wCode documentation is invaluable—it facilitates software maintenance and team collaboration, ultimately increasing code quality and productivity.
However, documenting code is often considered to be a lengthy, complex, and less rewarding process than coding itself.
To make it as easy as possible, investing in some code documentation tools is a good idea.
Using tools streamlines the procedure—and your developers would likely appreciate the additional assistance.
If you’re unsure of where to start, you’re in the right place. This article details the eleven top code documentation tools that will make your developers’ lives easier.
Before you dig in, keep in mind that we made a blog post about the best practices in code documentation for software engineers which you should go back and read it!
Apiary
If you’re writing API documentation, Apiary is definitely a tool worth considering. This code documentation tool allows you to draft, prototype, and test APIs—without writing any code.
This resource helps you construct a mock API server to continuously test and improve APIs until you know what precisely the developers should build.
In other words, Apiary helps streamline the API development, writing up extensive documentation so you can postpone the actual API coding until the end.
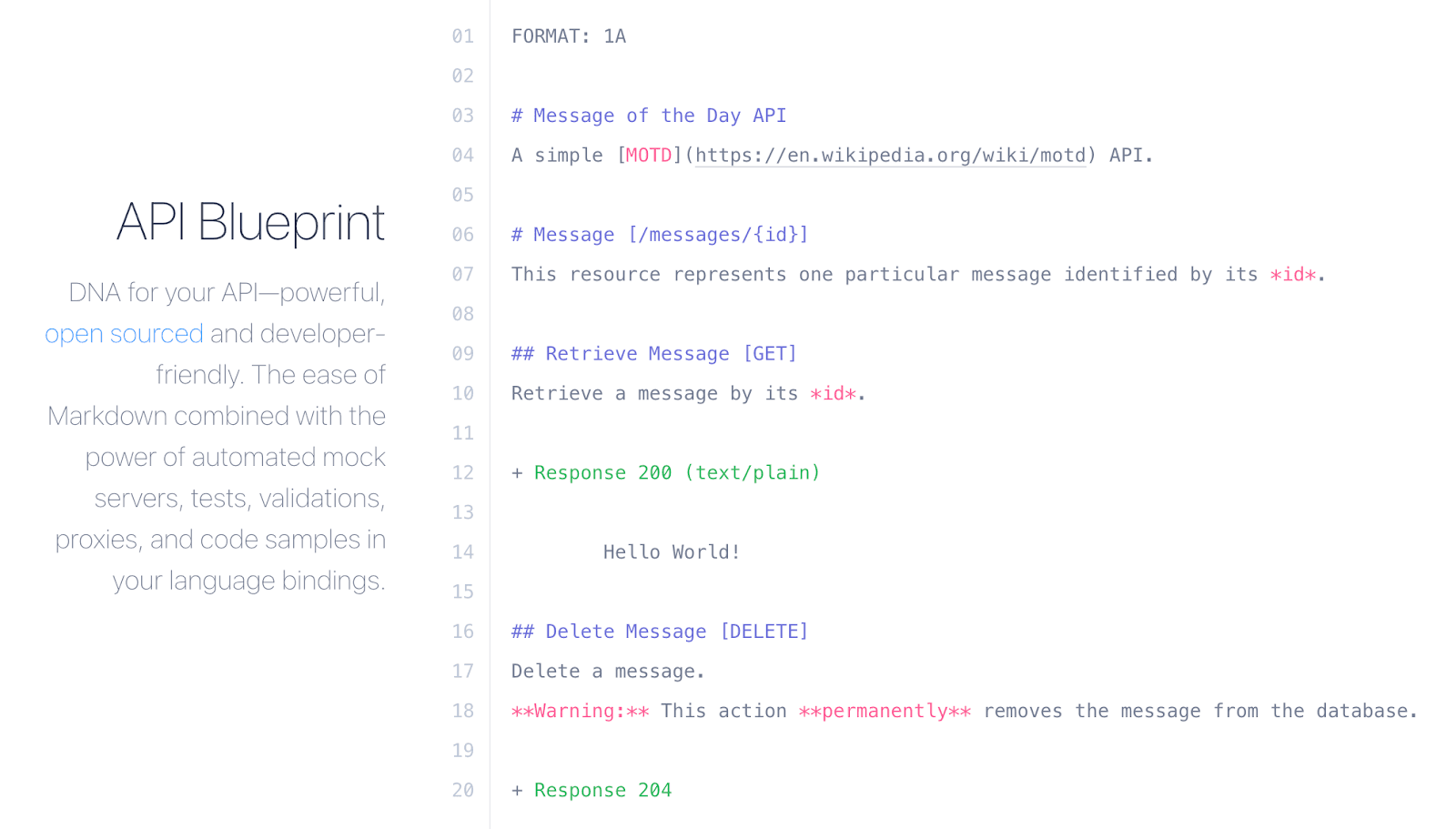
Here’s an example of Apiary editing:

Source: Apiary
The tool utilizes Markdown editing and automates mock API calls, code samples, proxies, etc. The result is an easily-shareable, easily-editable, and easily-testable API blueprint.
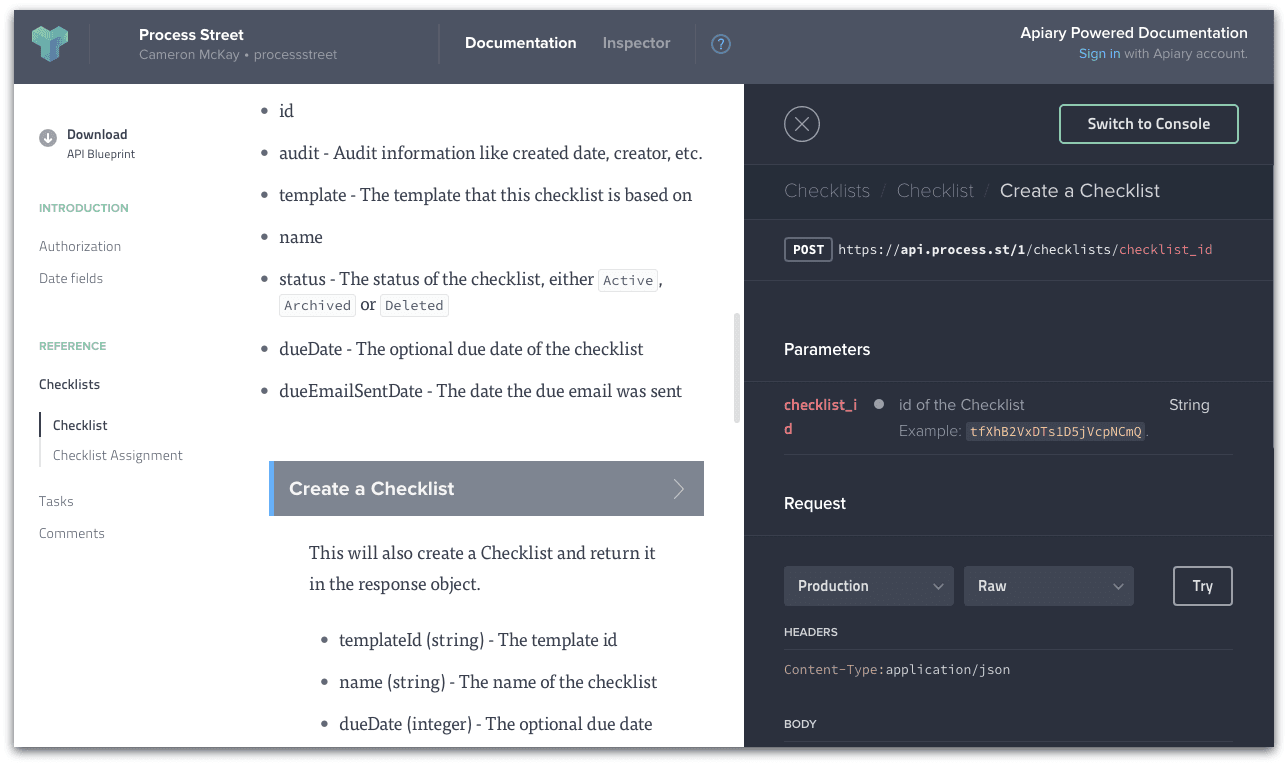
Another advantage is Apiary’s dual screen:

Source: Business Process Incubator
There are two screens: one for humans and one for machines.
The right column displays what clients and servers are interested in, whereas the left document offers extensive plain-language visibility into the API.
As for pricing, Apiary is part of Oracle Cloud and is a free tool accessible to all.
Archbee
For a more general code documentation tool, it’s worth examining Archbee.
This resource is a platform designed to host and manage all your documentation and it provides several helpful features to facilitate writing technical documents.
For example, the tool offers a multi-language code editor: a block containing multiple tabs to display the same code snippet across various languages.
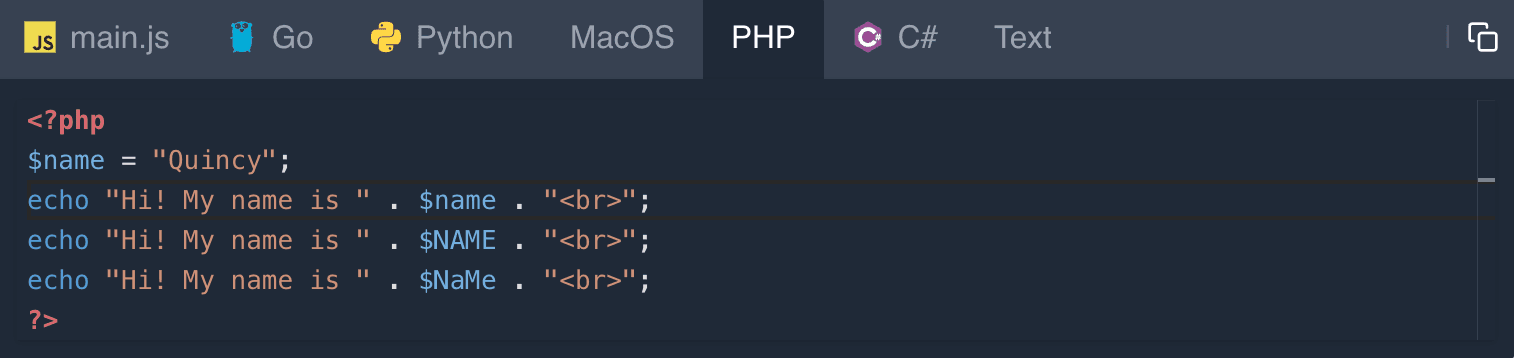
Take a look:

Source: docs.archbee.com
This example showcases Go, Python, PHP, and more, all in one editing block.
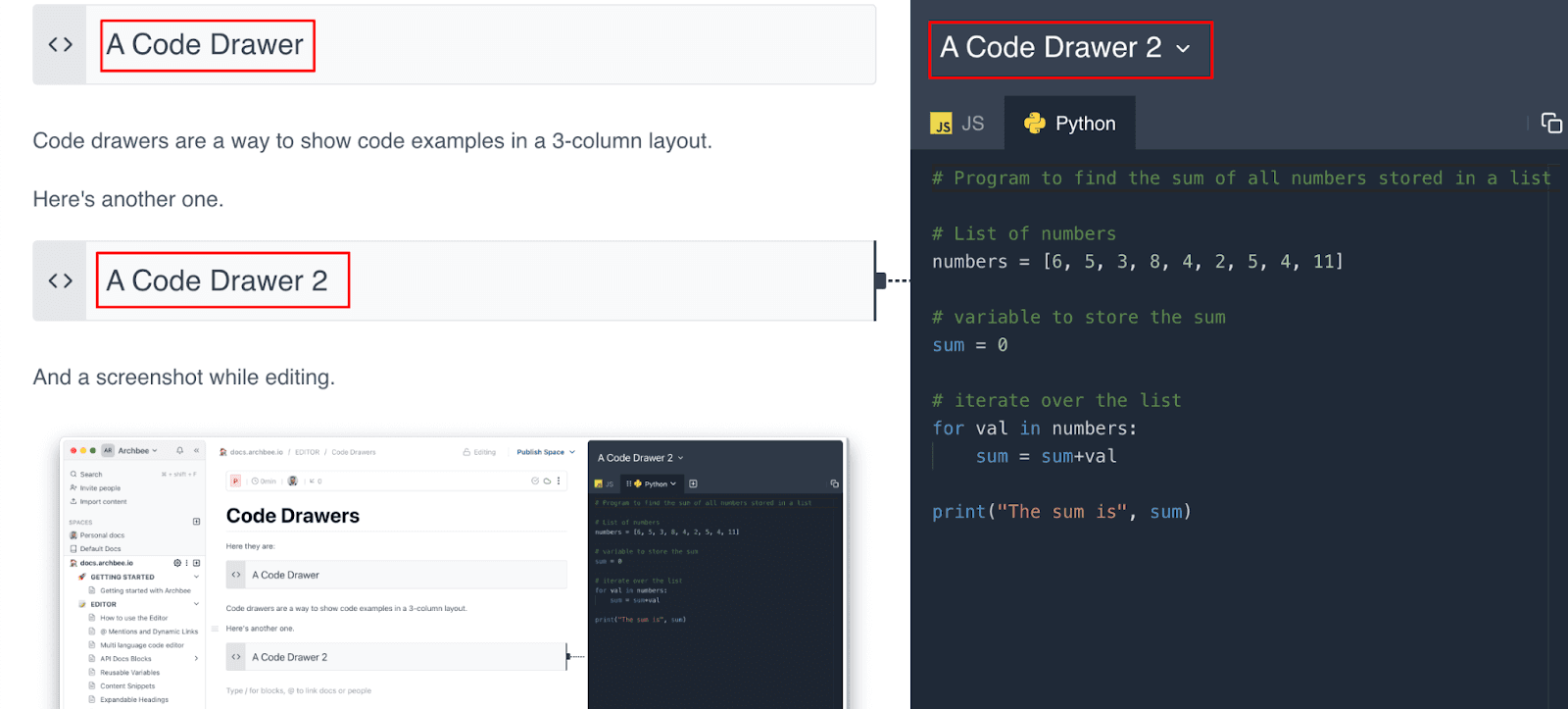
Archbee also utilizes Code Drawers, a popular interactive block layout. As you scroll down the page, the examples change as the code drawer enters the viewport.
Here’s an example:

Source: docs.archbee.com
This feature is ideal for long documents that require code examples.
Archbee offers all of this and more with the following plans:

Sourche: Archbee
You’ll receive up to 50% discount when selecting an annual subscription, and there’s a special offer for start-ups—the Scaling plan is at $49/m for 1 year, available for early-stage startups only.
And by the way, if you don't know how to write code documentation, we got you with our blog article.
Doxygen
In those situations when you’re in a rush and don’t have much time to document, Doxygen is the ideal solution.
This tool independently generates documentation from the source code, extracting information from the comments within the code.
Since the documentation is extrapolated directly from the code annotations, it’s extremely easy to maintain consistency with the source code.
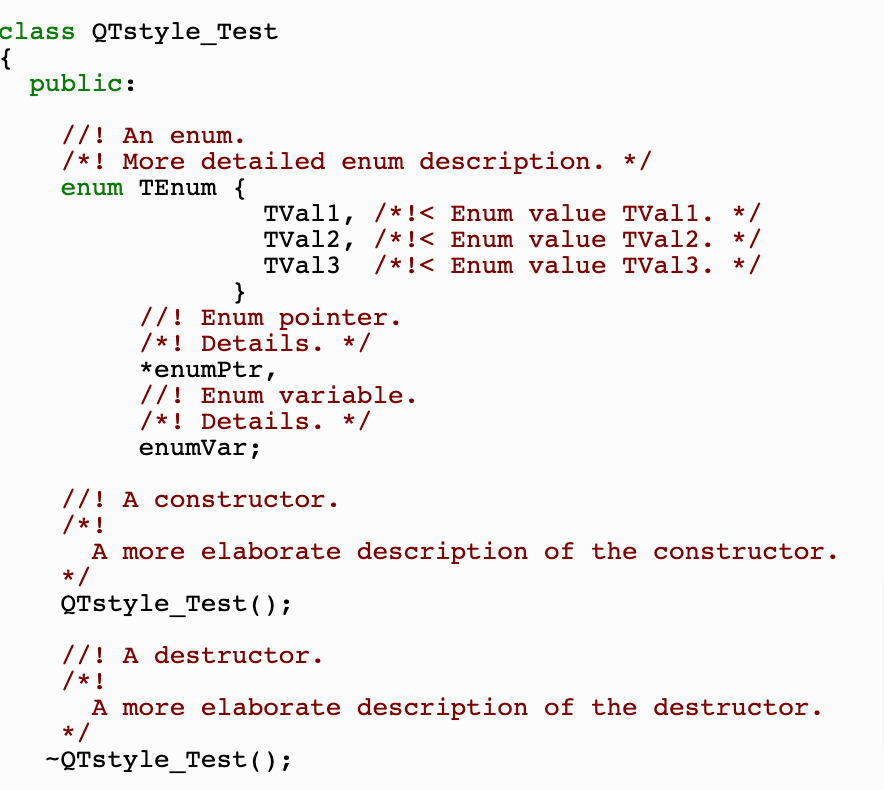
For example, here’s some sample code:

Source: Doxygen
And here’s the corresponding documentation:

Source: Doxygen
Doxygen can create documentation in an offline reference manual (in LaTeX) or an online browser (in HTML). The screenshot above depicts the online browser option.
Alternatively, it is also possible to output in compressed HTML, hyperlinked PDF, PostScript, RTF (MS Word), and Unix man pages.
This tool is aimed primarily at C++, but it also supports some other languages such as PHP, Java, Python, and more.
Pricing-wise, Doxygen is a free, open-source tool available to all interested users.
GhostDoc
Which IDE do your developers work in? If it’s Visual Studio, you might want to invest in GhostDoc.
This tool is a Visual Studio extension that helps document code, as it automatically generates XML comments from the source code.
With this resource, you won’t have to annotate your code yourself. Instead, GhostDoc will do it for you in a single keystroke: Ctrl-Shift-D.
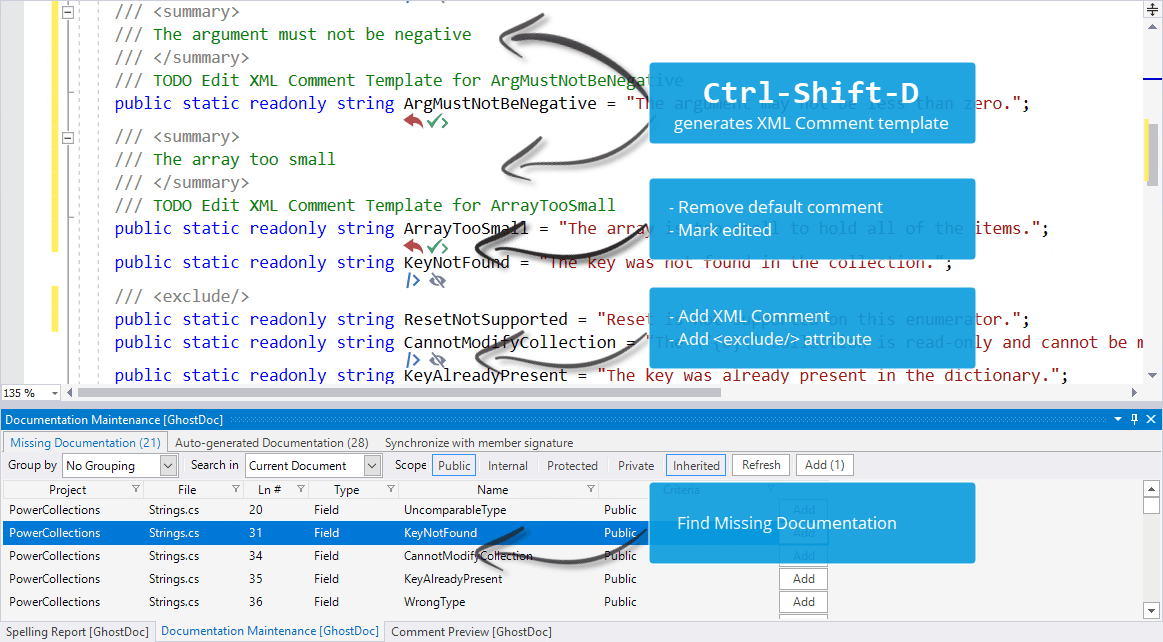
That one click results in the following:

Source: GhostDoc
GhostDoc will remove default comments (the edit is always marked), highlight missing documentation, and, most importantly, generate XML comment templates.
If your organization has specific code comment standards, GhostDoc also offers customizable XML comment templates that you can tailor to your formatting requirements.
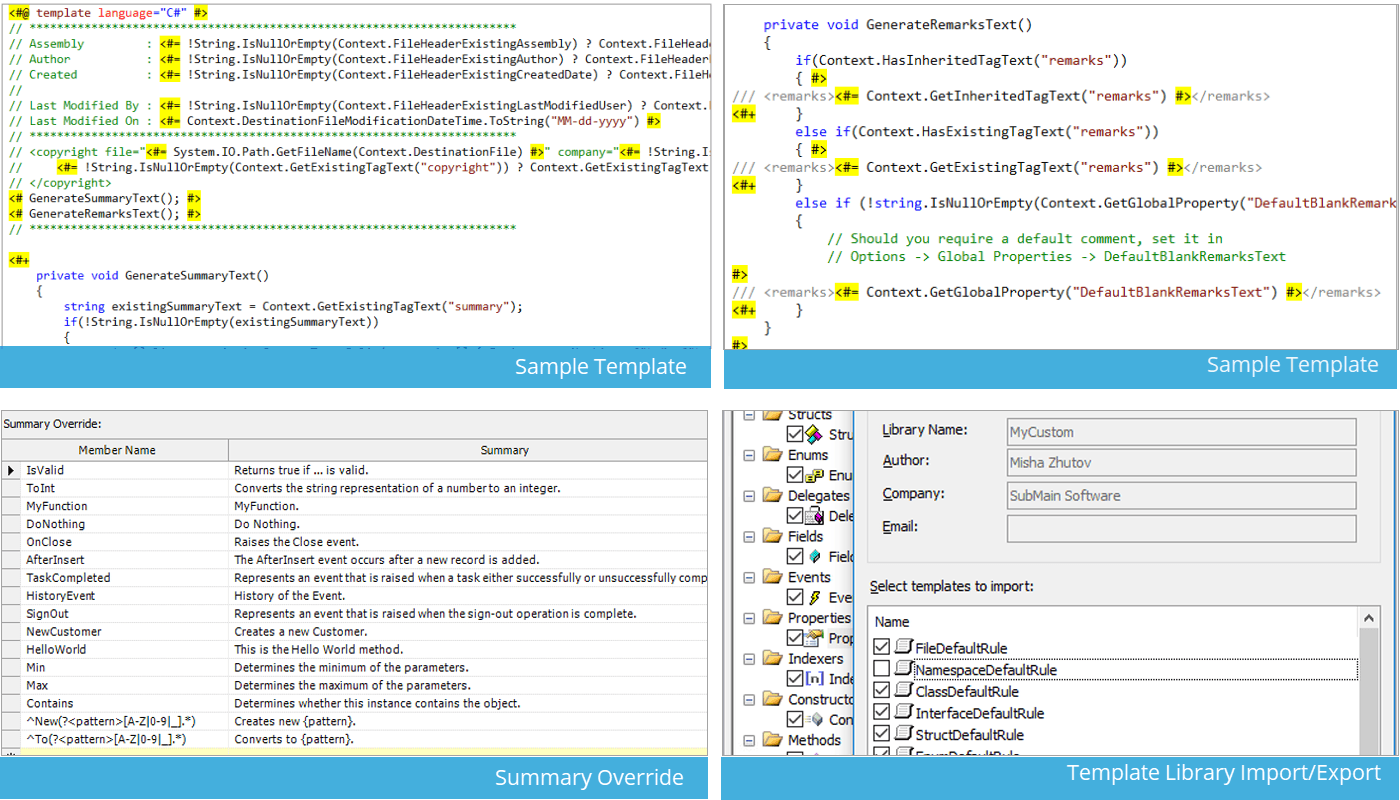
Here are some examples:

Source: GhostDoc
The code documentation can be customized for methods, along with interfaces, fields, JavaScript variables, and more.
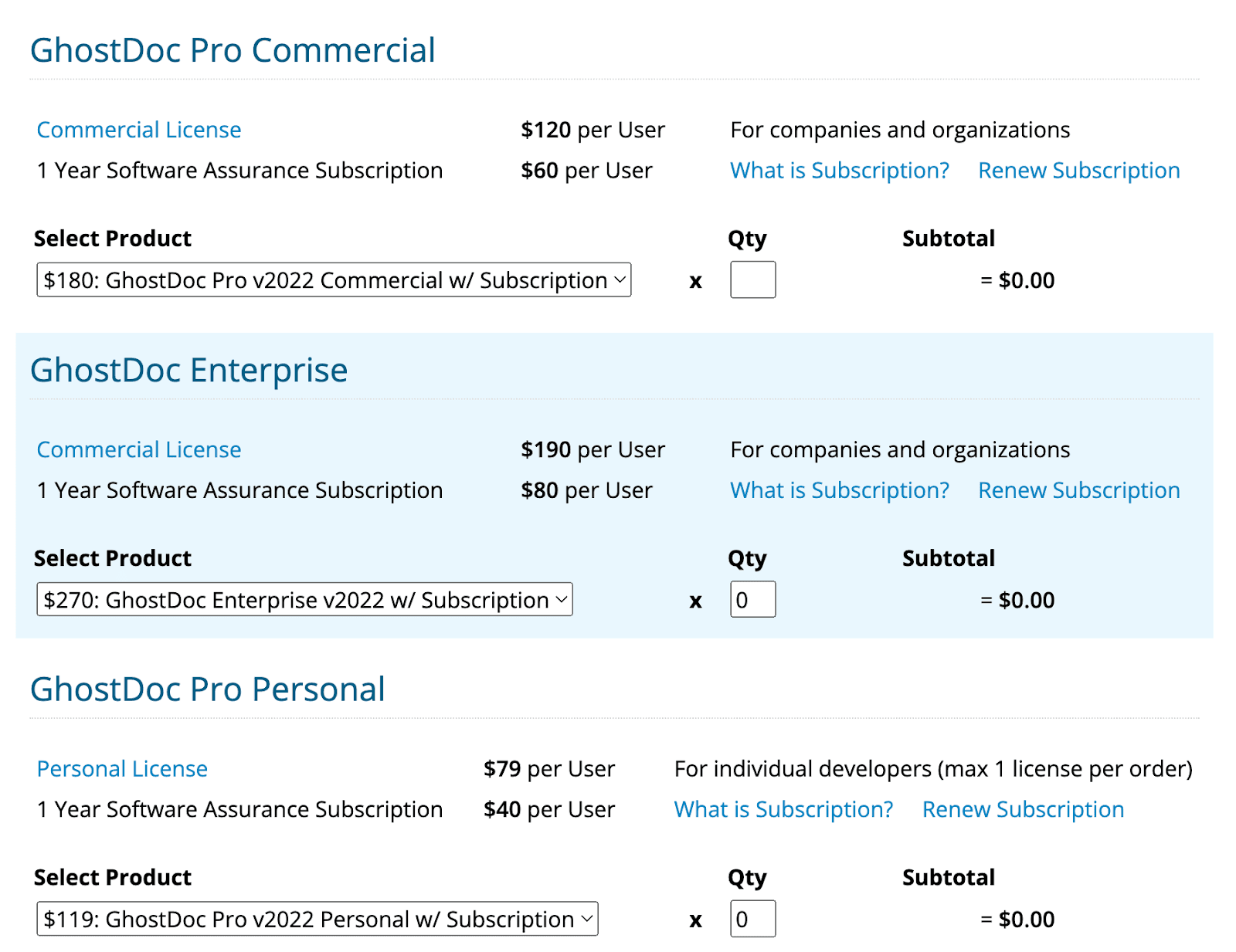
These features are all part of the following pricing plans:

Source: GhostDoc
GhostDoc offers three pricing tiers, one for personal use and two possible business plans.
iA Writer
Unlike the previous examples, iA Writer has a strong emphasis on writing. A simple yet effective Markdown editor, this tool dramatically facilitates composing code documentation.
For starters, iA Writer uses syntax highlighting to color-code verbs, nouns, adjectives, and conjunctions. Such visual markers allow for a more transparent document overview.
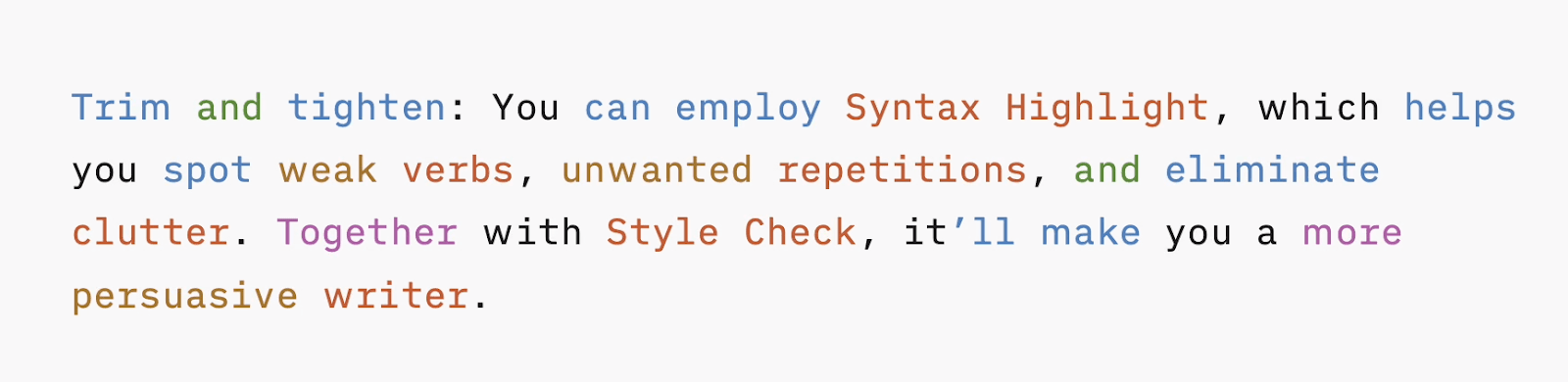
Here’s an example:

Source: iA Writer
The tool also calls attention to repetitions, weak verbs, and other detractors, so you know where improvements are necessary.
This feature can be used for code snippets as well, since iA Writer is well-optimized for code documentation.
You can also utilize fenced code blocks, shown below:

Source: iA Writer
This code block type begins and ends with triple backticks and doesn’t require indentation.
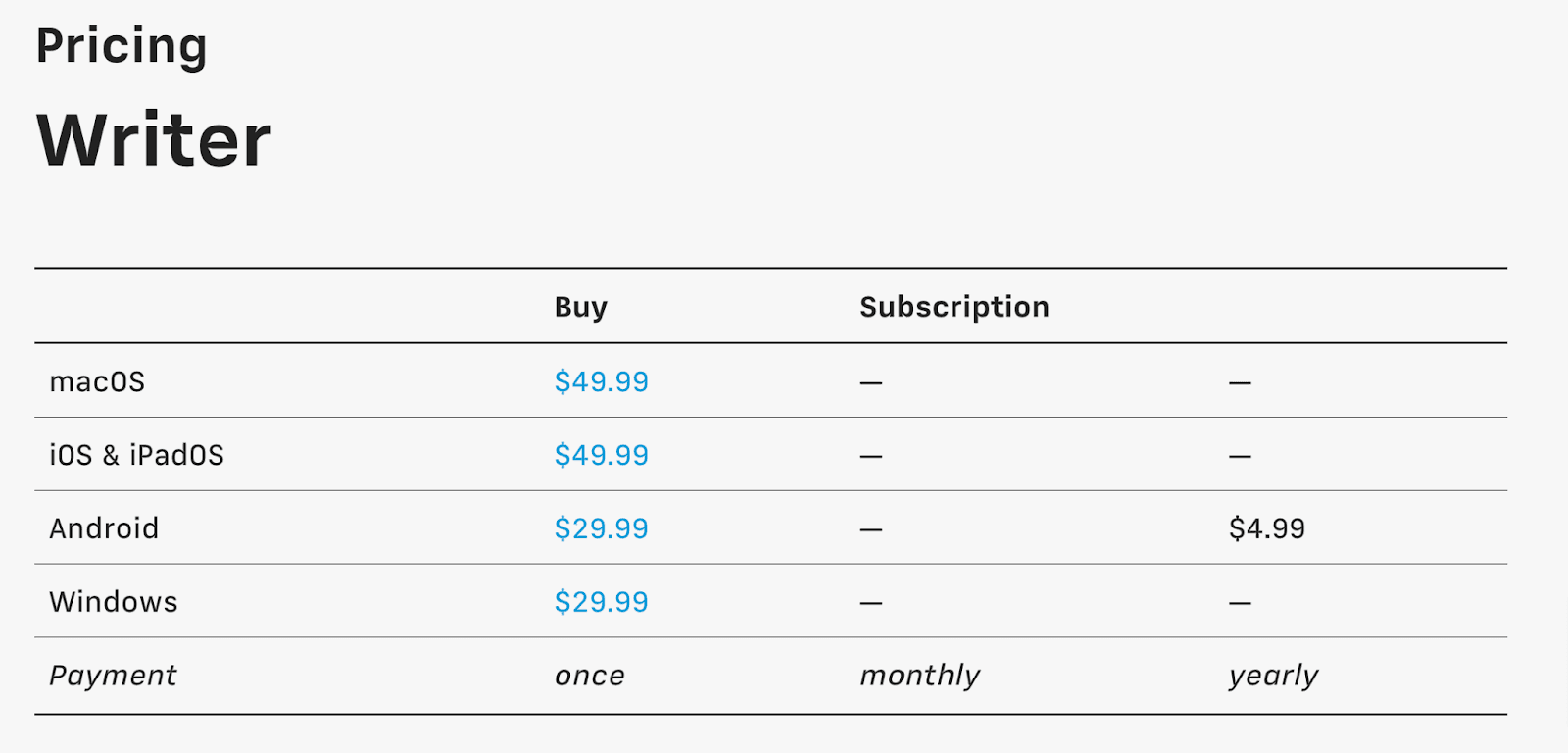
Users can take advantage of iA Writer with the following plans:

Source: iA Writer
The resource is also available on almost all platforms, with a significant discount on Android if you choose the annual subscription.
MarkdownPad
Similar to iA Writer, MarkdownPad is another Markdown editor. However, MarkdownPad is built exclusively for Windows and is incompatible with Apple products.
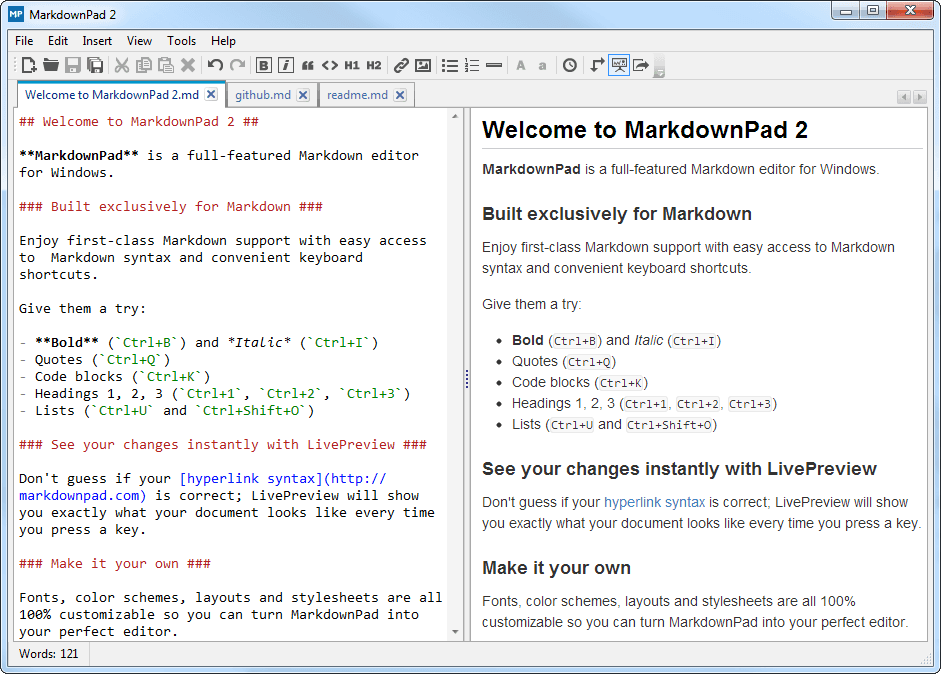
This editor’s main advantage is its dual editing screen. As you write your text in Markdown, an instant preview of the document's appearance in HTML is available.
You can see this below:

Source: MarkdownPad
This side-by-side comparison is a huge help, as it clearly displays your final end-product documentation.
While you type, you’ll be automatically redirected to the current portion you’re editing, so there’s no endless, manual scrolling.
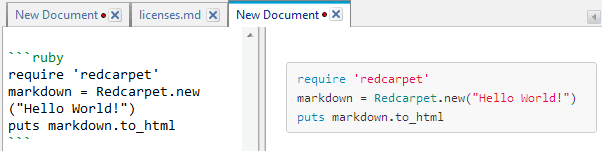
Like iA Writer, MarkdownPad also provides syntax highlighting—a code documentation staple. Here’s an example:

Source: MarkdownPad
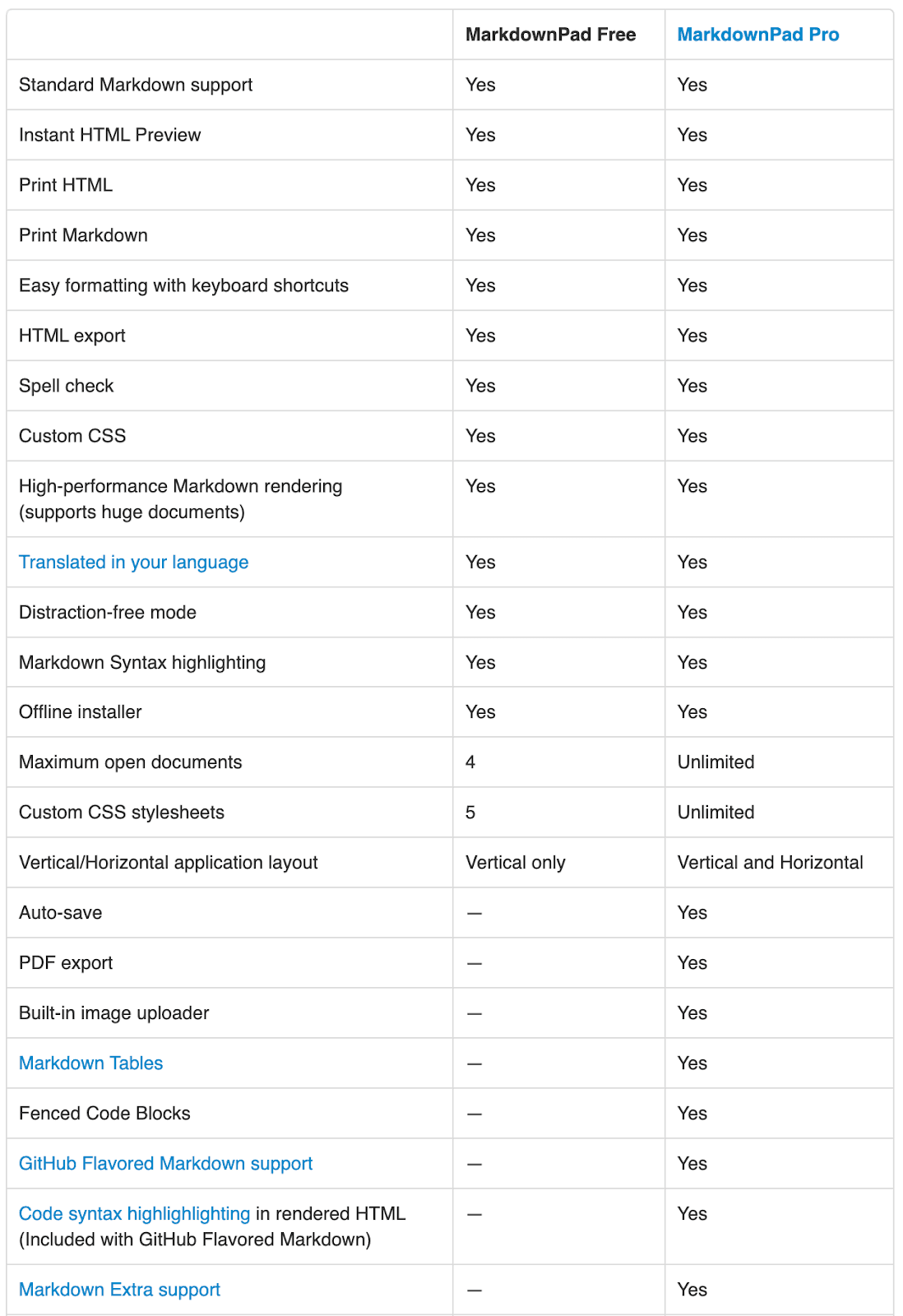
However, this syntax highlighting is only available in MarkdownPad Pro and is absent from the tool’s free variant. Here’s an extended list of the extra features present in the paid plan:

Source: MarkdownPad
MarkdownPad only has these two plans: a free and a paid version, costing USD 14.95.
Natural Docs
Natural Docs is another documentation generator with which you won’t have to do any writing. This tool automatically creates documents directly from the source code.
A comprehensive resource, Natural Docs supports 21 languages, including C, Java, PHP, Perl, Python, Ruby, etc.
Furthermore, you don’t need to stick to one language. Natural Docs will generate documentation even if your project contains multiple languages.
The final output is a three-panel HDMI layout.
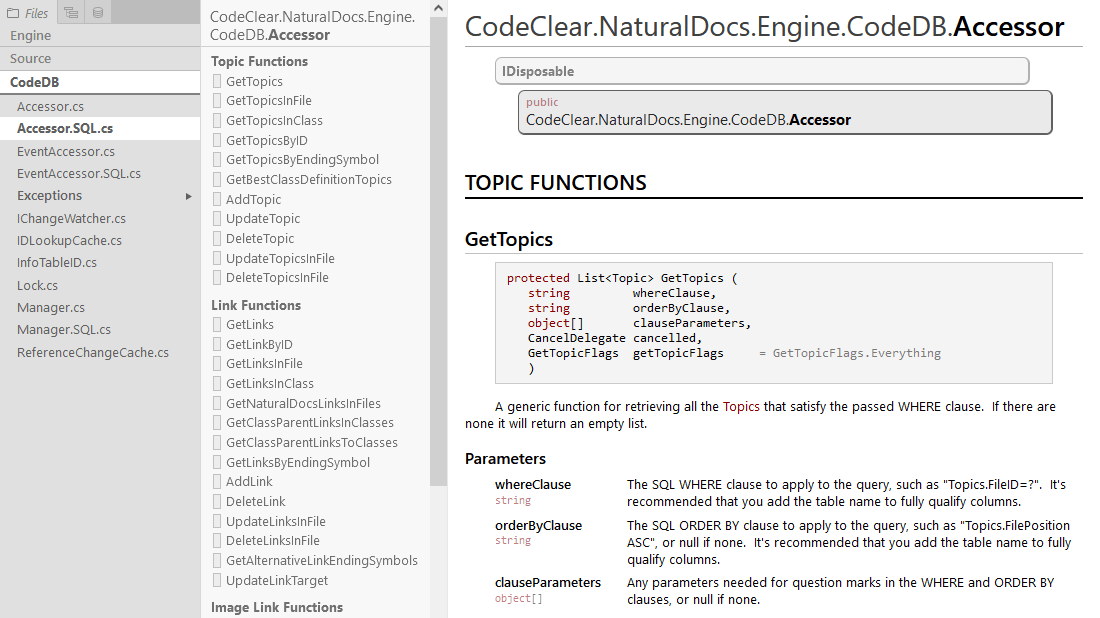
Here’s an example:

Source: Natural Docs
The left column organizes the project by class or source file, whereas the middle offers a file summary.
With this organization, you can immediately select the exact function or variable you’re looking for.
Finally, the right column is the actual in-depth function documentation.
In addition to this layout, there’s also a search option, so you can always find the exact texts you need.
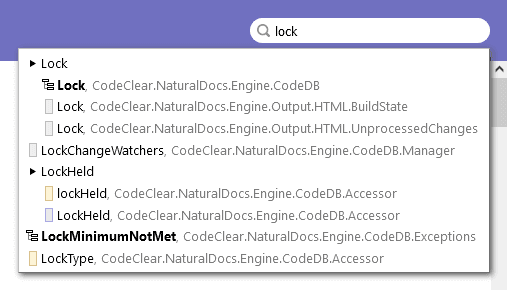
Have a look:

Source: Natural Docs
The classes are bolded, whereas the other elements are color-coded for clearer viewing.
You can enjoy these functions and more at no cost—Natural Docs is a free resource.
Read the Docs
Don’t know where to store your documentation? Try Read the Docs. This tool provides a hosting space and also facilitates documentation composition.
Read the Docs allows writing in Markdown or reStructuredText, and supports both MkDocs or Sphinx (documentation generators).
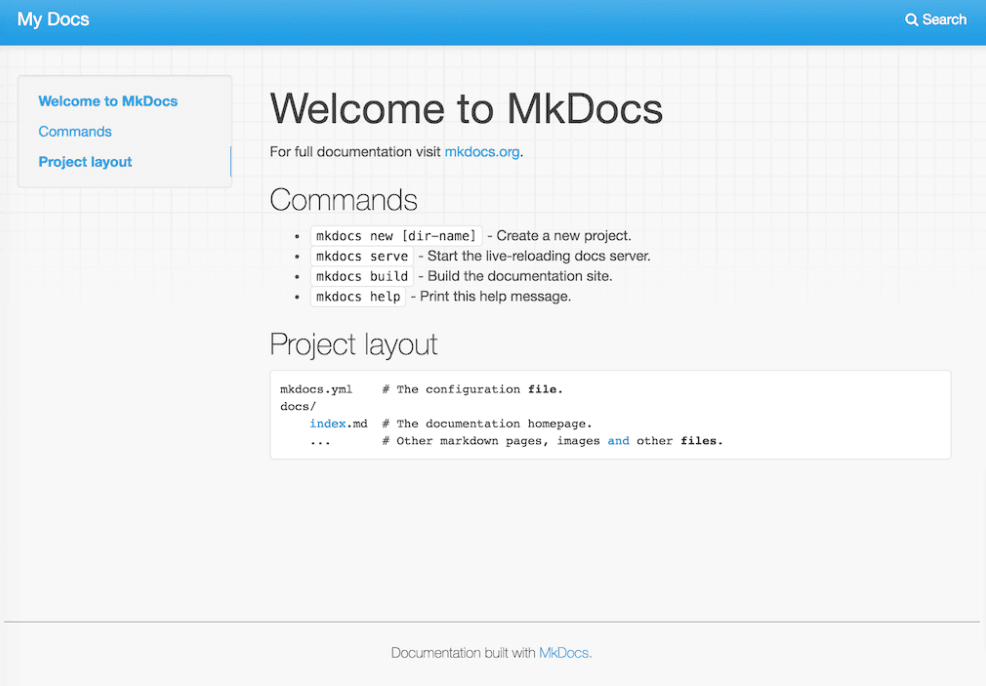
Here’s an MkDocs Read the Docs example:

Source: Read the Docs
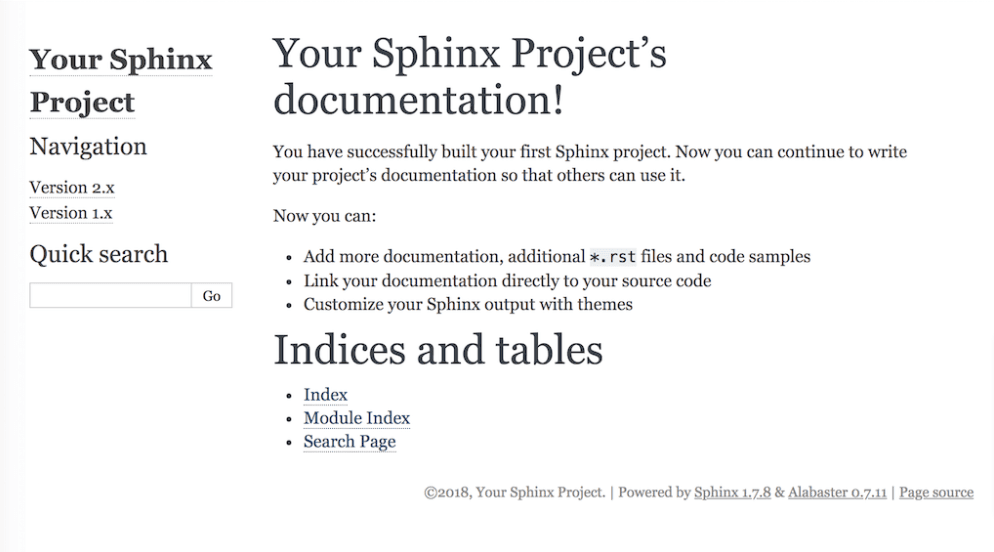
The other option is Sphinx:

Source: Read the Docs
Furthermore, if you already have an MkDocs or Sphinx project, it’s easily imported.
Simply upload it to a public repository (e.g., GitHub), and you can effortlessly transfer it to Read the Docs.
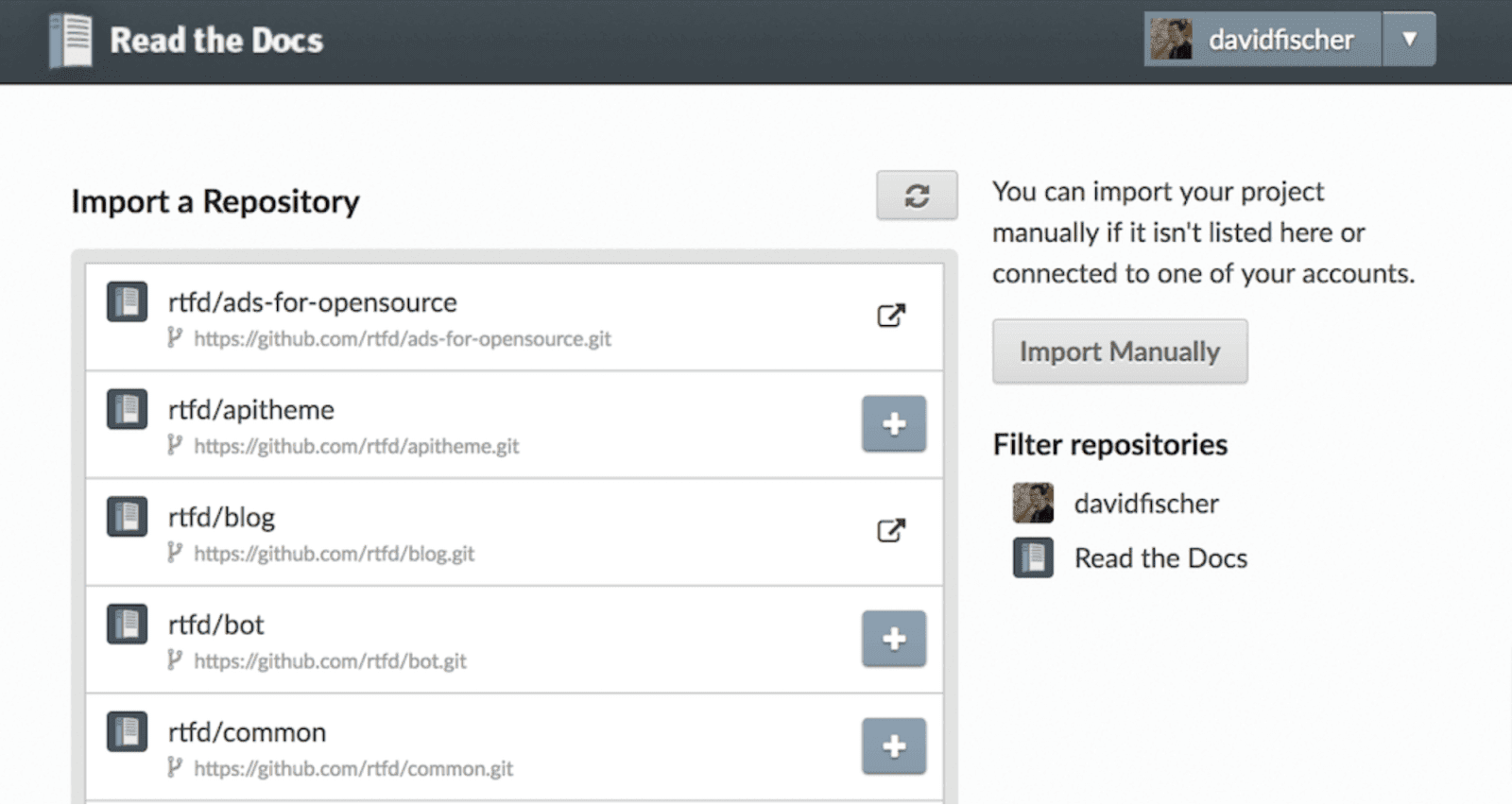
Here’s what that process looks like:

Source: Read the Docs
This integration is hugely helpful, as you can effortlessly host all your documentation in one central, attractive location.
Read the Docs is available for free, or you can choose one of three available subscription plans:

Source: Read the Docs
The free version of Read the Docs provides documentation hosting, but only publicly. If you want privacy—and other benefits—consider one of the above options.
SimpleMDE
SimpleMDE is a great asset when creating beautiful and clear software documentation.
The tool is a JavasScript-built Markdown editor and it significantly facilitates composing accessible documents.
SimpleMDE is remarkable for its WYSIWYG element. As you write in Markdown, the syntax is automatically rendered to display the final result.
For example, words will immediately be bolded, italicized, underlined, etc.
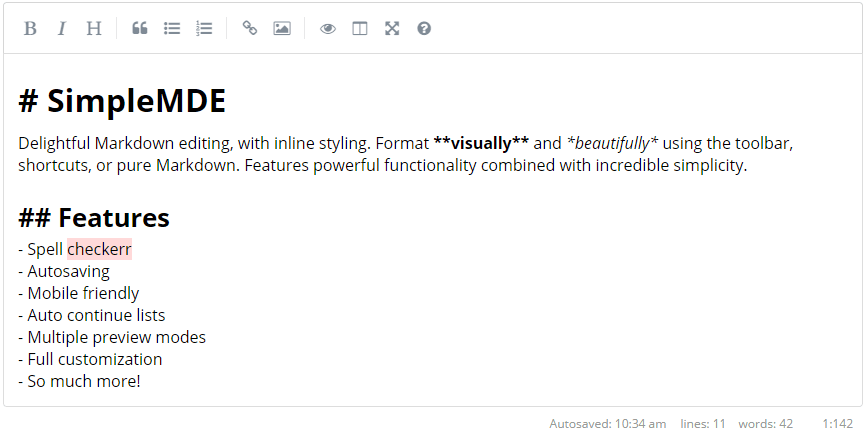
Here’s an example:

Source: SimpleMDE
The syntax is instantaneously updated to reflect the Markdown edits. This is especially useful for users with little Markdown experience, as the preview confirms their progress so far.
Furthermore, SimpleMDE also comes with an auto-save function that saves your document every ten seconds. This way, you’ll never worry about losing your work.
The tool is also equipped with a spell checker so that you write clean, professional text. Here’s an example:

Source: npm
Any misspellings are automatically highlighted in red to draw your attention and help correct the mistake.
Regarding pricing plans, SimpleMDE is an open-source, free resource available to all.
Sphinx
Briefly mentioned in the Read the Docs section, Sphinx is a documentation generator—a resource that renders plain text source files into various output types.
In other words, Sphinx translates any directory containing reStructuredText or Markdown documents into man pages or HTML, LaTeX, ePub, or Texinfo files.
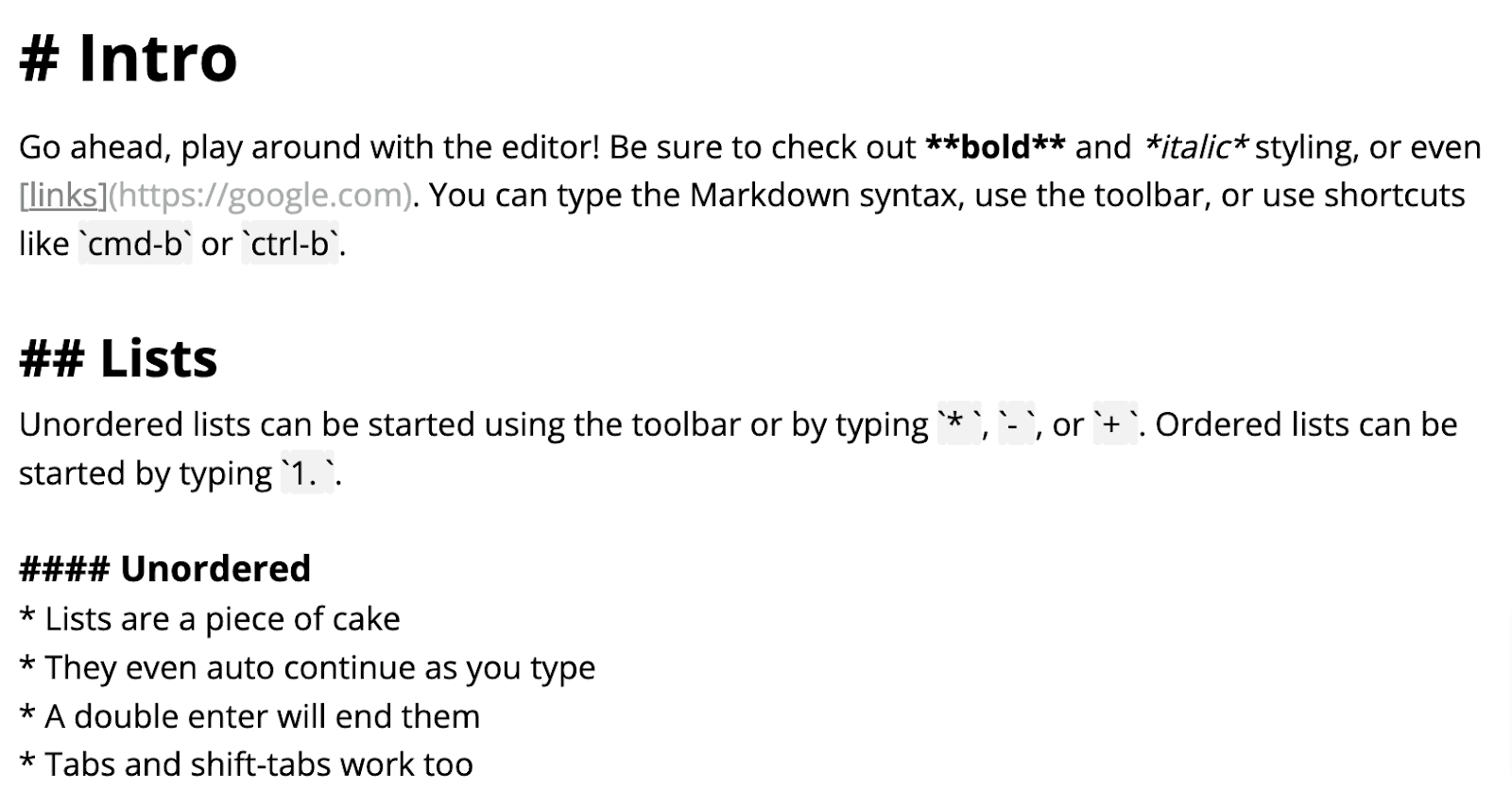
Here’s some sample Sphinx documentation in HTML:

Source: dev.to
Look closely at the image—you’ll see the sources are hyperlinked.
Sphinx boasts extensive cross-referencing and includes automatic links for all citations, classes, functions, and glossary terms upon document generation.
For a more code-heavy example, consider the following snippet:

Source: Sphinx
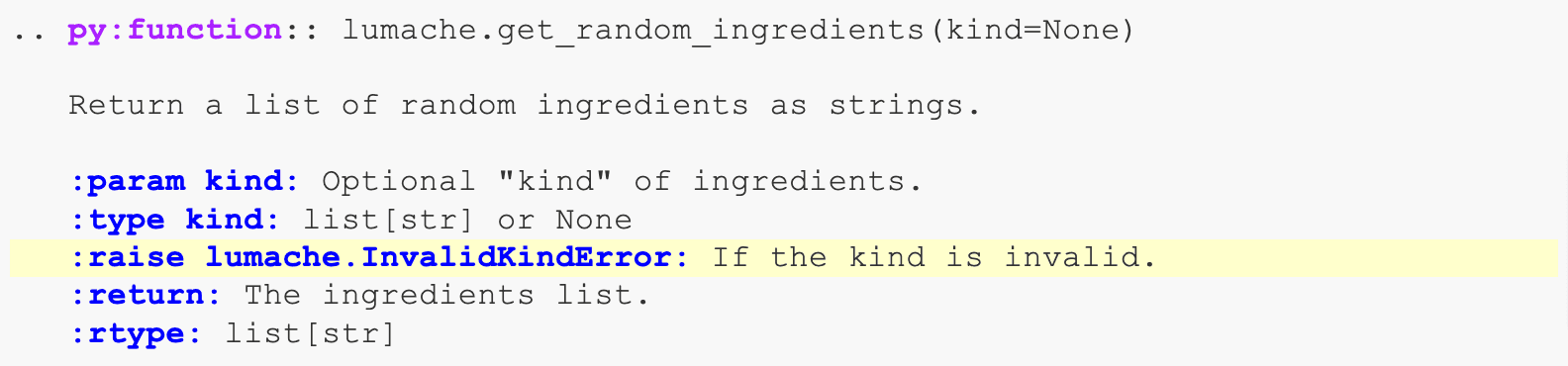
Then let’s add an exception:

Source: Sphinx
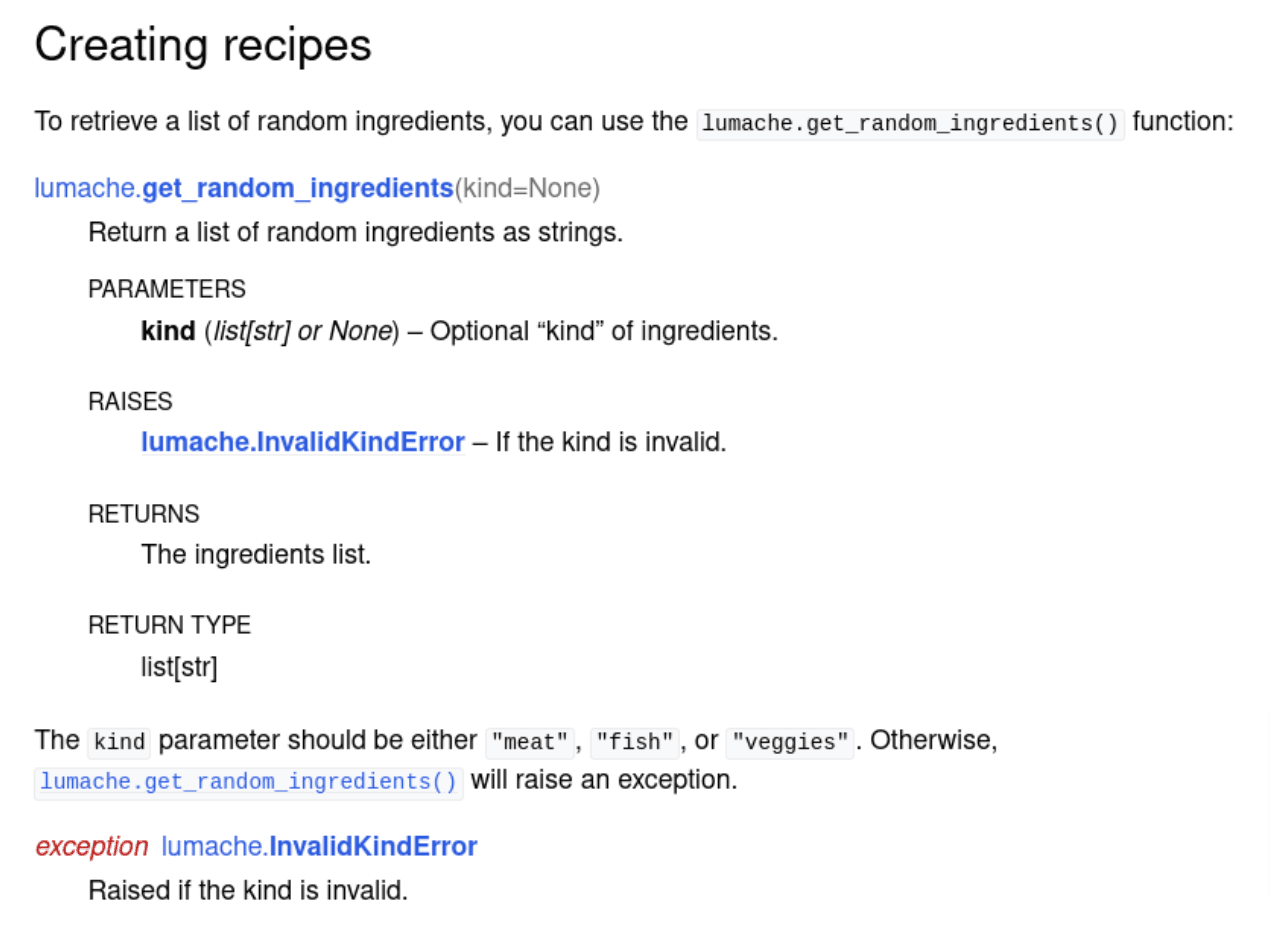
The end result would be:

Source: Sphinx
Sphinx automatically generates cross-reference links by using the object name, meaning you won’t need to explicitly use a role.
However, this object cross-referencing is most effective with Python, as Sphinx was designed for Python documentation. However, there are additional domains for other languages.
In regards to pricing, Sphinx is an open-source, free tool.
Typora
Our last tool, Typora, is a minimalist Markdown editor and reader. The resource strives to offer a distraction-free environment so that users can focus purely on the documentation.
To this end, the tool omits common Markdown editing features such as Markdown syntax symbols, a mode switcher, a preview window, etc.
Instead, Typora has the following design:

Source: Typora
The editor is simplistic and plain, with no additional bells or whistles.
However, there’s no lost functionality. Typora incorporates a seamless live preview, so the Markdown text is instantaneously rendered into the final result, WYSIWYG style.
This is especially useful when documenting code, as the code blocks are immediately visible. We actually wrote an article about what makes writing code documentation a challenge that you should probably check it out.
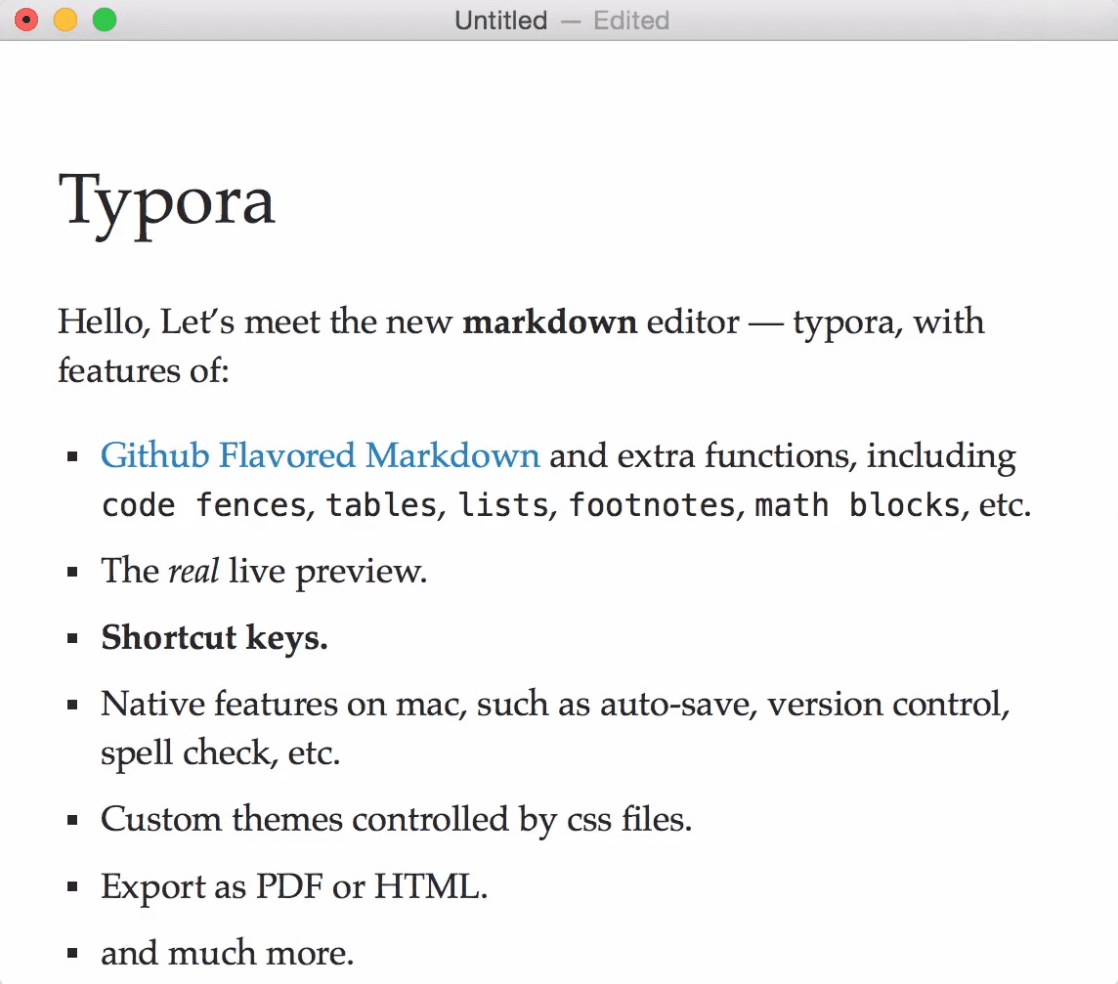
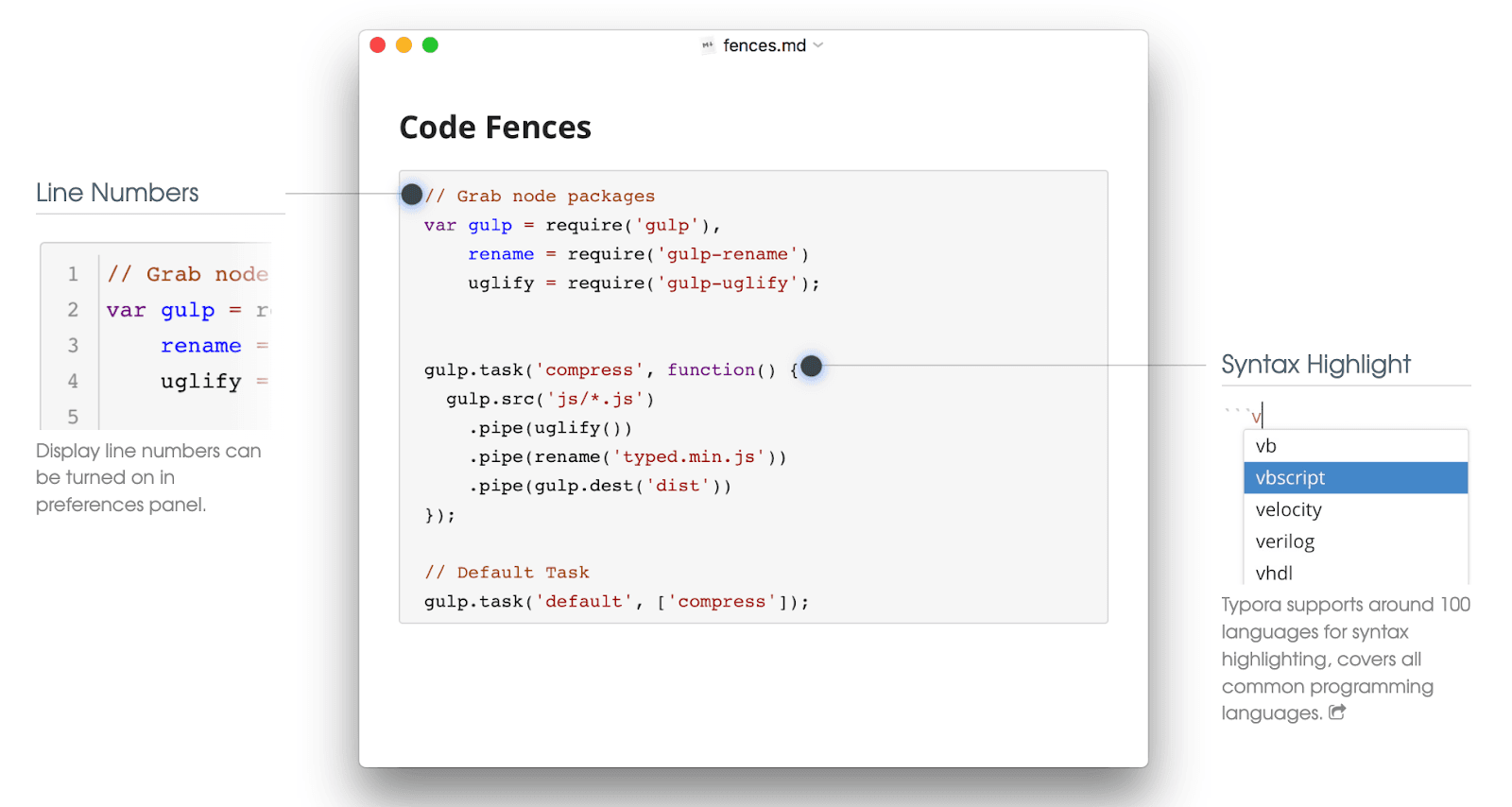
Here’s an example:

Source: Typora
Typora also makes line numbers optional and offers various syntax highlighting.
These two functions allow for clear and straightforward code documentation per your organization’s preferences.
There’s a set price to access these features:

Source: Typora
The 15 USD price tag is the same across all operating systems: Apple, Windows, or Linux.
Conclusion
There are multiple available resources that can assist with code documentation, and you’re bound to find a tool that meets your needs.
For example, GhostDoc is a good idea if you’re striving for clean, uniform comments, whereas Apiary is extremely helpful with composing API documentation.
There are also several choices of quality documentation generators (e.g., Doxygen, Natural Docs), along with a diverse Markdown editor selection (e.g., iA Writer, MarkdownPad).
Finally, you can’t go wrong with documentation hosting spaces such as Archbee and Read the Docs.
Any one of these code documentation tools is sure to facilitate your code documentation efforts.
Try Archbee's full range of features with our free 14-day trial.
FAQ
Frequently Asked Questions
Great docs save time and prevent mistakes. They:
- Speed up maintenance, debugging, and reviews
- Make onboarding smoother and reduce knowledge silos
- Improve collaboration by giving everyone the same, current understanding
- Raise code quality and overall productivity
- Lower project risk by preserving context beyond individual contributors
Practical tips:
- Keep docs close to the code (comments, docs-as-code)
- Automate where possible with generators and CI builds
- Use purpose-built tools to keep docs consistent and up to date
