Creating developer documentation is an important job that needs to be taken seriously.
You don’t want developers to get bogged down by documentation of inferior quality.
The documentation should be there for the developers to help them find any information, learn about the product, and troubleshoot problems.
Basically, it’s the resource that developers rely on in their work, and it should be great in every way.
If you’re wondering what documentation like that should include, we’ve got you covered with this article.
Let’s examine the integral elements of top-notch developer documentation.
Landing Page
When developers decide they’ll check out the documentation you created for them, they need to start somewhere.
That place is usually the landing page.
If you approach a landing page as the starting point for using your developer documentation, you are likely to make it very useful to your readers.
A landing page should give some directions to the visitors so they can find what they need more easily.
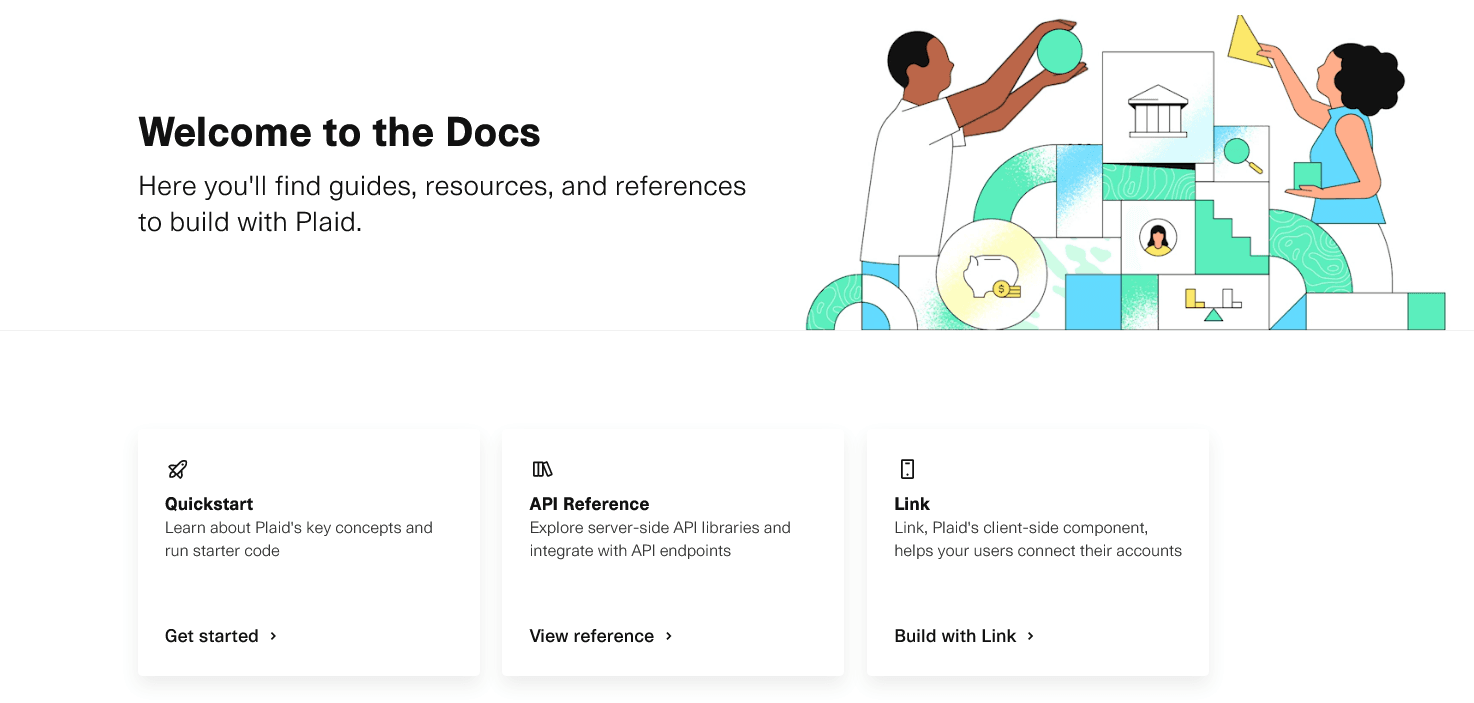
Let’s take a look at Plaid’s developer documentation landing page.
It is very well organized and gradually introduces the developers to everything the documentation can offer.
At the top of the page, developers are greeted with a welcome message and links to three main documentation categories.

Source: Plaid
As you can see, there’s a link to a quickstart guide, API references, and Link, one of Plaid’s components.
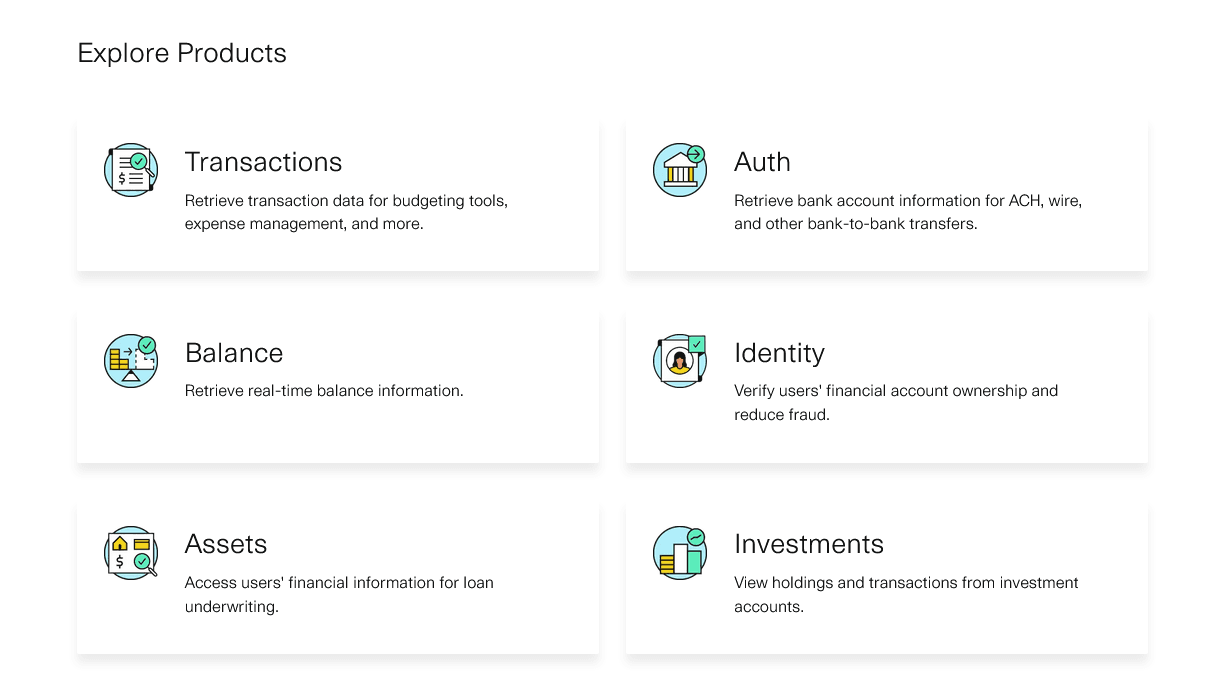
If developers scroll further down the landing page, they can find a list of products with a brief description of every one.
Below, you can see a part of the list.

Source: Plaid
When we mentioned that the landing page gradually introduces developers to parts of the documentation, that is what we meant.
Plaid’s landing page started by presenting only three categories of documentation. Then, they provided links to more specific subcategories about each product.
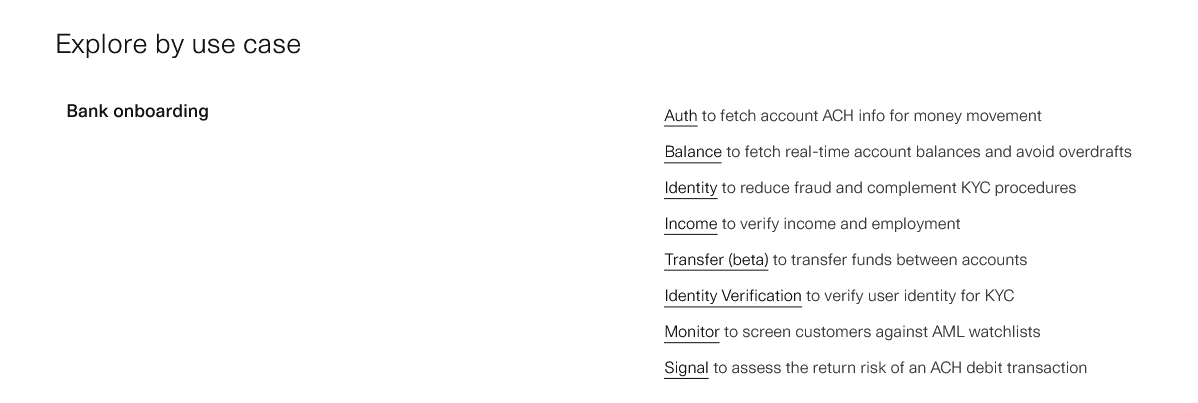
But they go to an even more granular level by offering links to individual articles sorted by use cases.

Source: Plaid
Above, you can see one of five use cases and the links to articles about specific topics.
A documentation landing page organized like that fulfills its purpose; it provides an overview of the product, its features, and the resources developers can access.
Moreover, a great landing page makes it easy for developers to find relevant information and motivates them to use the documentation—if they can find their way around it, they’ll soon become regular users.
Getting-Started Guide
Most developers are eager to learn how your product works and what they can do with it.
Of course, they can do that by browsing through your extensive knowledge base and reading article after article about every feature they can use.
And although that’s a great way to build up knowledge, it takes a lot of time. And time is a very precious resource for developers.
The other approach is to offer a guide that quickly gets developers up to speed and offers them basic knowledge they can build upon.
As Tom Johnson, an influential figure in the technical writing community, points out, the developers’ mindset leans more toward the more actionable approach:
While user learning types can fall all along this spectrum [...] the engineering mindset tends to favor the opportunistic (hands-on, experiential) approach.
So, how can you get developers to use your product as soon as possible?
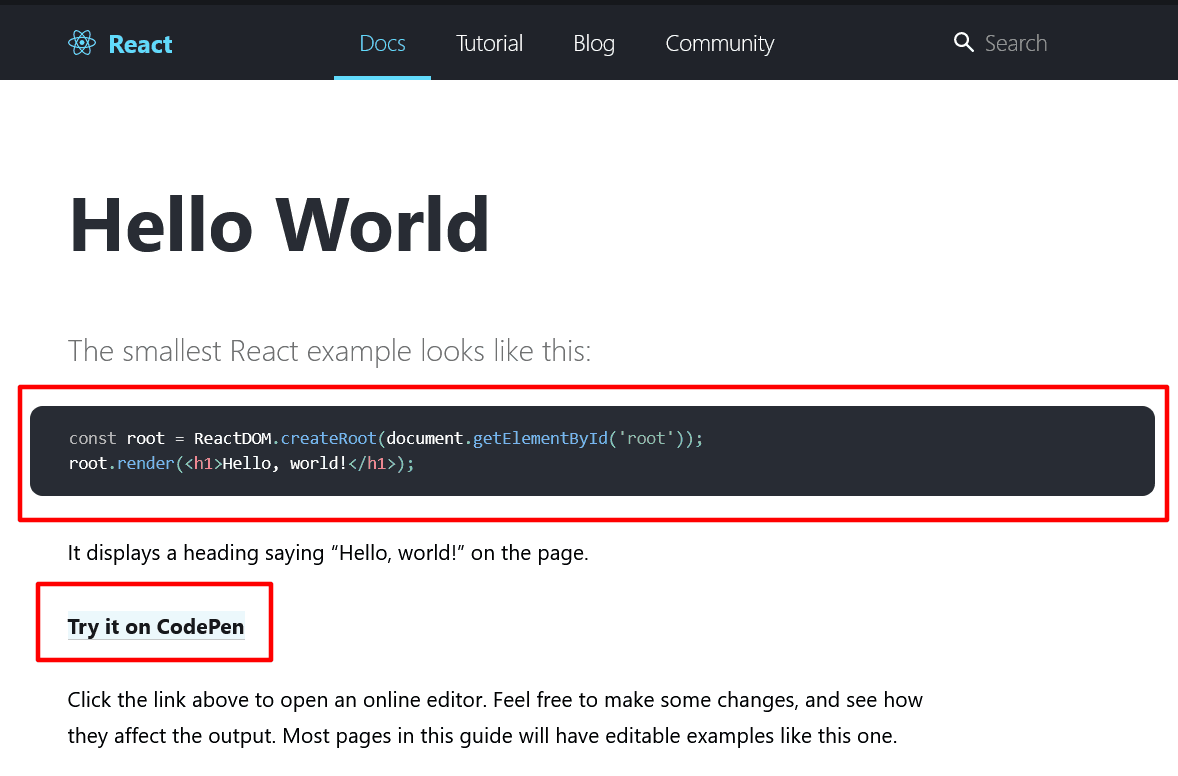
You can encourage them to try it out as soon as they open the first page of your documentation, as React does.

Source: React
As you can see, they provide a code example in the first paragraph, explain what it does, and give developers a link to try it themselves.
It doesn’t get much more immersive than that.
However, if that seems too abrupt, consider providing a more patient and structured guide for getting started.
For example, Render has different quickstart guides for various programming languages and frameworks.
Every one of them guides developers through a series of steps to ease them into using the product.
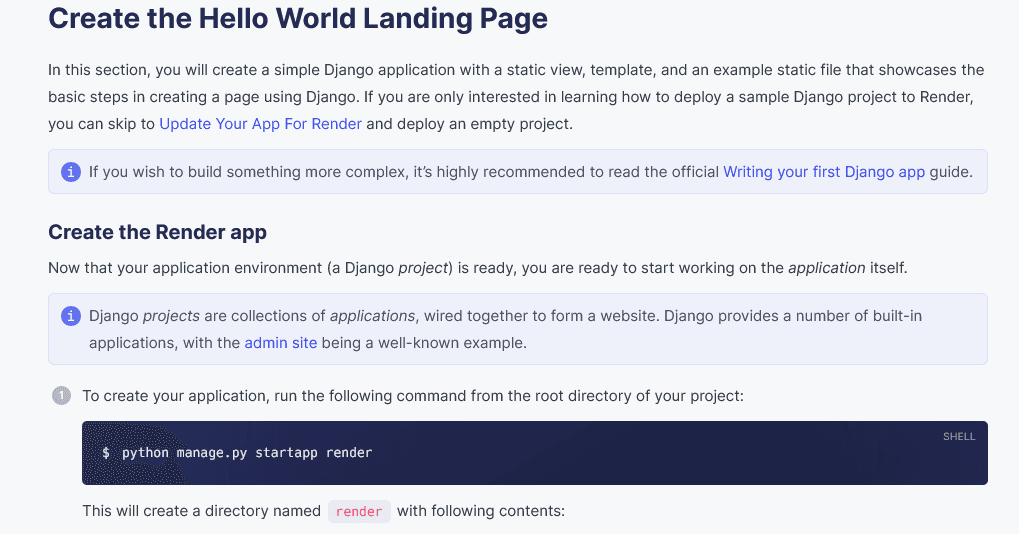
Below, you can see a getting-started guide for Django, which instructs users on how to build the “Hello world” landing page.

Source: Render
The guide has detailed instructions, as well as code samples that developers can use to get the desired result.
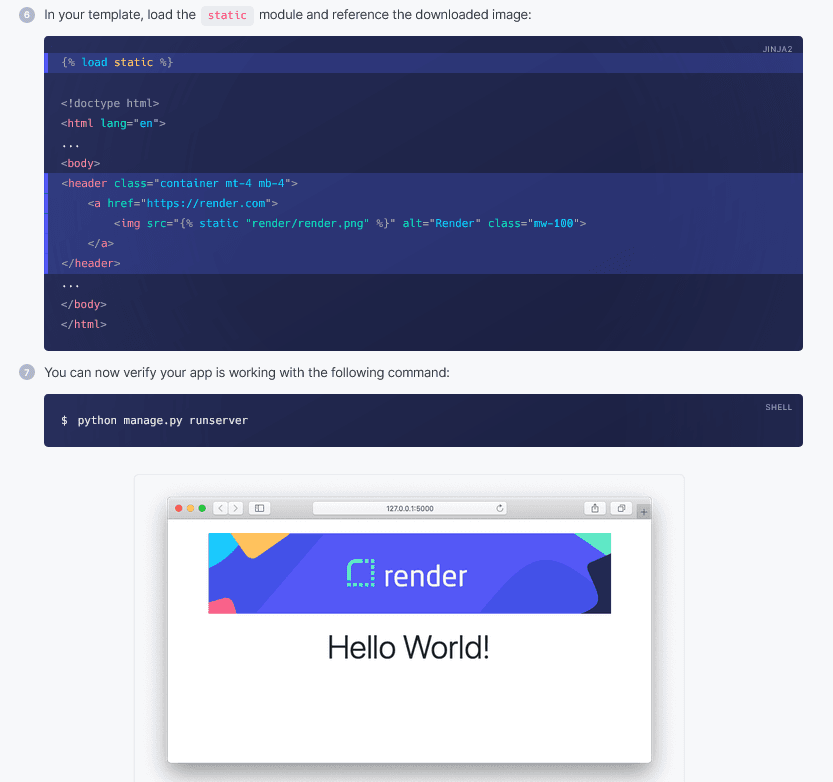
After the developers follow every step, they should get a page like the one below.

Source: Render
The point of a getting-started guide like Render’s is to get developers to work with a product instead of reading about it.
By actively learning, they can familiarize themselves with the product more quickly, and before they know it, they will have grasped the basics.
Use Cases
Software products often have multiple uses. One of the tasks of excellent documentation is to demonstrate those various uses to the developers.
They might know a few details about the product, they’ve read some documentation, or heard recommendations from their colleagues.
However, they don’t really know what exactly your product is capable of.
Simply put, use cases are specific examples of how developers can use your product.
For example, let’s look at Twilio. In essence, it’s a communications platform, but that doesn’t even begin to describe all of its features.
Users can create omnichannel campaigns, set up a cloud contact center, monitor calls, send messages and emails, etc.
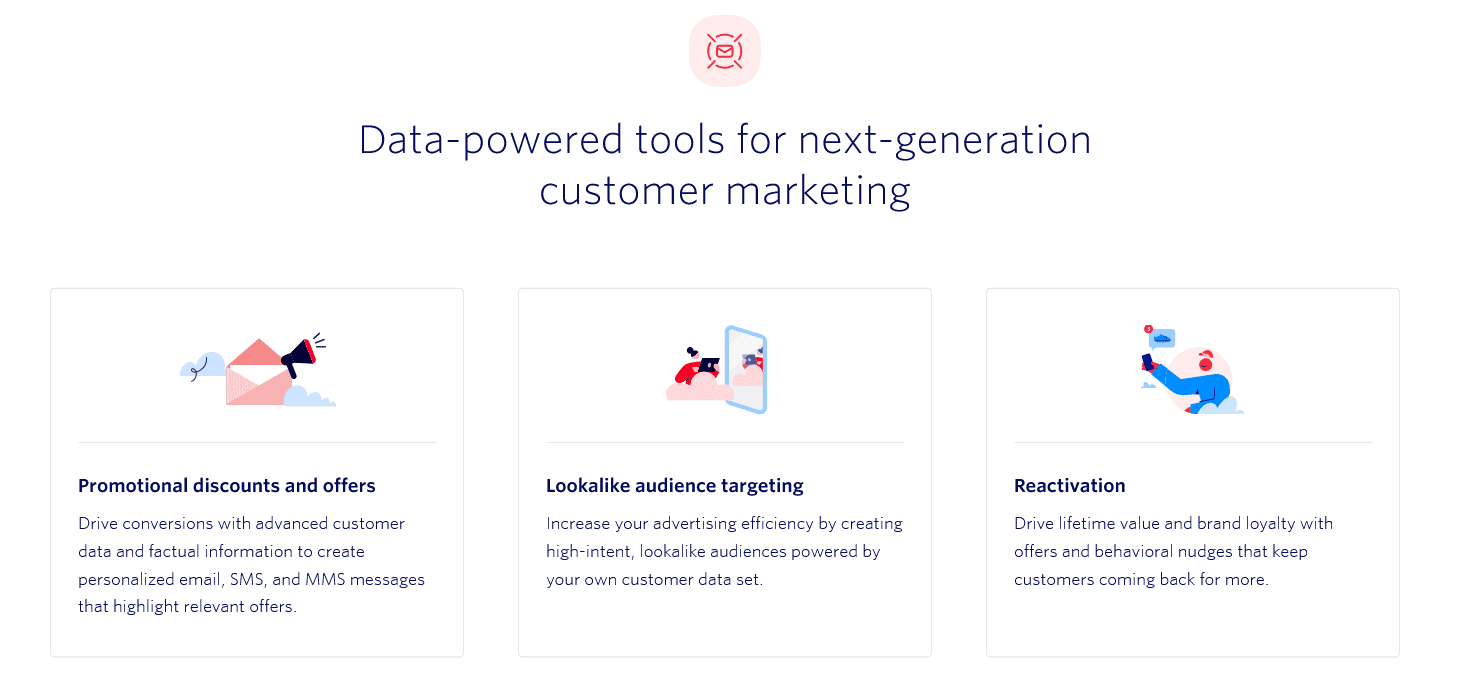
Twilio displays some of those use cases on its homepage.

Source: Twilio
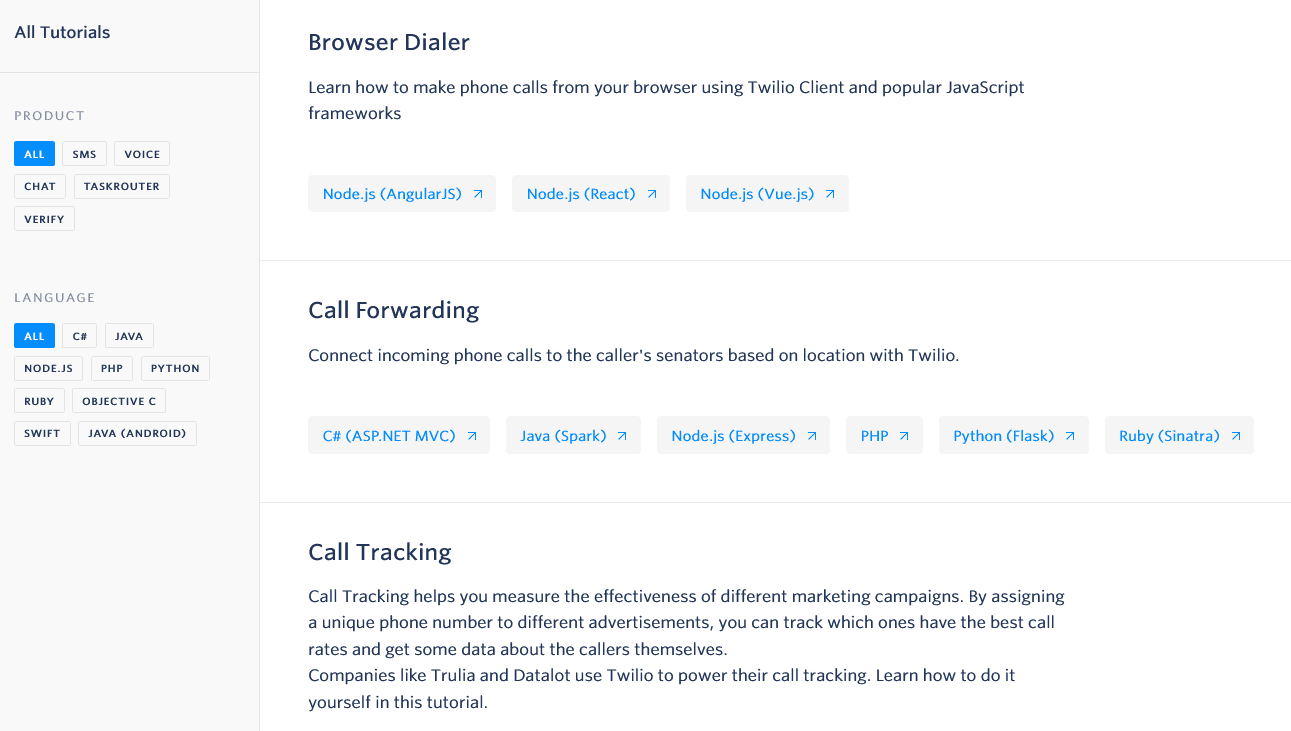
However, they also have tutorials for the seemingly endless ways the users can work with their product.
For instance, below, you can see three of those tutorials.

Source: Twilio
They provide an insight into how the product works and how it can be used, along with the instructions for those specific uses.
In addition to presenting use cases like that, you can also provide customer stories.
They are very similar to use cases, with the difference that they tell developers what the users did with the product, what problems they had, and how the product helped them solve them.
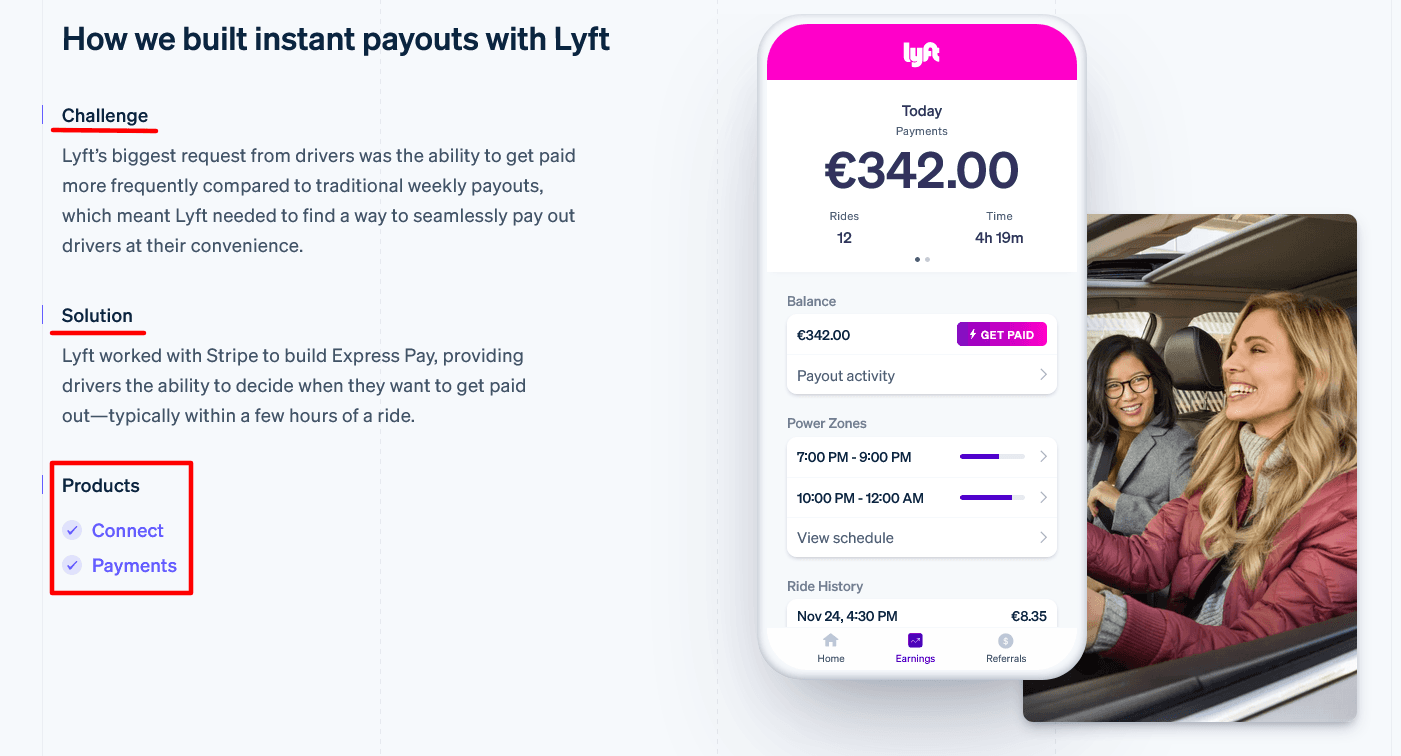
Stripe, an online payment platform, presents customer stories as a part of their documentation.
All of their stories have a similar structure—they present the customer’s challenge, how they solved it with Stripe, and what Stripe products they’ve used to do it.

Source: Stripe
For example, as shown above, Lyft used Connect and Payments to build instant payouts.
Developers can follow the links, which will take them to web pages where they can learn more about those products, as well as read the documentation about them.
Use cases and customer stories are excellent for showing the developers the specific purposes of the product, providing them with inspiration and encouragement to start using it themselves.
Language-Specific Guides
Language-specific guides are one of the elements of developer documentation that are a must-have if you want to provide a comprehensive resource.
There are simply so many programming languages and frameworks in use today that you can’t expect one guide to cover the specifics of all of them.
Anyone who wants to create helpful developer documentation should write separate guides for at least the most popular languages.
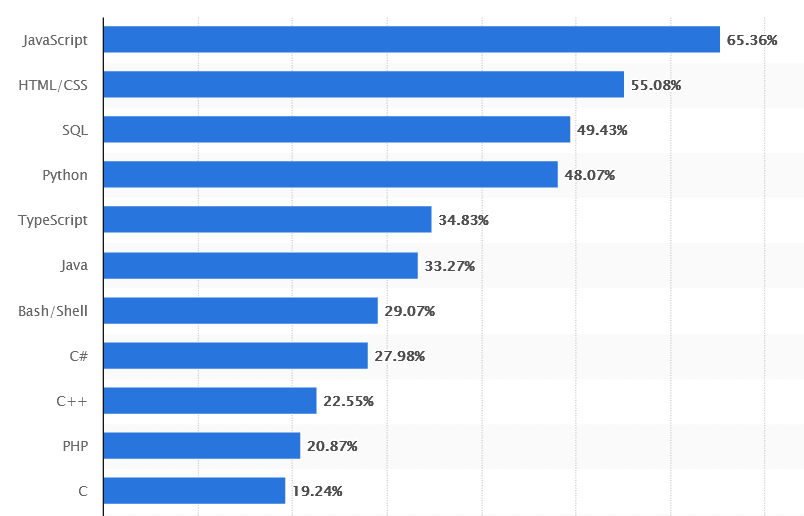
According to data from Statista for 2022, creating those guides is no small feat—there are many of those languages that developers frequently use.

Source: Statista
As you can see, the most popular programming languages worldwide are JavaScript, HTML/CSS, SQL and Python.
Notice that the differences between them in terms of popularity aren’t great. For instance, there is only a seven percent gap between HTML/CSS in the second spot and Python in the fourth.
The languages below them are even closer to each other in popularity.
What does that mean for your developer documentation?
It’s simple—ignoring the popularity that many programming languages currently have would make your documentation unusable for a significant number of developers.
You would leave them without usable resources for the technology they prefer to work with.
Therefore, they would have no choice but to look for software products that offer them the documentation they need.
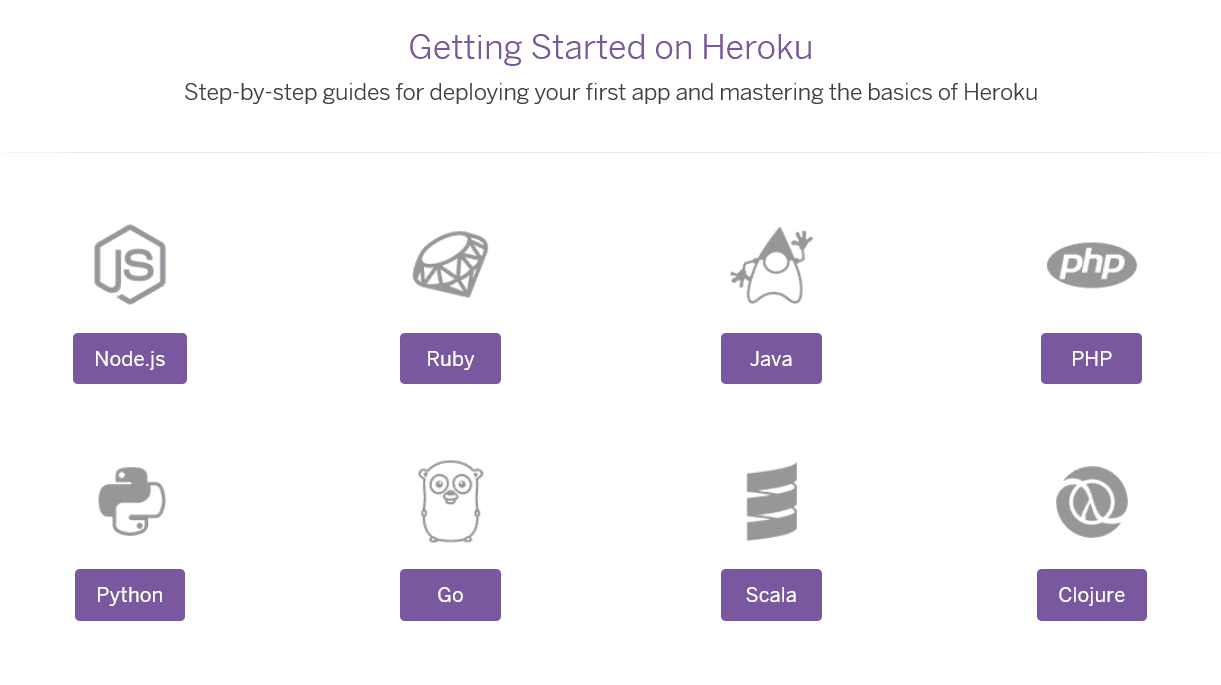
At Heroku, a cloud platform for building apps, they are aware of that fact, so they offer developers guides for eight programming languages.

Source: Heroku
Every one of them is detailed and guides developers step by step to successfully use their platform.
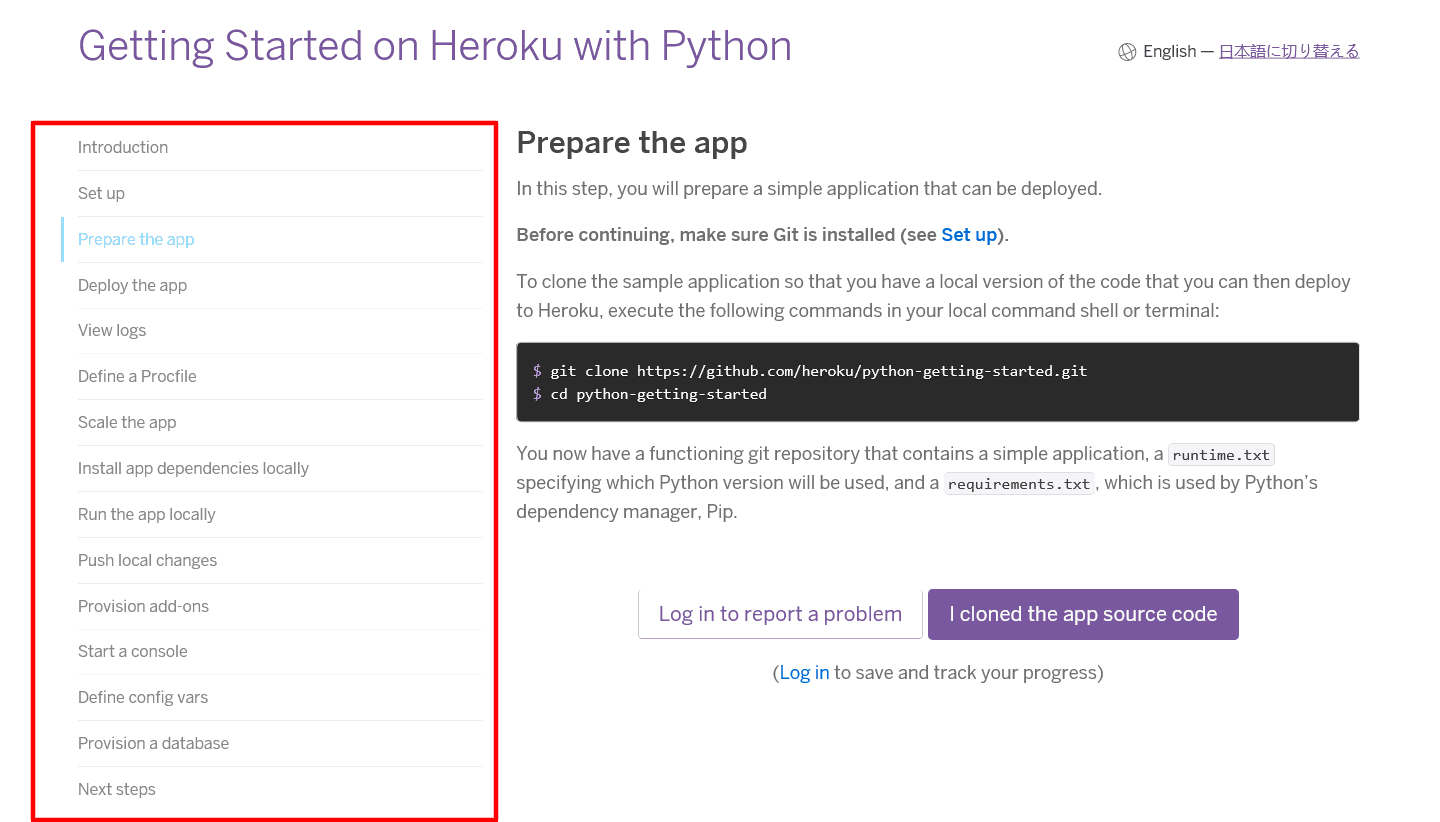
For instance, below, you can see the Python guide’s structure.
The developers start from the introduction and setting up, and they end up with the knowledge of preparing, deploying, and scaling the app, along with other useful abilities.

Source: Heroku
What’s also great about Heroku’s guides is that they walk developers through the process of starting and working with the app in their preferred language.
That makes those guides practical while giving developers a sense of accomplishment.
If you can craft guides like that for at least the most popular languages, the developers will undoubtedly get a lot of value out of them.
Code Samples
High-quality developer documentation provides easy-to-understand information about your products that can significantly help developers.
It goes without saying that expertly written text is a crucial part of top-notch documentation, but code samples can elevate it to a higher level.
Developers work with code and think in code most of their workday. It’s like a second language to them. So, why not provide them with code as a part of your documentation?
As Karen McCandless, a technical copywriter and content marketer, points out, developers want to see the code in action.

Illustration: Archbee / Data: Appsembler
So, in addition to describing your product, how it works, and what it can do, you can give developers code samples that they can refer to.
That will improve their understanding of your product, giving them an example of what it can do and how it does it.
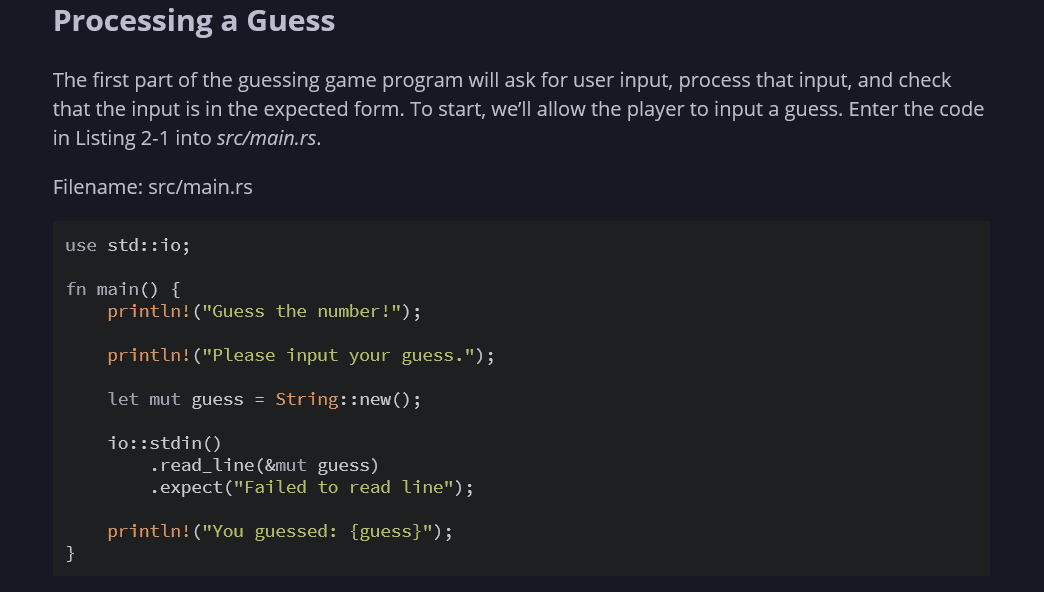
For example, the Rust programming language documentation gives developers a project to work on—in the form of a guessing game.

Source: Rust
That way, developers can learn about the fundamentals of the programming language.
As you can see above, the writers don’t just instruct users what to do.
They also provide them with code samples developers can use to get along with the project and see how it comes together.
You can make the code samples you provide even more helpful with a few simple additions.
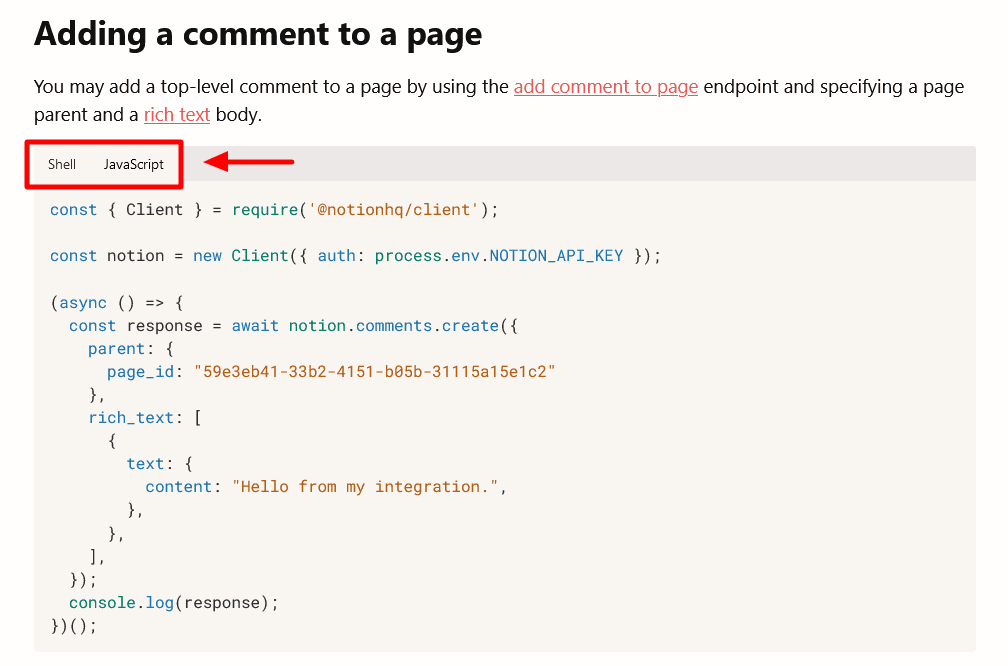
For example, you can have tabs containing samples for different programming languages, like in Notion’s documentation.

Source: Notion
The developers can switch between tabs and use the code samples relevant to their needs.
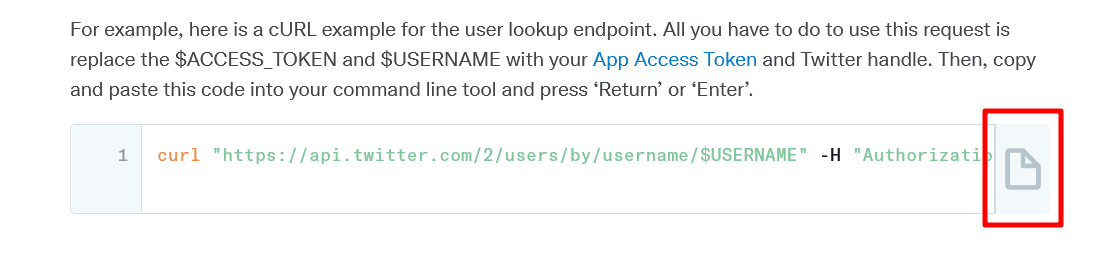
In addition to that, you can make it even easier to copy and paste code samples.
Instead of making the developers select all of the code and use the command for copying, you can add a button they can click, and the whole code sample is instantly copied onto the clipboard.
You can see what that looks like in X's documentation.

Source: Twitter
The easier you make it for developers to read your code and interact with it, the sooner they’ll adopt it and understand how it works.
That’s the best guarantee that your documentation will help them use your product successfully.
API References
Some of the most important parts of developer documentation are the ones dedicated to APIs.
Excellent developer documentation should get the part that concerns APIs just right.
When developers learn the basics of APIs, they’ll most likely return to the documentation if they encounter a problem.
That’s when they’ll look at the API reference, where they should be able to easily find API endpoints, information about requests, responses, and authentication, as well as the possibilities offered by the APIs, etc.
In short, developers should get a reliable and complete resource.
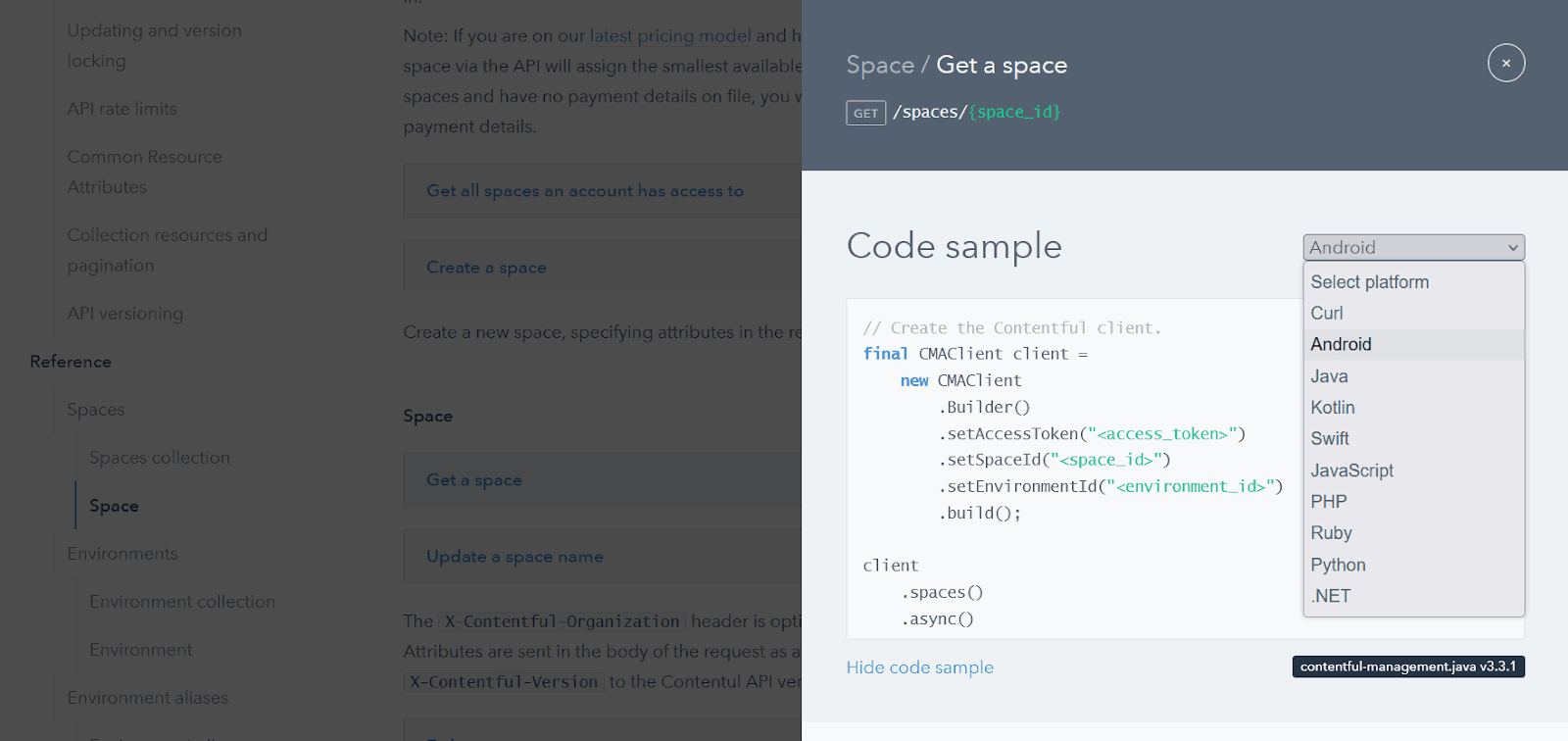
Contentful, a content management system, designed its API references in a very convenient and practical way.
For example, take a look at the API reference for getting a Space, which is what they call a container for all content types.

Source: Contentful
First, developers can choose a code sample they need among ten different ones, including Android, JavaScript, Ruby, Python, and other popular programming languages and platforms.
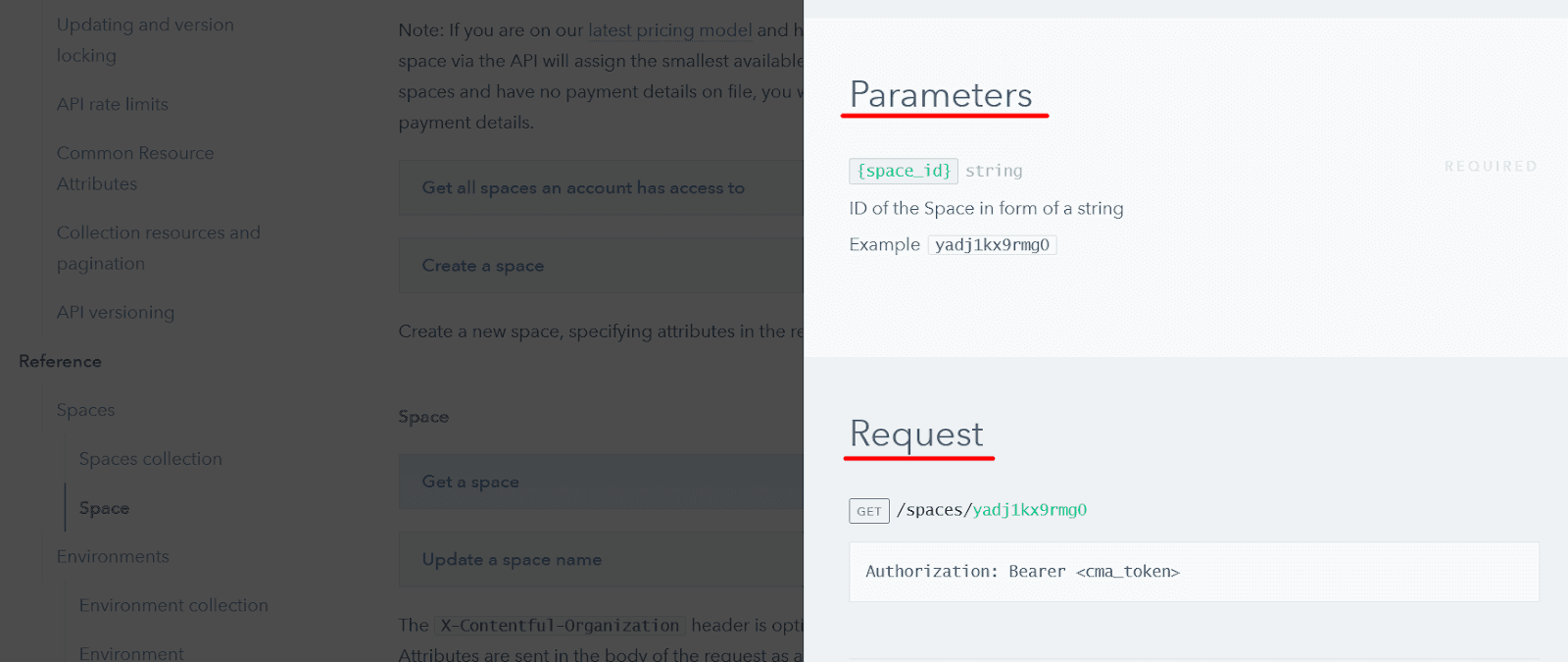
Then, they get the required parameters and request, with authorization information.

Source: Contentful
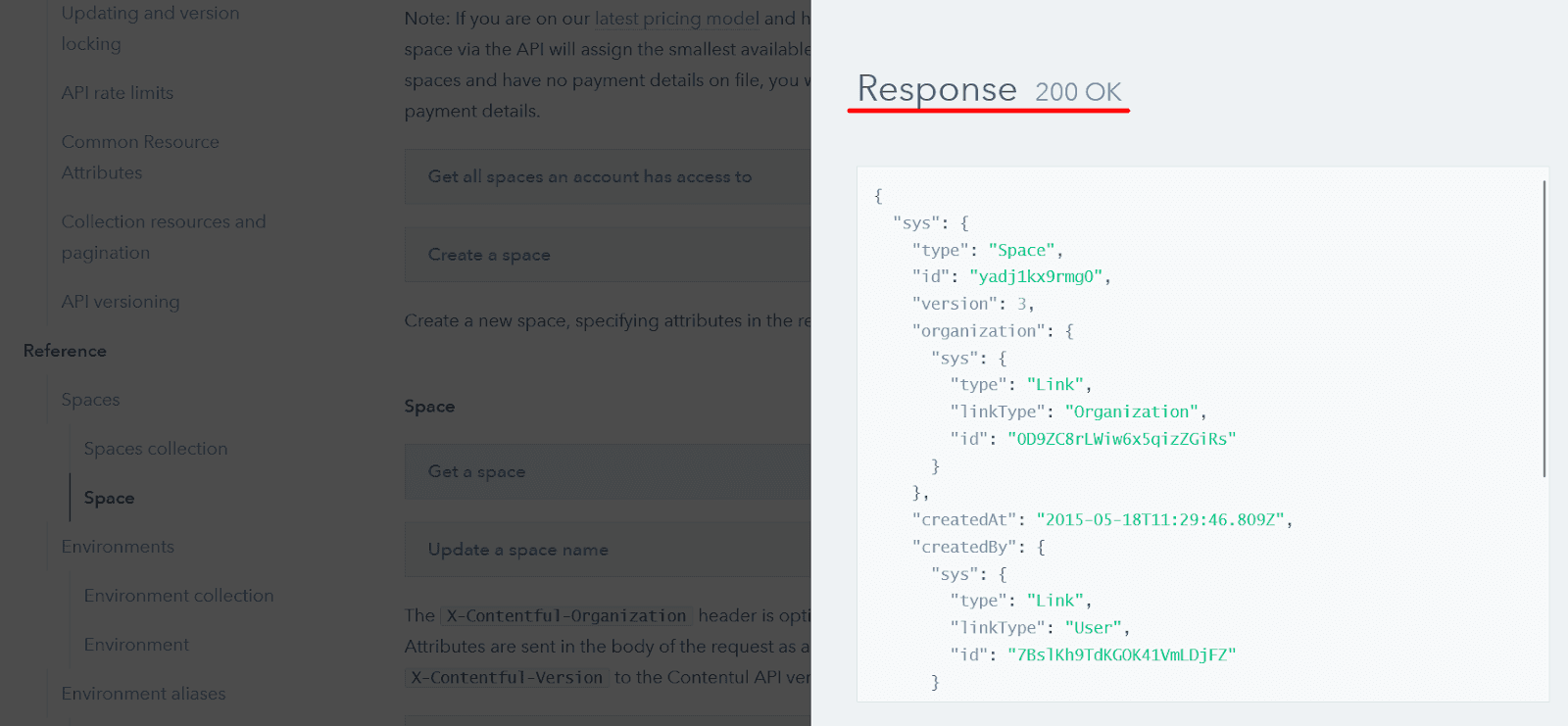
Finally, Contentful’s API reference provides developers with data about the response, as you can see below.

Source: Contentful
It’s a complete resource that offers all the API information developers need, and they can easily access it.
When they click on a link in the documentation, everything you can see above pops up on the screen.
If you want to provide your developers with functional and helpful API documentation, as you should, you need documentation that’s up to the task.
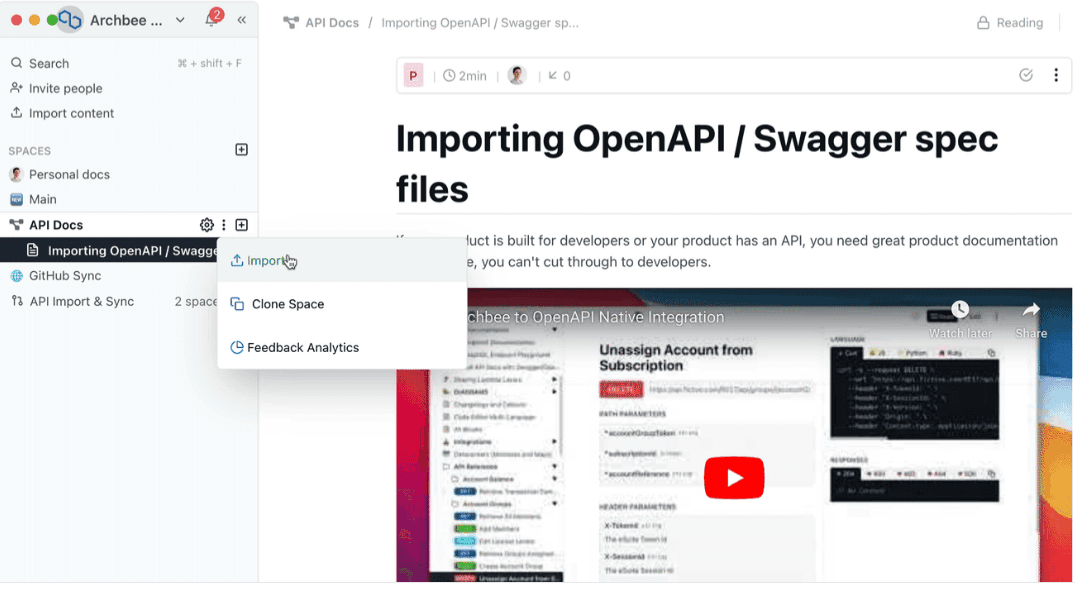
Archbee is a platform that can help you deliver a great API documentation experience, and you’ll spend hardly any time on it.
You can upload your API definition file, and Archbee will automatically generate the API references.

Source: Archbee
That can save you a significant amount of time writing documentation, while simultaneously creating API references that developers will find immensely helpful.
Conclusion
Is perfection attainable? In most situations and contexts, most likely not.
It’s also like that with creating developer documentation. You might never make it flawless, but you can certainly get very close to it.
How? By including the elements we’ve presented to you in this article.
A developer documentation that has an excellent landing page, a getting-started guide, use cases, language-specific guides, code samples, and API references is close to the ideal resource.
Work on those elements, and developers will flock to your documentation.
Try Archbee's full range of features with our free 14-day trial.
Frequently Asked Questions
Great docs pay for themselves. They remove friction, reduce support load, and turn evaluations into successful implementations.
How strong docs return value:
- Faster time to first success (hello world, first API call, first deploy)
- Higher activation and adoption because developers can self‑serve
- Fewer support tickets and interruptions for engineering
- Greater trust and retention thanks to accurate, reliable guidance
- Faster onboarding for partners and new team members
- Better product feedback through instrumented search and doc analytics
- Developer SEO: sample code and tutorials attract qualified traffic
What “high quality” looks like:
- Clear, task‑based structure with excellent search and navigation
- Up‑to‑date, versioned content with release notes and deprecations
- Hands‑on learning: Quickstarts, copy‑pasteable code, try‑it consoles
- Language‑specific guides and end‑to‑end use cases
- Complete API references with examples, errors, and limits
- Sample apps and templates to start fast
Bottom line: when developers find answers in minutes and see working examples, they choose, use, and recommend your product.
