Most software companies need to launch a documentation portal for their products.
Studies consistently say that developer documentation or user guides are the first places customers look for answers before contacting a support representative.
So, how do you get started? Regardless of the product type, you can set up a documentation website in under 1 hour without needing any engineering support.
As the market trends towards self-service products, with product-led growth leading the way, a documentation portal that makes it easy to put a piece of new information without needing a programmer's help is a must-have.
You will stay ahead of your competition because you can build most things yourself and update the documentation regularly to increase product adoption and user retention.
Finally, the approach we will cover is budget-friendly. With the costs of launching any type of site ranging from $30/month to thousands per month, this guide will save you a ton of time and money.
Here's the entire process step-by-step:
- Sign up for a documentation platform
- Add your content
- Add your custom domain
- Brand and customize the website
- Review and preview the documentation portal
- Share it with your users
How to create a documentation website – bird's eye view
You can build a documentation site without spending valuable resources like developer hours, which are better spent continuing to improve the product instead of working on side quests.
So how can you make a documentation site when the developer team is not around or the timeline to build one is months away, and you needed it yesterday.
Regardless of how advanced you might be with writing and publishing documentation, we have a tailor-made resource for you.
- Why choose Archbee as your website platform?
- Get familiar with the Archbee UI
- How to set up the custom domain and access control
- Start building pages
- Brand and customize your docs website
- Add custom code
Truth be told, building a documentation site is not that different from making any other website, but I am going to assume some things before we dive into the details:
- you already have a domain name (if you want to use one);
- getting started quickly is more important than having total control;
- nontechnical authors/contributors will work on the documentation;
- you don't want a dev team to maintain and build the site.
Step 1: Choose Archbee as your documentation platform
There are many options to create a customer-facing knowledge base. From open source to commercial, or no-code to "I need a developer to change this font." You can have it all.
There are many different types of documentation sites - from developer documentation and API references to user guides - but they all share some common traits. Here is what makes a docs site successful:
- supports multiproduct and versioning;
- option to manage localization;
- access control for the readers;
- lightweight template and customization options;
- preview and production environments;
- robust search functionality to find relevant information;
- fast loading times and SEO options;
- options to capture reader feedback.
Meet Archbee - a documentation platform for product, developer, and API docs that allows private or public access for readers.
Here are the key details on why using Archbee is the right option:
- adding content is a breeze using the 30+ custom blocks and Markdown support
- easy OpenAPI/Swagger import and sync
- support Postman collections import
- extra versatile - can run multiple types of doc sites: private, public, developer docs or API references, user or product guides.
- it's fast, optimized, and secure
- it's SEO-friendly
With Archbee, the content is organized into Spaces. Under each Space, you can add multiple documents arranged in a nested structure. Documents can be converted to categories to improve the information architecture further. Any edits you make to a document are automatically saved, so don't worry about losing your work.
A Space is private by default, but you can share it on your subdomain when it's public, and Archbee handles the hosting (SSL certificate, CDNs, and image optimization are included).
Step 2: Get familiar with the Archbee UI
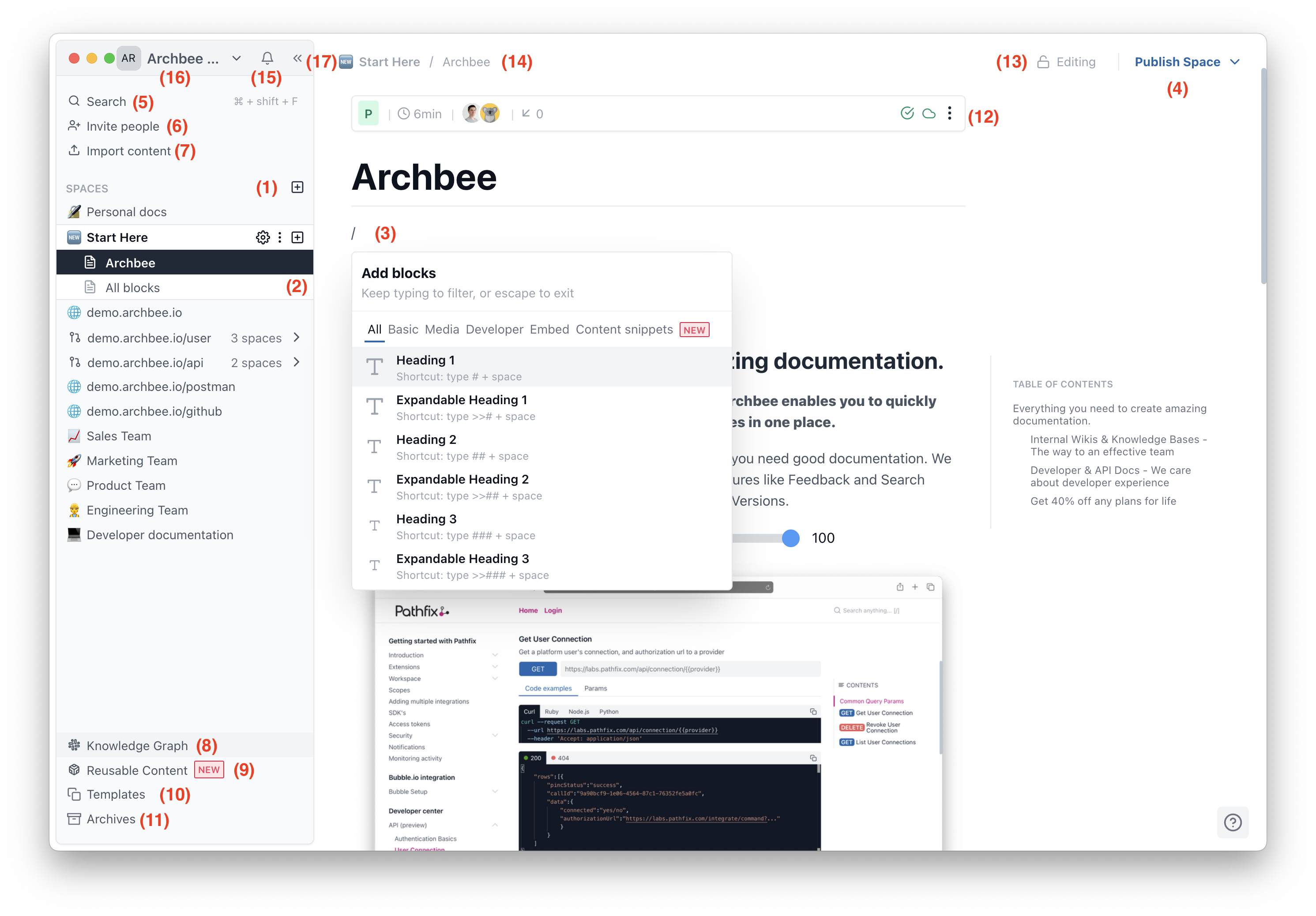
At this stage, you should be good with some basic getting-started Archbee concepts that will improve your experience further down the road, and you can start adding content. You can sign up for a 21-day free trial here (no credit card required). Once you log in, this is what you will see:

(1) Spaces
(2) Documents
(3) Editor
(4) Publishing options
(5) Search
(6) Invite people
(7) Import content
(8) Knowledge Graph
(9) Reusable Content
(10) Templates
(11) Archives
(12) Document options
(13) Read/Write mode
(14) Breadcrumbs
(15) Notifications Center
(16) Settings
(17) Focus mode
Step 3: Start adding content
Documentation comes in many shapes and forms. You might already have some resources or need to start from scratch. Let's cover how to add content with Archbee.
a) write in Archbee
Once you create a new document, you can start adding content using either markdown shortcuts or any of the 30+ custom blocks.
The custom blocks help you format the content as you need. To open them, type forward slash - / - in the editor and go through the options.
The blocks are grouped under Basic, Media, Developer, Embed, and Content Reuse.
For example, if you want to dynamically link to other documents, type @ and the document title. This will connect to the document id. If you change the title or the position of the document, the link will always point to it.
Another example is calling out the block name. Hit / and type the block's name, e.g., /verticalsplit, which will filter out the block you want to use.
The third option is to use parentheses, and the name of the block - e.g. (api) - will add the API endpoint block.
b) copy-paste
The old-school copy-paste brothers. But why cover this one? Since Archbee's editor supports Markdown, if you want to paste in this format, you might get the following message:
We have detected some Markdown content in your clipboard. Are you trying to paste Markdown?
If you click the cancel button, the content will not be rendered, and if you click OK in the dialog box, we will convert the Markdown to Archbee's blocks.
So you have a code example that will be rendered as a code editor block in Archbee.
c) import Markdown or Word files
Copy-pasting works just fine, but if you have Markdown or Word files, why not import them into a Space?
Before importing any content, make sure you click on the Space where you want to import the files. You just clicked on the type of file you have and saved minutes of copy-pasting from other sources.
d) import OpenAPI/Swagger files or Postman collections
When it comes to documenting APIs, you have multiple options.
Let's say you are using the OpenAPI (previously Swagger) standard. This allows for easy import and sync of the files.
Once imported to Archbee, the content will be rendered in a 3-column layout that allows for easy-to-manage documentation.
e) sync a GitHub repo
It happens that the documentation is written in a GitHub repository, and you can continue writing in GitHub and sync the repo with an Archbee Space. The benefit is that you can publish that Space to your custom domain and add other Spaces with additional information like API references.
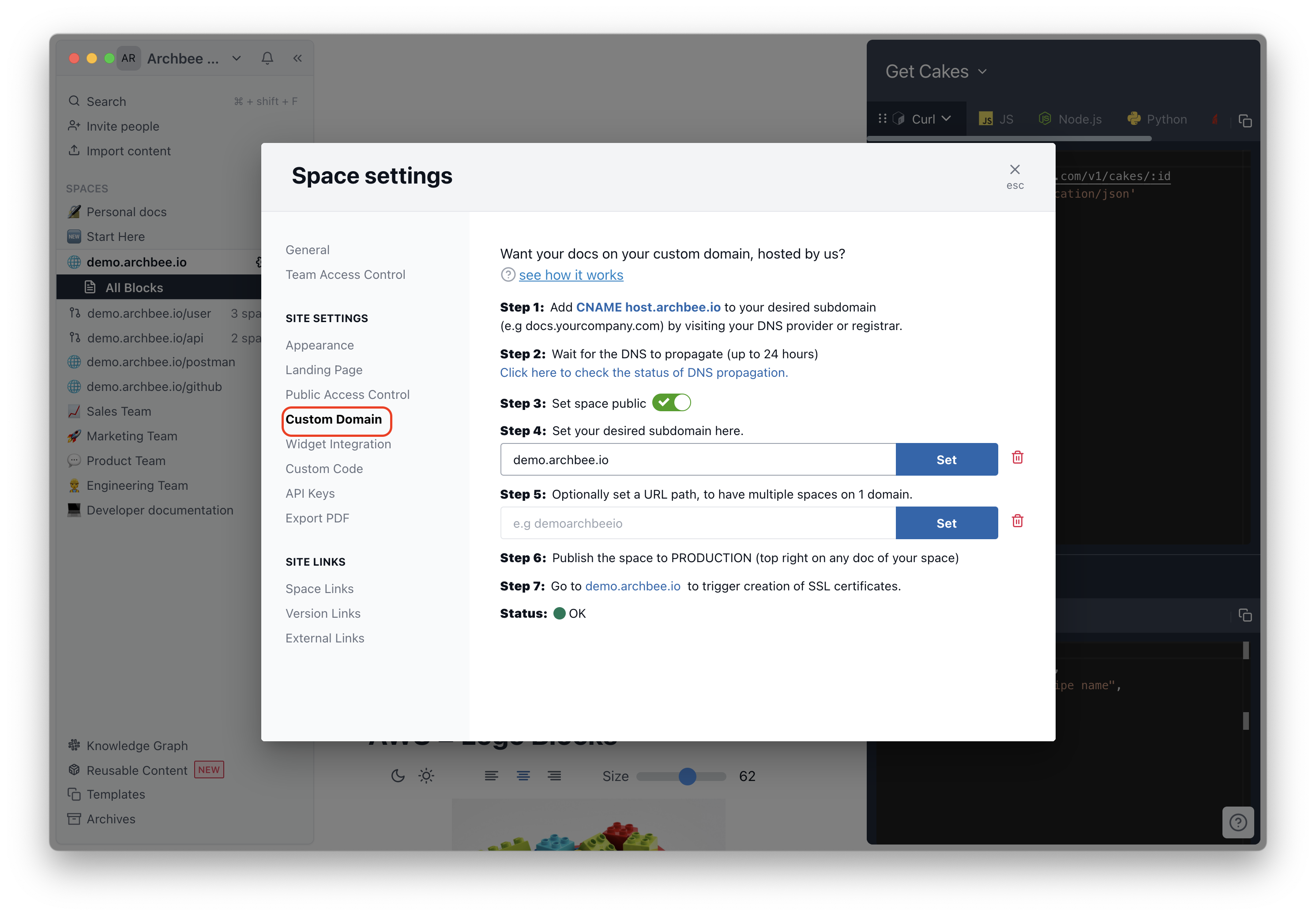
Step 4: Set up the custom domain and access control
Before you get started with the content, take a small step that will make a difference later. Set up your subdomain to have access to the preview and production environments. Go to the documentation page and follow the steps to add your custom domain.

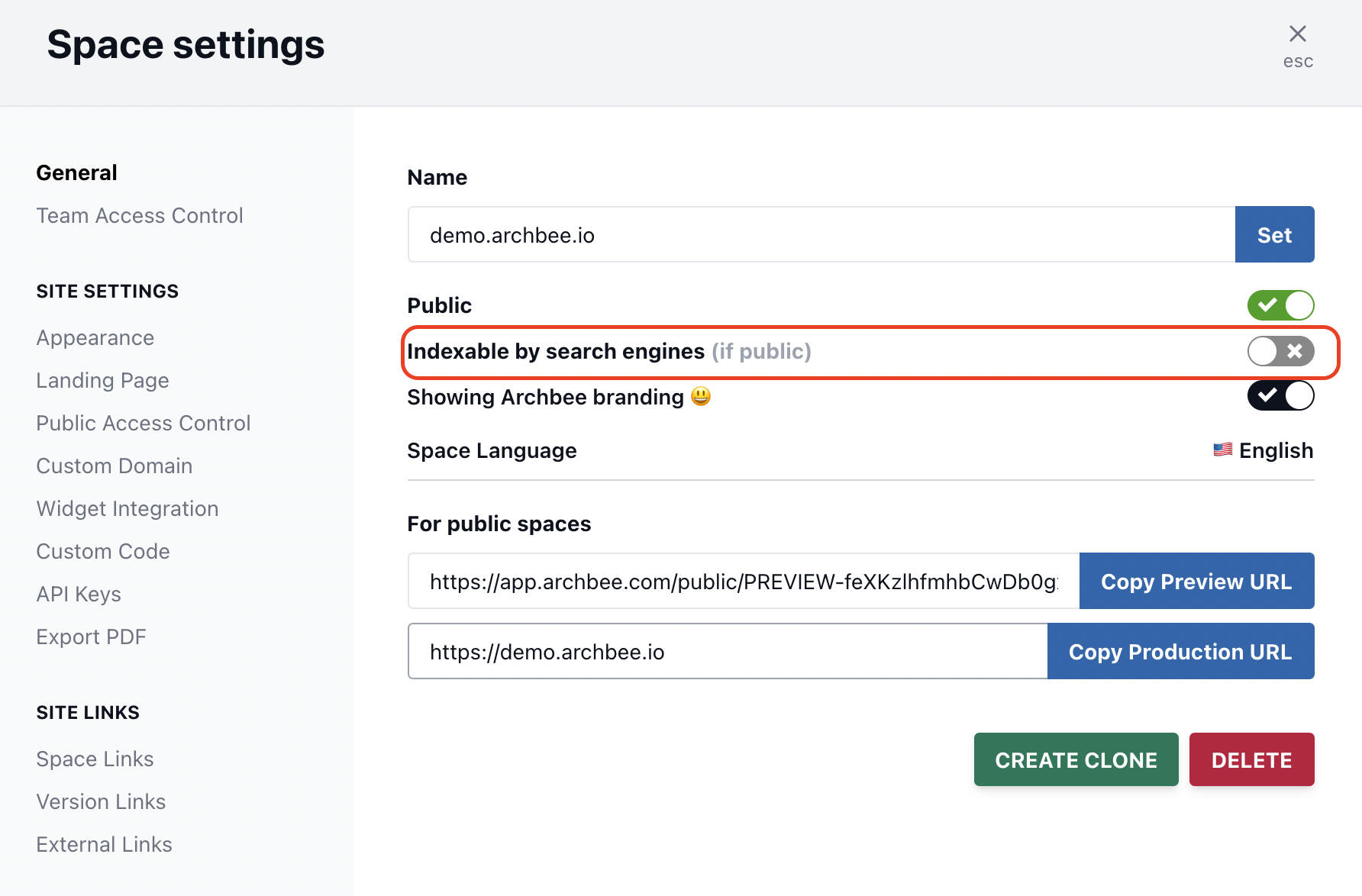
Multiple options are available under the General tab - you can switch off the Indexable by search engines (if public) from the same Space Settings. You often want this activated so that users find your site on the search engine results page. You can go to the Public access control option and pick any of the fice options for more control.

- None: does exactly what the name says, keeps your settings regarding the public Space.
- Password: Set a Space password. Everyone with the link and password will be able to read the content.
- Guest Accounts: Create guest accounts. Everyone with the link and a guest account can read the content. Guest accounts are not charged as seats in Archbee.
- Magic link: You enter specific emails or allowlist entire domain names, and users will authenticate using a link that we send to their email address;
- JWT authentication: Check the doc page for how to set it up. It's a perfect option if you don't want the users to log in each time.
Step 5: Start building pages
Before you write any documentation, consider the main topics you will cover. This time a pen and paper might help you to draw the structure.
Next, create a document, convert it to a category, and give it a name.
Once you have these, you are ready to add documents under each category.
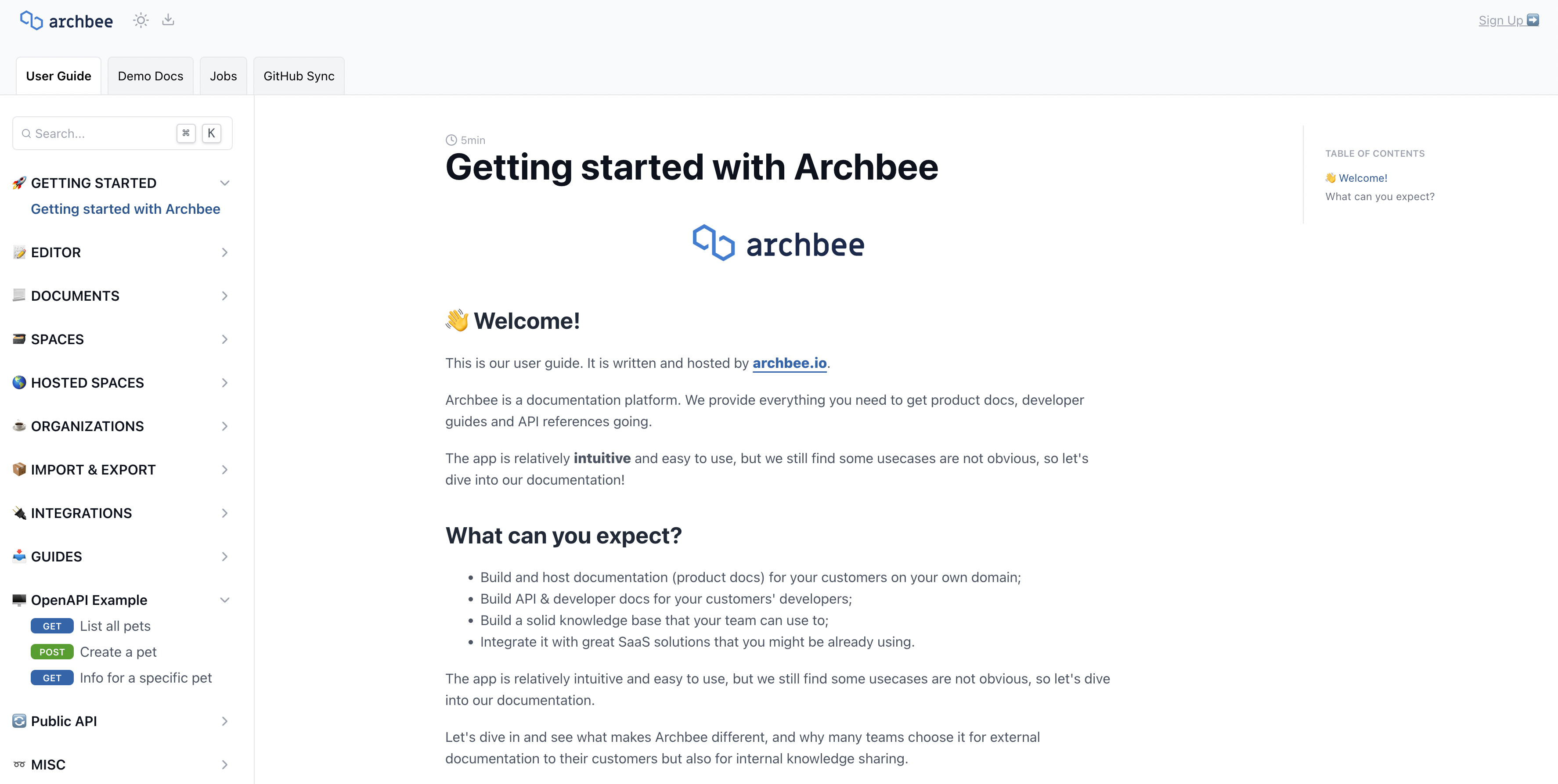
Start with a document introducing the main things a user will find on the documentation site. It doesn't have to be complicated; here is how we did it in our User Guide:
- Getting Started
- Editor
- Documents
- Spaces
- Hosted Spaces
- Organizations
- Import & Export
- Integrations
- Guides
- Public API
- Misc
When you start to add content, it's essential to have a workflow. Here's a potential one, but you might want to adapt it:
- Start the draft in My Private docs. This will help you write anything that you don't want to share with the team yet.
- When ready, move it to the public Space
- Ping a teammate that the doc is ready and needs to review it
- If any, add inline comments where input from other users is required.
- After you are comfortable with the changes, publish to preview to see the staging site.
- If everything looks good, hit publish to production and announce that everything is live.
Working with templates makes it easy for contributors to start writing content. You can save a set of templates to help you kickstart content production. If you need inspiration, when you create a new document, you will see a button called: Start with a template at the bottom of the page. To build your own templates, go to the navigation on the left side, Templates, and start creating docs with the structure your documents need.
You might as well introduce the custom blocks that an author will be using or add examples from other sources.
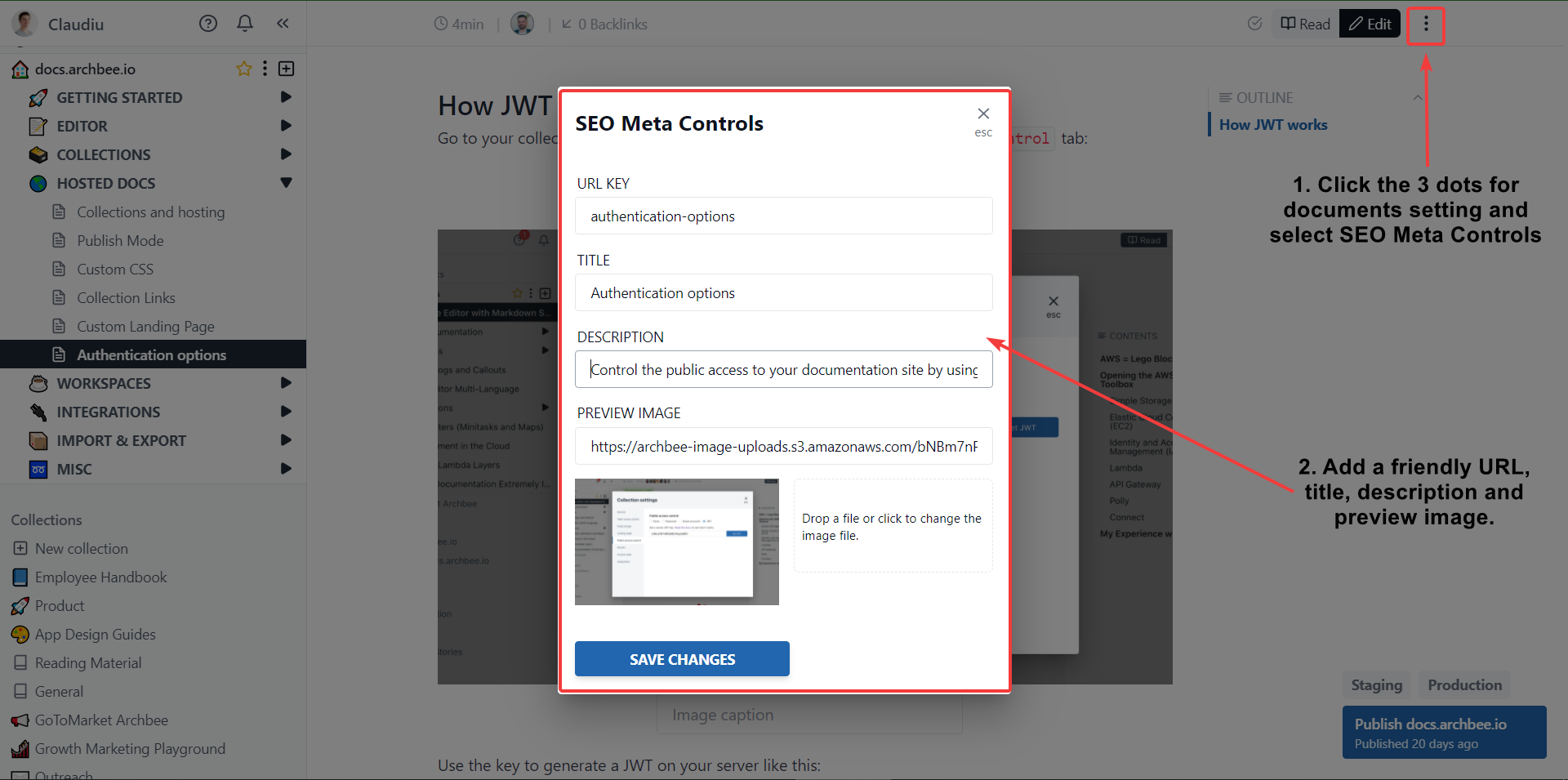
Permalinks and SEO settings
These options are at the document level. So you need to click on the three dots on the top right side and pick SEO Meta Controls.
Add a relevant title, change the URL, write a meta description or upload an image for previews.

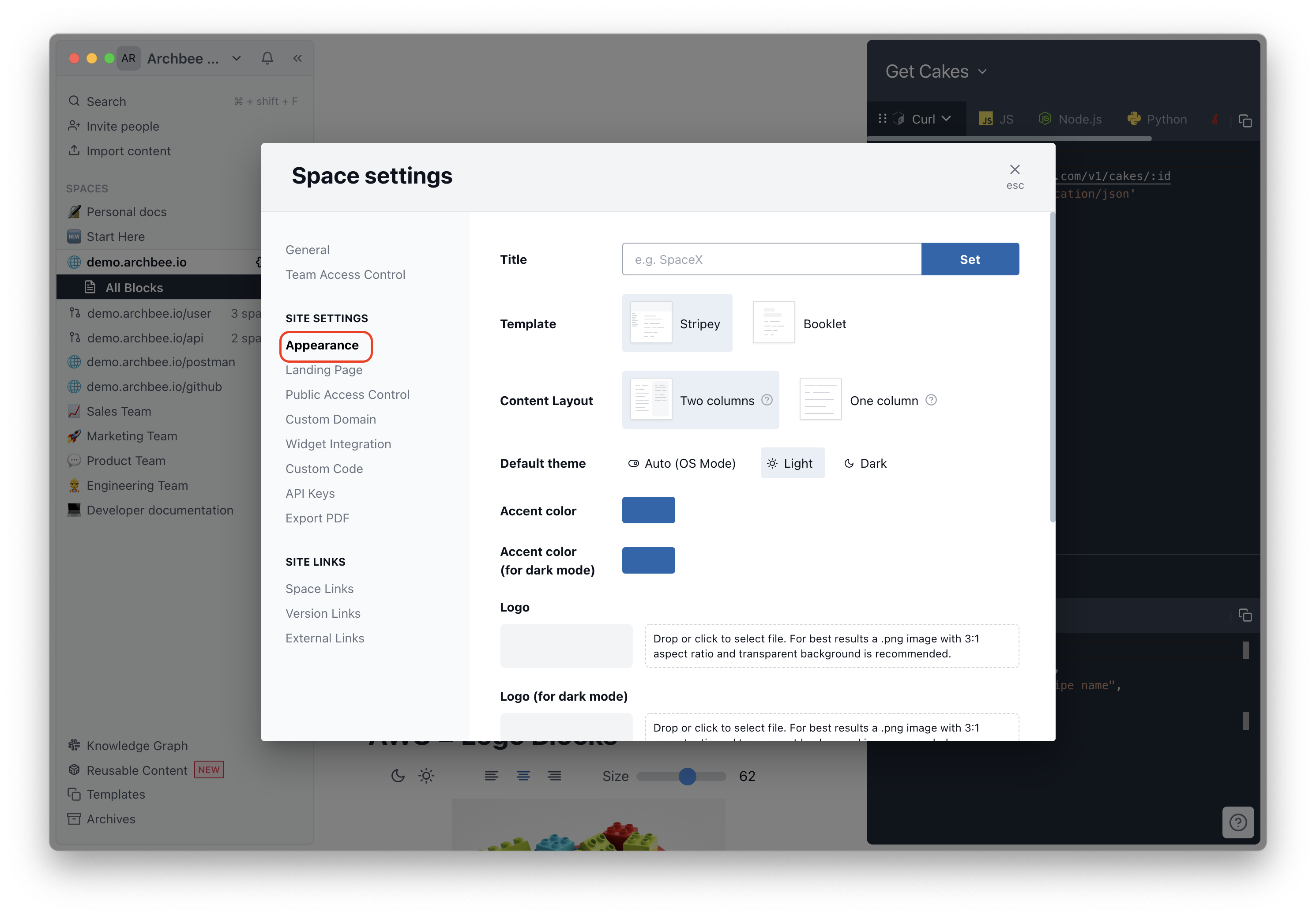
Step 6: Brand and customize your docs website
In the Appearance tab, you will find the banding options like Accent Color, Logo, and Favicon, along with other options for the template.

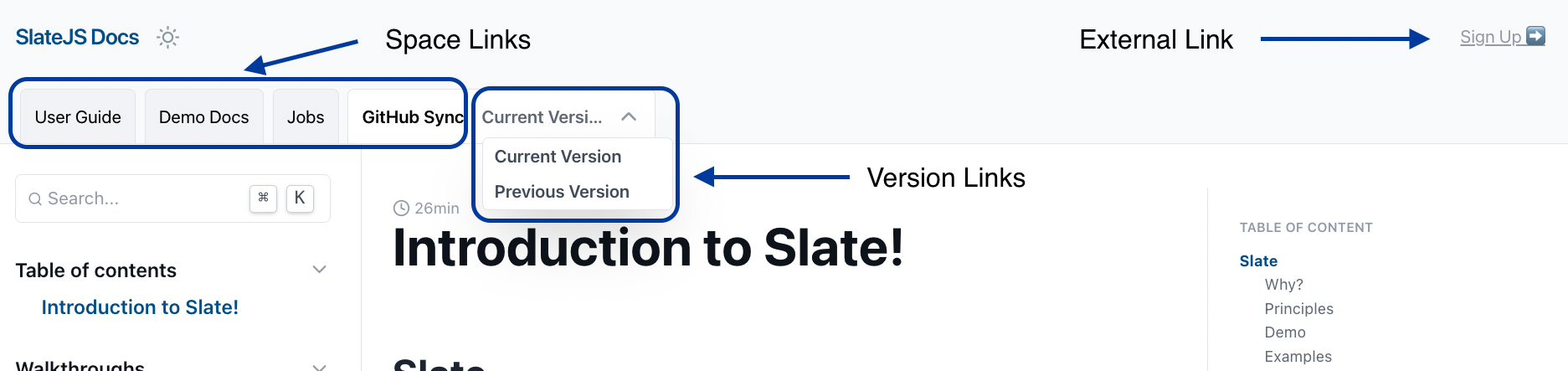
Create a navigation menu with multiproduct or product versions
Depending on the type of products or services, you might want to have different Space URL paths.
You can have a Space as the primary docs and create different Spaces for other products or even versions of them.
There's a shortcut! You can create a clone of any Space if the changes are incremental. This will help you keep the structure and make the edits for the new version.
So if versioning and multiproduct is something you need, use a different Spaces and append it with the relevant path or custom domain.
Go to Space links and start building your navigation.

Craft a landing page
The main goal of the homepage is to help the visitor go to the next page.
Building a landing page for your documentation website doesn't have to check the same practices for a presentation website.
The first document page is important to introduce your product or service to the users, so keeping it short and setting expectations goes a long way.

You can use the Custom landing page feature and add your HTML for more control over the first page. There are many options to get inspiration from, and if you want to change the look and feel of the first page, this is your option.
Here is how one of our customers built their starting page for their help page.

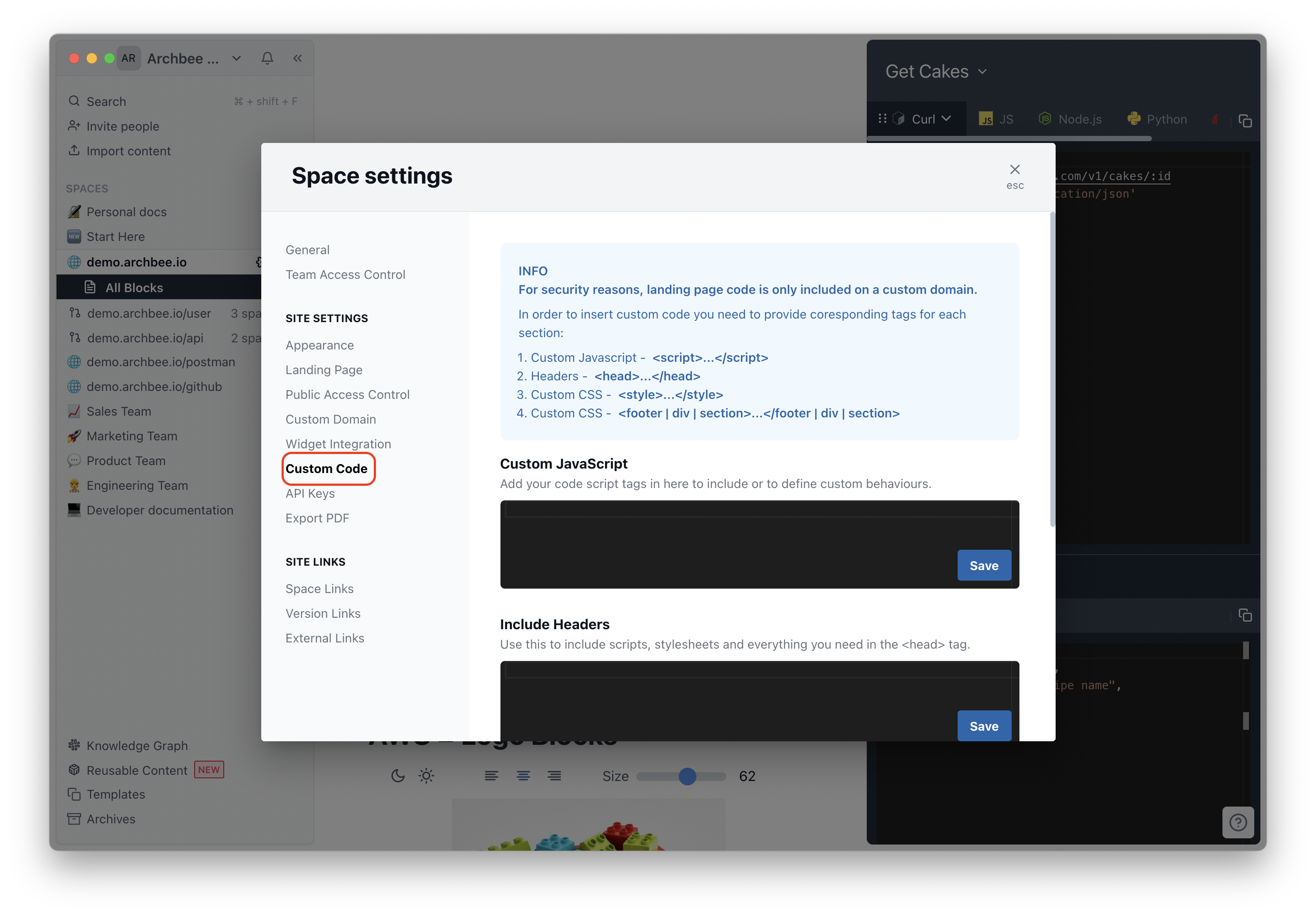
Step 7: Add custom code
Use Custom CSS if you want to add your own flavor to the documentation site. If you are familiar with CSS classes, you will find some starting ab- and you can target them.

Conclusion
That's it; the path to learning how to make a documentation website without a dev team is done!
When using a software documentation platform like Archbee, the cool thing is that you are left with creating the content once you set up the initial settings.
That being said, getting your documentation online is just the start of the journey. Getting people to find valuable information on the website and then keep coming back to it is a whole different challenge.









