If you’re offering a software product to your customers, your user documentation should definitely be integral to it.
It doesn’t even make a difference what service or product it is; your users will need some help sooner or later, and then they’ll turn to user documentation.
So why not create user documentation that is such a great information resource that users can find answers to their questions themselves?
That might be challenging, but that’s why we’re here. In this article, we’ll provide you with best practices that will make your user documentation stand out.
Let’s start with the first one.
Add a Table of Contents
When creating user documentation, you need to provide your readers with a way to navigate it.
Otherwise, you condemn them to randomly scrolling through documents hoping they’ll come across what they’re looking for—and that’s not good for any business.
Luckily, including a table of contents is an ideal way to ensure that your users find the information they want quickly and easily.
It’s usually a simple list of all the sections in the document. However, the table of contents in online user documentation can be far more than that.
Instead of just listing headings and subheadings, you can create links the users could click on to go to the section they want.
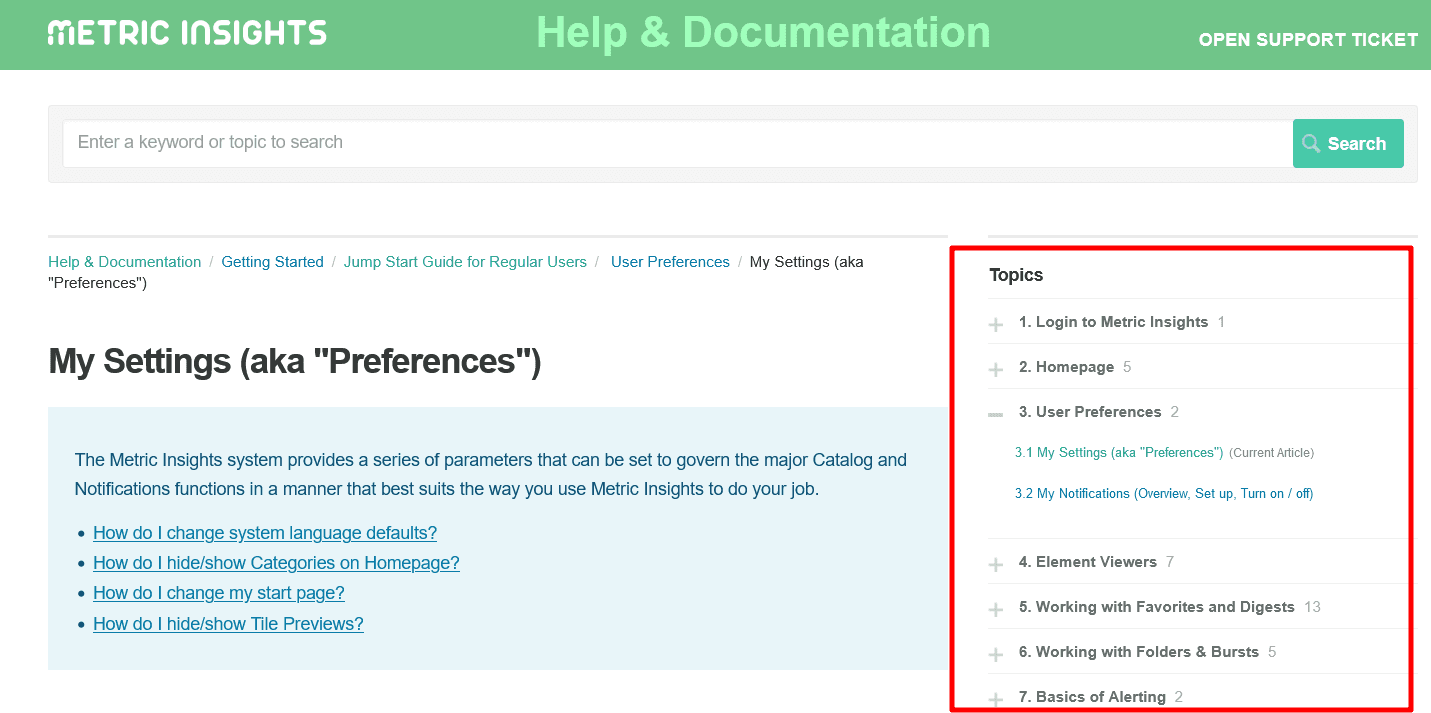
For example, user documentation for Metric Insights has an excellent table of contents.
It’s visible on the right-hand side at the top of a document and contains every section and subsection.

Source: help.metricinsights
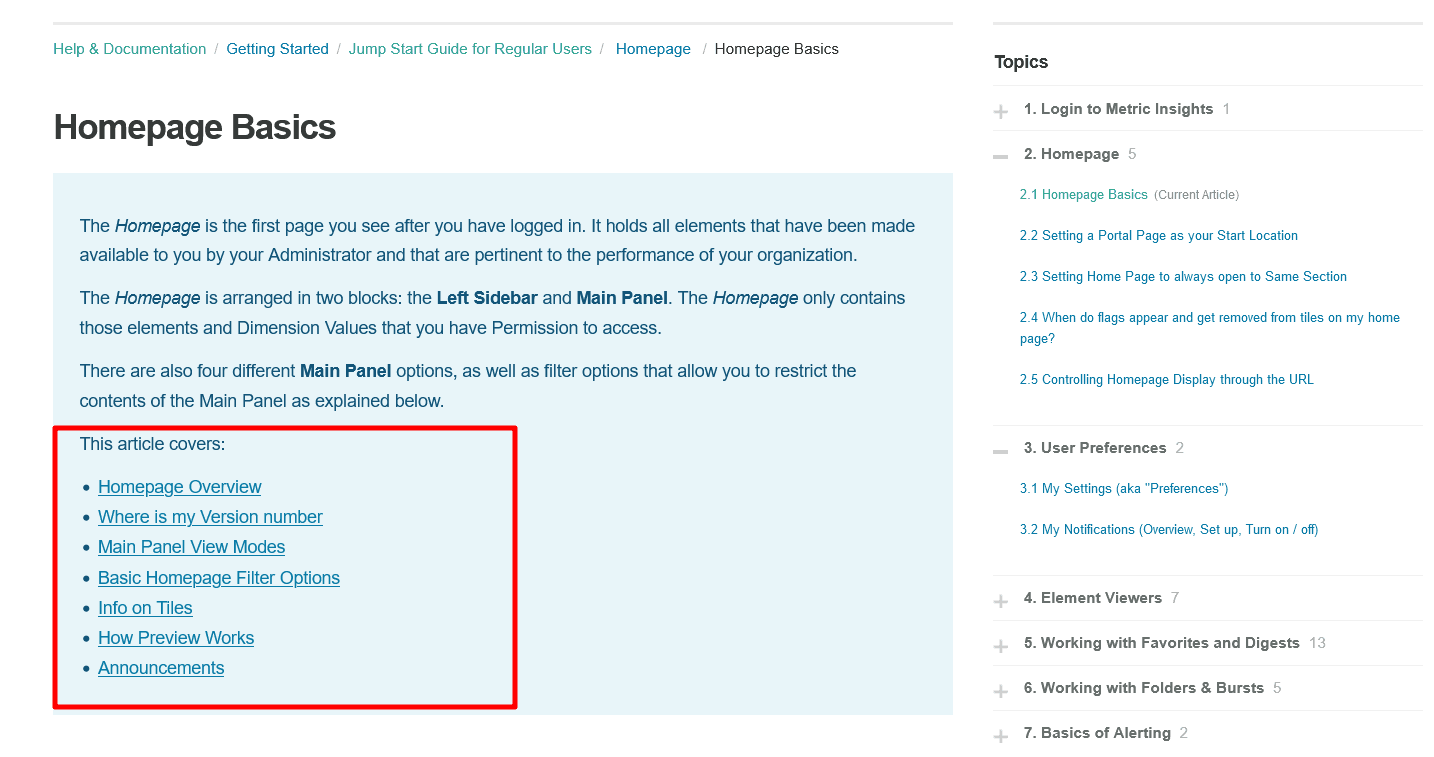
However, it also has a table of contents inside an individual article.
For instance, the “Homepage Basics” article covers multiple topics, and there’s a table of contents at the top.
A user can click on any link within it and be instantly transported to a specific part of the document.

Source: help.metricinsights
That can save users a lot of time and improve their overall experience with the documentation.
A table of contents can make your documentation stand out as a helpful and enjoyable resource, and if you use Archbee as your documentation platform, you can create it in no time.
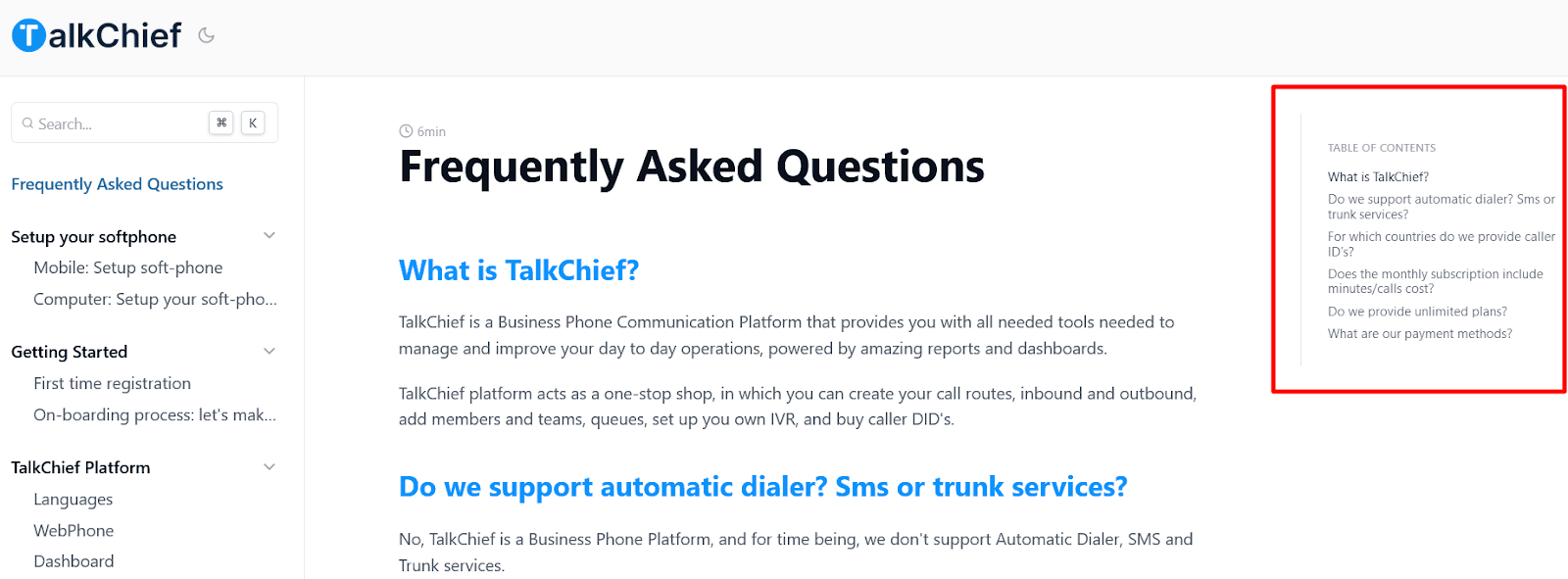
You can see what the table of contents looks like in TalkChief’s documentation built in Archbee.

Source: wiki.talkchief
A table of contents can be a powerful element in your user documentation.
With the software tools for building user documents, you can turn your table of contents from a simple list into something that helps you stand out from the rest.
Cover the Content Step-By-Step
The customers who reach for your user documentation most likely aren’t experts in using your product, and that’s why they need user documentation to begin with.
And while that statement can seem obvious, it’s easy to forget that almost all products have a learning curve, especially complex products like software tools.
Whether you offer a business communication software, an online payment solution, or something entirely different, your users need help to use your product and get the most out of its features.
That’s why you should consider taking a structured approach to creating your user documentation by covering the content step-by-step.
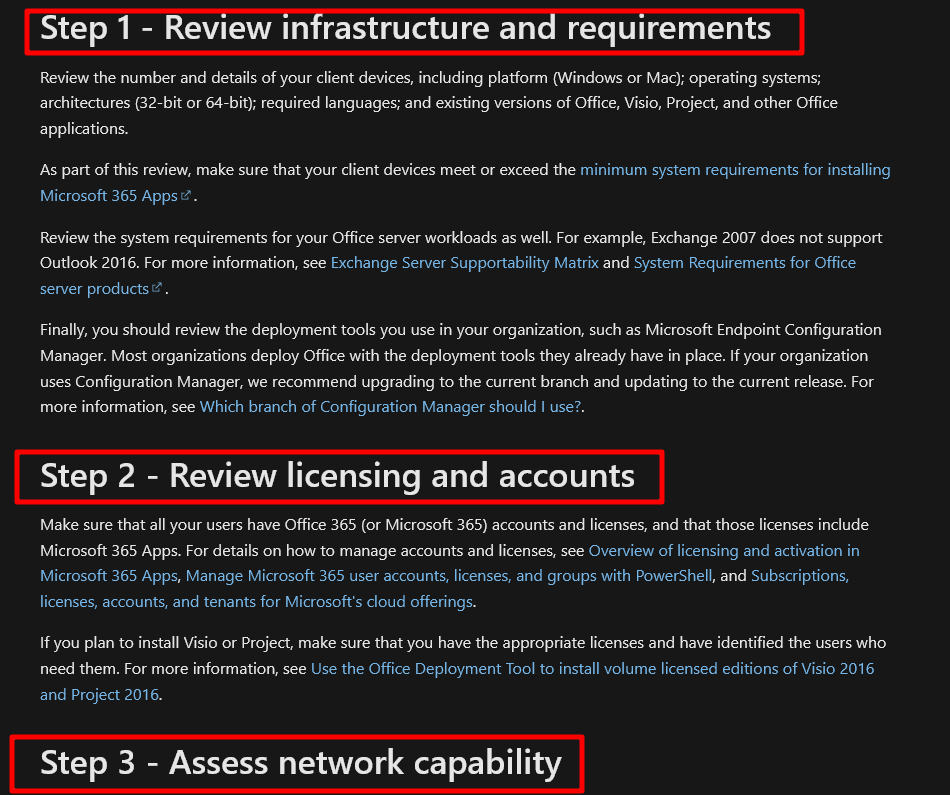
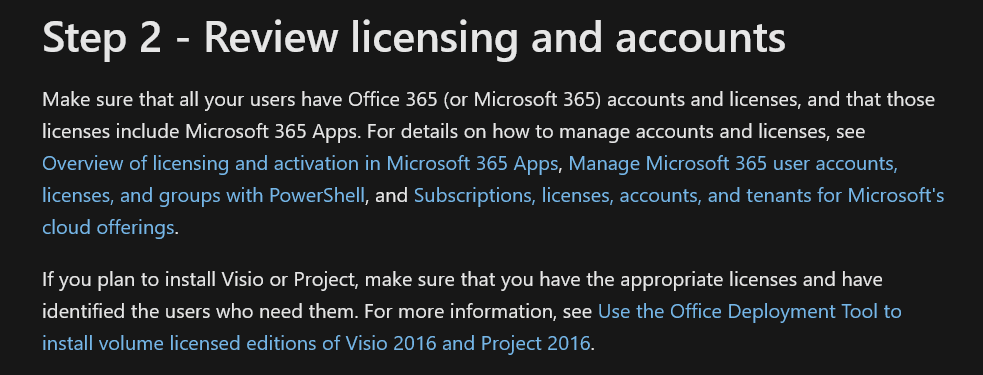
Let’s look at the example of the user documentation for Microsoft 365 Apps.
As you can see below, the section about assessing requirements and environment for deploying the apps is divided into steps.

Source: learn.microsoft
Each step is described in detail, so the users know how to finish each step and move on to the next.
This approach is especially beneficial if your documentation has a large amount of information.
Your users will manage it much more easily if you cover it one step at a time, because it’s more convenient to follow, and there’s less of a chance that the user will make a mistake while following instructions.
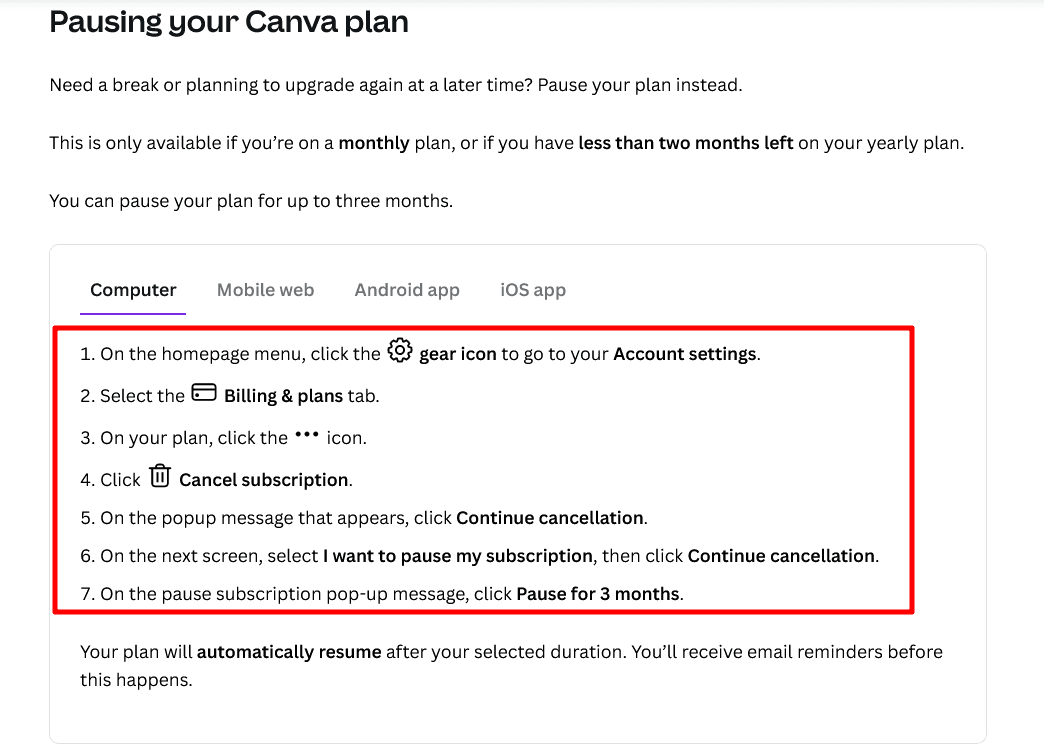
You can also apply this method even if the task isn’t so complicated. For instance, you can see a part of Canva’s user documentation below.

Source: Canva
Instructions are divided into multiple steps, using a numbered list.
Even someone with no technical knowledge can follow the steps to pause a Canva plan, because the clearly provided steps leave no room for mistakes.
To sum up, dividing your content into smaller steps is more user-friendly than presenting your users with a wall of text. That kind of approach can lift your documentation to another level.
Write Using Concise Language
One of the ways you can make your user documentation stand out is by making it as comprehensible as possible.
You should always keep in mind that user documentation is meant to help users familiarize themselves with your product—and how are they supposed to do that if they have a hard time understanding it?
Therefore, it’s important to use concise and simple language that speaks to a wide audience.
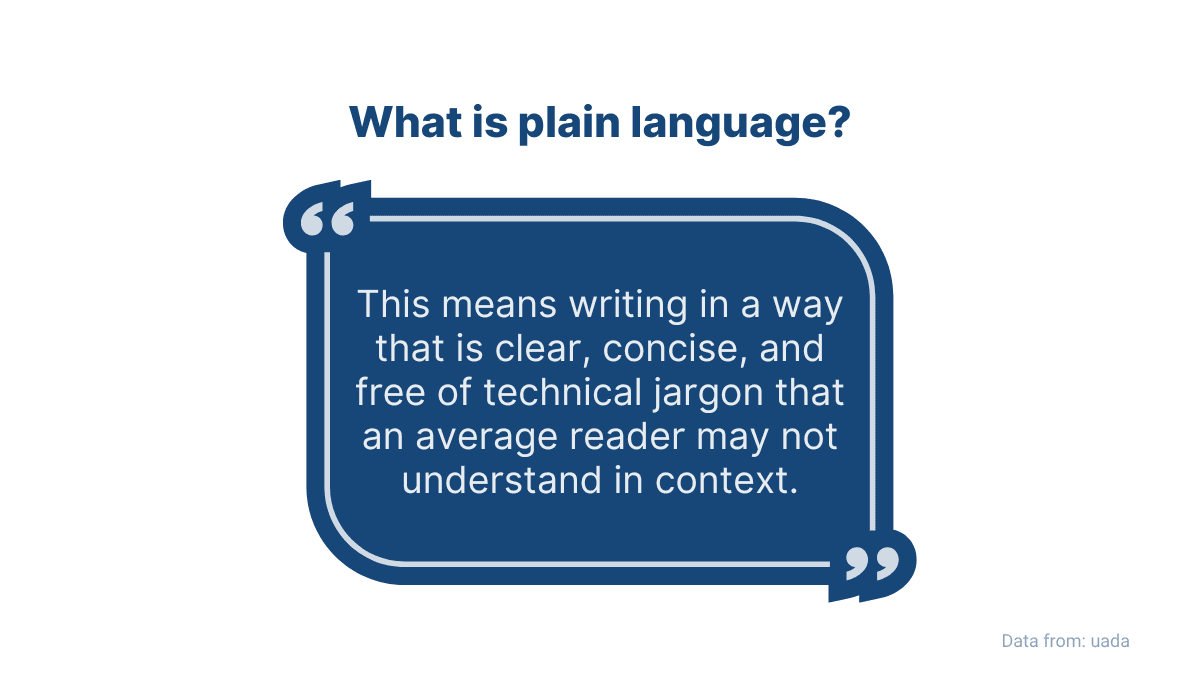
In other words, you should embrace using plain language.

Source: Archbee
As you can see in the explanation from the University of Arkansas above, plain language puts emphasis on ease of comprehension.
In the context of user documentation, that simply means writing about software products in a way that an average user without a technical background can understand.
If you fill your documentation with industry jargon, abbreviations, and overly convoluted sentences, you risk frustrating your customers and making your user documentation unusable for them.
Of course, depending on your product, writing concise documentation can be challenging, but it’s not impossible.
For example, Unbounce is an AI-powered landing page builder. It’s a complex software tool, but that doesn't mean that its documentation has to be difficult to understand.
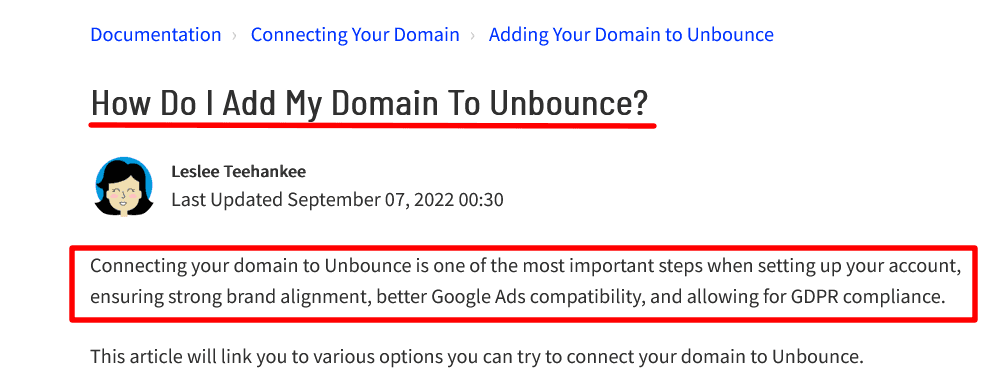
Let's look at an example of it below:

Source: documentation.unbounce
As you can see, it's an article about adding a domain to Unbounce.
The simple language starts right from the title, which is framed as a question, and is very straightforward, so the user can easily see what this article is about.
Furthermore, in the first sentence, they get the reason why connecting their domain is important. Notice how it's written. It assumes that a user is a layperson, but it doesn't talk down to them.
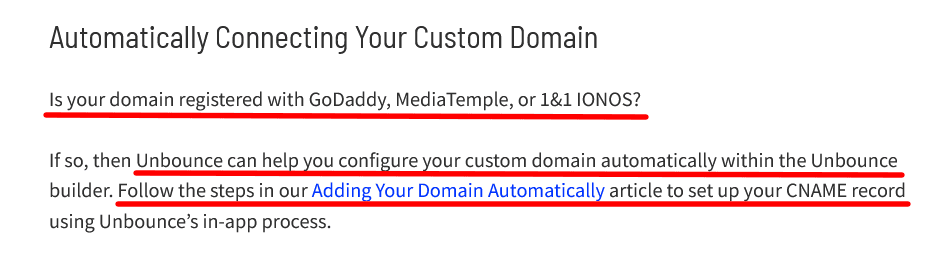
That approach continues even when it comes to more complex parts of the document, like connecting a custom domain:

Source: documentation.unbounce
As you can see, the language is very concise and straightforward. It's a simple instruction without drowning the user in too much detail and technical jargon.
That's because the writers at Unbounce are aware that their users come from all walks of life, from charity organizations to digital marketing companies.
And although some of them might have the knowledge to build pages, connect domains, or set up field mapping, others might not.
Writing concisely ensures that the documentation can be used by everyone. And that means more happy customers.
Include Helpful Visuals
Do you know that old adage “A picture is worth a thousand words”? You can also apply that sentiment to your user documentation if you want it to stand out.
Including visuals in your documentation can be immensely helpful to your readers.
Images, graphics, screenshots, videos, and GIFs can help make the information clearer and easier to understand.
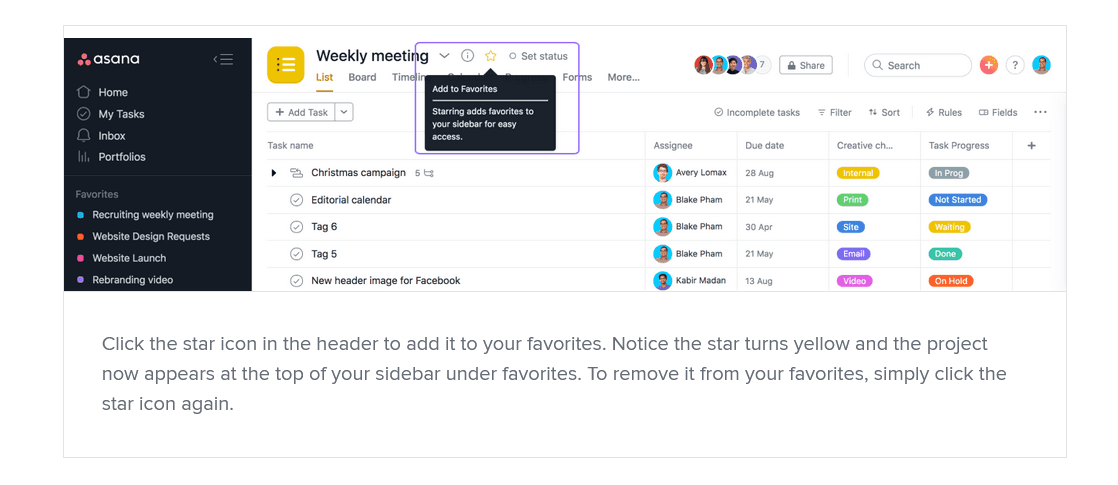
For example, take a look at Asana’s guide about navigating the software. They use many screenshots to illustrate their instructions, like the one you see below.

Source: Asana
They describe how to add a project to Favorites, as well as how to remove it. And to make their point clearer, they added an annotated screenshot showing exactly where to click.
It’s hard to be any clearer than that.
They also use videos to explain various features of their software.

Source: academy.asana
And that’s why visuals are so helpful.
They provide a way to make your user documentation as helpful and straightforward as possible, and customers will appreciate that—maybe even spread the good word about it and bring you more clients.

Source: Twitter
However, remember that visuals need to have a purpose, like that screenshot or the video from Asana.
As Tom Johnson, an experienced technical writer and blogger, advises, visuals should provide extra value.

Source: Archbee
Furthermore, in addition to making your documents more engaging and comprehensible, visuals have another noteworthy benefit.
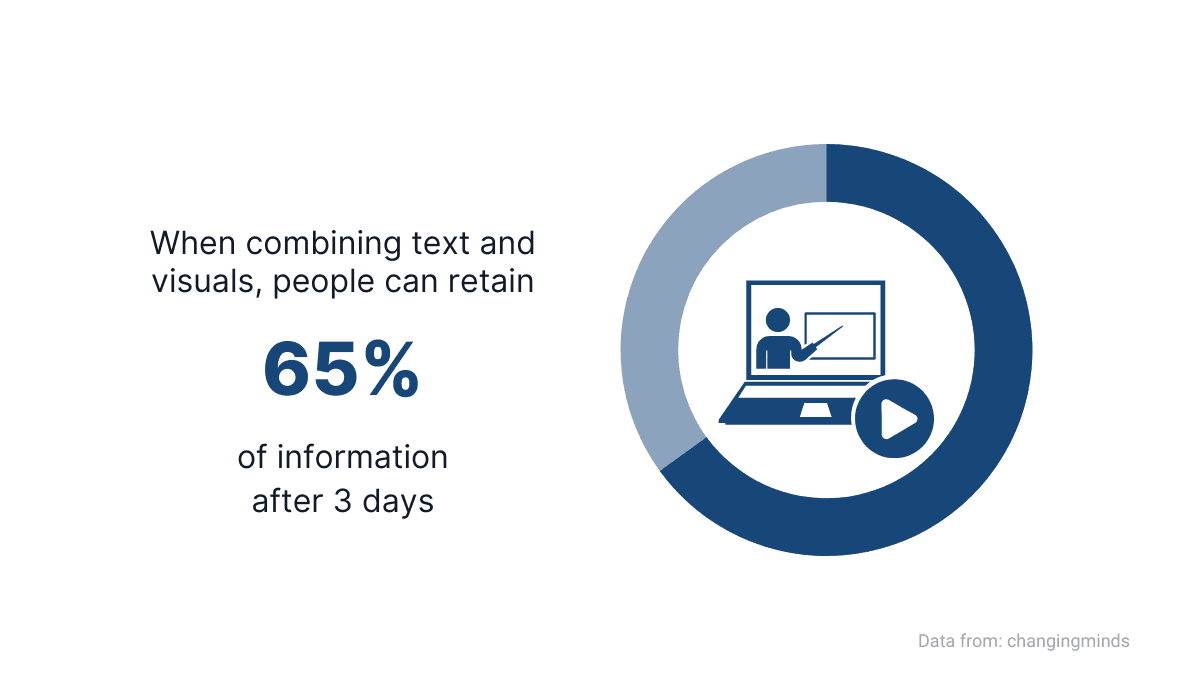
You’ve probably heard before that some people are visual learners and retain more information if they have information presented visually.
According to one study, including visuals in lessons significantly improved the learners’ ability to recall information three days after they received it.

Source: Archbee
That means that, whether your users are visual learners or not, visuals certainly won’t make retaining information harder for them.
On the contrary, visuals can significantly improve their experience with your product.
Add Links to Relevant Articles
Excellent user documentation directs the reader to the information they need. One of the most effective ways it can do that is by showing users the path by linking to other articles.
Using links in your documentation can be very helpful if you’re trying to be concise and efficient with your content.
Sometimes you’ll mention a particular feature of your product, one that some of your readers might not be familiar with.
In such cases, you shouldn’t just bring it up without context and expect your users to know what you’re talking about.
After all, you can’t know if this specific article is the first one your users will land on in your whole user documentation.
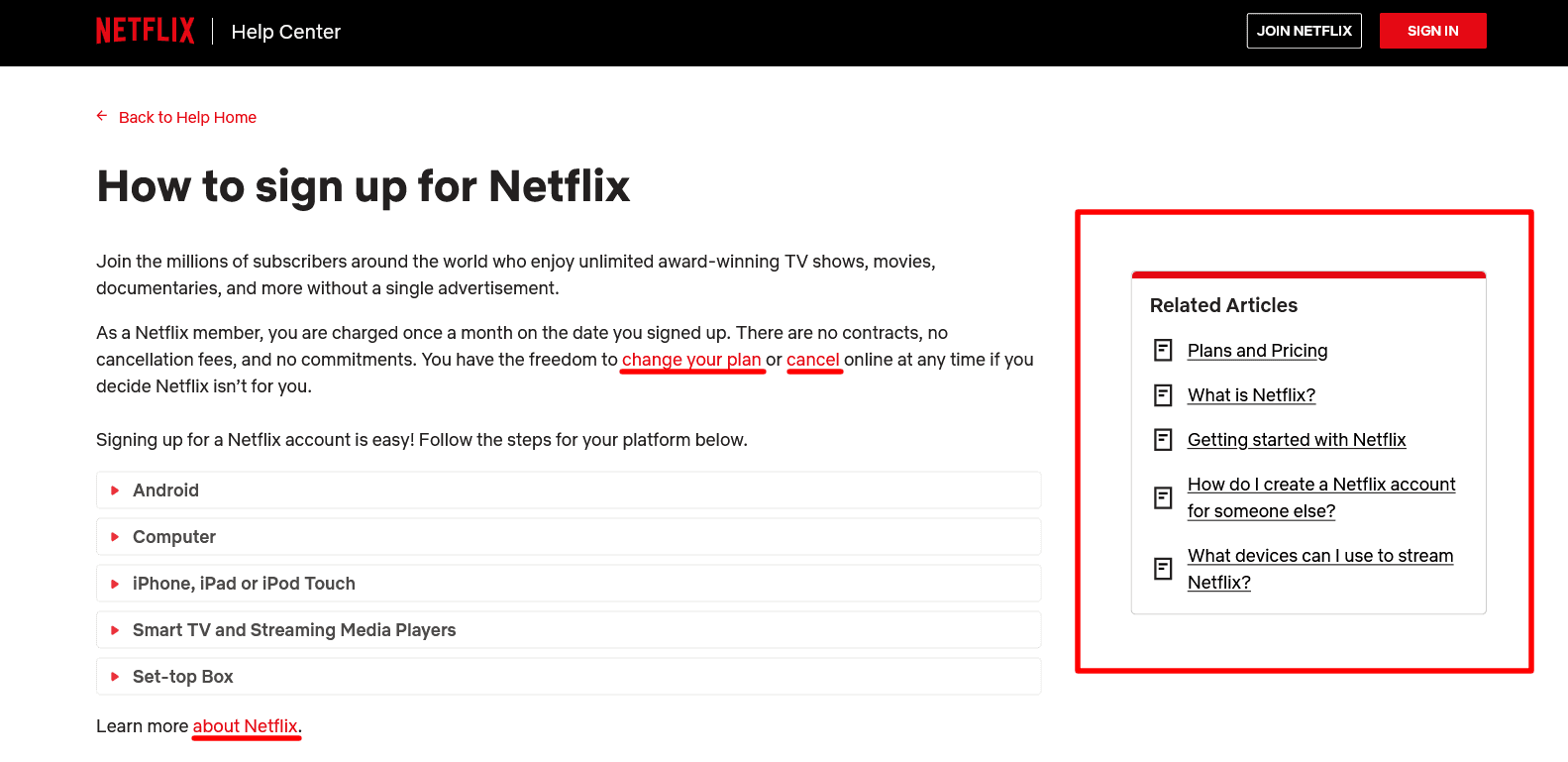
That’s why it’s important to connect it all with links. For example, below, you can see how that looks in the Netflix help guide.

Source: help.netflix
Notice that Netflix linked to other articles underlined in the screenshot above.
They can provide additional information to users who don’t know how to, e.g., change their plan or cancel their subscription.
Additionally, on the right-hand side of the page, there is a space with links to related articles.
That way, when a user learns how to sign up to Netflix, they can, for instance, check out plans and pricing or read up on what device they need to stream their content.
By identifying what topics are connected, you can predict what the user would want to read next and provide them with more relevant information.
If you manage to do that, your user documentation will certainly stand out from the rest.
If we go back to the Microsoft user documentation we mentioned in an earlier section of this article, you can see that they go above and beyond with the linking method:

Source: learn.microsoft
There are four links to other articles in only two paragraphs of text.
Now, imagine if, instead of linking to them, writers decided to go into detail about the content of those linked articles.
That would make the whole article much longer and tedious to read, not to mention that they would repeat themselves and present information that’s already mentioned in other articles.
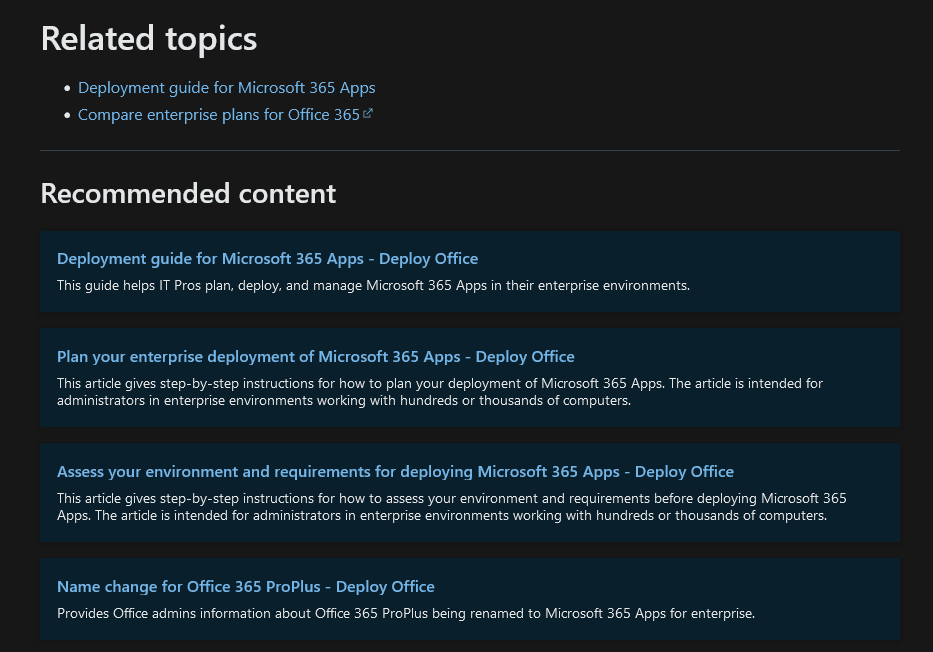
We should also point out that Microsoft has a rich list of links to relevant articles at the end of every article, too.

Source: learn.microsoft
It’s apparent that they put a lot of effort into pointing their customers to the relevant resources.
If you want your customers to have a smooth experience learning about your product, that’s something worth considering.
Conclusion
Great user documentation is something your customers expect.
The experience of learning about the product and uncovering its features is a rewarding one, and it’s inseparable from the experience of using the product itself.
And outstanding user documentation can lift that experience to a higher level.
If you follow our advice, you won’t have to worry about the quality of your documentation—it will be everything your customers need and want.
Frequently Asked Questions
Yes, you need one. A table of contents (TOC) is the quickest way to help readers find what they need without scrolling or guessing.
Benefits:
- Fast navigation: Clickable anchors jump to sections and subsections instantly.
- Better accessibility: Screen readers and keyboard users rely on structured headings and TOCs.
- Lower time-to-answer: Users self-serve more and file fewer support tickets.
- More context and discovery: A TOC shows the scope of a page, encouraging exploration of related topics.
- Easier maintenance: Auto-generated TOCs stay in sync with your heading hierarchy.
Best practices:
- Keep it visible: Use a sticky sidebar on desktop and a mini-TOC at the top of long articles; collapse on mobile.
- Mirror your headings: Make sure TOC entries match clear, task-based H2/H3s.
- Make links anchor-based: Use in-page anchors with clear focus states.
- Auto-generate: Let your docs tool build and update the TOC automatically.
- Help users reorient: Add a small 'Back to top' pattern on long pages.
