Creating high-quality developer documentation is far from an easy task.
However, developers rely on it.
If the documentation is incomplete or poorly written, it hinders their ability to perform well and deliver excellent results for your company.
Since they are the heart of your business, that is something you want to avoid.
Luckily, there are examples of great developer documentation portals that can show you how to organize it, what to include, and what can raise your developer documentation to a new level.
Let’s start!
Clearbit
Most developers appreciate the straightforward approach to documentation. The less time they spend rummaging through docs in search of information, the better.
Clearbit, a marketing intelligence tool, understands that. That’s apparent when you see how they approach their developer documentation.
The reader is first greeted with an introduction that explains the basics of Clearbit’s API documentation—how it is organized, which programming languages it uses for the examples, etc.
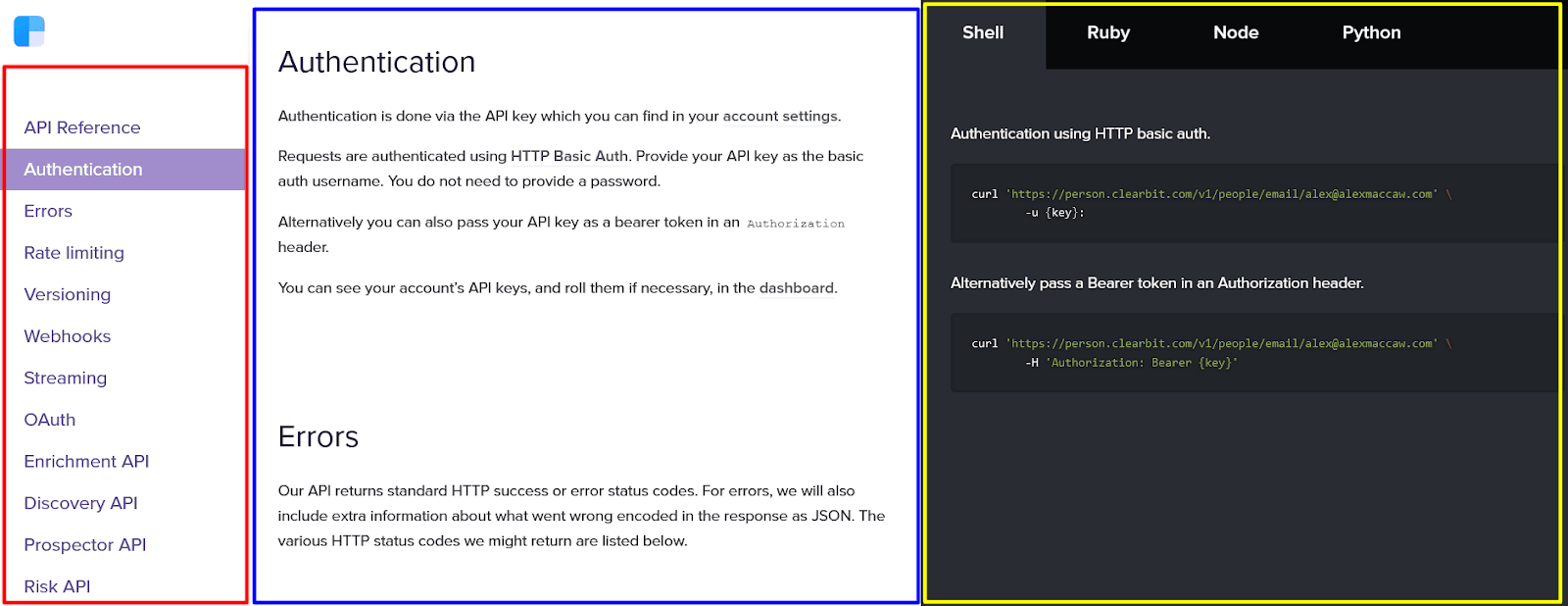
Also, the documentation is divided into three panels on a single page.

Source: Clearbit
On the left-hand side, there’s a navigation menu with numerous categories. Those categories further expand into subcategories as you scroll through them.
The middle part of the page is where the explanations are, as you can see in the example above.
Finally, on the right-hand side, Clearbit provides code samples accompanying the text in the middle.
That’s a highly efficient way to organize developer documentation.
Everything is laid out on a single page and runs parallel to each other—the categories, the explanations, and the code samples appear on the screen next to one another.
The tabs for different programming languages are also practical.
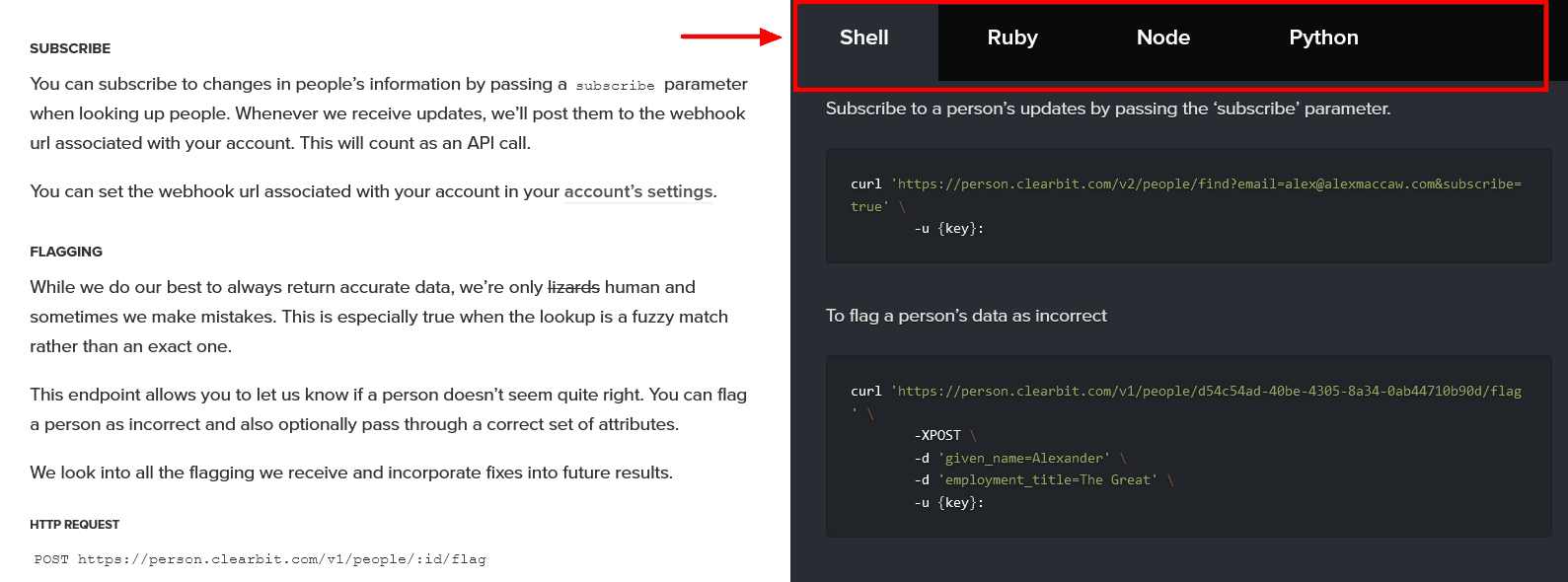
As the code snippets appear when you scroll through the documentation, you can click on the tabs to see how the code works in different languages.

Source: Clearbit
That’s a clever way to provide various code snippets without overwhelming the reader and crowding the page.
Developers can look through the programming languages that are relevant to them and disregard the rest.
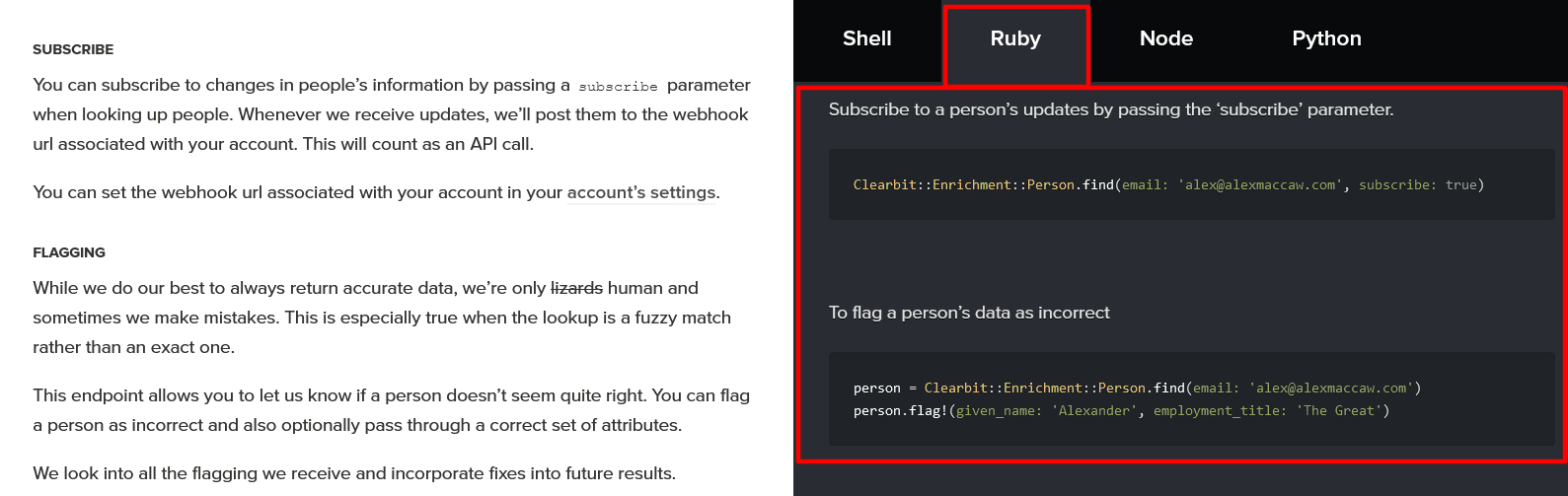
For instance, the example above looks different if you switch from Shell to the Ruby tab.

Source: Clearbit
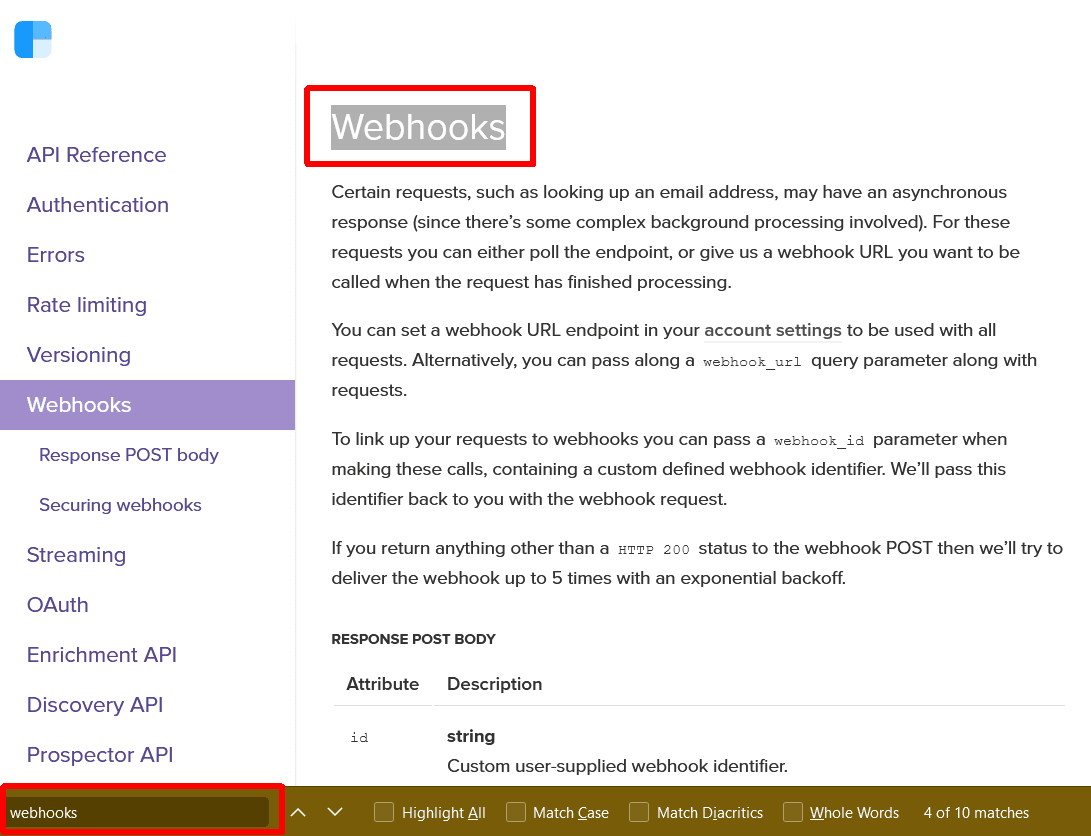
Finally, the advantage of having all the developer documentation on one page is that you can use your browser’s search function to find what you need.
For example, if you’re using Mozilla Firefox, Ctrl+F will open a search bar, and you can search through the entirety of Clearbit’s docs.

Source: Clearbit
To sum up, Clearbit has combined several practical solutions to make the use of its developer documentation simple and effective.
The three-panel user interface and single-page layout make reading the documentation a hassle-free experience.
Docker
If you have a complex software solution, your developer documentation is most likely very detailed and extensive.
Docker is undoubtedly a complex piece of software. It’s a platform that allows you to build, test, and deploy applications separate from your infrastructure, and its developer documentation covers a lot of ground.
However, the complexity of the software doesn’t mean that the documentation needs to be impenetrable to everyone but the experts.
As this technical writer on Twitter points out, Docker does a great job of making their documentation understandable, even for beginners.

Source: Twitter
A few elements make Docker’s documentation accessible and easy to use.
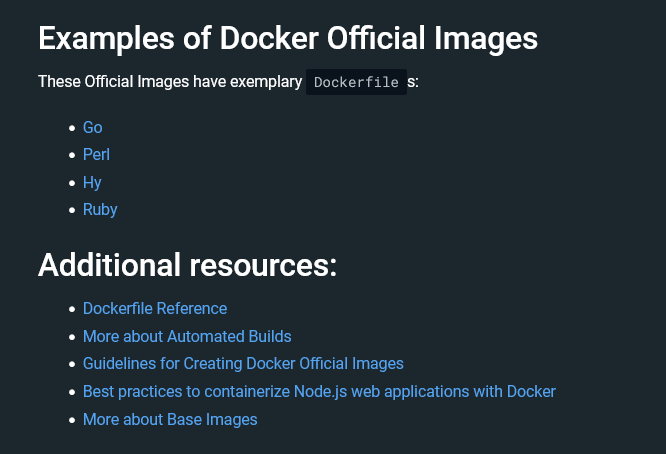
One of them is the liberal use of internal linking.
Since the documentation is so extensive, including links to various helpful documentation pages in a particular article makes it easier for the reader to find the relevant information.

Source: Docker
As you can see above, that can include links to examples or additional resources relevant to the topic.
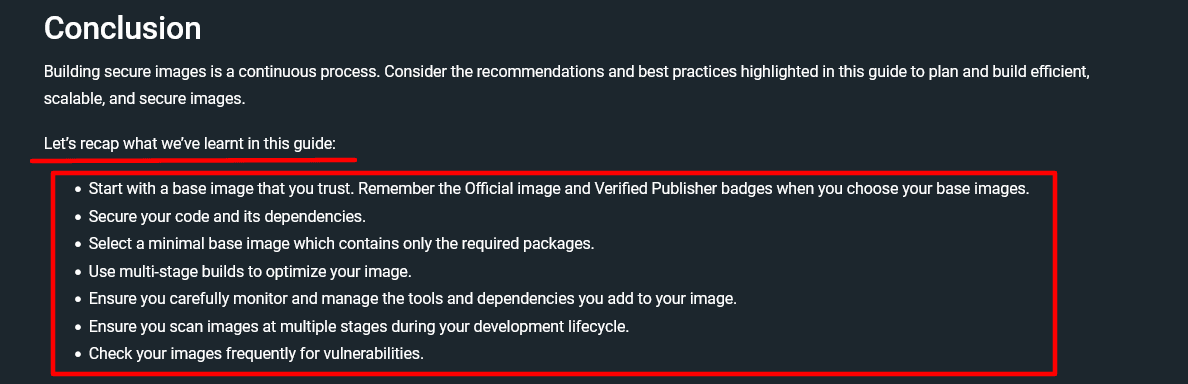
Another helpful feature in Docker’s documentation is its “Recap” sections.
Since the purpose of developer documentation is to educate, recapping various articles and lessons is a great way to make sure that the reader retains the knowledge long-term.
For example, below you can see how the article about scanning images is distilled into seven bullet points with the most important information the reader should remember.

Source: Docker
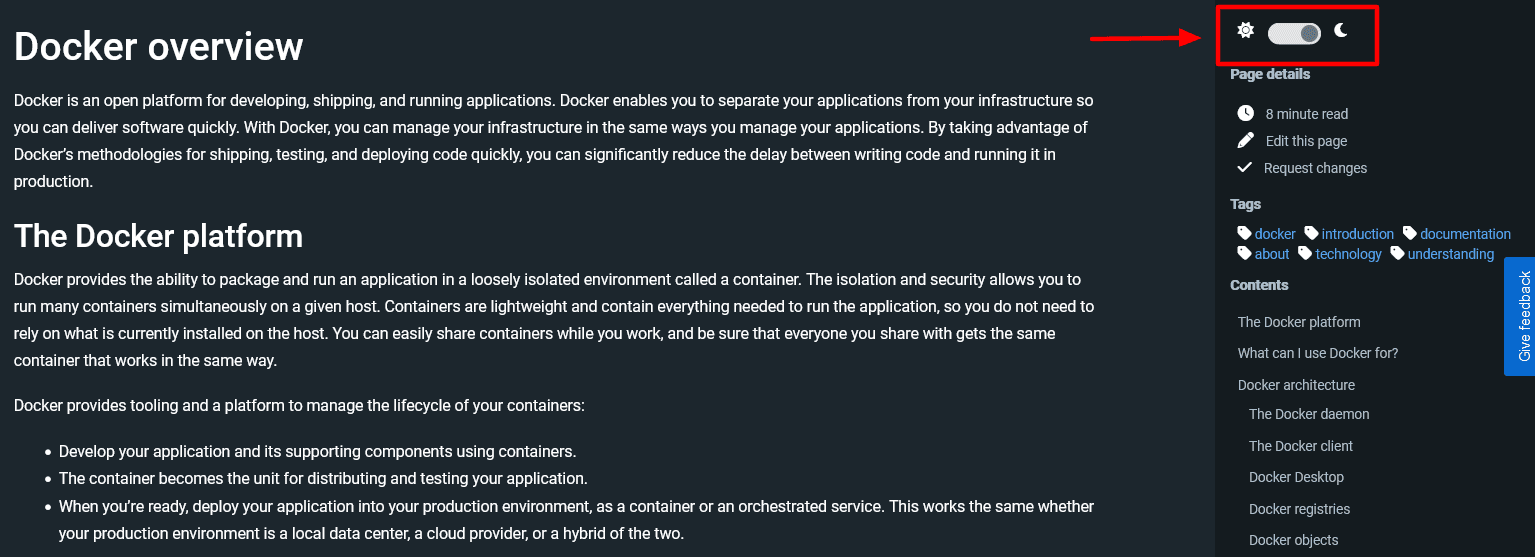
Finally, Docker’s developer documentation has a simple but convenient feature that shows how much the team behind it has the reader’s needs in mind.
We’re talking about offering the choice between light and dark modes.

Source: Docker
You can change between them instantly and enjoy the reading in the way you prefer.
It’s a feature that’s becoming a staple in many operating systems and user interfaces.
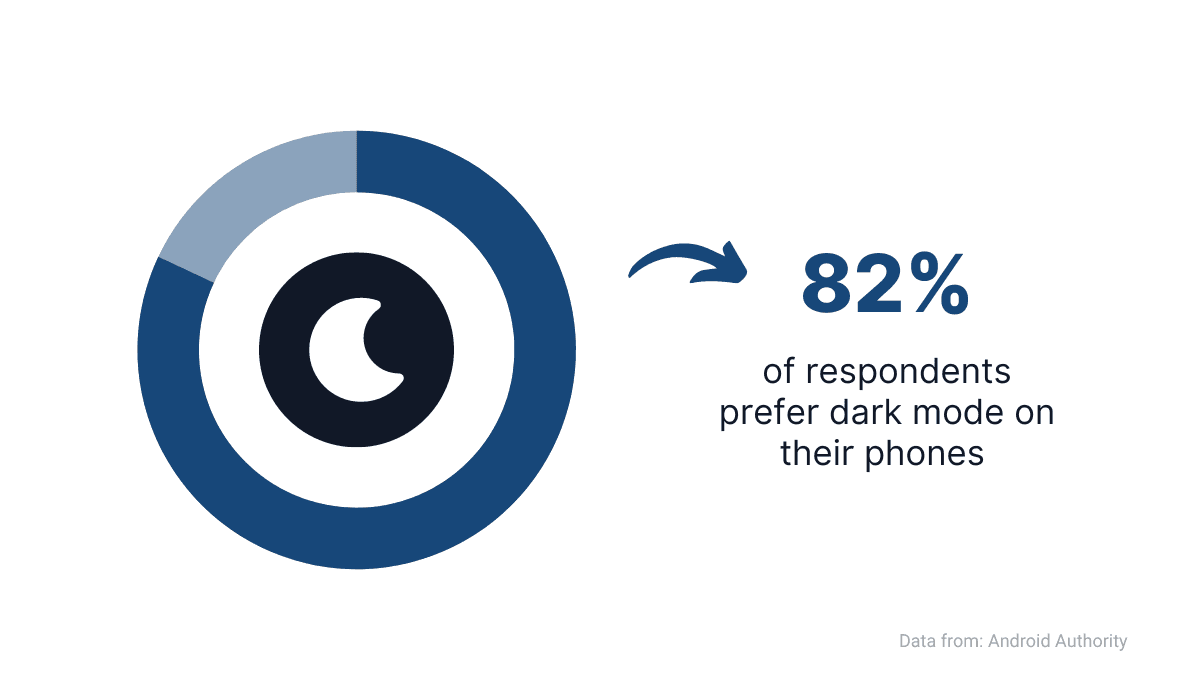
That isn’t surprising given that, for example, according to a survey by Android Authority, most people prefer using dark mode on their phones.

Source: Android Authority / Image: Archbee
This is an excellent example of a feature that isn’t necessarily included to improve the quality of the documentation but the user experience of reading it.
As with all the other characteristics of Docker’s documentation we’ve mentioned, it serves the reader and improves usability.
Heroku
Just because software developers are used to reading a lot of textual information and thinking in code doesn’t mean that they don’t like visuals.
Heroku’s developer documentation uses inviting visuals right from the start.
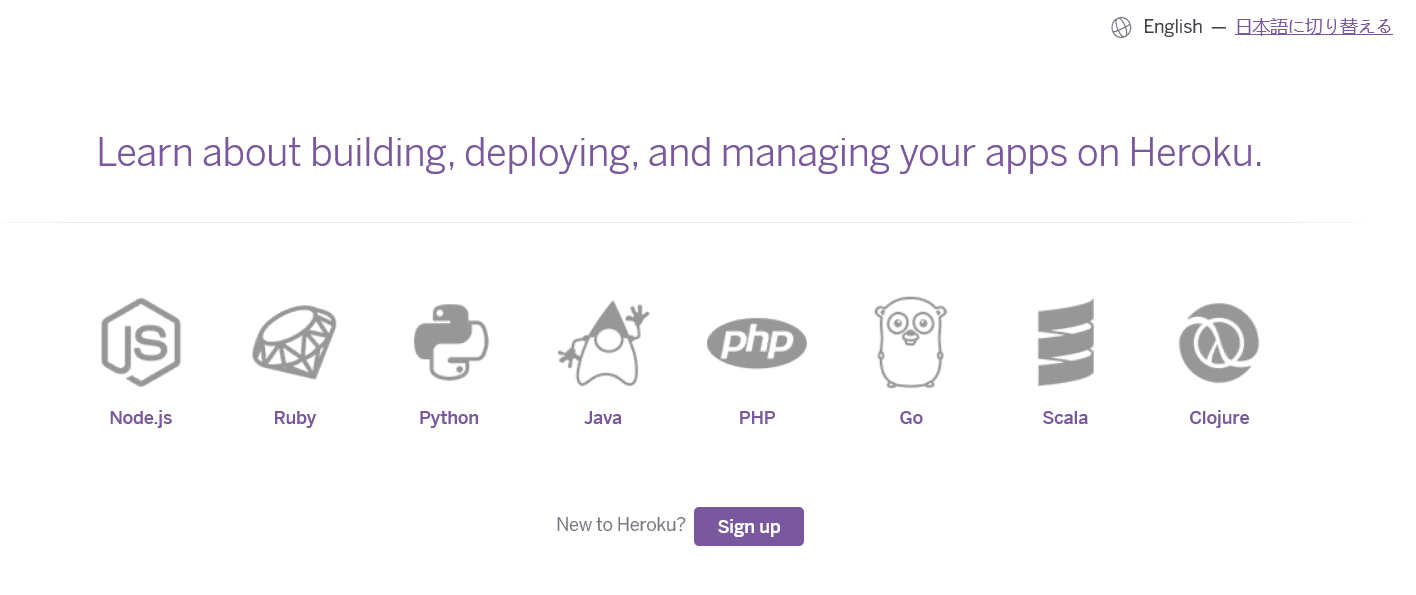
That cloud platform supports eight programming languages. When developers land on Heroku’s homepage, they can easily see what those are and choose the documentation they need.

Source: Heroku
As you can see, each programming language is represented by a large icon, so it’s easy to get started with the right documentation.
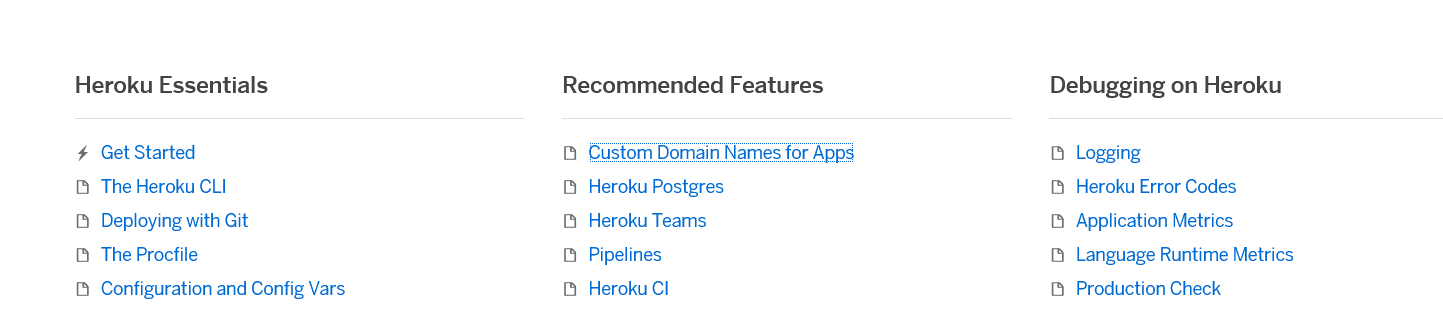
That’s not all. Suppose a developer wants to dive into the essential documentation about Heroku, read about some of the recommended features, or learn about debugging.
In that case, those documents are highlighted on the same homepage.

Source: Heroku
That way, developers can quickly find the most popular and important documentation without browsing through the extensive library for too long.
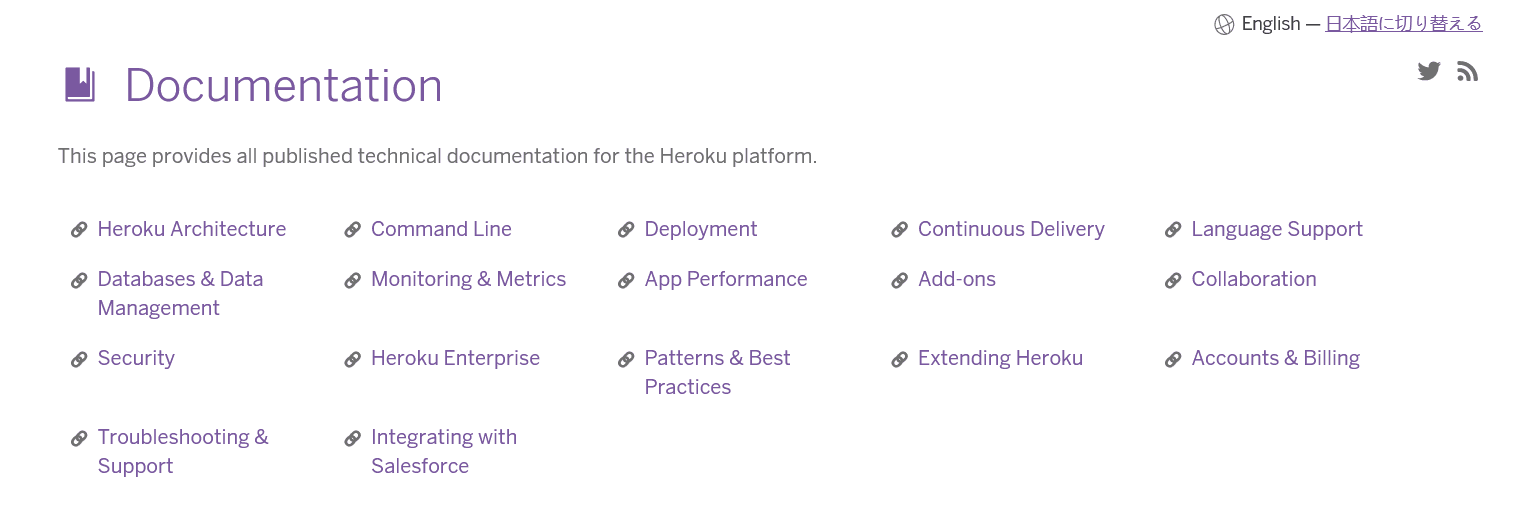
Navigating Heroku’s documentation is further made easier with links to various categories.
For example, when you click on any of the categories you can see below, you are instantly taken to the help articles it contains.

Source: Heroku
The documentation itself is comprehensive but accessible.
It contains many code samples, images, numbered and bulleted lists, and other elements that make reading easier.
There are also colored text boxes that stand out from the rest of the text and attract readers’ attention.
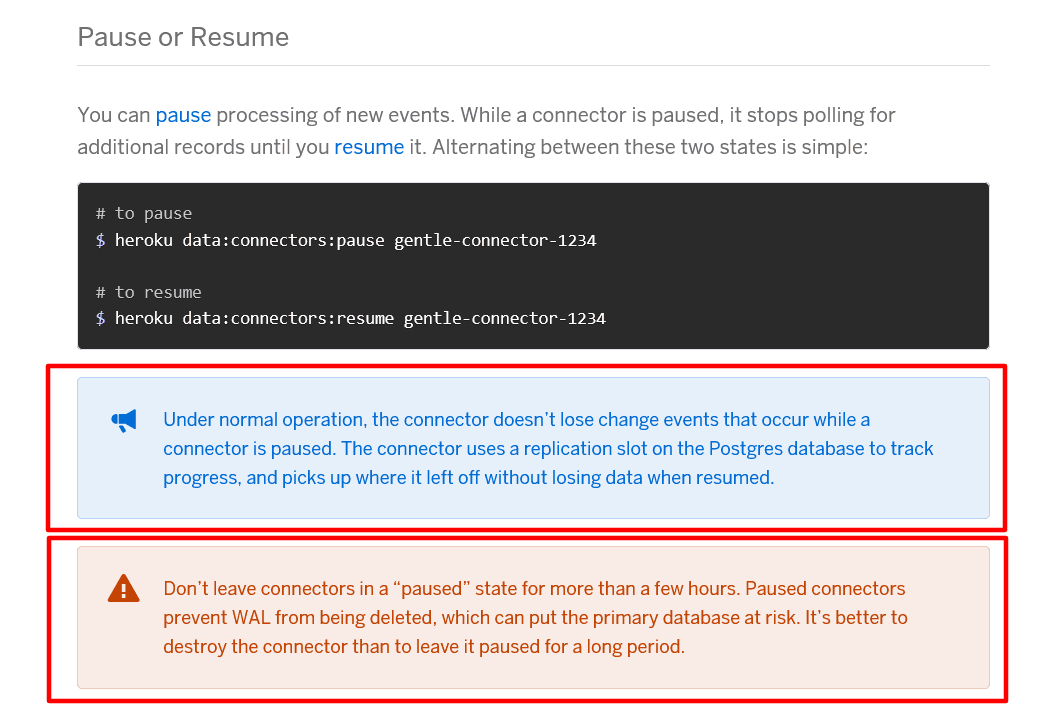
For instance, below, you can see an excerpt from an article about streaming data connectors.

Source: Heroku
The blue text box highlights potentially helpful information for the reader, while the red text box is used for warnings.
Visual cues like that are a simple but effective way to convey important information, especially when there’s a lot of it for a reader to process.
Heroku’s developer documentation certainly points out the vital information in a helpful way, from the homepage to the article level.
Plaid
Plaid’s website has a very pragmatic and clean design, and those characteristics are also prominent in their developer documentation.
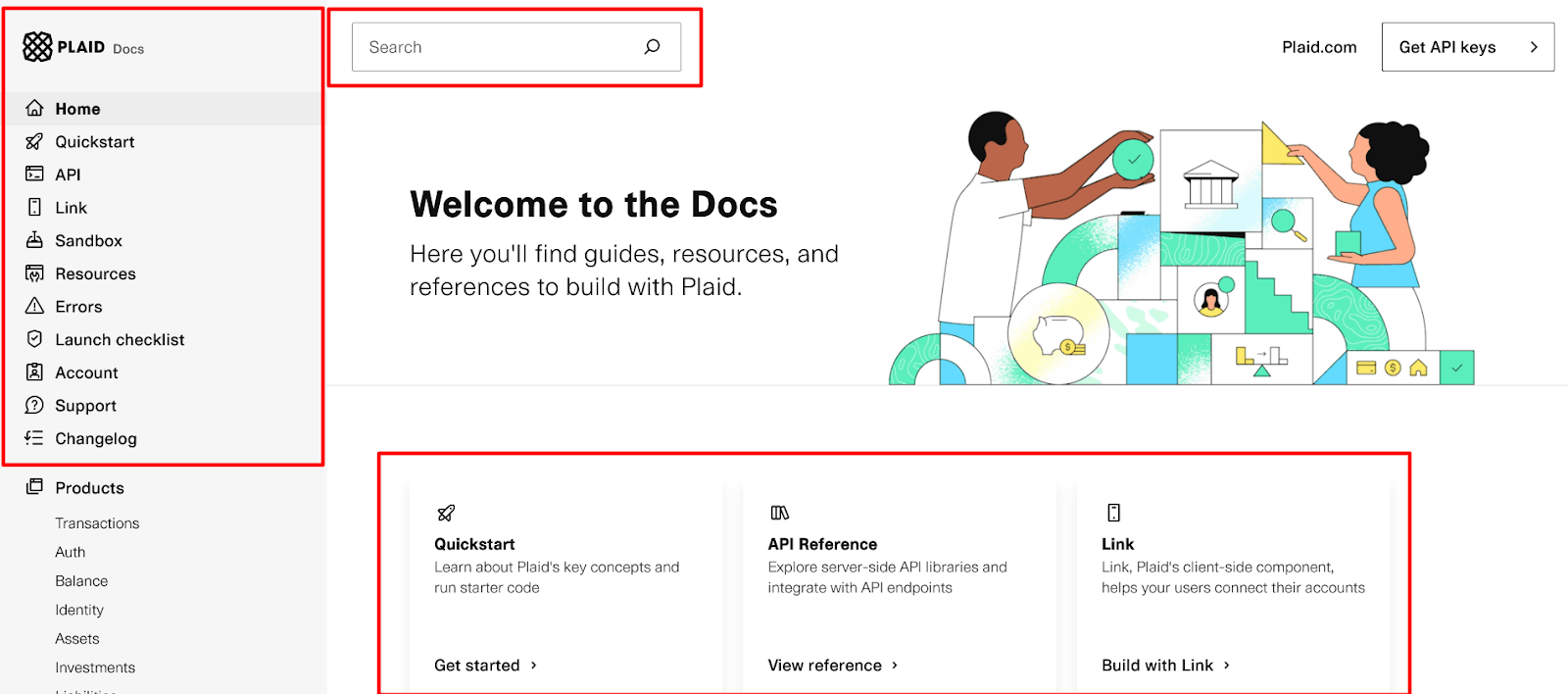
You can see that when you land on the documentation homepage.
It’s organized in a way that enables developers to find what they need as quickly as possible.
For example, on the left-hand side, there’s a navigation menu with various categories of the documentation listed.
Next to that, you can see a search bar for those readers who have a specific topic or document in mind.
Also, three main categories of documentation are in the center of the pages—“Quickstart”, “API References”, and “Link”.

Source: Plaid
Those are three different ways to navigate the documentation without even needing to scroll down or click on anything yet.
That makes it very convenient for developers to quickly find the information they need in the way they prefer.
In addition to that, there are interesting elements in Plaid’s articles themselves that can be valuable to developers.
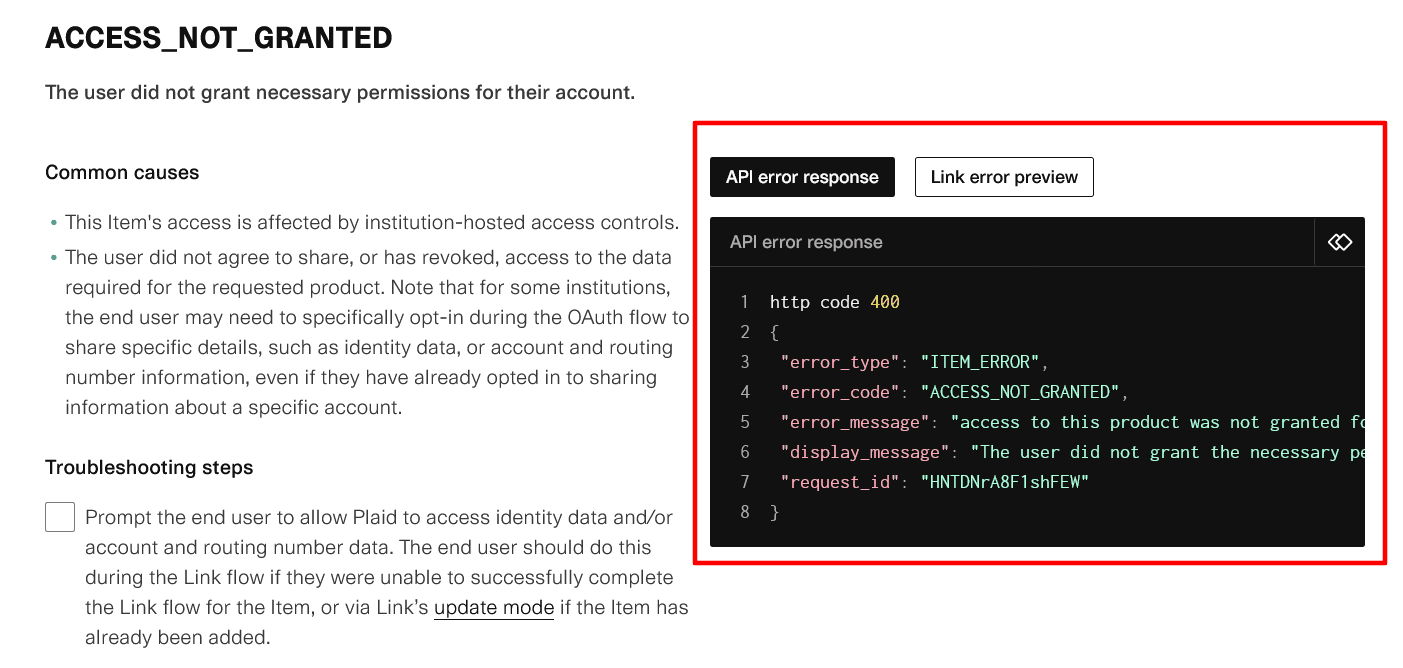
For example, code snippets are located next to the text. That way, you can read the explanation and see what the code looks like next to it.

Source: Plaid
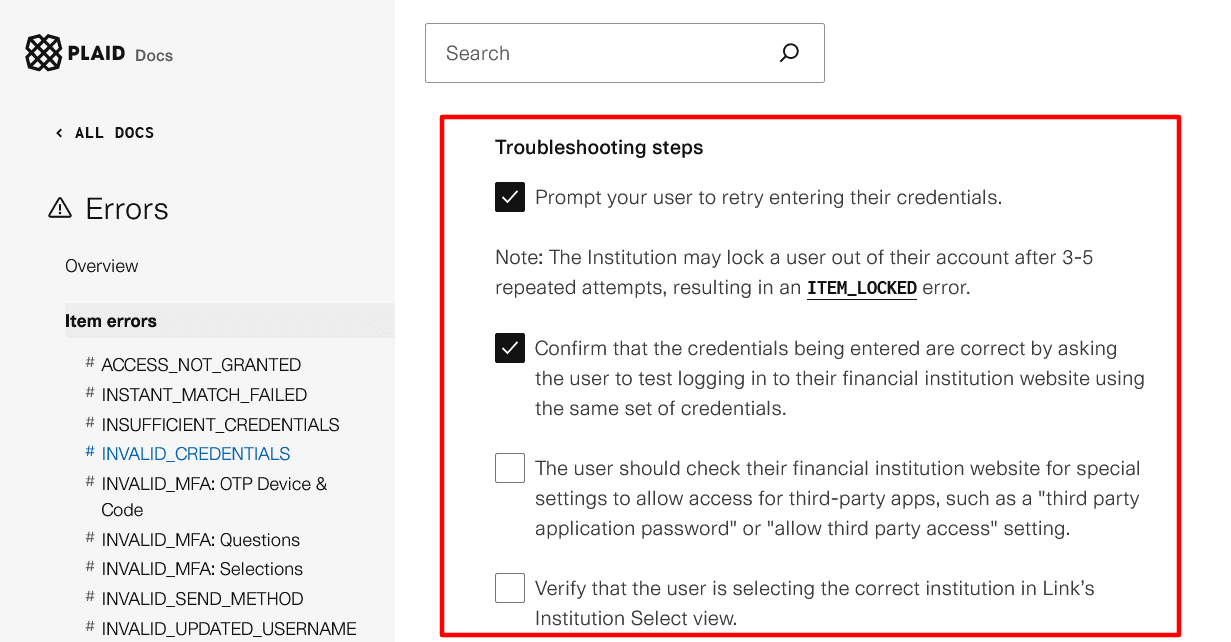
You can see that in the excerpt from the documentation about troubleshooting Item errors.
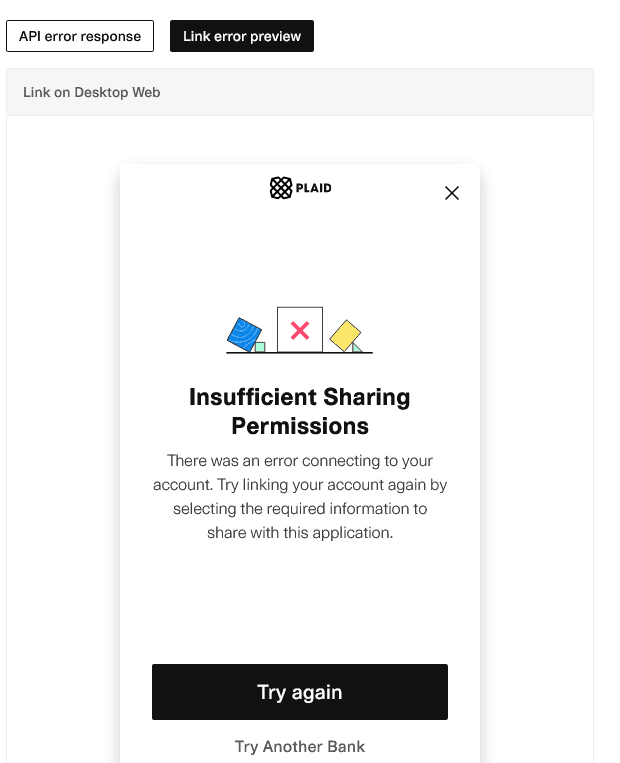
But that’s not all. In addition to reviewing a code sample, by clicking on the link error preview tab on the right-hand side, the developer can also see what that particular error looks like to users.

Source: Plaid
Plaid’s documentation has even more interactive elements.
For example, some articles, like the troubleshooting ones, contain checklists so that developers can follow step-by-step instructions and make things easier by checking off specific actions they’ve completed.

Source: Plaid
Plaid’s developer documentation shows that you don’t have to limit documentation to plain text and code samples.
Those are usually the backbone of developer documentation, but including interactive elements and numerous navigational options can undoubtedly raise its usefulness.
Render
Your developer documentation should be user-friendly and accessible like any other how-to guide or user manual you create for your customers.
It goes without saying that developers have a certain level of expertise, but that doesn’t mean they don’t enjoy well-designed documentation.
Render gets that. Their documentation homepage is colorful and inviting, with large icons, a navigation menu, and a search bar.

Source: Render
Also, as we’ve mentioned, it’s important that developers see the value of your product as soon as possible.
For that purpose, Render provides Quickstarts for every programming language and framework they support.
Those are straightforward “getting started” guides that simplify the use of the software by instructing readers on everything they need to know, from installation to deployment.

Source: Render
For instance, as you can see above, at the start of a tutorial, there’s a brief introduction and a table of contents that help with the initial experience of using the documentation.
The documentation also encourages developers to get started as soon as possible.
It provides clear, step-by-step instructions with numbered lists and code snippets.
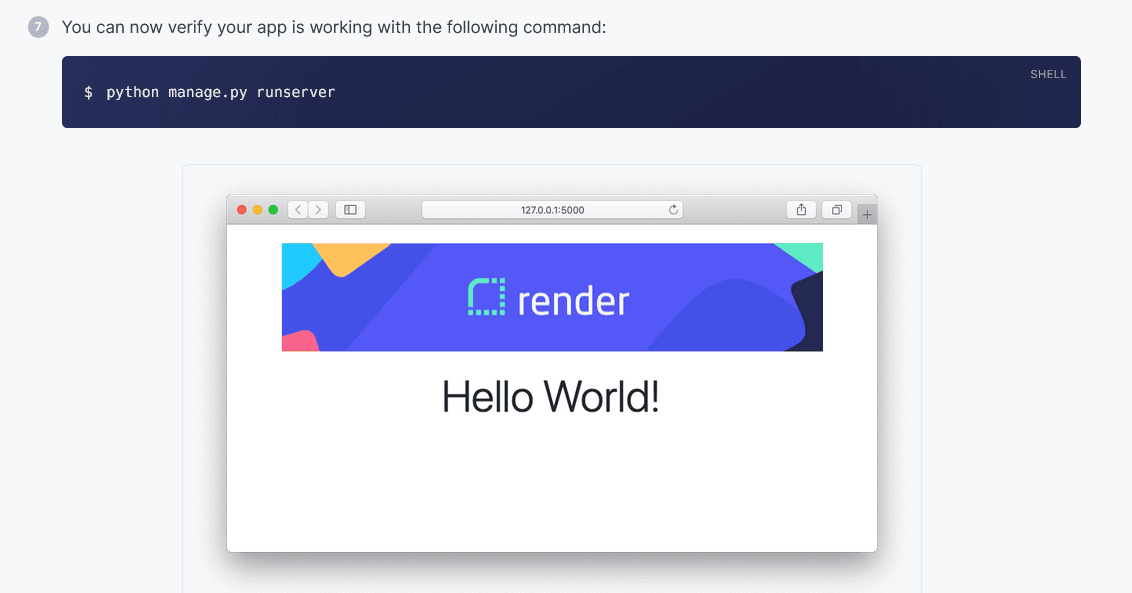
For example, a Quickstart guide for the Django framework has instructions like that for creating a “Hello World” landing page.
The point is to show developers how Render works by encouraging them to create a simple project.

Source: Render
It’s a “learning by doing” approach that you can use to make your documentation a showcase for your product.
On the other hand, it isn’t pushy and doesn’t come across like you’re trying to sell your product to developers.
Striking that balance in your documentation, as Render does, can make it both useful for the developers and show what your product can do in the best possible way.
SendGrid
SendGrid’s developer documentation has many great features that make it a valuable resource.
It’s comprehensive and easy to understand, while providing many examples and code samples that accompany the instructions.
However, what makes it unique among the other documentation we’ve discussed in this article is the trust the team behind it has in their readers.
That’s why Sendgrid has made its developer documentation open source.

Source: Sendgrid
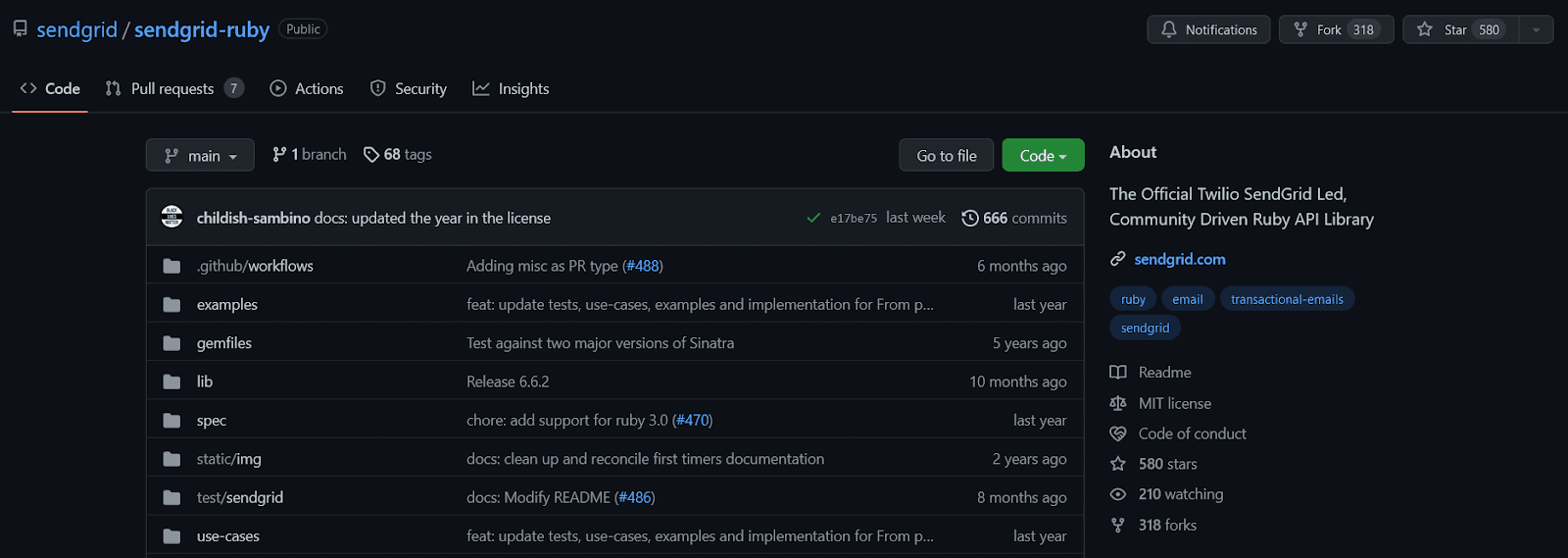
Every programming language they support has a documentation repository on GitHub where the community of users can contribute to it.
For example, below, you can see a community-driven Ruby API library.

Source: GitHub
As SendGrid’s team explained, the open-source documentation allows users to submit feedback, and the team can react quickly.
It also provides a feedback loop between the team and the users where the contributors can track how the issue they noted is being resolved.
The readers can even edit the documentation themselves.
Better still is a place where readers can jump in and submit their own edits if they feel inclined.
In addition to open-source API libraries on GitHub, SendGrid provides developer documentation on its website.
It’s in the form of help articles that have explanations on one side and code samples next to it.
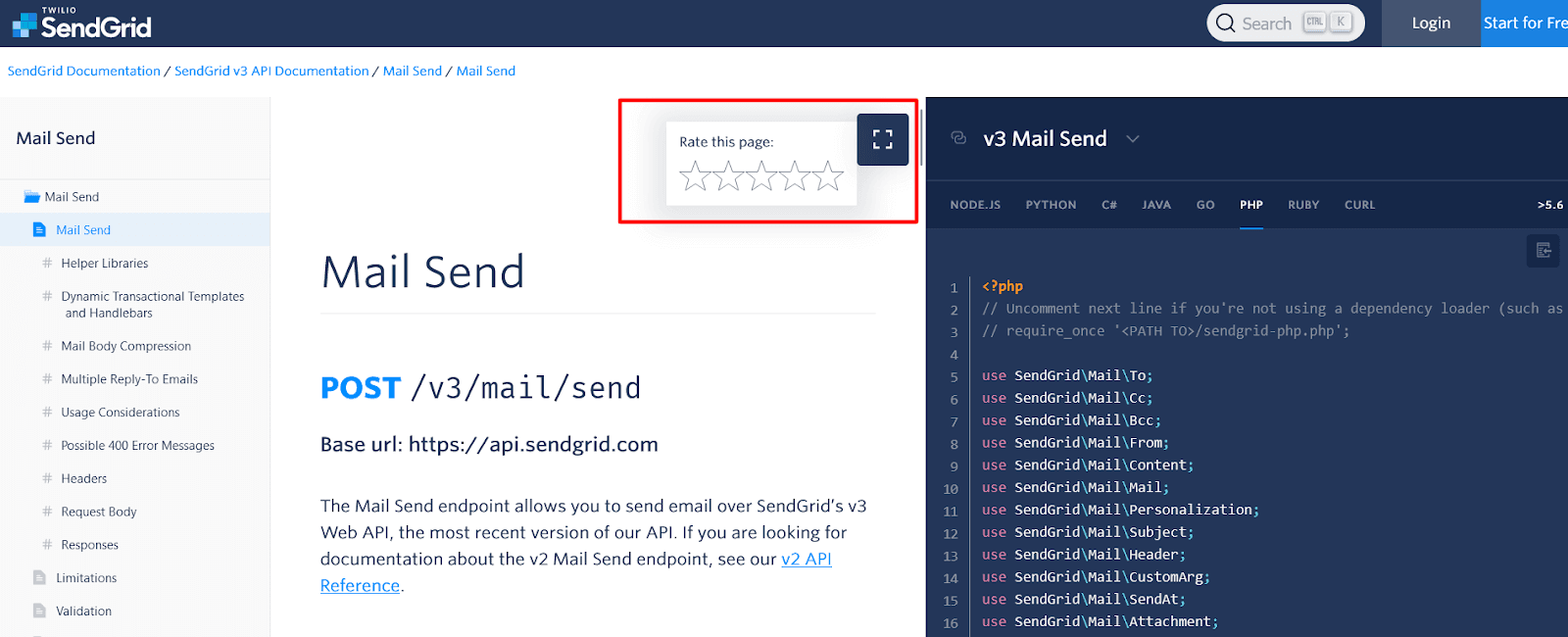
Still, the feedback from the readers is important for SendGrid, so they encourage readers to rate the documentation on every page.

Source: SendGrid
To sum up, SendGrid shapes its documentation according to feedback from its community.
That way, they build a trusting relationship between the company and the users and get valuable feedback from the people who use their product.
Conclusion
We hope that the examples of excellent developer documentation we’ve presented in this article inspire you to create something equally helpful.
All of the examples are top-notch in their own way. Some focus on the user experience, some on the usefulness of the information they deliver, and some try to innovate.
However, what they all have in common is that they provide a valuable resource to developers—and that’s the most important thing.
Regardless of your approach to the documentation, that should be the outcome you strive for.
Frequently Asked Questions
Great documentation turns your product into something developers can use quickly and confidently. It improves outcomes for customers and how your team operates.
- Faster time-to-value: clear Quickstarts, examples, and references remove guesswork so integrations happen in hours, not weeks.
- Fewer mistakes and tickets: precise, up-to-date guidance reduces misconfigurations and support escalations.
- More reliable releases: documented patterns and edge cases mean fewer regressions and smoother shipping.
- Higher adoption and trust: credible docs signal maturity, improving evaluation, trial-to-adoption, and community goodwill.
- Consistency at scale: one source of truth across versions, SDKs, and languages keeps behavior and terminology aligned.
- Better onboarding: new hires and partners ramp faster with predictable structure and examples.
- Continuous improvement: page ratings, analytics, and issue tracking create a feedback loop that reveals gaps quickly.
Bottom line: strong developer documentation boosts productivity, lowers support costs, and accelerates adoption that drives the business.
