Knowledge management is essential for organizations that aim to streamline processes, reduce operational costs, and promote collaboration. Documentation that is well-structured and accessible will help new employees or customers to access and share valuable information more efficiently.
A technical writer plays a crucial role in ensuring that documentation best practices are clear, concise, and easy to use. The technical writer's responsibilities include understanding the product, audience analysis, content organization, and much more. But to draft documentation best practices relevant to the organization, a technical writer must collaborate and manage stakeholders. That's why it's important to share the best documentation practices with the team to get them on the right path.
In addition to the free download checklist, you'll get access to the valuable resources that provide further insights and tips to avoid time-consuming documentation efforts.
1. Documentation Process: Setting Best Practices for Effective Technical Documentation
An effective documentation plan is crucial for creating user-friendly and accessible content. A well-structured and logically organized portal allows readers to easily navigate the content, find relevant information, and understand the relationships between different sections.
Let's explore key strategies and best practices for documentation, including creating a logical structure, implementing a hierarchical organization, and maintaining consistent formatting. Adopting these documentation best practices will give you a strong foundation for delivering valuable and engaging technical documentation to your users.
Logical structure
Group related topics together
To create organized and easily navigable documentation, it's important to group related topics together. This approach helps users quickly find the necessary information and better understand how different sections are connected. Start by identifying your documentation main themes or functions, such as user guides, API documentation, troubleshooting guides, or tutorials. Then, create dedicated categories for each theme, ensuring all related content is gathered in one place.

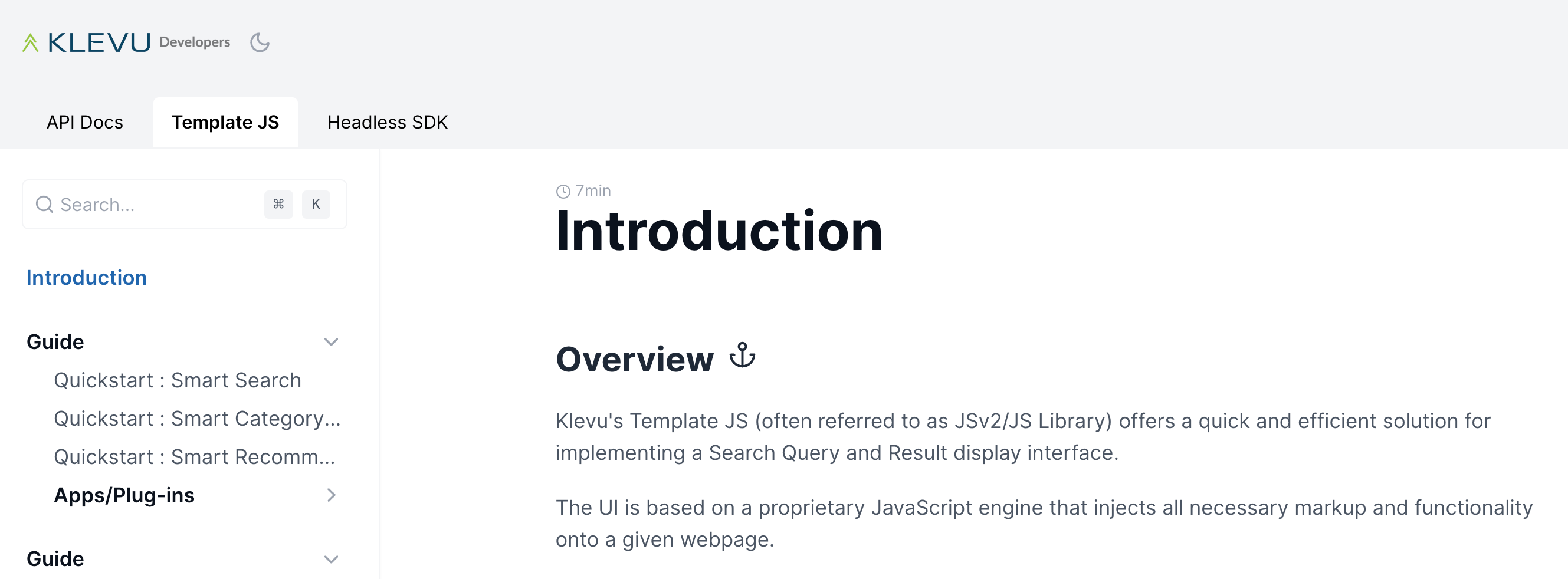
Let's take docs.klevu.com. The portal covers API Reference (API references to integrate Klevu product discovery suite), Template JS (Open-source JS library to build Klevu product discovery experience from scratch.), and Headless SDK (a library to pull the power of AI product discovery into any JavaScript ecosystem). For each theme, they further subdivided the content within each into smaller, more focused topics: Introduction, Guide -> Quickstart:, etc.
Use clear headings and subheadings
Headings and subheadings are critical in making the content easy to scan and navigate. They help break up the content into manageable chunks and provide a visual hierarchy that guides the reader through the document.

When writing headings and subheadings, make sure they are clear, descriptive, and concise. They should accurately reflect the content they introduce, enabling readers to understand what they can expect in each section quickly. Use a consistent numbering system or style (e.g., H1, H2, H3) to differentiate between hierarchy levels and indicate the relationship between sections.
Hierarchical organization
Break down complex topics into smaller sections
When dealing with complex topics, it's essential to break them down into smaller, more digestible sections. This makes the content easier to understand and allows readers to focus on specific aspects without feeling overwhelmed. By presenting information step-by-step or dividing it into subtopics, you create a more user-friendly documentation experience.

For example, suppose you're writing about the integration process for your software platform. In that case, you can break it down into sections like "Preparing for Integration," "Connecting to Third-Party Services," and "Configuring Integration Settings." Within each section, you can subdivide the content into smaller parts, such as individual steps or specific features.
Use a table of contents for easy navigation
A table of contents (TOC) is a valuable tool for enhancing the navigability of your technical documentation. By providing an overview of the document's structure and allowing users to jump to specific sections quickly, a TOC greatly improves the user experience.
Ensure that the TOC is easily accessible from any documentation part through a fixed sidebar, menu, or collapsible element. In addition, consider incorporating features like expandable/collapsible sections or links that take users back to the top of the page. These elements further enhance the navigation experience and make it simpler for users to find the necessary information.
Consistent formatting
Apply a uniform style for headings, lists, tables, etc.
Consistent formatting is essential for creating a professional and user-friendly documentation experience. Applying a uniform style for elements like headings, lists, tables, and images makes it easier for readers to follow the structure of the content and quickly grasp the key points.
To achieve consistency, develop a style guide that outlines the formatting rules for different elements. This may include font sizes and style specifications, colors, alignment, line spacing, and indentation. Once you've established these rules, apply them consistently throughout the documentation.
For example, if you use a specific font and size, ensure all headings follow this style. If you use bullet points for unordered lists and numbered lists for ordered lists, maintain this distinction throughout your documentation.

Use a consistent numbering system for sections
A consistent numbering system for sections and subsections helps to create a clear hierarchy within your documentation. It allows users to understand the relationship between different parts of the content quickly and makes navigating and referencing specific sections easier.
When developing a numbering system, choose a format that is both logical and easy to follow. This may include using numbers, letters, or Roman numerals for different hierarchy levels. Once you've chosen a format, apply it consistently across all sections and subsections.
For instance, if you use numbers for main sections (e.g., 1, 2, 3) and letters for subsections (e.g., 1.1, 1.2, 1.3), ensure this system is used throughout the entire technical documentation. This consistency will provide a seamless reading experience and facilitate easy navigation.
2. Writing Style: Crafting Clear and Engaging Documentation
The writing style you adopt for your documentation significantly affects how effectively your users can comprehend and engage with the content. By employing clear and concise language, using active voice, and maintaining a user-focused perspective, you can create documentation that is both informative and easy to understand.
This section will explore these key aspects of writing style and practical tips for implementing them in your documentation. By refining your writing style, you will be better equipped to communicate complex concepts and guide your users through the learning process.
Clear and concise language
Use simple sentences and avoid jargon
Use clear, concise language in your technical documentation to ensure it is accessible to a broad audience. Write in simple sentences and avoid complex sentence structures that can be difficult to understand. Be mindful of industry-specific jargon or technical terms that may only be familiar to some readers. Instead, opt for plain language that clearly conveys your message.
For example, instead of writing, "Utilize the API to instantiate a new object," you could say, "Use the API to create a new object." Simplifying your language makes the content more approachable and easier to comprehend, improving the overall user experience.
Define technical terms and acronyms
While it's a best practice to minimize technical terms and acronyms, sometimes they are unavoidable in the documentation. In these cases, define any terms or acronyms that may not be familiar to your intended audience. You can do this by providing a definition in the text or linking to a glossary or external resource.
For instance, if you're using the term "API" (Application Programming Interface) in your technical documentation, you could include a brief definition like this: "An API, or Application Programming Interface, is a set of rules that allows one software application to interact with another." By providing context and clarification, you ensure all readers can follow along and fully understand all the documentation and content.
Active voice
Write in the active voice for clarity and directness
Using the active voice in your documentation helps create clear and direct content that is easy to understand. In active voice sentences, the subject performs the action, making it easy for readers to identify who or what is responsible for the action. This helps readers follow your instructions more effectively and quickly grasp the key points.
For example, instead of writing, "The button should be clicked by the user," you could say, "Click the button." The active voice version is more concise and directly instructs the reader on what to do, making it a more effective choice for more practical technical documentation.

Minimize the use of passive voice
While the passive voice is not always incorrect or inappropriate, it can make your documentation less clear and more difficult to understand. Passive voice sentences often involve more words, and the subject is acted upon rather than performing the action. This can create ambiguity and make it harder for readers to follow your instructions.
To improve the clarity of your documentation, minimize the use of passive voice and opt for active voice whenever possible. If you use passive voice, consider rephrasing the sentence in the active voice for a more direct and concise message.
For instance, instead of writing, "The file will be automatically saved after the changes have been made," you could say, "The system automatically saves the file after you make changes." Using the active voice creates a more engaging and straightforward reading experience for your users.
User-focused perspective
Address the reader directly (e.g., "you" or "your")
Writing documentation from a user-focused perspective means addressing the reader directly using pronouns like "you" or "your." This approach creates a more personal and engaging tone, making the reader feel like the documentation speaks directly to them. Adopting this style encourages the reader to act and helps them understand the instructions better.
For example, instead of writing, "Users should click the 'Submit' button after filling out the form," you could say, "Click the 'Submit' button after filling out the form." You create a more relatable and actionable message by addressing the reader directly.
Focus on the reader's needs and goals
A user-focused perspective also prioritizes the reader and new user's needs and goals throughout your documentation process. This means providing relevant, practical, and actionable information for the reader. Consider what questions the reader may have or what problems they might encounter, and address these issues in your content.
To do this, put yourself in the reader's shoes and consider their challenges while using your product or service. Focus on providing solutions and guidance that help the reader achieve their goals more efficiently and effectively.
For instance, if you're explaining how to set up a feature in your documentation platform, highlight the benefits of the feature and how it can help the reader streamline their workflow or improve collaboration. You create more engaging and valuable content that resonates with your intended audience by emphasizing the reader's needs and goals.
3. Formatting: Enhancing Documentation Clarity and Appeal
Formatting is crucial in making your technical documentation visually appealing and easy to understand. By focusing on readability, incorporating visual elements, and applying consistent design elements, you can create documentation that is engaging, accessible, and user-friendly.
In this section, we will explore the key aspects of formatting and practical tips for implementing these strategies in your documentation. Optimizing your formatting, you will be better equipped to communicate complex concepts, highlight critical information, and create an enjoyable learning experience for your users.
Readability
Use short sentences, paragraphs, and bullet points
To improve the readability of your documentation, keep your paragraphs short and focused on a single idea. This makes the content easier to digest and helps readers quickly locate the information they seek. When presenting a list of items or a series of steps, use bullet points or numbered lists to break down the content into smaller, more manageable chunks. This formatting style aids comprehension and allows readers to follow along more quickly.
For example, instead of writing a long paragraph detailing the steps for setting up a feature, present the information as a numbered list:
- Navigate to the settings menu.
- Select the "Feature Setup" option.
- Enter the required information.
- Click "Save" to apply the changes.
Apply appropriate font size and line spacing
The visual presentation of your documentation also impacts its readability. Ensure you use an appropriate font size and line spacing to make the text readable. A font size that is too small can strain the reader's eyes, while one that is too large can be distracting and difficult to follow.
Similarly, line spacing plays a role in the overall readability of your content. Adequate spacing between lines makes it easier for readers to follow the text and prevents the content from feeling too cramped or overwhelming. Experiment with different font sizes and line spacing to find a visually appealing and easy-to-read balance.
Visual elements
Use images, diagrams, and screenshots to illustrate concepts
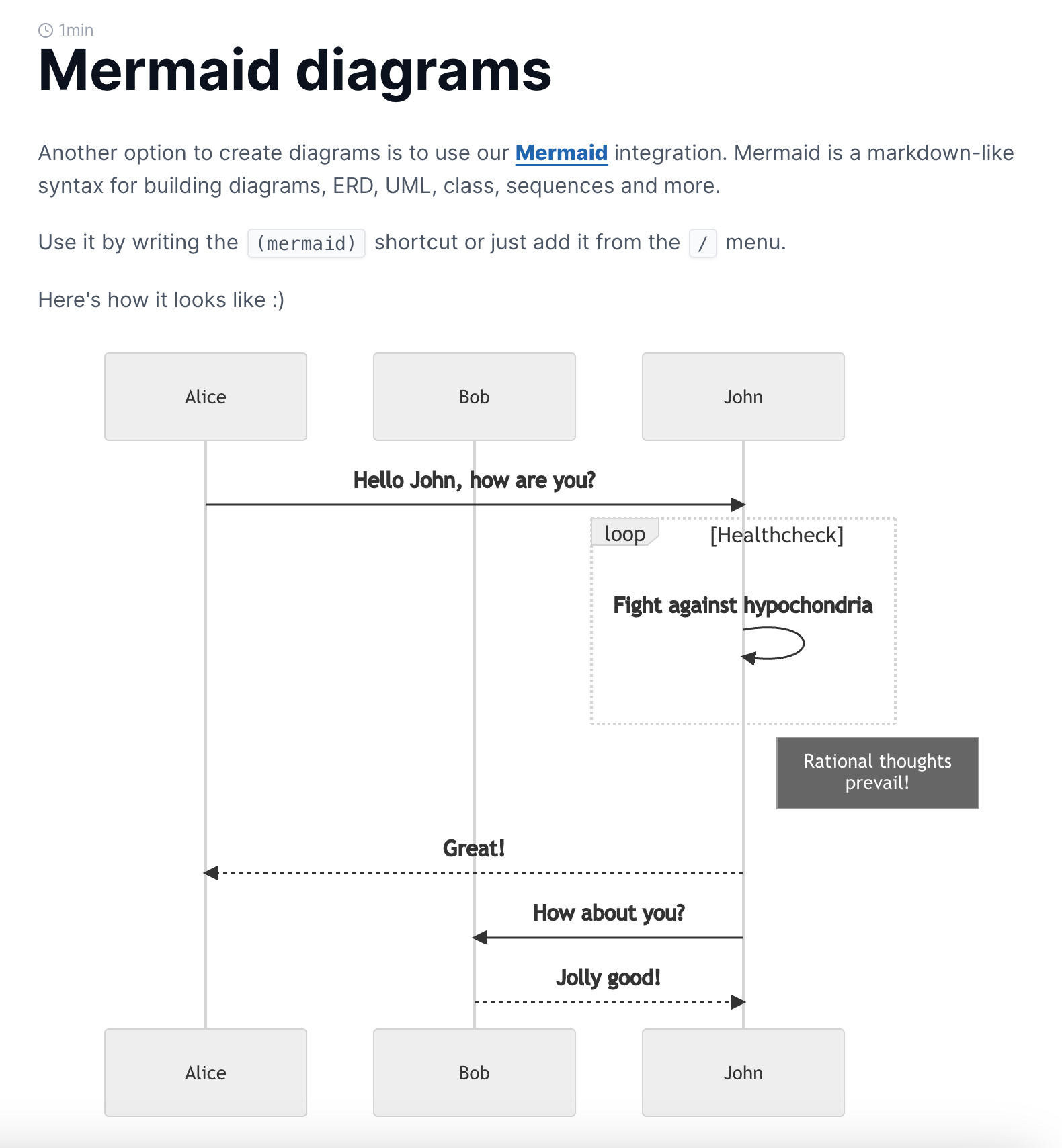
Incorporating visual elements like images, diagrams, and screenshots can greatly enhance the clarity and engagement of your documentation. Visual aids can help break up large blocks of text and make complex concepts easier to understand. They can also provide context, reinforce key points, and guide users through processes step by step.
For example, when explaining how to use a specific feature in your documentation platform, you could include a screenshot showing the feature's interface and arrows or callouts highlighting the buttons or fields users need to interact with. By providing visual support, you make it easier for users to follow your instructions and grasp the content more effectively.

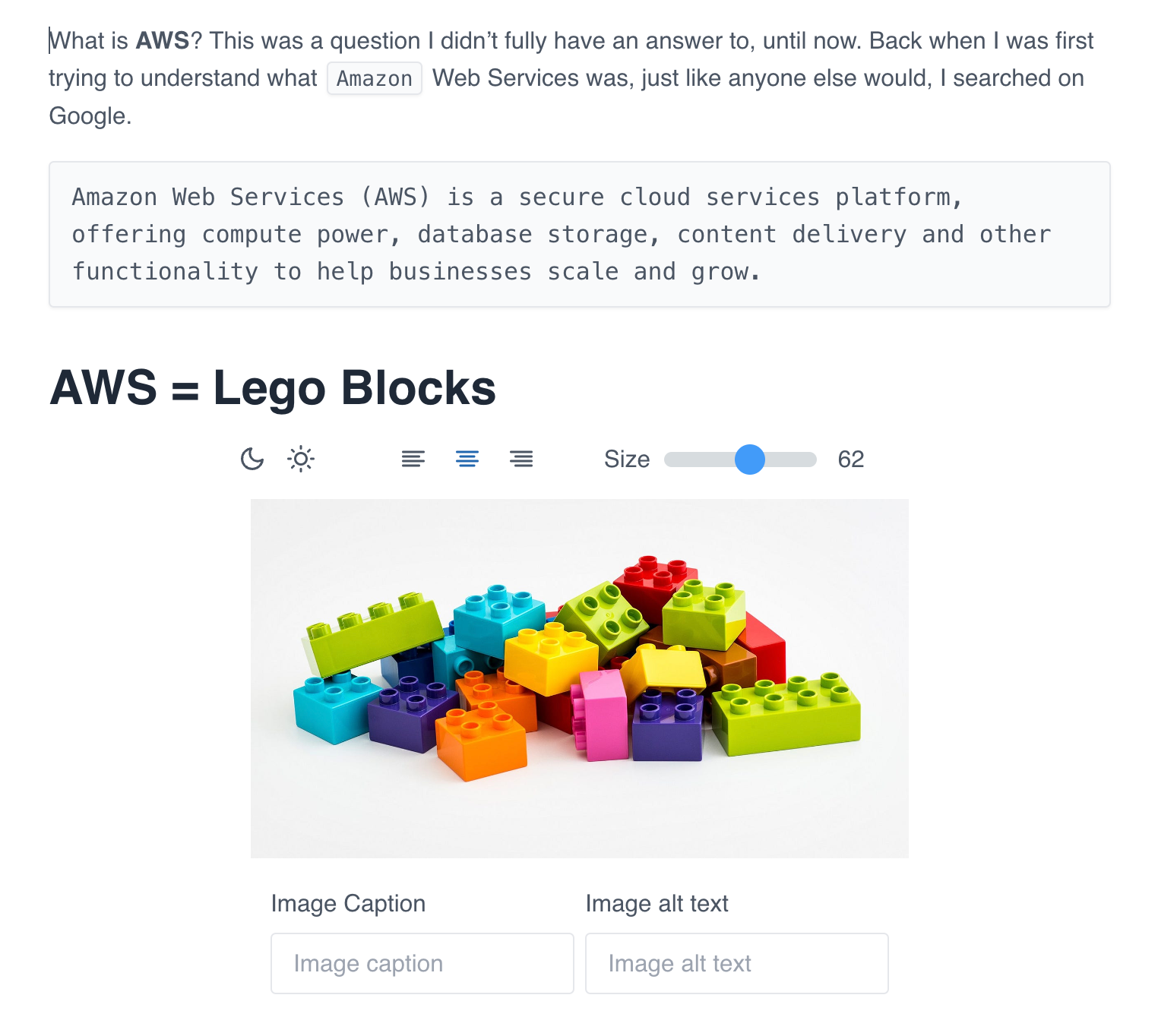
Add captions and alt text for accessibility
When using visual elements, it's essential to consider accessibility for all users, including those who use assistive technologies like screen readers. To make your images, diagrams, and screenshots accessible, add captions and alt text that describe the content of the visual element. Captions provide context and explanation for the image, while screen readers use alt text to describe the image's content to users who cannot see it.

For example, suppose you include a dashboard screenshot in your documentation. In that case, you might add a caption like "Figure 1: Dashboard view with key metrics highlighted" and an alt text like "Screenshot of the dashboard, showing an overview of key performance metrics." By providing captions and alt text, you ensure that your documentation is accessible and inclusive to all users, regardless of their abilities.
Consistent design elements
Apply a consistent color scheme and typography
Use a consistent color scheme and typography throughout to create a cohesive and professional appearance for your documentation. This helps establish your brand identity and makes navigating and understanding the content more accessible for users. Choose a color scheme that aligns with your brand guidelines and ensure that the colors are used consistently for headings, subheadings, links, and other design elements.
Similarly, select a typography style that is visually appealing and easy to read. Use a consistent font family, size, and style for headings, subheadings, and body text. Maintaining consistency in your design elements creates a more polished and user-friendly technical documentation experience.
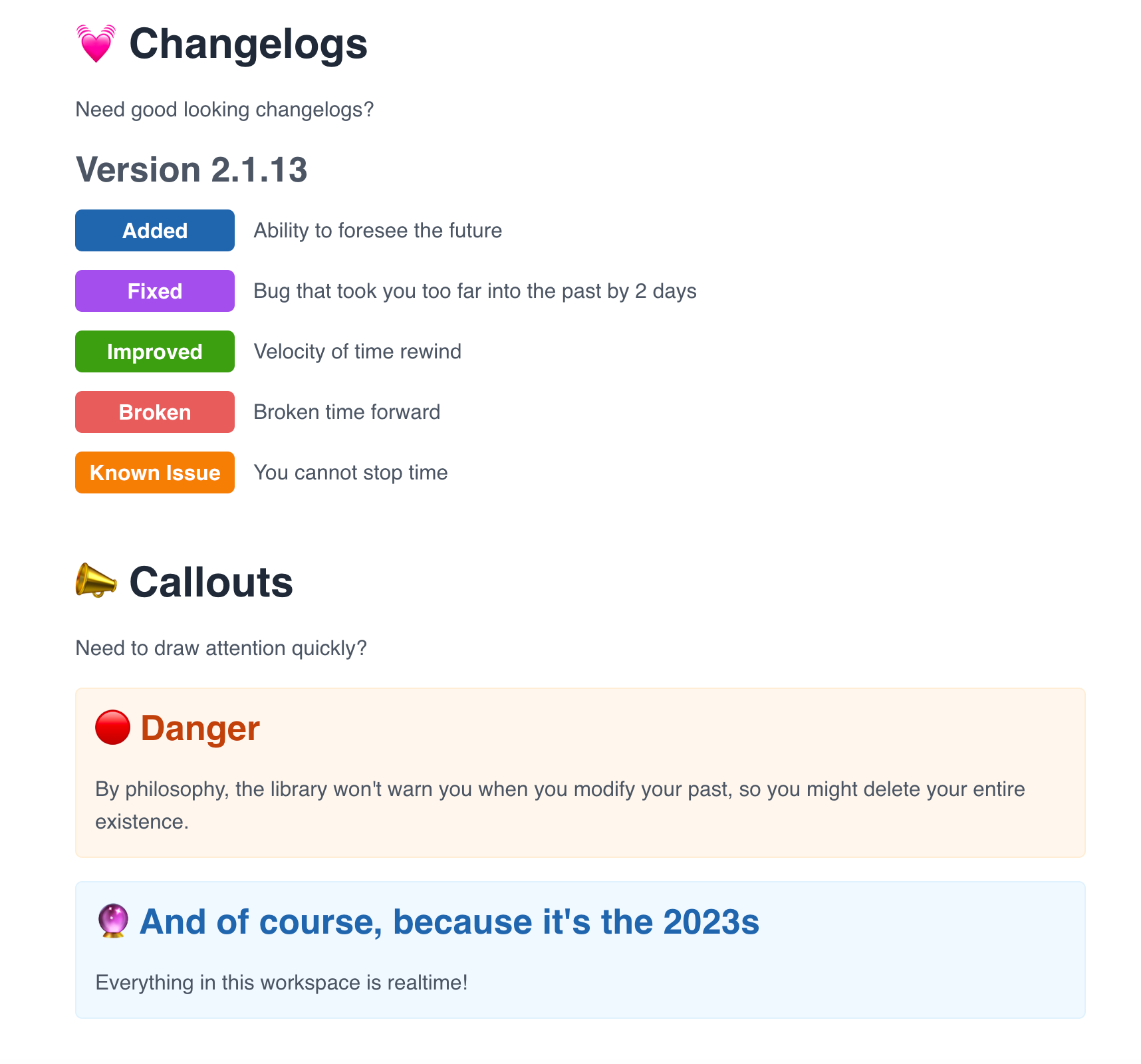
Use design elements like callouts and boxes to highlight important information
Use design elements like callouts, boxes, or sidebars to highlight key points or essential information. These elements can be used to emphasize warnings, tips, notes, or any other content that requires special attention from the reader. Using these visual cues consistently helps users quickly identify and understand crucial information in your documentation.

For example, use a callout box with a yellow background to highlight a critical warning or a blue box to provide a helpful tip. The consistent use of these design elements enhances the visual appeal of your documentation and helps readers easily find and absorb the most important information.
4. Accessibility and Usability: Ensuring Documentation for All Users
Accessibility and usability are essential to creating inclusive and effective documentation that caters to a diverse audience. By ensuring that your content is accessible to users with different needs and abilities, you demonstrate a commitment to inclusivity and enhance the overall user experience. Furthermore, focusing on usability ensures that your documentation is informative, user-friendly, and easy to navigate.
In this section, we will discuss strategies for optimizing your documentation's accessibility and usability, including implementing responsive design, providing search functionality, and utilizing cross-referencing. By adopting these best practices, you can create informative and enjoyable documentation for all users, regardless of their background or abilities.
Responsive design
Ensure documentation is readable and functional on different devices
In today's digital landscape, providing a seamless user experience across various devices, including desktops, laptops, tablets, and smartphones, is essential. To achieve this, ensure that your documentation is designed to be responsive, automatically adjusting its layout and design elements to accommodate different screen sizes and resolutions. This means your content should be readable, navigable, and functional, regardless of the device on which it is viewed.
To implement responsive design, consider using a mobile-first approach, designing your content for smaller screens first and then progressively enhancing it for larger devices. Additionally, use flexible grids, images, and CSS media queries to create a fluid layout that adapts to different screen sizes and orientations.
Optimize images and media for different screen sizes
Optimizing images and media for various screen sizes is important as part of your responsive design strategy. This ensures that your visuals are displayed correctly on different devices and helps reduce page load times and improve overall performance.
To optimize images for responsiveness, use techniques such as adaptive images, which serve different image files based on the user's screen size and resolution. Additionally, consider compressing your images and using modern file formats like WebP to reduce file sizes without sacrificing quality. For media elements like videos and interactive content, make sure they are responsive and functional on different devices, adjusting their size and layout as needed.
Search functionality
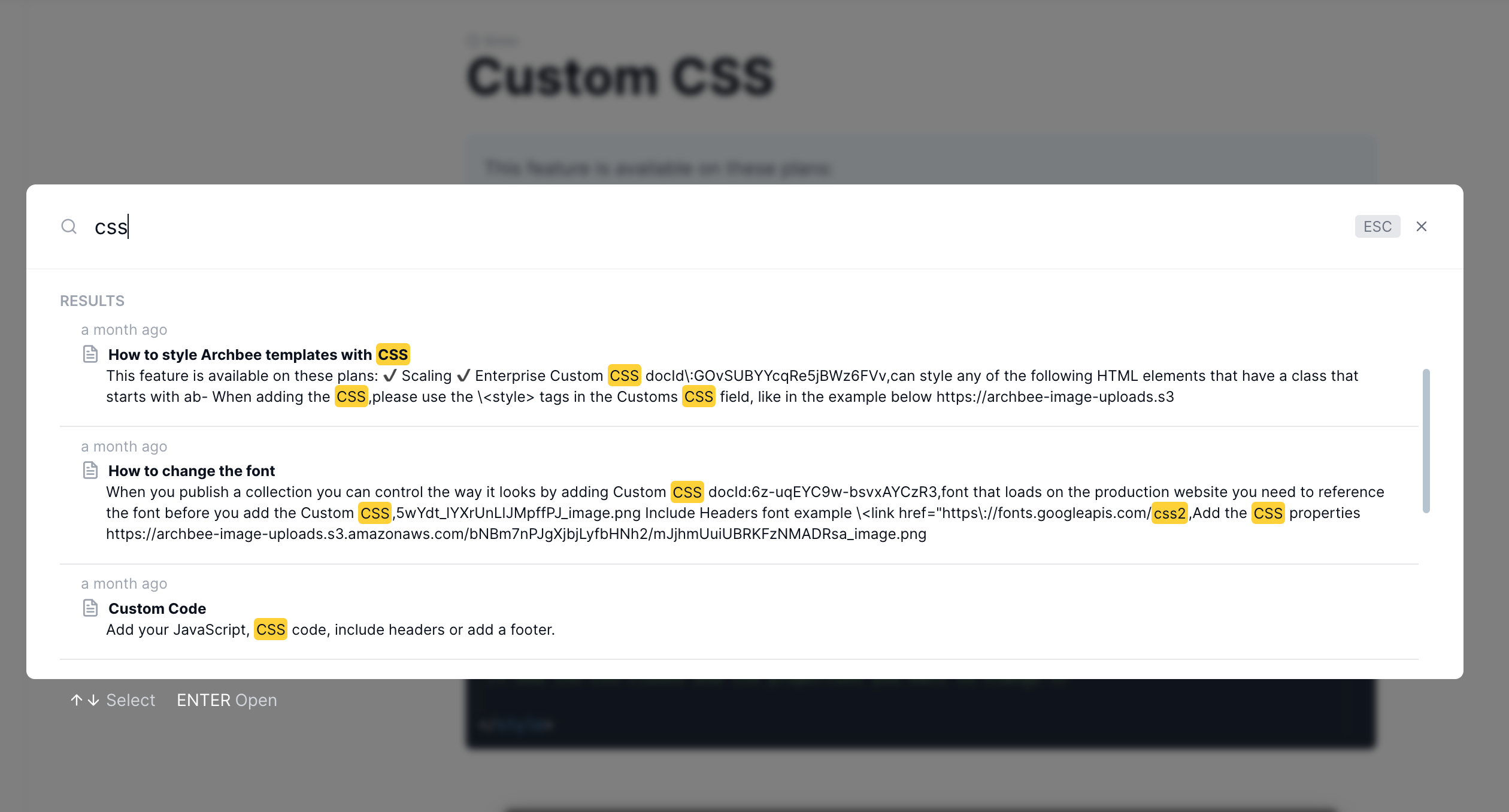
Implement a search feature to help users find relevant information
One key aspect of user-friendly documentation is quickly and easily locating the information users need. To facilitate this, implement a robust search feature within your documentation that allows users to search for specific keywords, phrases, or topics. Providing a search function empowers users to find relevant information without manually navigating the full documentation.

When designing your search feature, consider factors such as search speed, the relevance of results, and user interface. Ensure the search bar is prominently displayed and easily accessible from any page within your documentation, so users can effortlessly find what they're looking for.
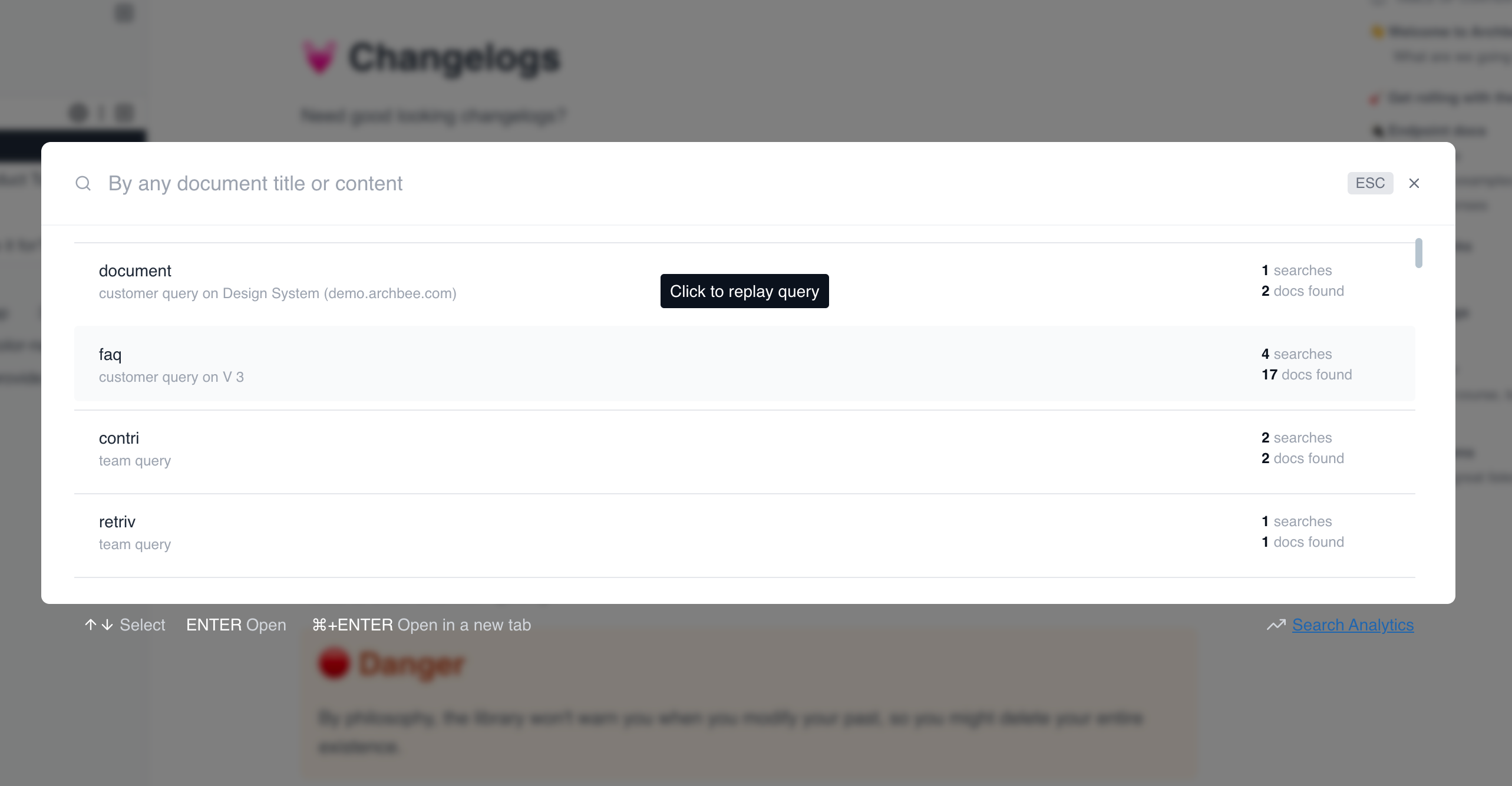
Use Search Analytics to improve searchability
Optimizing your documentation for searchability is crucial to ensure that your search feature returns accurate and relevant results. This involves using metadata and keywords strategically throughout your content to help users find the information they're looking for more efficiently.

Include relevant keywords in headings, subheadings, and body text when creating documentation. Additionally, use metadata such as page titles, descriptions, and tags to provide further context and improve search result accuracy. By implementing these strategies, you not only enhance the user experience by making it easier for users to find the information they need, but you also improve the overall effectiveness of your documentation.
Cross-referencing
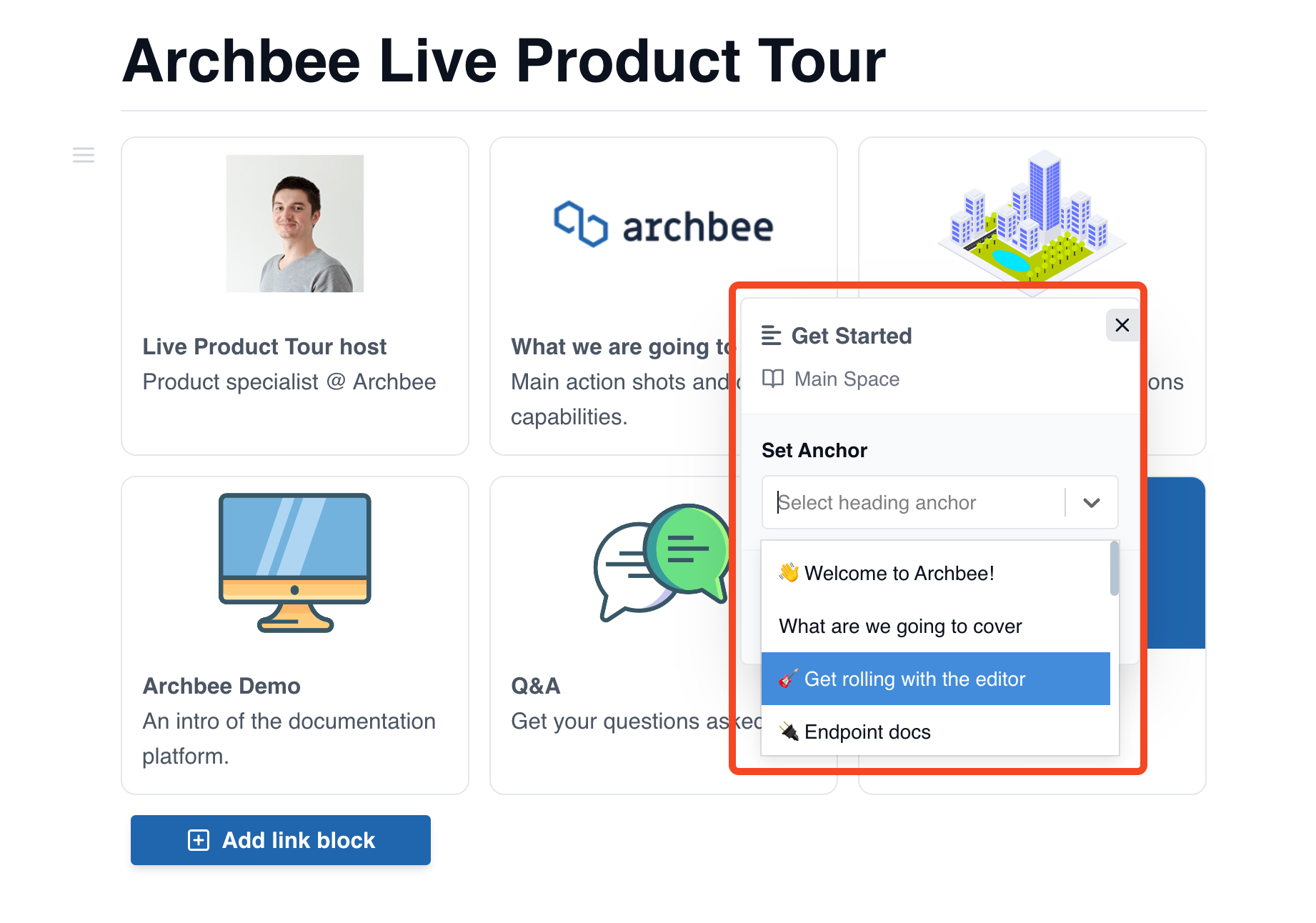
Link to related documentation sections for easy navigation
To improve the navigability and usefulness of your documentation, include cross-references that link to related sections or topics. This lets users quickly access additional information or context without manually digging through the entire documentation. By providing relevant links, you create a more interconnected and user-friendly documentation experience, enabling users to explore related content and expand their understanding of the subject matter.

When adding cross-references, use clear and descriptive anchor text that accurately represents the linked content. This helps users understand what they can expect to find when they click on the link, making it easier for them to navigate through your documentation and find the information they need.
Keep internal and external links up to date
As your documentation evolves and grows over time, keeping all internal and external links up to date is crucial. Broken or outdated links can negatively impact the user experience and make your documentation unreliable and trustworthy.
Regularly review your documentation to ensure all links function correctly and point to the correct destinations. Additionally, if you need to update or remove a section of your documentation, make sure to update any related cross-references to reflect the changes. By maintaining up-to-date and accurate links, you provide a more seamless and enjoyable user experience while enhancing the overall effectiveness of your documentation.
5. Regular Updates and Maintenance
Regular updates and maintenance are key to ensuring that your documentation remains useful, relevant, and effective over time. As your product or service evolves, updating your documentation to reflect these changes and providing valuable information to your users is important. This section will explore strategies for maintaining and updating your documentation, including implementing a review and revision process, utilizing version control, and fostering collaborative editing among your team members. By incorporating these best practices, you can ensure that your documentation remains a reliable and accurate resource for your users and maintains its value in the long term.
Review and revise
Periodically review documentation for accuracy and relevance
Review and revise its content periodically for your documentation to stay accurate, relevant, and current. Regularly evaluating your documentation enables you to identify areas requiring updates or improvements, ensuring your users can always access the most current and accurate information.

Set up a schedule for reviewing your documentation, and consider involving multiple team members in the document due process to gain diverse perspectives and insights. By actively maintaining your documentation, you enhance its value for your users and demonstrate a commitment to providing high-quality and reliable information.
Create An Update Schedule For Documentation
As your product or service evolves, updating your documentation is crucial. This may include adding new sections to cover newly introduced features, updating existing content to reflect changes in functionality, or removing outdated information that is no longer relevant.
When making updates, ensure that you communicate these changes to your users, either through release notes, update notifications, or other appropriate channels. By keeping your documentation in sync with your product or service, you provide users with a reliable and up-to-date resource that helps them make the most of new users of your offering.
Version control
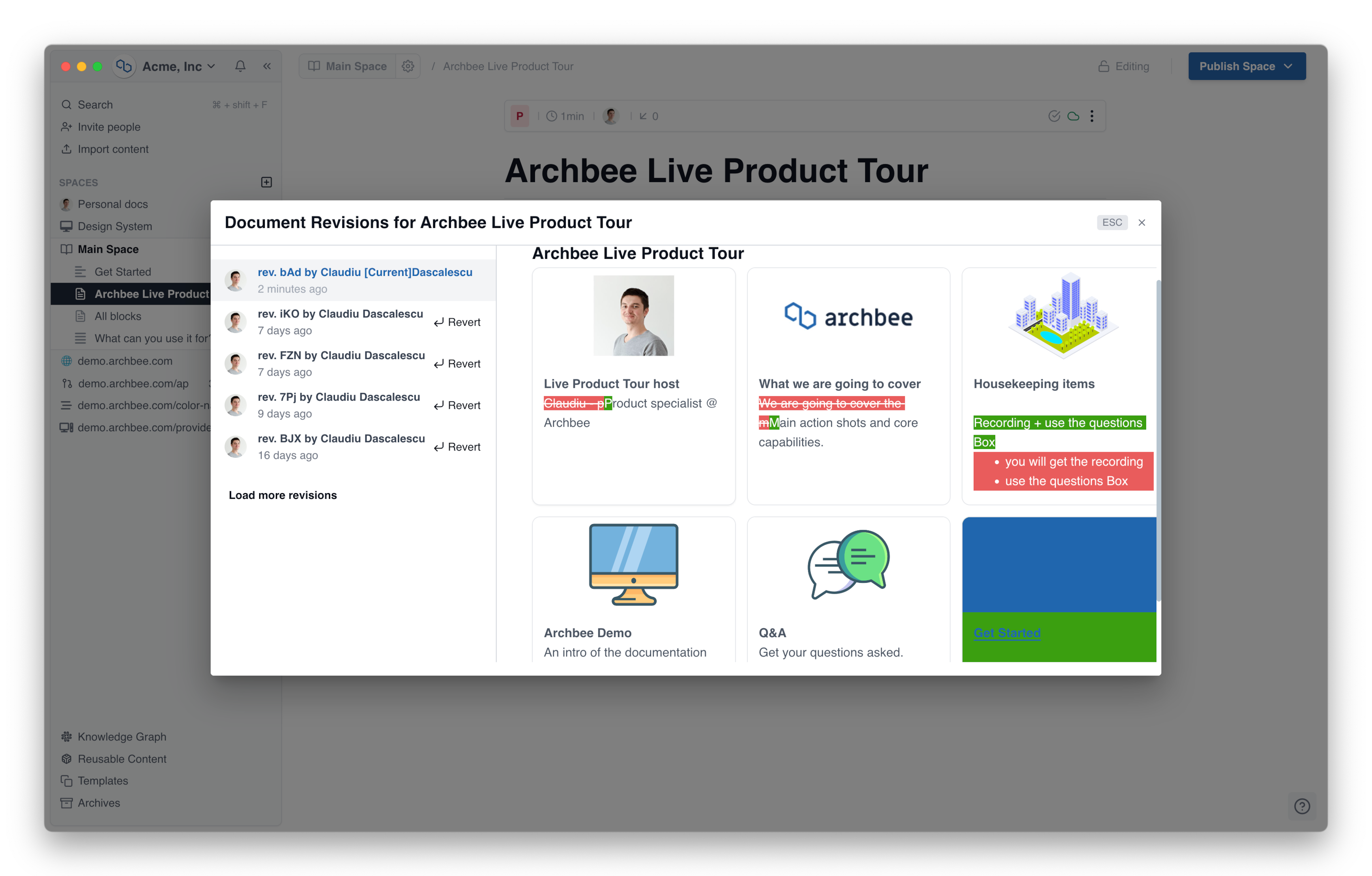
Track documentation revisions and maintain a change log
Implementing version control for your documentation is crucial for keeping track of revisions, managing updates, and ensuring consistency across different iterations of the content. By maintaining a change log, you can easily monitor and document the changes made to your documentation over time.

A change log should include information about the nature of all the documentation changes, the date they were made, and the person responsible for making the updates. This provides a historical record of your documentation's evolution and helps you identify areas requiring further updates or revisions. Utilizing version control systems like Git can effectively manage and track documentation changes.
Archive older versions for reference
As you update and revise your documentation, archiving older versions for reference is essential. This can be particularly useful for users who may still be using previous versions of your product or service and for internal team members who need to understand the historical context of changes made.
When archiving older versions of documents, ensure they are clearly labeled and organized, making it easy for users to locate and access the information they need. Additionally, consider providing a clear path for users to access the most up-to-date version of the documentation, ensuring they always have access to the latest and most accurate information. Maintaining an archive of older document versions provides a valuable resource for users and team members while ensuring your documentation remains up-to-date and relevant.
Collaborative editing
Establish workflows for knowledge management and team collaboration
Collaborative editing is an essential aspect of creating and maintaining high-quality documentation. By involving multiple team members in the documentation process, you can leverage diverse perspectives, expertise, and insights, resulting in more comprehensive and accurate content. To facilitate effective collaboration, establish clear workflows for team members to follow when creating, editing, or reviewing documentation.
These workflows should outline roles and responsibilities and the process for submitting changes, providing feedback, and approving updates. By having a well-defined workflow in place, you can ensure that your team works together efficiently and that your documentation remains consistent and accurate.
Use a documentation platform like Archbee for proper documentation, seamless collaboration, and version control
A documentation platform like Archbee can greatly streamline the collaborative editing process and provide your team with the tools to create and maintain high-quality documentation. Archbee enables real-time collaboration, allowing any team member to work on the same document simultaneously and see each other's changes in real time.
Additionally, Archbee provides built-in version control, allowing you to easily track changes, maintain a change log, and access previous versions of your documentation. This ensures that your documentation remains up-to-date and accurate while providing a historical record of its evolution.
By utilizing a platform like Archbee, you can create a streamlined process for the editing and documentation process, improve team communication, and ensure that your technical documentation remains consistent, accurate, and relevant to your users' needs.










