Of all the technical documentation you have to accompany your software products, developer documentation is probably the most important.
Why? It’s simple—because it helps developers do their job. And when developers can do their job to the best of their abilities, great software products are made.
Developer documentation is here to provide them with every piece of knowledge they need to do that.
How to create such a resource of the highest quality? Keep reading and find out!
Create a Style Guide for Your Documentation
If you ask a dozen developers how to format the text in the documentation, which abbreviations or what indentation to use while writing code samples, you might not get two identical answers.
And that can happen even if they all work in the same team. That’s why you should consider creating a style guide for your documentation.
A style guide can eliminate all problems with the consistency of developer documentation. That’s especially important if multiple developers contribute to it.
With a style guide, they’ll have clear instructions on how their writing should look like. As GNOME’s style guide explains, that will bring excellent results.

Source: GNOME Developer Documentation Style Guidelines / Image: Archbee
A resource like that makes both writing and reading developer documentation easier.
Contributors know how to write and shape their documents, and readers get consistent documentation that’s easy to follow.
However, creating a style guide doesn’t mean you need to overwhelm its users and yourself by writing an encyclopedia containing instructions about every space and comma.
For example, GNOME has a style guide that has guidelines for:
- Voice and tone
- Inclusive writing
- Formatting
- Writing API references
Each category has subcategories, but the instructions are mostly broad and straightforward.
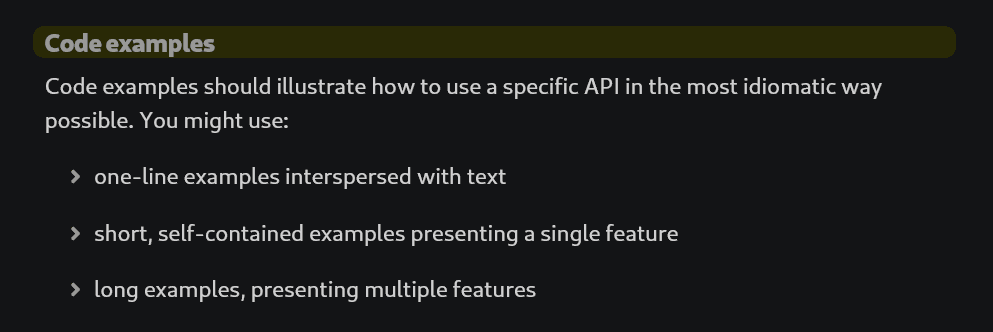
For instance, take a look at the instructions on writing code examples.

Source: GNOME Developer Documentation Style Guidelines
They further lay out some more recommendations, but as you can see above, the guidelines are not strict.
On the other hand, you can create a more detailed style guide if that’s your preference.
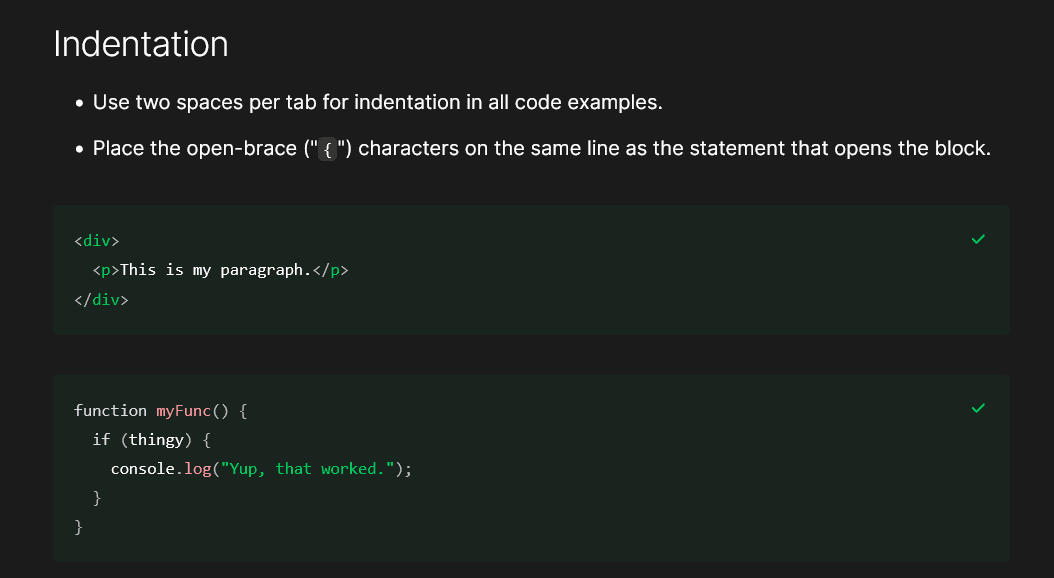
MDN Web Docs have a comprehensive one that offers more precise instructions and examples.
Their guidelines for styling code examples have specific directions for indentations, spacing, code line length, etc.

Source: MDN Web Docs
Whether you opt for a simpler or more comprehensive guide, creating it can significantly help everyone involved in writing documentation.
As a uniform resource they can rely on, the guidelines will help them elevate their writing to a new level.
Divide Developer Documentation Into Two Clusters
Developer documentation can be very extensive.
There’s a lot of ground to cover, and if you aim to create a comprehensive resource for developers, that can add up to dozens and dozens of various documents.
That can overwhelm readers. Most just want to get the information they need quickly and instead they’re suddenly faced with multiple categories, subcategories, and documents.
A solution for that is to organize your documentation in an intuitive and effective way—for instance, by dividing it into coding and testing documentation.
Those can be your two main documentation clusters, giving developers a clear starting point for further reading.
Coding documentation shows how the software works. Developers document their code so that it’s easier for others to navigate through it, use it, and reproduce it.
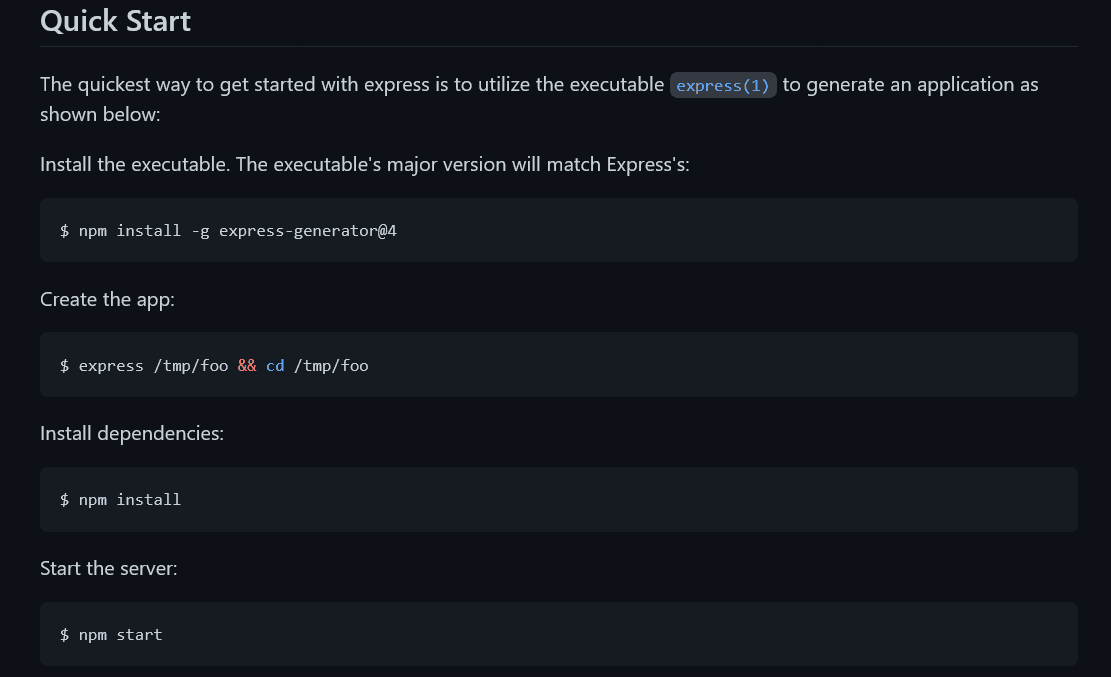
For example, a ReadME file, like the one for Express.js, is an example of coding documentation.

Source: GitHub
It provides information about the installation of that framework, its use, running examples, etc.
On the other hand, testing documentation explains how a product is validated. Testing is an essential and detailed process, so it requires comprehensive documentation.
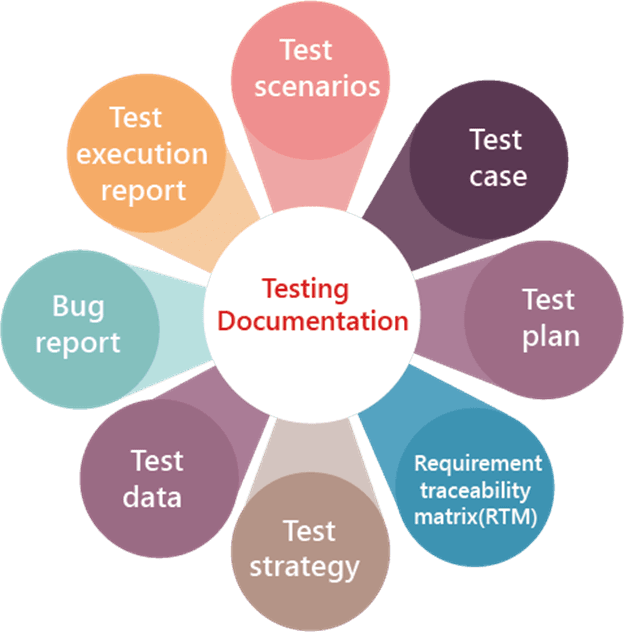
There are many different documents in testing documentation, as you can see below.

Source. JavaTpoint
One is a test plan, which lists software testing activities, schedule, strategy, resources needed, etc.
A test plan is one of the fundamental testing documents you should have as it ensures a structured approach to testing a software product.
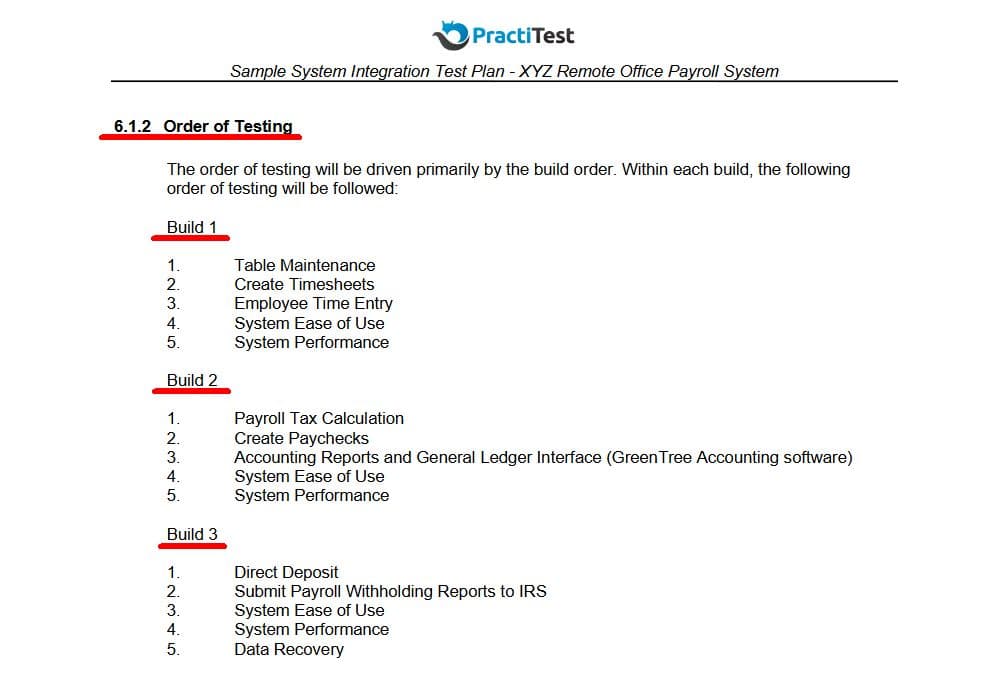
For example, below, you can see the order of testing within a test plan.

Source: PractiTest
It’s a detailed document that can be of great use to developers.
However, it’s also a very different document type than a ReadME file, API documentation, or any other coding documentation.
Dividing developer documentation into coding and testing clusters can make it much more organized and accessible.
Use Plain Language When Writing
Great developer documentation is one all developers can understand.
That statement might sound very obvious. Of course, developers will understand the documentation; why wouldn’t they?
Well, the answer is that sometimes writers don’t use plain language when writing.
When you write in plain language—in a straightforward, and not overly complicated way—you’re ensuring that you’re getting your message across in a way that everyone in your audience understands.
As Robert Eagleson, an expert on the use of plain language, puts it:
It is language that avoids obscurity, inflated vocabulary and convoluted sentence construction.
When it comes to developer documentation, the audience has a certain level of technical knowledge, but that level is different for novice and expert developers.
That’s why plain language is important.
When you employ it to write developer documentation, it’s just understandable to a junior programmer who is reading it on the first day at work, as to a seasoned software engineer.
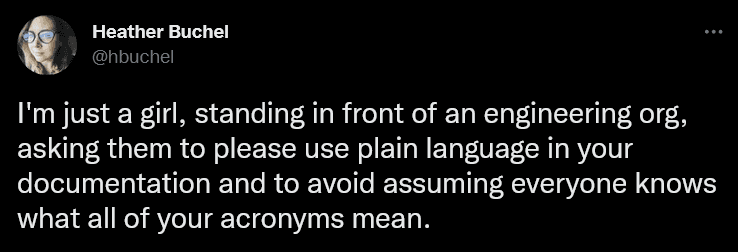
Otherwise, writers can fill documentation with cryptic acronyms and niche terms, making it tedious to read and use, as Heather Buchel, frontend engineer at Amazon, experienced.

Source: Twitter
Stripe is one of the most beloved examples of developer documentation out there.
Part of the reason their documentation is held in high regard is that they use understandable and clear language.
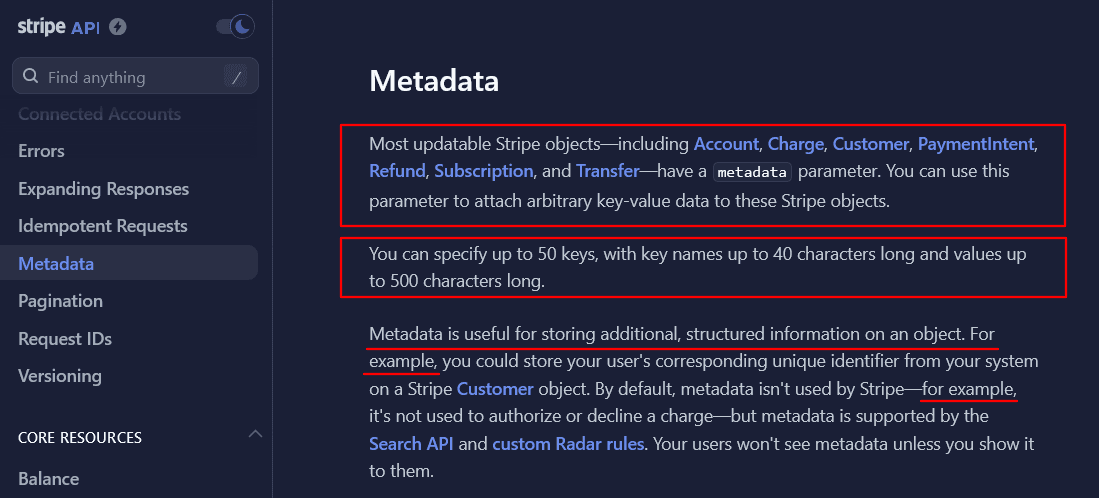
For instance, let’s look at a few sentences from their documentation about metadata.

Source: Stripe
Let’s break it down.
The first paragraph is an introduction that provides some context and explains what metadata parameter is used for.
Then, the second paragraph briefly states what the parameter can look like.
Also, notice how Stripe provides examples to readers after a definition or a statement. That further clarifies the content and makes it easier to comprehend.
Using plain language like that is crucial for writing top-notch developer documentation.
Sure, developers have the knowledge, but they still enjoy reading well-written, simple, and coherent text.
Include Code Snippets in Your Documentation
It’s safe to say that most software developers love to write code. It’s an essential part of their job on which they spend most of their time.
However, that doesn’t mean they love wasting time writing code. If there’s a chance to simplify the routine parts of coding and save time for more creative and challenging tasks, they’ll take it.
You can give them those chances if you include code snippets in your developer documentation.
Julien Delange, the founder of Codega and a seasoned tech professional, explains what code snippets are.

Source: Codiga / Image: Archbee
In his definition lies the crucial advantage of code snippets—they’re reusable.
That means developers can use those ready-made pieces of code instead of writing every line from scratch.
It makes their work faster and easier, but also more consistent.
Using the same piece of code every time minimizes the chances of errors and ensures that the code from every developer in the team is the same.
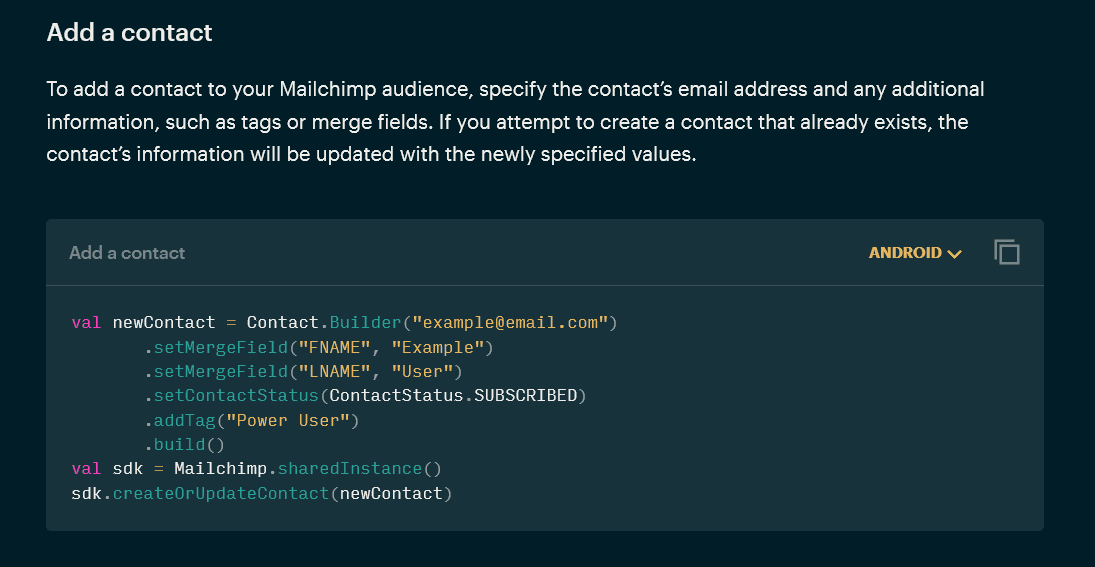
For example, Mailchimp uses code snippets in its documentation for various features.

Source: Mailchimp
As you can see in the example above, if a developer wants to add a contact, they just need to copy the code snippet and fill in the required information.
They don’t need to remember the format or the syntax, which reduces the chances of making mistakes.
Also, it’s much faster to use a code block like the one above than write it whenever adding a contact.
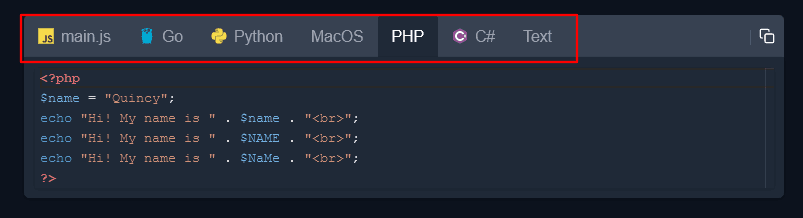
You can easily integrate code snippets into your documentation by using a tool like Archbee.
Archbee has a multi-language code editor that you can use to write code examples in different programming languages.

Source: Archbee
The developers can switch between those samples using the tabs at the top and choose the one they need.
That’s a convenient way to simplify the mundane parts of the developers’ work while simultaneously saving time and increasing the consistency of the code.
Interlink Your Developer Documentation
There are many ways in which excellent developer documentation differs from the average one, one of which is the use of internal links.
Interlinking is a great method for providing all the information developers need while making documentation easy to read and navigate.
How so?
Well, instead of writing long articles that developers might not even finish reading, you can make them shorter by linking to other documents where they can learn more about specific terms or topics.
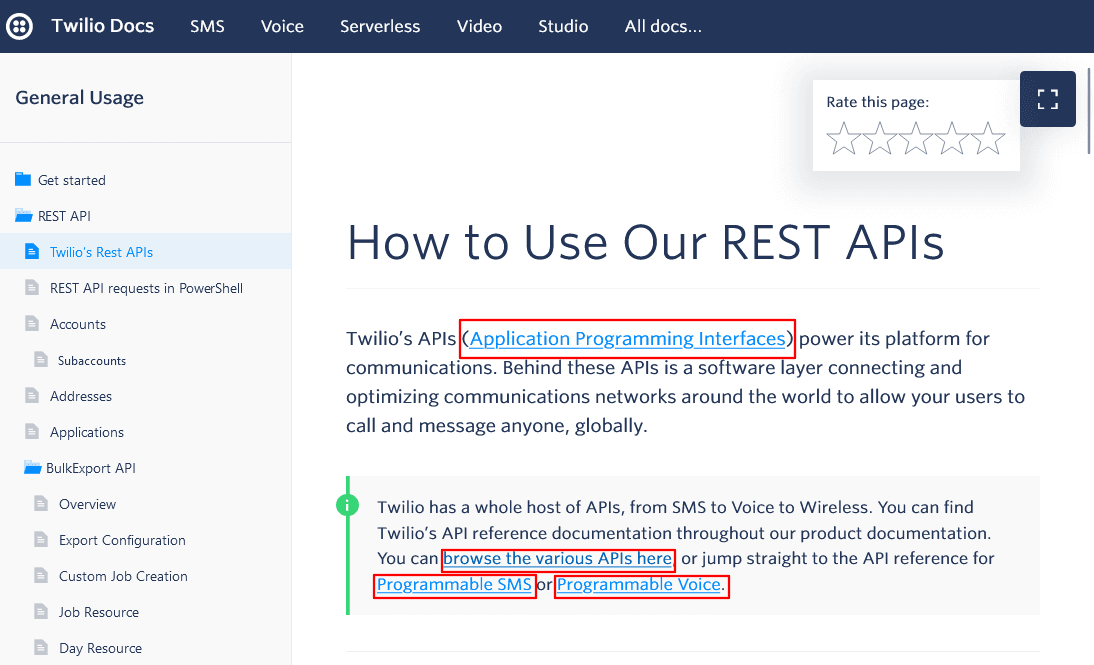
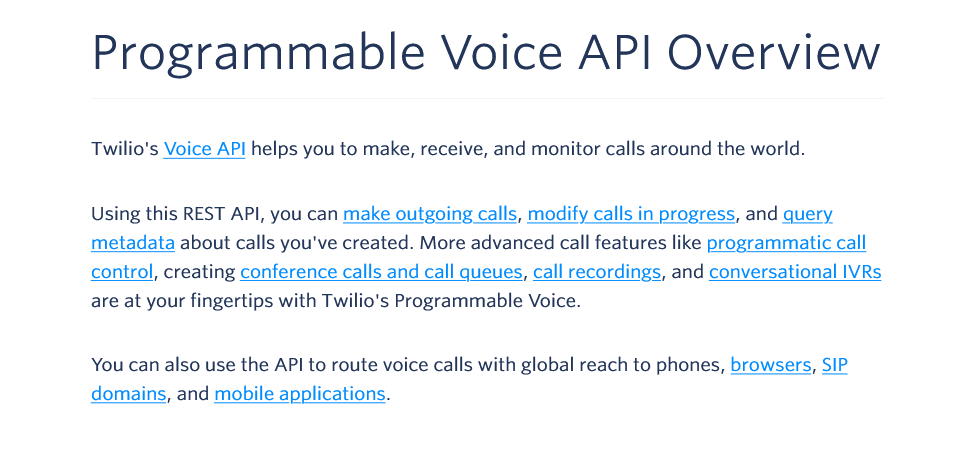
For instance, take a look at the example from Twilio’s documentation.

Source: Twilio
There are four links in the introduction to the documentation about REST APIs, and there are more in the rest of this document.
If developers follow, for example, the link to a Programmable Voice document, they are instantly transported to that particular page.

Source: Twilio
As you can see, they are faced with even more links there.
Now, imagine if the writers put everything from those links on the same page.
That would result in one massive document requiring a lot of time, concentration, and will to get through and find helpful information.
And people, in general, are not known for their long attention span.
In fact, according to data, the average human attention span is only about 8 seconds.

Source: Wyzowl / Image: Archbee
Granted, software developers most likely won’t close the documentation after 8 seconds.
Nevertheless, interlinking can make their user experience significantly better.
The documentation is more user-friendly that way, and readers can easily find the information they need by following the shortcuts instead of scrolling through one seemingly endless document.
Keep Your Developer Documentation Updated
If you want to have high-quality developer documentation, you should keep it relevant.
All kinds of technical documentation should be kept up to date, but that especially stands for developer documentation.
That’s because of the nature of software products. As you know, they’re constantly changing and evolving, getting new features, losing non-functional ones, etc.
It goes without saying that developer documentation should reflect those changes.
There’s little point in having documentation that doesn’t serve its purpose of being a comprehensive and accurate knowledge resource.
Therefore, you should document every change in your code so that developers are informed on time, which is crucial for their efficiency.
Automated reminders are a great way to ensure you never miss updating documentation.
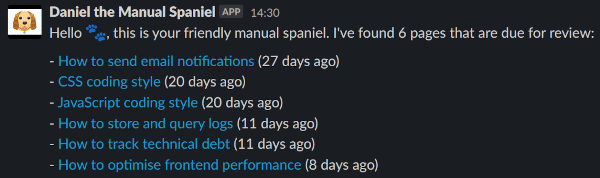
For example, you can use Slack to remind you of pages that need reviewing.

Source: GitHub
Above, you can see an example of a page expiry notification.
You can set it up with the help of GitHub’s instructions and customize it according to your needs and preferences.
Another useful practice you can implement is deciding on a person in your team responsible for updating developer documentation.
That way, you minimize the chances of dispersing responsibility. Everyone knows who is in charge of updating documentation, and there’s no waiting around for someone else to do it.
If you’re using Archbee to host your developer documentation, you can use document verifications to assign that task to a team member.
Source: Archbee on YouTube
You can choose how often they’ll be reminded to check the document, and they’ll get a notification when the verification is due.
That’s a simple way to ensure that someone is always on top of updating developer documentation and keeping it relevant.
Conclusion
We hope the tips we’ve presented in this article will help you to create and maintain outstanding developer documentation.
If you want top-notch software products, you need developer documentation that also meets the highest standards.
By creating a style guide, organizing documents into clusters, using plain language, integrating code snippets, interlinking, and updating your documentation, you shouldn’t have any trouble achieving that.
Frequently Asked Questions
Because it enables developers to build, integrate, and maintain software quickly and reliably.
Key benefits:
- Speeds delivery and reduces mistakes by giving clear quickstarts, guides, and examples that shorten time to first success.
- Serves as the single source of truth for behavior, APIs, and workflows, reducing contradictions and guesswork.
- Lowers support load by answering common questions up front and cutting back-and-forth with engineering.
- Improves code quality and consistency through shared patterns, standards, and vetted examples.
- Preserves institutional knowledge so teams can maintain features and onboard new hires without knowledge gaps.
- Boosts adoption and integrations by making your product easier to understand and use.
- Strengthens collaboration across teams (product, QA, support, partners) with shared context and terminology.
