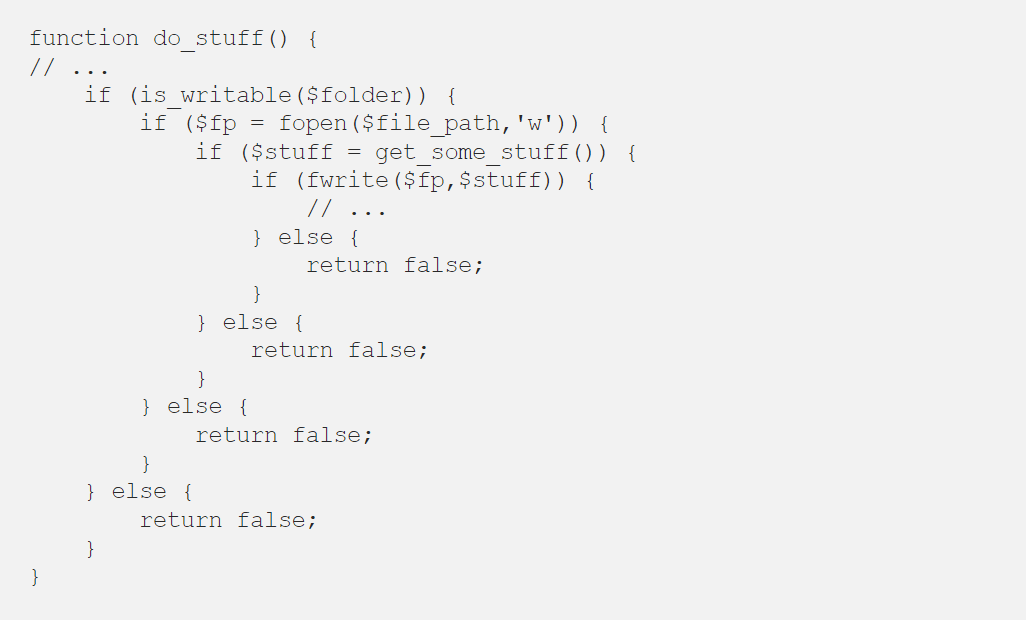
Dickson Mwendia, an experienced developer, provides us with a great example:

Source: Python in Plain English
Notice how you have to read and re-read every argument up and down to understand what the code does.
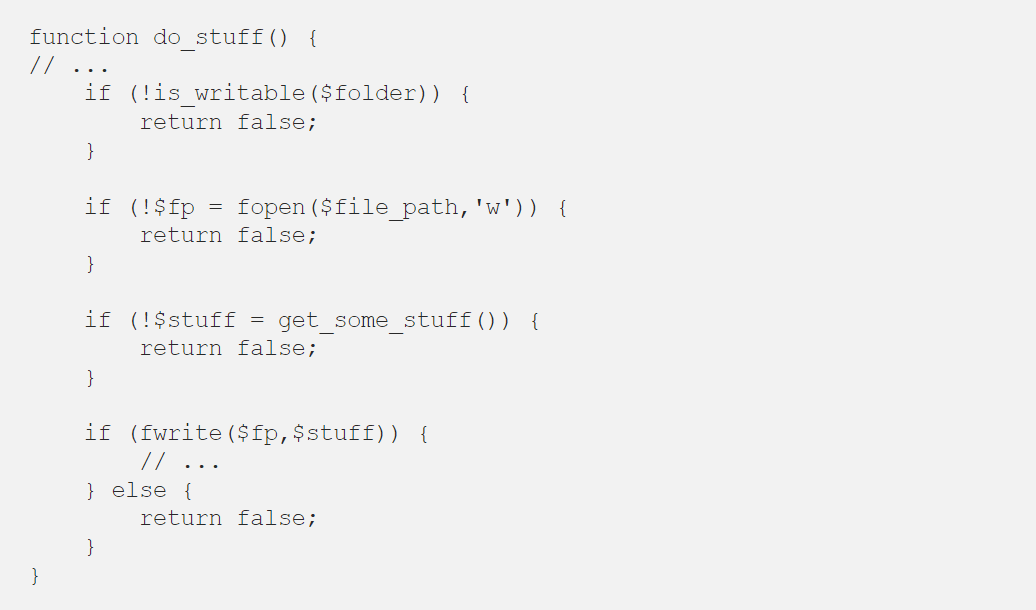
A better solution would be to avoid nesting, so that you can read the code in one try, like so:

Source: Python in Plain English
Remember, if someone reading your code finds it easy to understand, the need for documenting it later will be reduced, and you’ll have a much simpler job writing good documentation to support the code.
Choose the Right Documentation Tool
It’s a truth universally acknowledged that developers don’t like reading documentation.
They prefer an active approach to learning and acquiring information by getting immersed in the code and seeing how it works.

Source: Quora
It logically follows that good developer documentation relies more on code than plain text to get its points across so that developers can consume it without being bogged down in too much reading.
So how can you provide this format of documentation for developers?
Easy. You just need to use the right software.
Modern software tools will enable you to add all kinds of developer resources to your documents and make them more engaging and understandable for your audience.
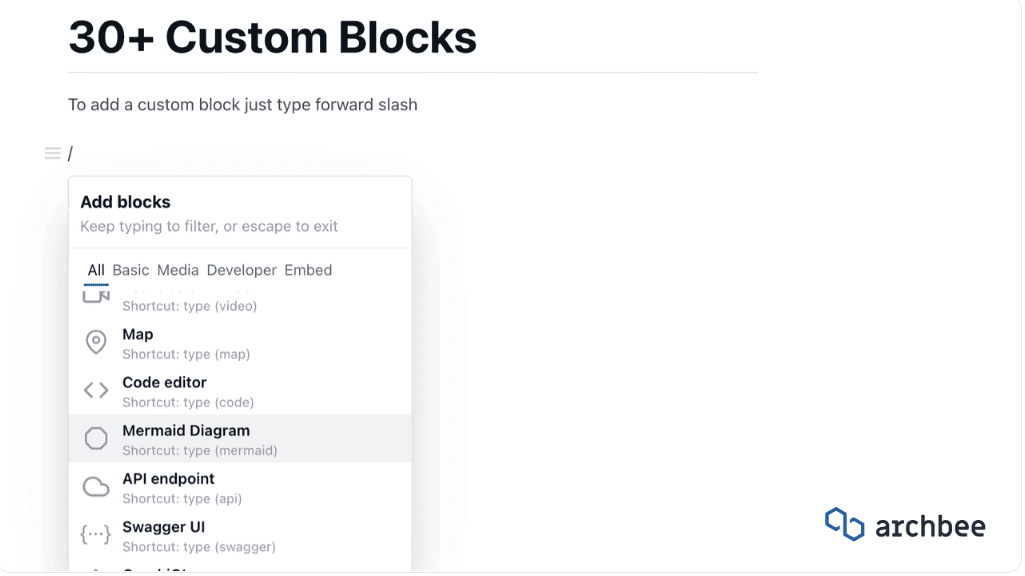
For example, Archbee is a documentation tool created carefully considering the needs of engineers and developers.
Its input options allow document creators to speak the language of developers and include:
- A code editor (multiple languages)
- Mermaid diagrams
- API endpoints
- Swagger UI
- GraphQL
- Changelog Iframe/HTML embeds
These options are all available as blocks (in addition to more than thirty other blocks Archbee offers), which means that using them is as easy as writing a blog in WordPress.

Source: Archbee
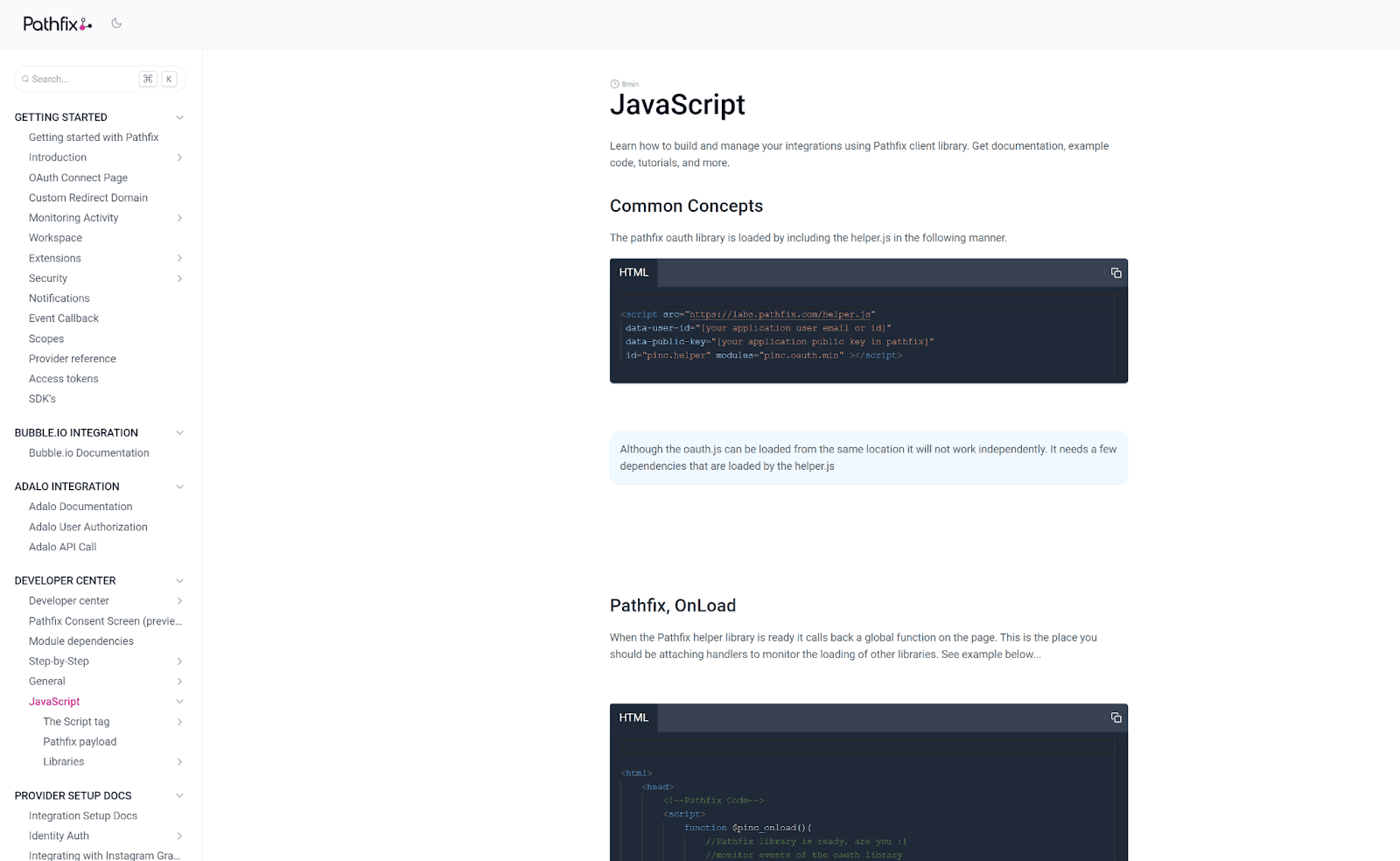
Once you can express yourself in text and code, you can create interactive, multi-tiered documents where textual explanations, descriptions, warnings, and promotions appear together with examples and instantly usable code.

Source: Pathfix
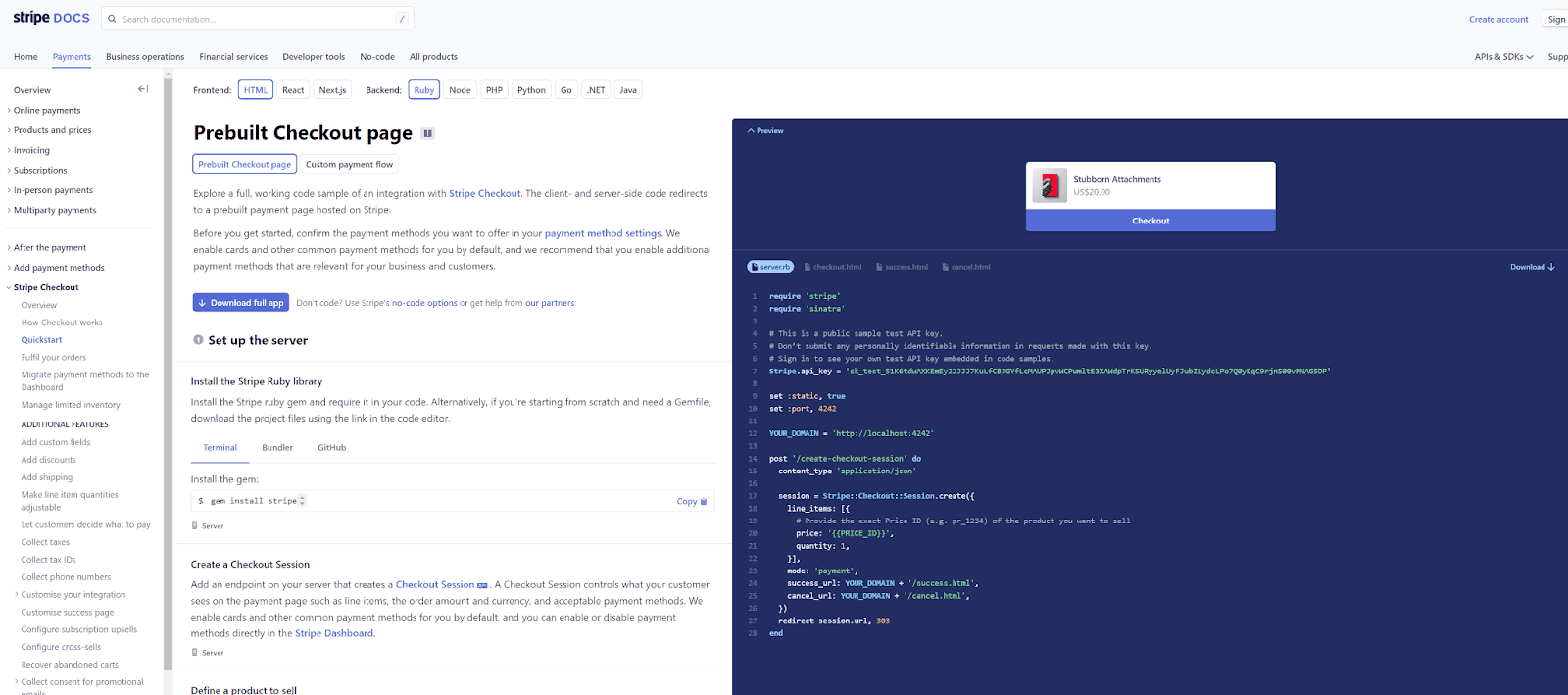
Many examples of good developer documentation even use a three-column approach with navigation menus, textual explanations, and live code that can be read in parallel for a clearer understanding of the code.
Stripe’s documentation is a famous case in point.

Source: Stripe
All in all, good developer documentation provides code-based resources for better developer understanding and engagement.
And the only way to provide is by using the right documentation software.
Write Clear Test Cases
In the broadest sense of the term, a test case is a set of actions that need to be performed to determine if the software is working properly.
For the reader engrossed in your documentation, test cases are important because they provide a straightforward way to confirm that they have implemented the feature they are reading about correctly and that it satisfies the requirements of their system.
Let’s take a look at a good example of a test case and then analyze it to see what makes it so good.
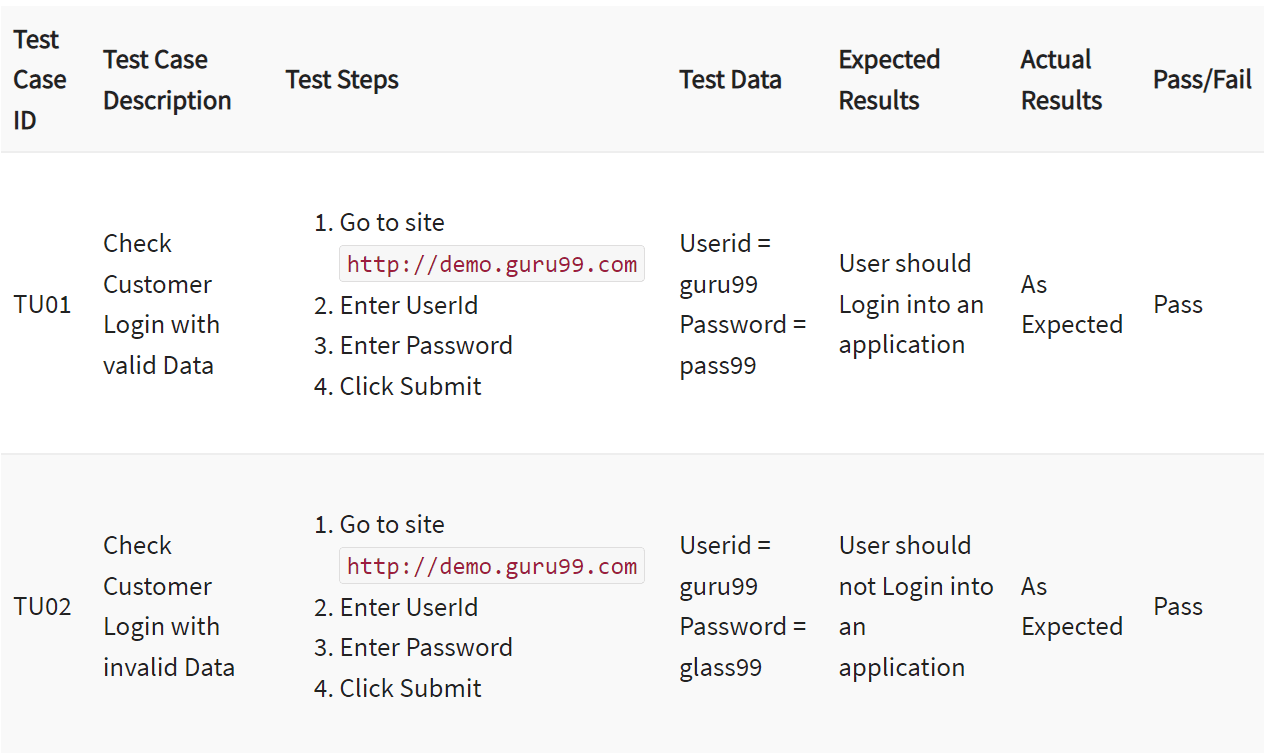
These are some standard login test cases.

Source: Guru99
This is a clear test case because it has the elements the developer needs to identify, understand, and execute the test.
There is an ID code (for grouping and searching purposes) and a description of what the test case does.
Clear and concise instructions tell the reader exactly what steps they need to take to activate the test with the test data shown on the right-hand side.
The test steps are broken down into the smallest possible actions to avoid any confusion.
Finally, the expected results describe what happens when the test is administered, which constitutes a “Pass” for this test case.
Notice that these test cases verify just one thing at a time. The first one checks “login with valid data,” and the other one checks “login with invalid data.”
That’s a good practice to follow—your test cases should never check multiple things at once.
For example, a test for “customer login” would yield two results, depending on the validity of data (should log in and should not log in), which is why it’s separated into two test cases.
With these instructions set out in the documentation, the reader can then approach the software and execute the test.
The feature might look like this:

Source: Archbee
Test cases are a tool for the reader of your developer documentation to verify if a feature works.
They need to be as clear and easy to follow as possible to enable fast execution and prevent any confusion that could hinder the developer’s work with your documentation.
Write Comprehensive Supporting Documentation
Your code will be at its most useful and accessible to other developers when it’s supported by documents that cover the details of how the code can be implemented and what it can do.
Here are some of the most common types of documentation for these purposes:
- API
- SDK
- README
Each one of these documents adds a different type of value to your code, so let’s provide some reasons why you should prepare them to support your code.
API documentation provides guidance on connecting your software to other software products.
It explains how your code can be integrated into different products to expand their use and allow users to do more with them.
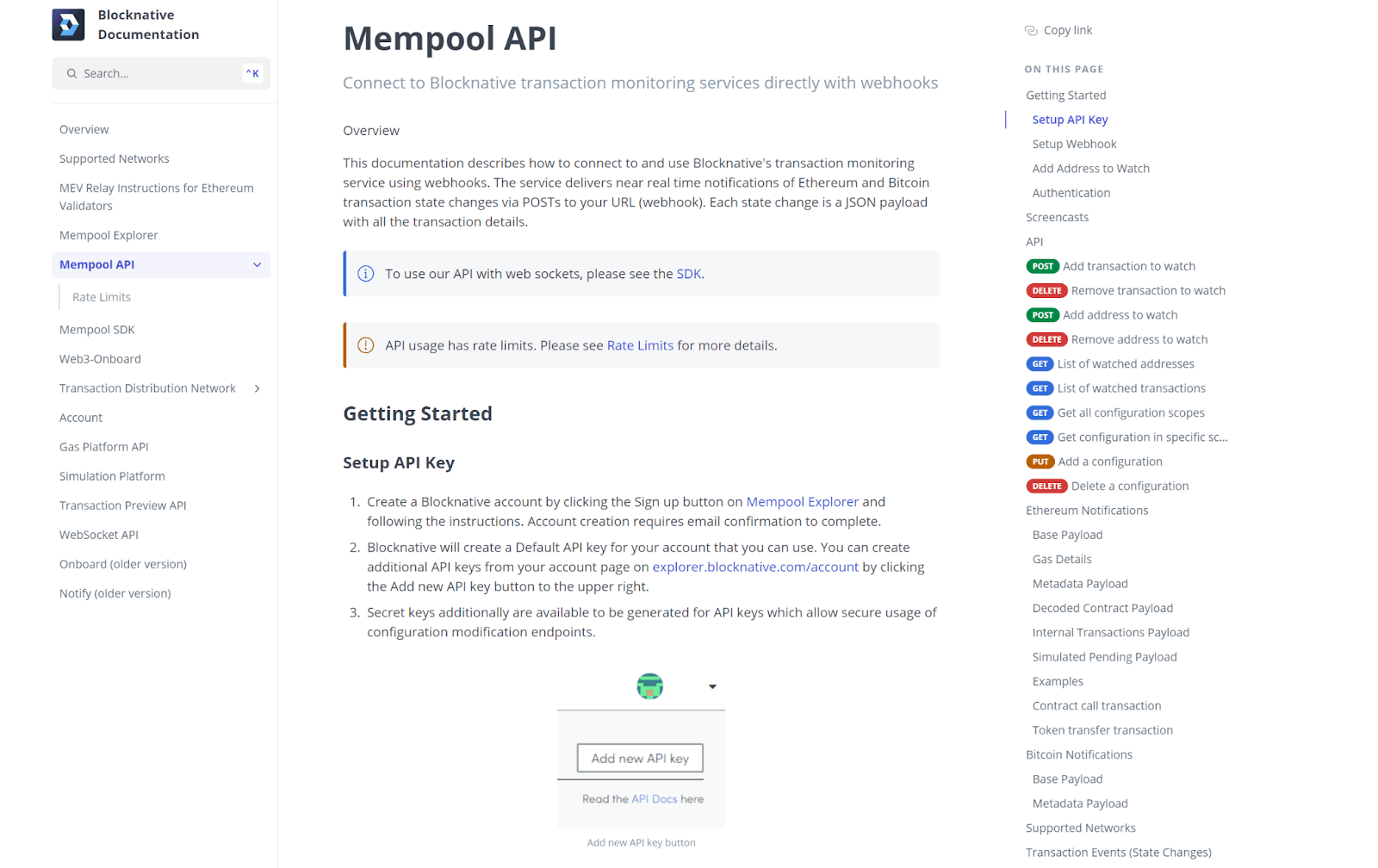
For example, Mempool’s API documentation shows users how they can connect to this software’s translation monitoring system so they can use it within another tool.

Source: Blocknative Documentation
API documentation usually contains instructions for connecting the API, as well as information on how authentication works and what errors might occur, among other things.
SDK documentation goes a step further than that.
Whereas API documentation provides information on the kinds of things the developer can do with the software, SDK documentation arms them with the tools to build what they need using the code.
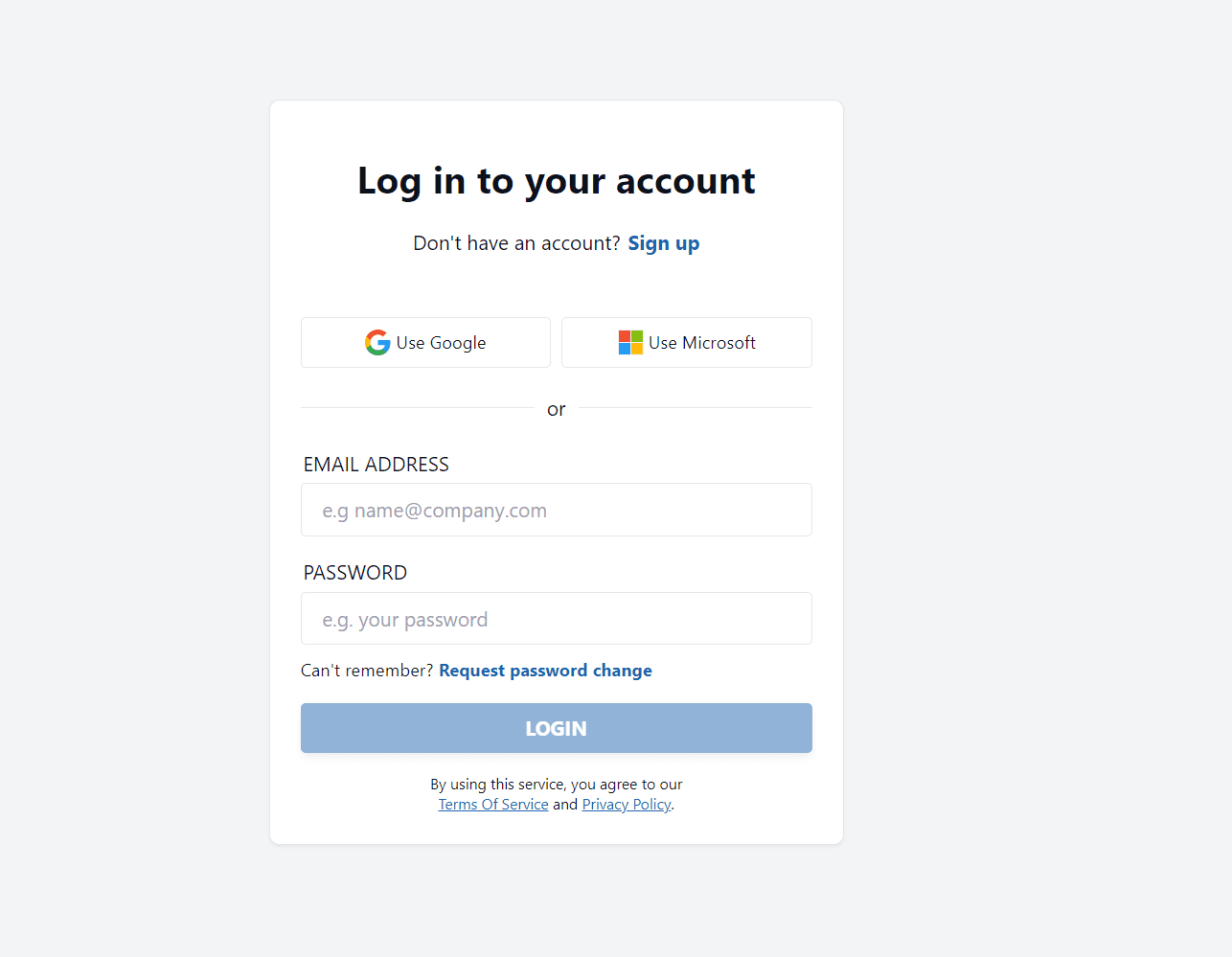
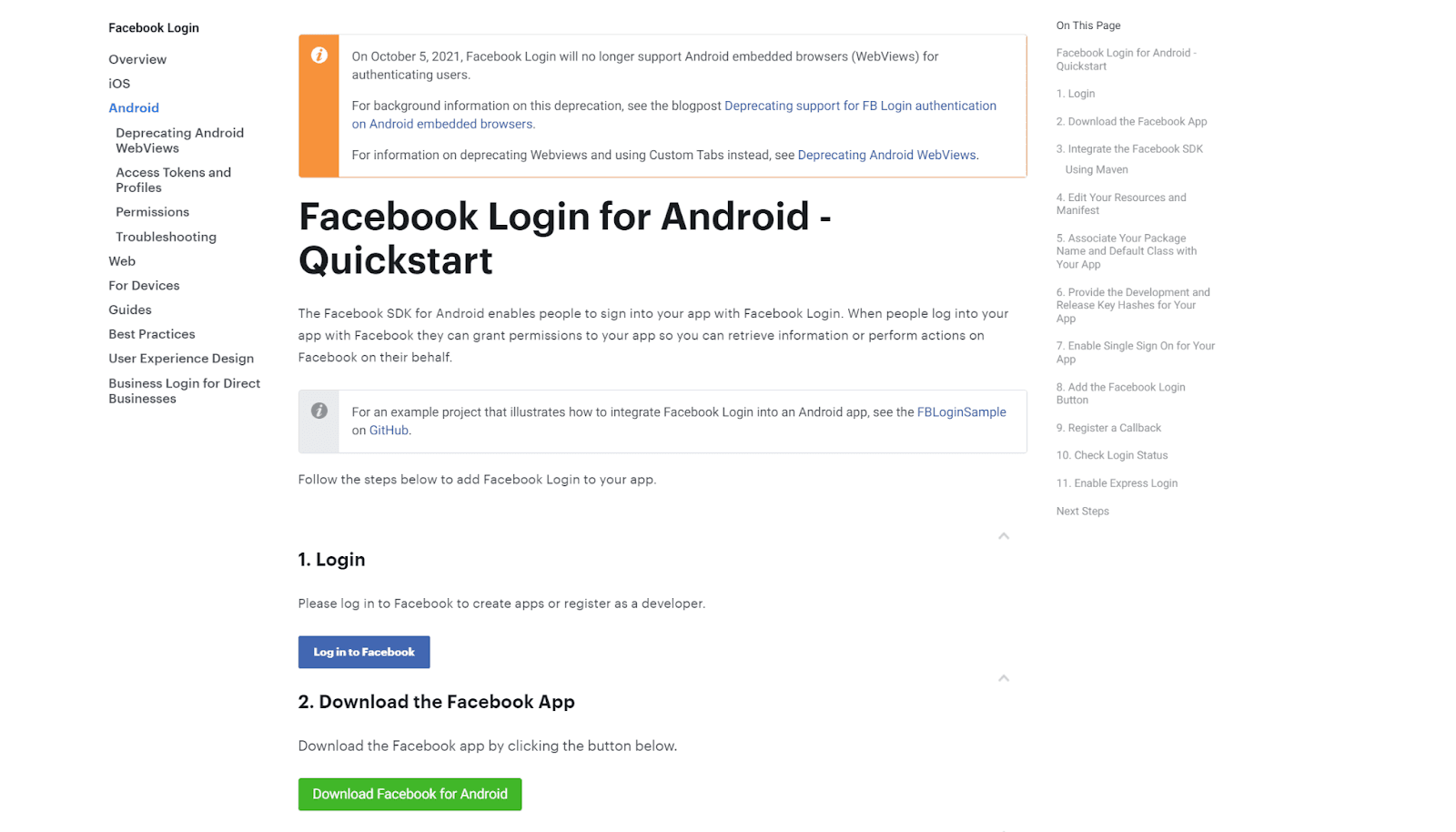
For example, Google, Facebook, and Twitter all offer the possibility for developers to build login programs using their code.
The tools to build this capability can be found in the SDK documentation of these aps.
Here’s Facebook’s, for example.

Source: developers.facebook
If the difference between APIs and SDKs is a little unclear, you can think of APIs as building blocks for a functionality you have in mind, while the SDK supplies the kit or set of tools to make it happen.
Finally, README files are a must-have if you’re writing and storing code on GitHub, among other things.
Potential investors, buyers, and contributors are going to read this document before they do anything else in your repository to find out everything they want to know about your project.

Source: GitHub
Apart from explaining the project you’re working on, your README document is also a good opportunity to establish project ownership and instruct people on how they can contribute.
As you can see, supporting documentation is essential because it paints a clear picture of the practical implications of your code and instructs users on how to implement it into their own work.
Therefore, it's definitely worth the effort to create it.
Include Screenshots for Ease of Understanding
Sometimes, when you’re documenting your code, you’ll want to show, rather than tell, the reader what a particular segment of the code does or how it looks.
In those circumstances, the most convenient tool at your disposal are screenshots.
Screenshots allow you to capture complex procedures, navigational steps, and desired results so that you don’t have to write wordy explanations and descriptions for your readers.
They can simply compare the screenshot you’ve included in your documentation to the results they see on the screen to determine if they’re on the right track.

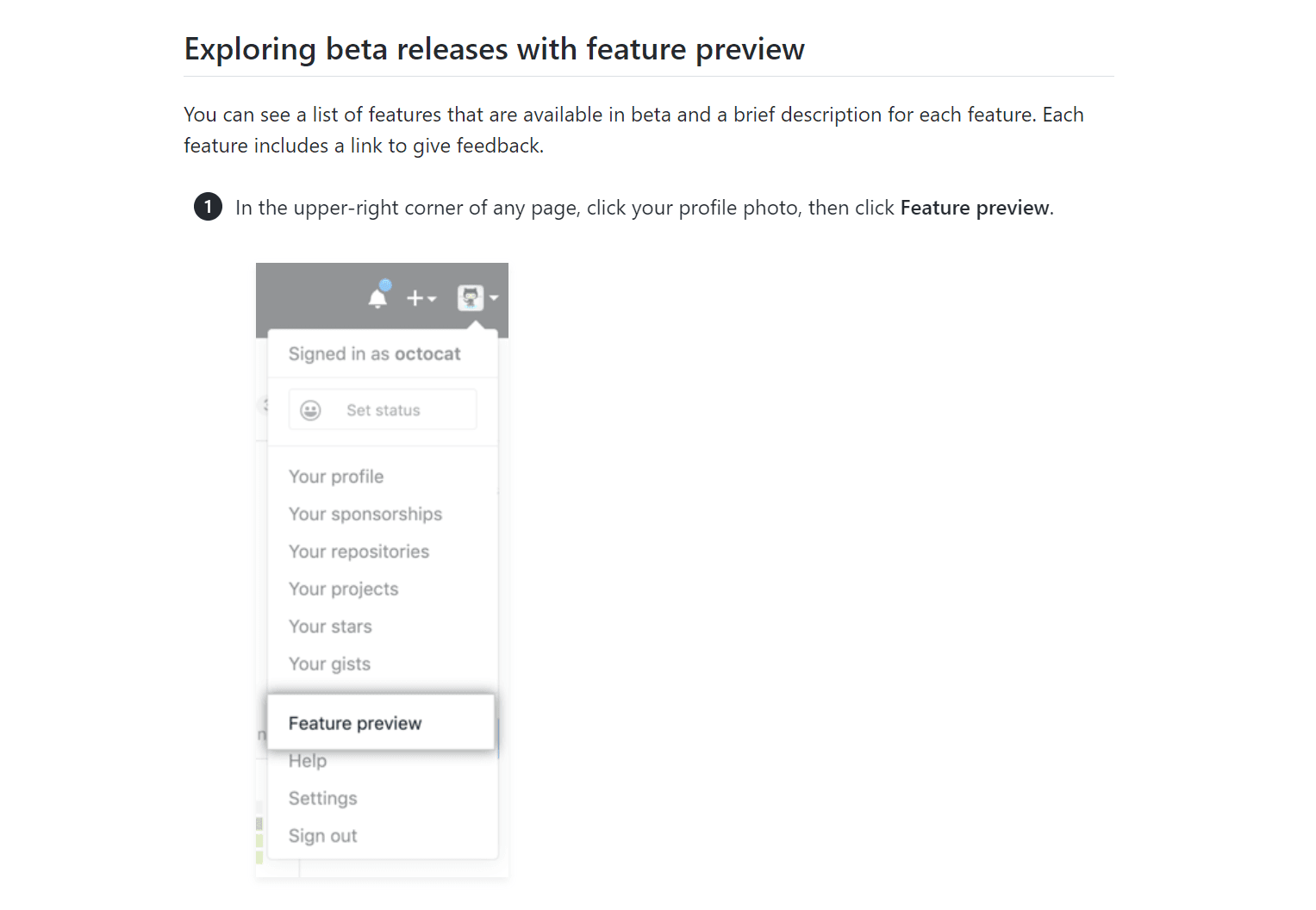
Source: GitHub Docs
Screenshots are definitely useful to your readers, but only if you follow a couple of simple rules to ensure these materials are easy to read and don’t visually clutter up your documentation.
The first one is to be consistent with your screenshots. If you’re showing users segments of the user interface, make sure they’re always taken from the same operating system.
If you add a screen from iOS, stick to that OS, and don’t include a screenshot from Windows or Linux in the same document, as the UI might look different and confuse the reader.
Also, use screenshotting tools to crop and annotate the picture so that readers don’t have to search the screen for the relevant information.
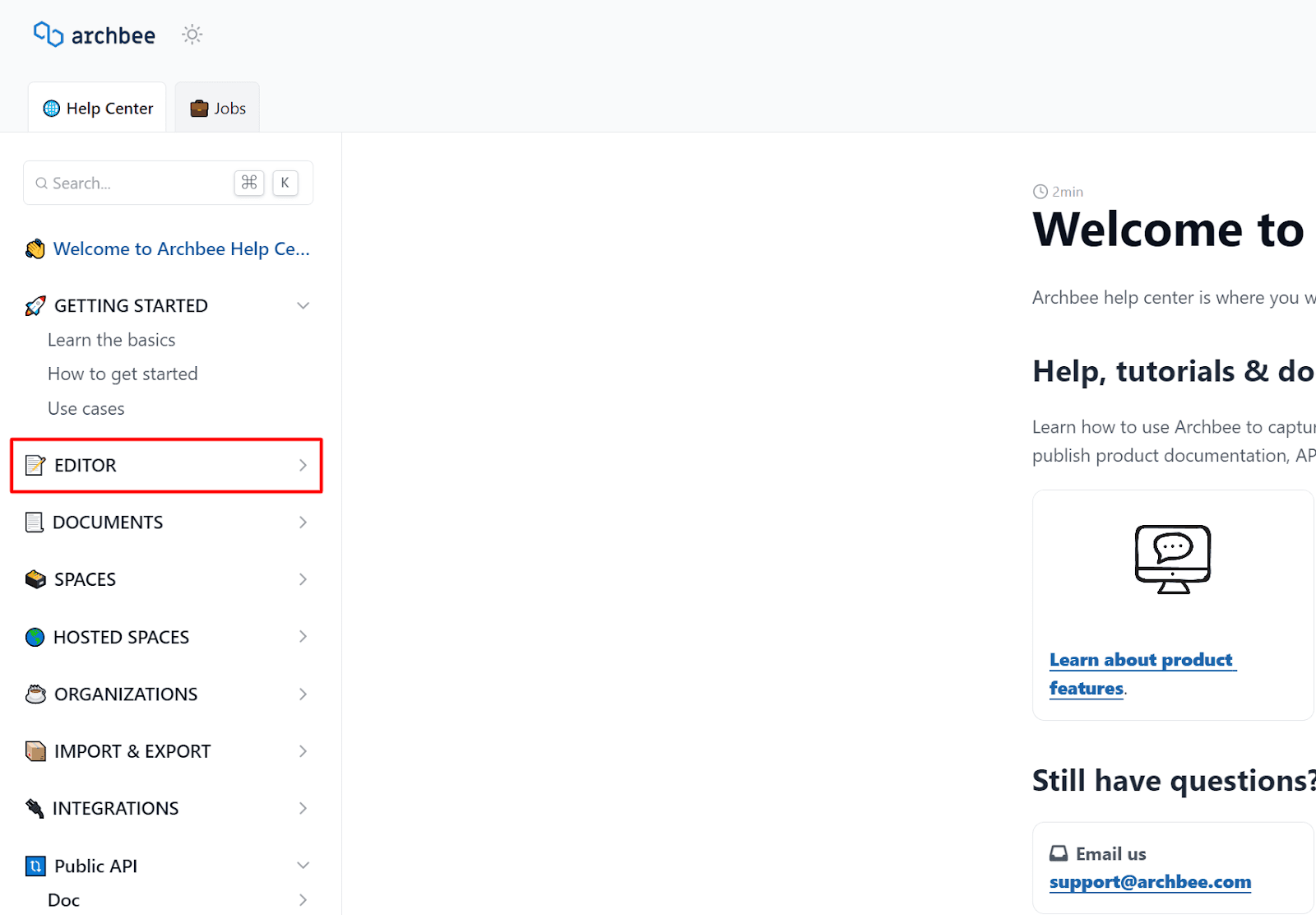
Here’s a good example:

Source: Archbee
As you can see, this screenshot displays just a segment of the entire screen and accentuates just one feature (the editor, in red), helping the reader instantly find what they need to see.
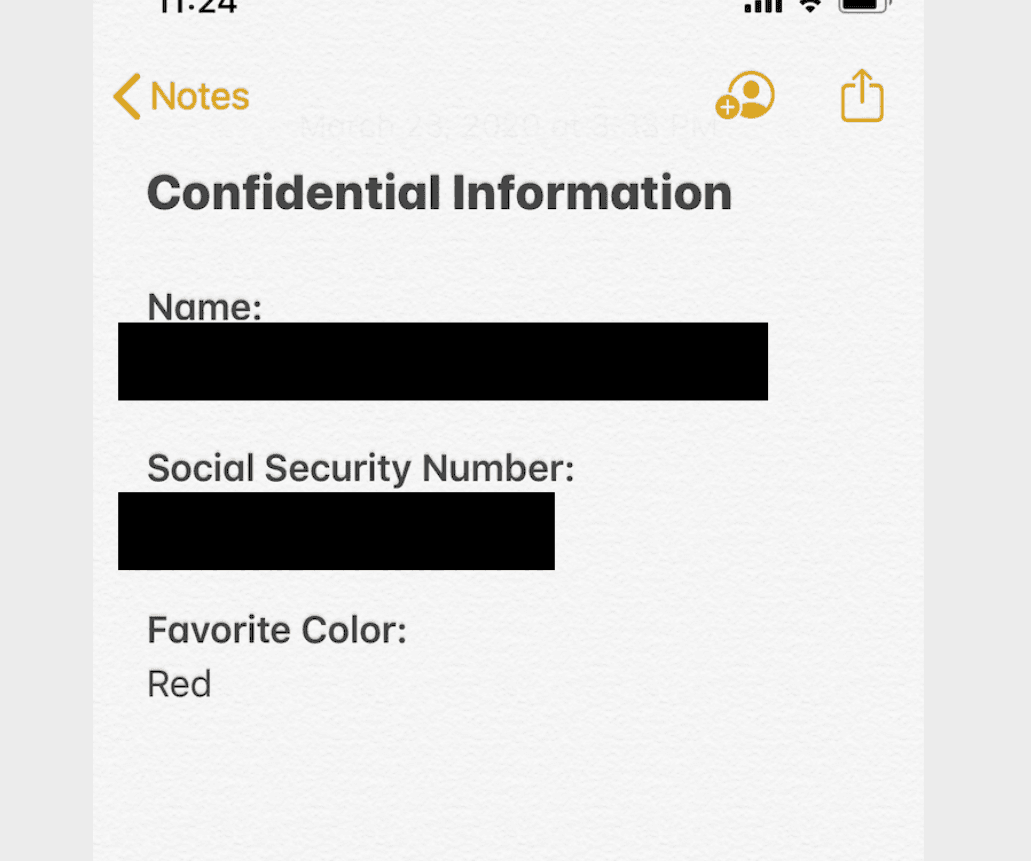
Finally, since software UIs often show the software user’s identity, don’t include it in the document until you’ve blocked out all personal information for safety reasons and because this information isn’t pertinent to the reader’s understanding.

Source: Proceed
By following these rules, you’ll be able to quickly and easily explain your points in visual terms using screenshots.
Readers will have a better chance of applying your explanations to their own work because they’ll know exactly where to look and what actions to take.
Conclusion
Documenting code is not without its challenges.
Developers often have trouble getting their points across using plain text and documentation readers are sometimes too eager to interact with the code to consume documentation from beginning to end.
Thankfully, today’s developer documentation tools and practices have evolved to solve both problems.
This article has aimed to provide you with an overview of tactics you can use to better document your code and engage readers consuming your documentation. Use them to your advantage.
Frequently Asked Questions
Developer documentation is the collection of guides, references, and examples that explain what your code does, why it exists, and how to use, integrate, and extend it.
It typically includes:
- Quick starts and tutorials to get something working fast
- API and SDK references for endpoints, methods, parameters, errors, and auth
- README files for project overview, setup, and contribution guidelines
- Code samples and runnable snippets in multiple languages
- Diagrams (e.g., Mermaid) for architecture and flows
- Test cases and acceptance criteria
- Changelogs and release notes
Great docs pair plain-English explanations with copy‑pasteable, runnable code so developers, QA, and DevOps can implement features correctly, debug faster, and maintain the system over time.
